1、简述
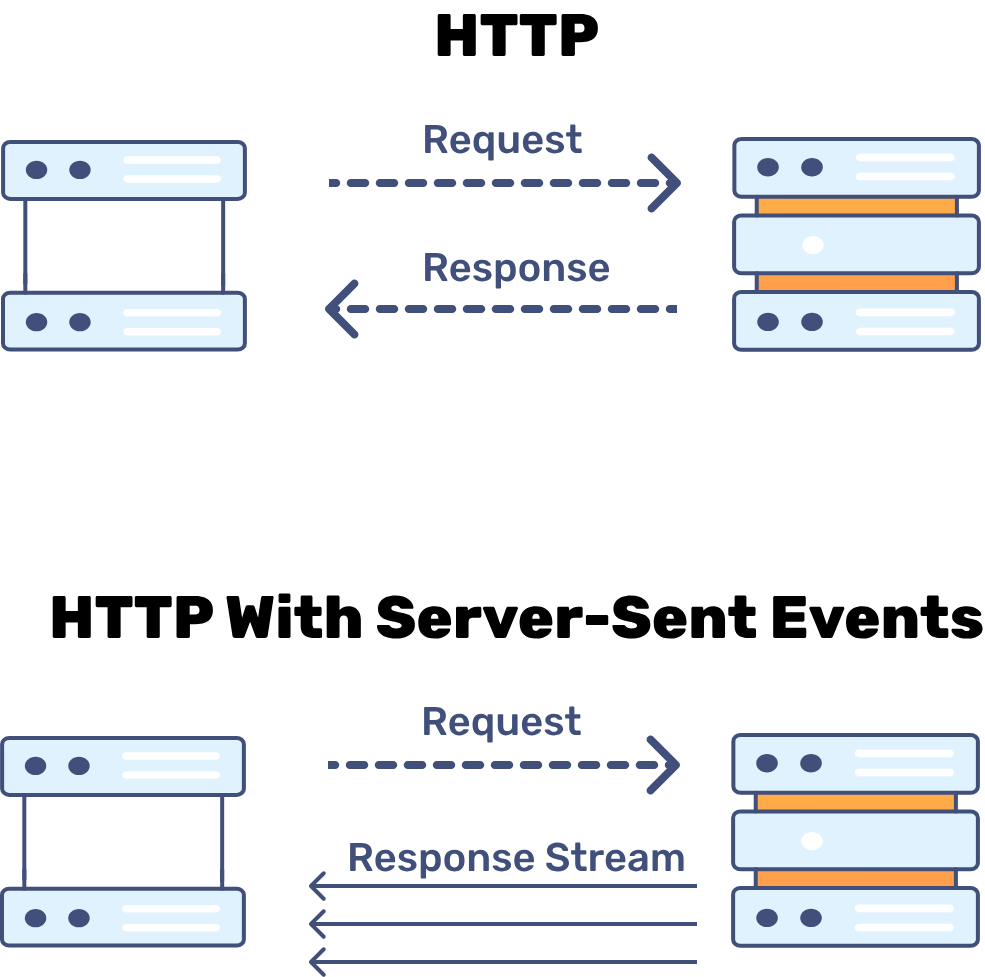
SSE ( Server-sent Events )是 WebSocket 的一种轻量代替方案,使用 HTTP 协议。
SSE 是单向通道,只能服务器向客户端发送消息,如果客户端需要向服务器发送消息,则需要一个新的 HTTP 请求。
WebSocket 是全双工通道,可以双向通信。

2、效果
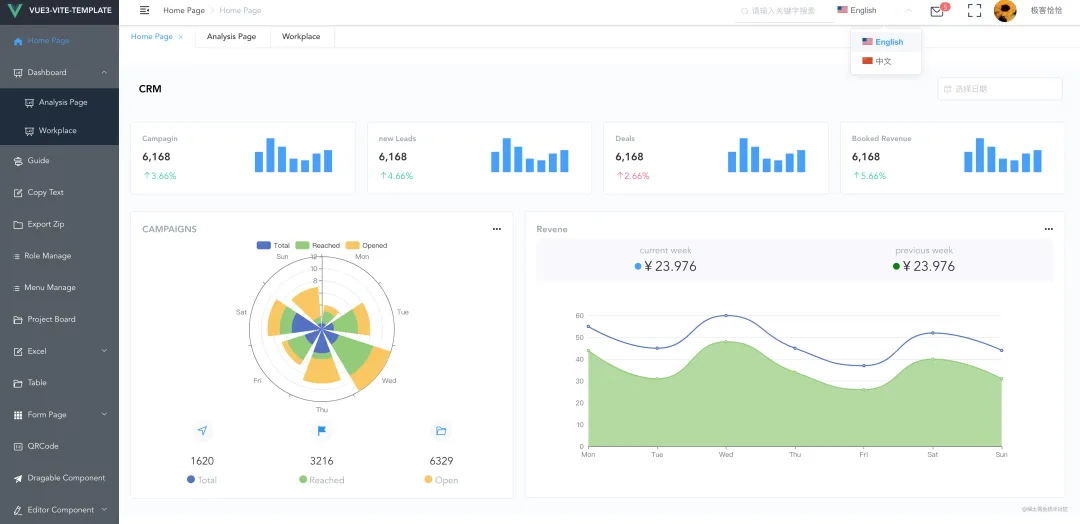
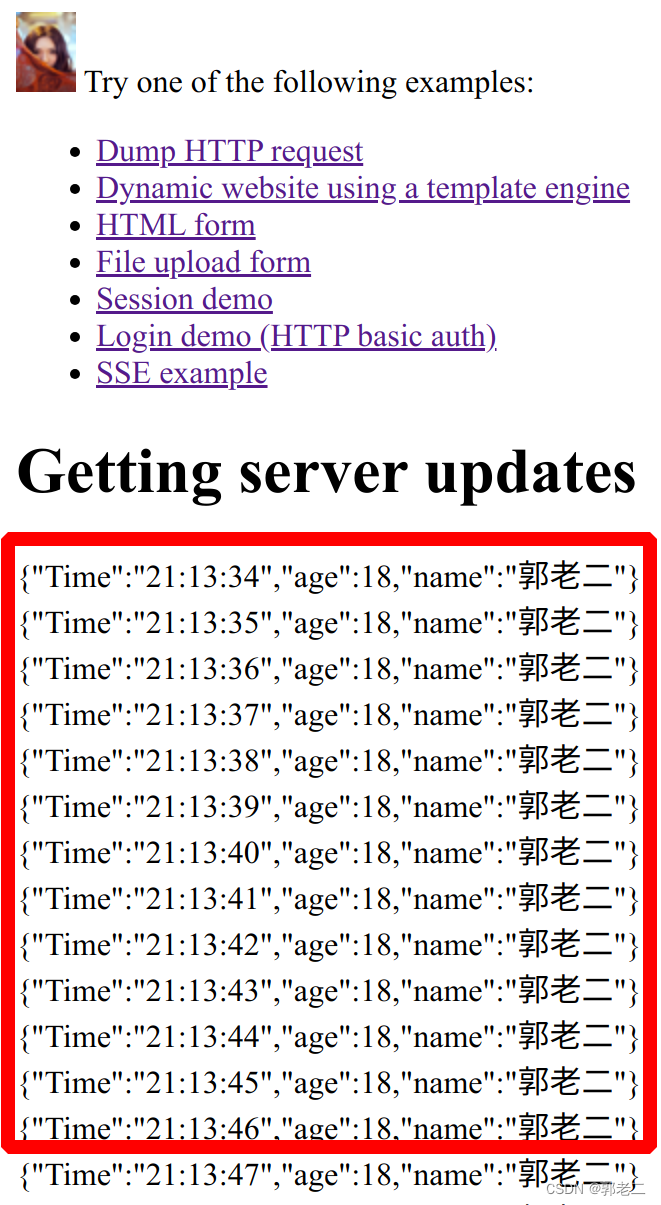
在界面上不停的刷新服务器传到浏览器的数据,如下图红框中的数据:

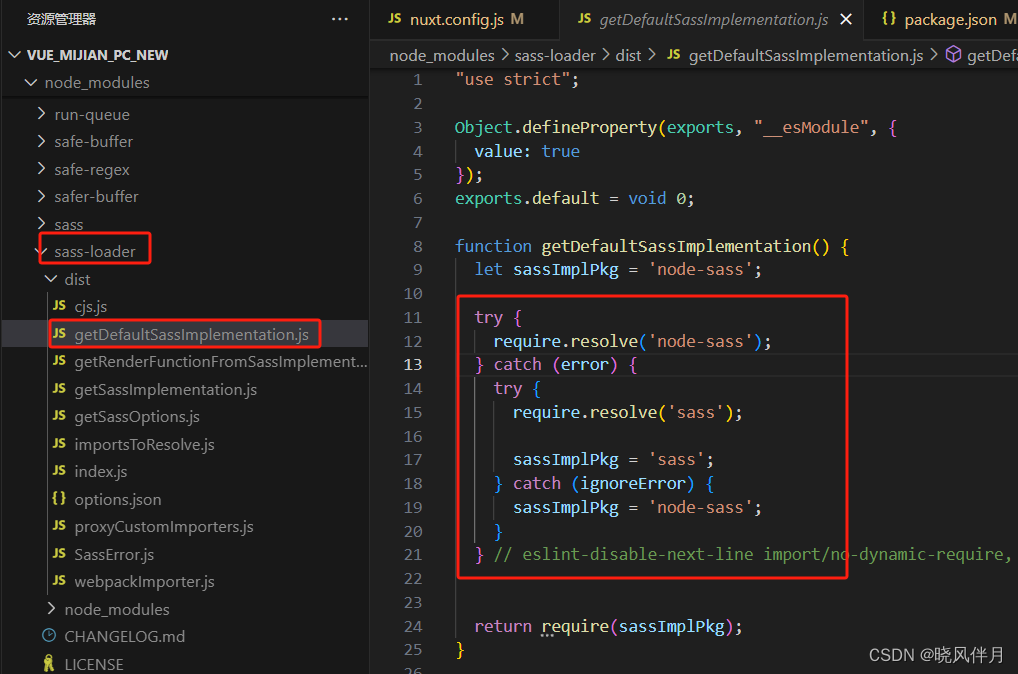
3、源码
3.1 index.html
下面使用js的两个方法来实现
1)EventSource 接口是浏览器接收服务器发送事件通信的接口。
一个 EventSource 实例会对 HTTP 服务器开启一个持久化的连接,以 text/event-stream 格式发送事件,此连接会一直保持开启直到通过调用 EventSource.close() 关闭
EventHandler 属性
- EventSource.onopen 在连接打开时被调用。
- EventSource.onmessage 在收到一个没有 event 属性的消息时被调用。
- EventSource.onerror 在连接异常时被调用。
只读属性