百度车牌号识别官方文档
结果视频演示
后端代码
private String getCarNumber(String imagePath, int count) {
// 请求url
String url = "https://aip.baidubce.com/rest/2.0/ocr/v1/license_plate";
try {
byte[] imgData = FileUtil.readFileByBytes(imagePath);
String imgStr = Base64Util.encode(imgData);
String imgParam = URLEncoder.encode(imgStr, "UTF-8");
String param = "image=" + imgParam;
String result = HttpUtil.post(url, accessToken, param);
log.info("车牌号识别结果,result:{}", result);
JSONObject resultObj = JSONObject.parseObject(result);
JSONObject wordsResult = resultObj.getJSONObject("words_result");
return wordsResult.getString("number");
} catch (Exception e) {
log.error("车牌号识别异常,图片地址:{}", imagePath);
log.error(e.getMessage(), e);
if (count >= 3) {
log.error("车牌号识别异常,已重试{}次,强制退出", count);
return "";
}
try {
Thread.sleep(200);
} catch (InterruptedException ex) {
throw new RuntimeException(ex);
}
count ++;
return getCarNumber(imagePath, count);
}
}前端代码
<el-row :gutter="10">
<el-col :span="24">
<el-upload
class="upload-demo"
drag
:action="carNumberAction"
accept="image/*"
list-type="picture"
:on-success="uploadSuccess"
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
Drop file here or <em>click to upload</em>
</div>
<template #tip>
<div class="el-upload__tip">
jpg/png files with a size less than 500kb
</div>
</template>
</el-upload>
</el-col>
<el-col :span="24">
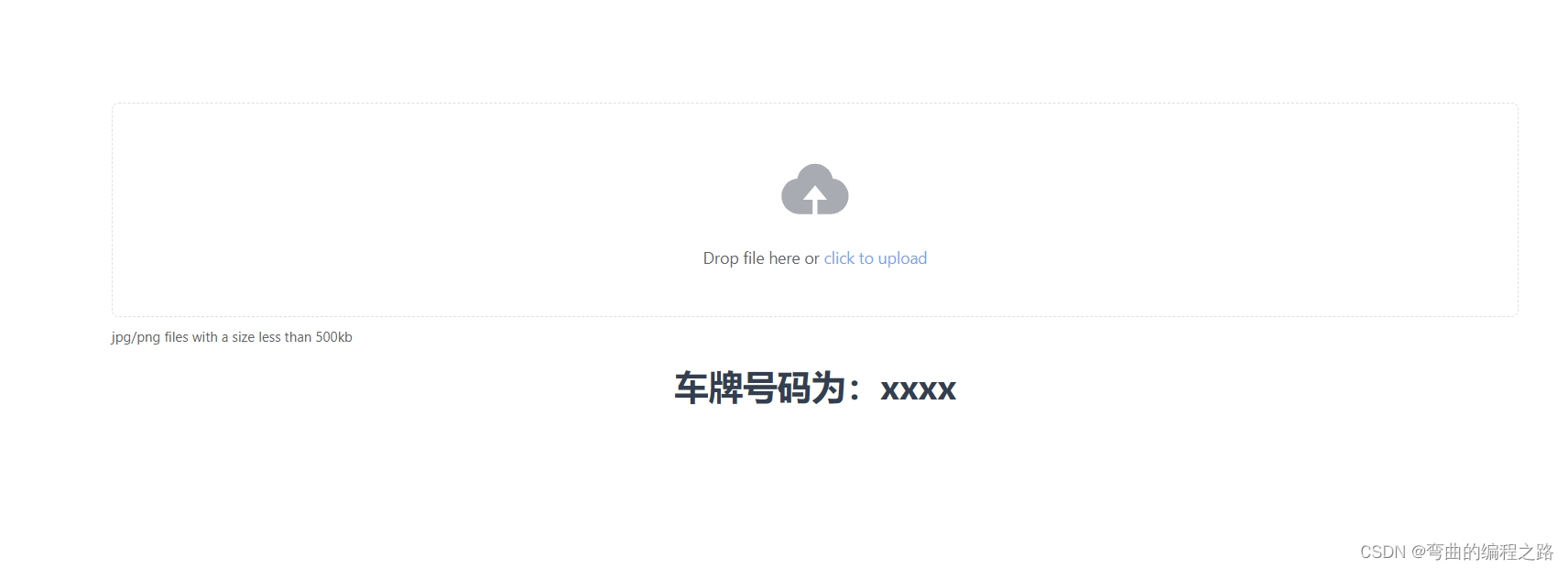
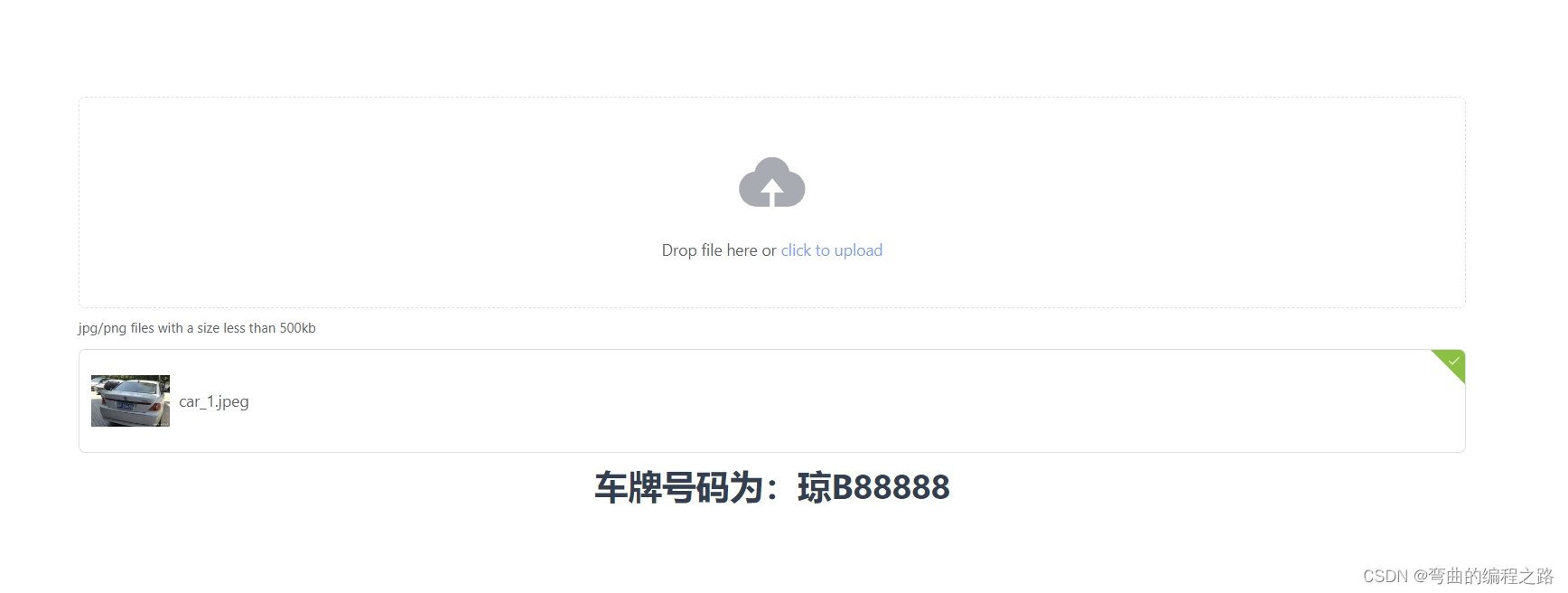
<p style="text-align: center; font-size: 30px; font-weight: bold;">车牌号码为:{{carNumber}}</p>
</el-col>
</el-row>let carNumber = ref('xxxx')
const uploadSuccess = async (response, uploadFile, uploadFiles) => {
if (response.code !== 0) {
proxy.msg.error(response.msg)
return
}
carNumber.value = response.data
}运行结果


视频演示
基于springboot+vue调用百度api的车牌号识别功能














![每日一题 --- 链表相交[力扣][Go]](https://img-blog.csdnimg.cn/img_convert/d2e08e393f3f732a79a950c1e70b27d4.png)