Vue命名视图
命名视图 | Vue Router
如果要在
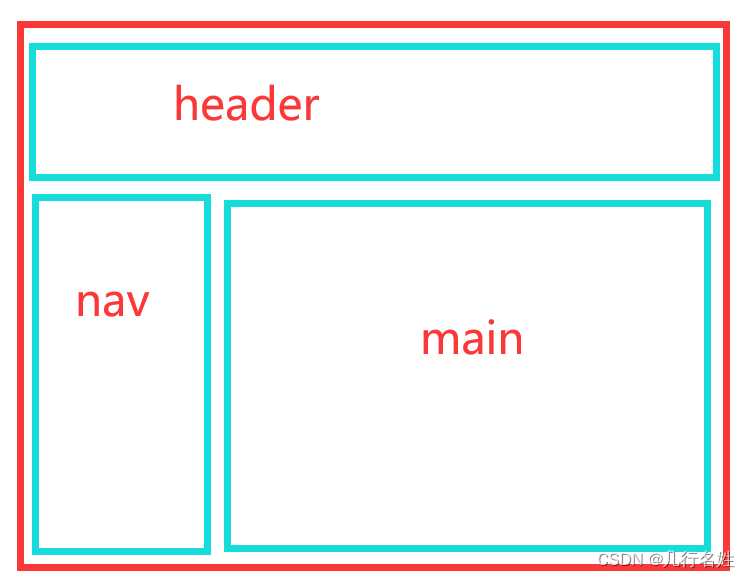
如何要在main区域里使用路由的话,整体区域是Layout,内涵Header和Nav以及Main
path: '/index',
name: 'index',
component: Layout,若要只修改main区域的话,则取要加上v-if判断,来确实是否显示再那块区域
<!-- layout.vue -->
<template>
<el-container>
<el-header height="120px">信息统计系统</el-header>
<el-container>
<el-aside width="300px" style="background-color: rgb(238, 241, 246)" class="scrollable-area">
<!-- 侧边栏 -->
<slot name="sidebar">
<menucomp/>
</slot>
</el-aside>
<el-container>
<el-main class="scrollable-area">
<!-- 主要内容区域 -->
<template>
<router-view v-if="$route.meta.link" />
</template>
</el-main>
</el-container>
</el-container>
<el-footer>
<!-- 底部 -->
<slot name="footer">
<template >
</template>
</slot>
</el-footer>
</el-container>
</template> {
path: '/index',
name: 'index',
component: Layout,
children:[{
path: '/xxxx',
props:true,
name: '统计xxxx管理',
permissions: ['/xxx/xxx'],
component:xxxxxt,
meta:{
link:true
}
},
{
path: '/xxx',
name: '数据xxx列表',
props:true,
permissions:['xxxx'],
component:xxxx,
meta:{
link:true
}
}
]
},也可以进行
<router-view name="main" />,若不写name=“main”,则默认为default
同时对 components进行标识,
{
path: '/index',
name: 'index',
component: Layout,
children:[{
path: '/xxxx',
props:true,
name: '统计xxxx管理',
permissions: ['/xxx/xxx'],
components:{
default:xxxxx,
main:xxxxxt
},
},
{
path: '/xxx',
name: '数据xxx列表',
props:true,
permissions:['xxxx'],
components:{main:xxxx},
}
]
},