一、uniapp引入全局scss
在App.vue中引入uni.scss
<style lang="scss">
/* #ifndef APP-NVUE */
@import "uni.scss";
/* #endif */
</style>
注意:nvue页面的样式在编译时,有很多样式写法被限制了,容易报错。所以使用了 #ifndef App-NVUE 判断一下
在uni.scss中引入自定义scss
@import "@/static/style/common.scss";
通过uni.scss引入的样式表。可以继承其中的样式
例如 common.scss中的样式
common.scss
.common{background:#f00}
在index.vue中可以继承其中的央视
index.vue
<style lang="scss">
.test-common{
@extend .common
}
</style>
二、引入iconfont阿里巴巴图标库
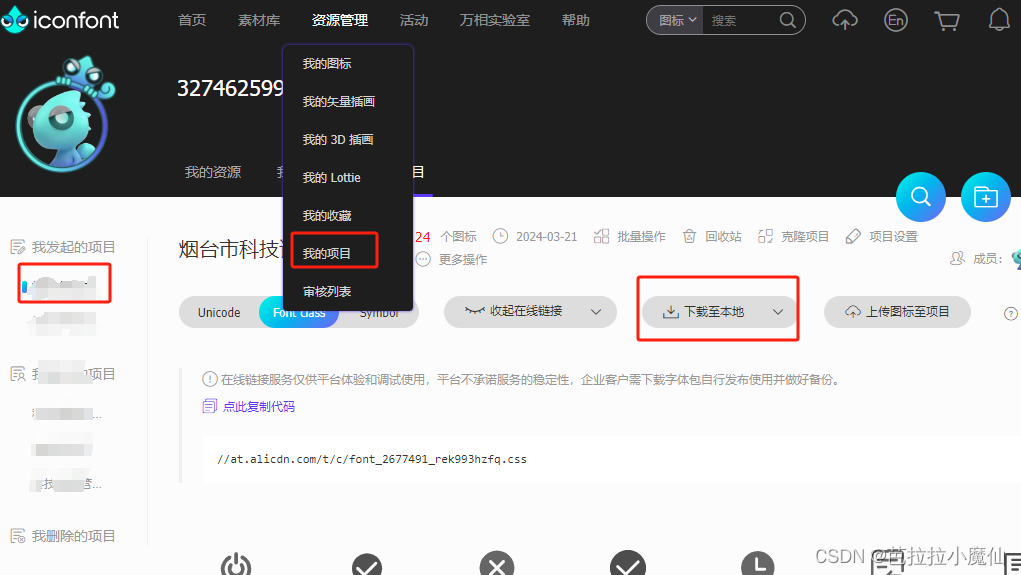
1.下载项目图标

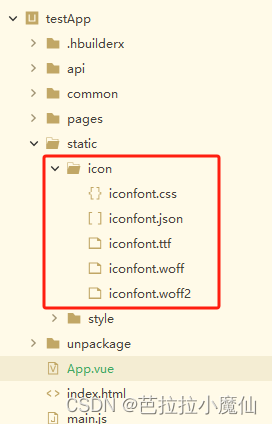
2.将所需文件放入到项目中

一般放在static文件夹下
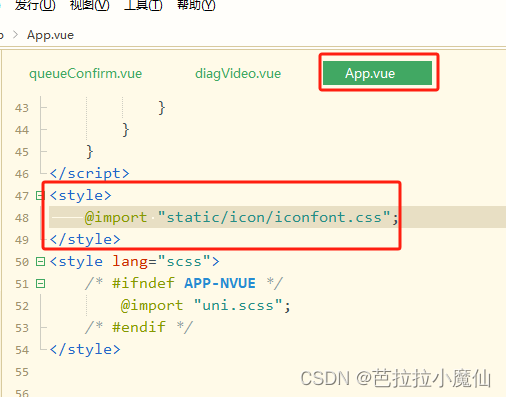
3.全局引用

在app.vue中全局引用
注意:小程序不支持tabBar引用iconfont
//pages.json
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"iconfontSrc":"static/icon/iconfont.ttf", // list设置 iconfont 属性时,需要指定字体文件路径,支持App 3.4.4+、H5 3.5.3+
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
//"iconPath":'',图片路径,各平台无差异
"iconfont": {//不支持微信小程序,App(3.4.4+)、H5 (3.5.3+)
"text": "\ue66c",
"color": "#515151",
"selectedText": "\ue66c",
"selectedColor": "#1296db"
}
}]
},
三、实时音视频
1.文档及demo
官方文档:
https://www.tencentcloud.com/zh/document/product/647/35150
https://cloud.tencent.com/document/product/647/32399
demo:https://github.com/LiteAVSDK/Live_WXMini
2.引入trtc-room微信组件

注意:微信组件一定要放在wxcomponents目录中,否则打包的时候会报错。在根目录下创建wxcomponents目录,将trtc-room放进去。
3.代码
<trtc-room id="trtcroom" :config="trtcConfig"></trtc-room>
data
trtcConfig: {
sdkAppID: '',// 注册腾讯云账号写入自己的SDKAppID
userID: '',// 用户ID
userSig: '',// 身份签名
template: 'grid',// 画面排版'1v1' 'grid' 'custom',1v1一般用于双人通话,grid适用于多人,custom是自定义面板
enableCamera: true,// 是否开启摄像头
enableMic: true,// 是否开启麦克风
videoHeight: "453", // 视频高
videoAspect: '3:4',
}
//进入房间,监听网络状态和error
videoStart () {
var that = this
let trtcRoomContext = this.$scope.selectComponent('#trtcroom')
trtcRoomContext.enterRoom({roomID: 12345})//roomId的数据类型为数字
let EVENT = trtcRoomContext.EVENT
// 监听远端用户的视频流的变更事件
trtcRoomContext.on(EVENT.REMOTE_VIDEO_ADD, (event)=>{
// 订阅(即播放)远端用户的视频流
})
// 本地网络相关状态变更
trtcRoomContext.on(EVENT.LOCAL_NET_STATE_UPDATE, (event)=>{
//netQualityLevel网络质量:0:未定义 1:最好 2:好 3:一般 4:差 5:很差 6:不可用
const netQualityLevel = event.data.detail.info.netQualityLevel
if(netQualityLevel > 3){
uni.showToast({
title: '您的网络状态较差',
icon:'none',
duration: 1500
});
}
console.log('本地网络相关状态变更', netQualityLevel)
})
// 远端网络相关状态变更
trtcRoomContext.on(EVENT.REMOTE_NET_STATE_UPDATE, (event)=>{
// netQualityLevel 对应网络状态的好坏,1 代表最好,数字越大代表网络越差
let netQualityLevel = event.data.detail.info.netQualityLevel
if(netQualityLevel > 3){
uni.showToast({
title: '对方的网络状态较差',
icon:'none',
duration: 1500
});
}
console.log('远端用户网络相关状态变更', netQualityLevel)
})
trtcRoomContext.on(EVENT.ERROR,(event)=>{
console.log('error',event)
const code = event.code;
const msg = event.msg;
let that = this;
switch (code){
case -3301://进入房间失败
uni.showModal({
title: '进入房间失败',
content: '请点击刷新按钮',
showCancel:false,
confirmText:'刷新',
success: function (res) {
if (res.confirm) {
that.updateVideo()
}
}
});
break;
case -1307://网络断连,且经多次重连抢救无效
uni.showModal({
title: '网络连接异常',
confirmText:'继续复诊',
success: function (res) {
if (res.confirm) {
//先停止再重新播放渲染
that.updateVideo()
//判断是否断网
that.getNetworkType()
} else if (res.cancel) {
//判断是否断网
that.getNetworkType()
}
}
});
break;
}
})
// 进房成功后发布本地音频流和视频流
trtcRoomContext.publishLocalVideo()
trtcRoomContext.publishLocalAudio()
},
//退出房间重新推流
updateVideo(){
const that=this;
let trtcRoomContext = that.selectComponent('#trtcroom')
trtcRoomContext.exitRoom()
that.videoStart();
},
//获取网络情况
getNetworkType(){
wx.getNetworkType({
success (res) {
const networkType = res.networkType;
if (networkType != "none") { //对方网络异常或异常退出
uni.showToast({
title: '对方网络不佳,正在努力恢复',
icon:'none',
duration: 2000
});
} else { //客户自个儿的网络异常
uni.showToast({
title: '请检查你的网络连接是否正常',
icon:'none',
duration: 2000
});
}
}
})
}

![2024 解决 Failed to launch process [ElasticSearch]](https://img-blog.csdnimg.cn/direct/0ae18fc75c3c47978f7b895dcdf8a23a.png)