要实现在地图上点击并获取被点击地址的经纬度,然后渲染至页面中的功能,你需要首先确保你使用的地图API支持点击事件,并且能够返回点击位置的经纬度。以高德地图(AMap)为例,你可以按照以下步骤实现这个功能:
- 初始化地图。
- 为地图添加点击事件监听器。
- 在点击事件的处理函数中,获取点击位置的经纬度。
- 将获取的经纬度渲染至页面中的指定元素。
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>点击地图获取经纬度</title> <style> #container { width: 100%; height: 500px; } </style> </head> <body> <div id="container"></div> <div id="result">点击地图获取经纬度</div> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的高德地图Key"></script> <script type="text/javascript"> var map = new AMap.Map('container', { zoom: 10, center: [116.397428, 39.90923] }); // 监听地图点击事件 map.on('click', function(e) { // 获取点击位置的经纬度 var lnglat = e.lnglat; var lng = lnglat.getLng(); var lat = lnglat.getLat(); // 将经纬度渲染至页面中的指定元素 document.getElementById('result').innerHTML = '经度:' + lng + '<br>纬度:' + lat; }); </script> </body> </html>

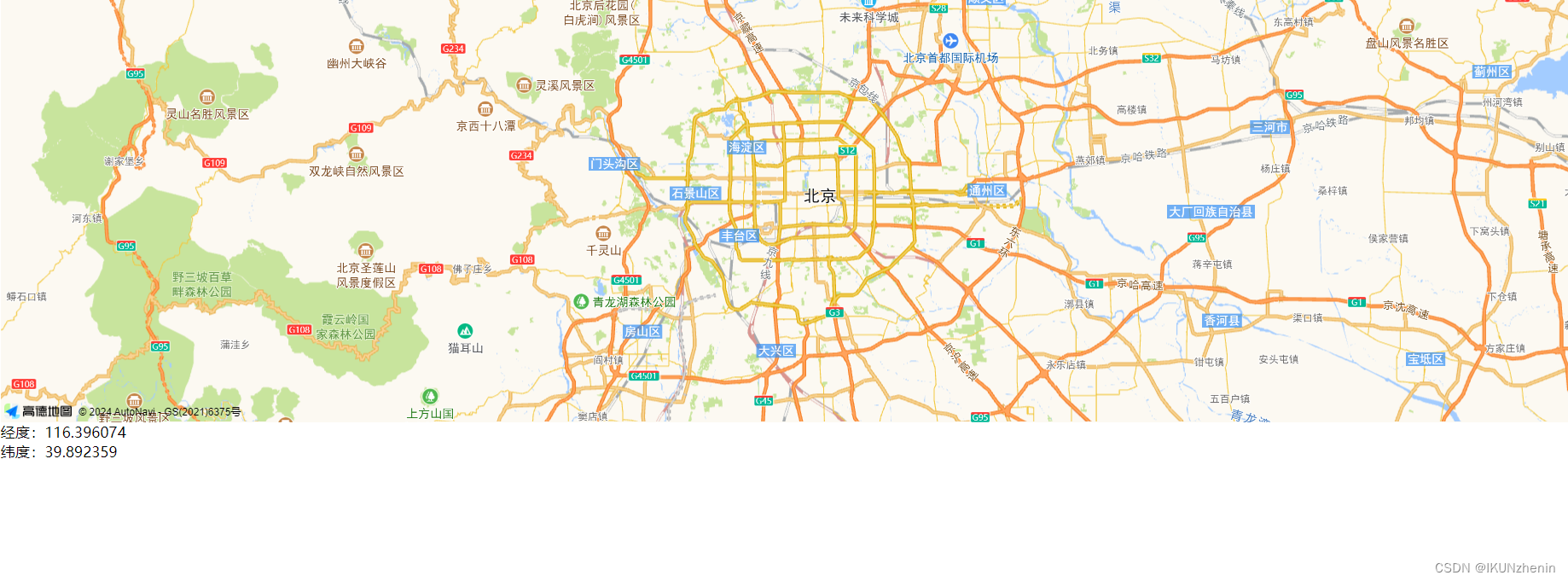
点击之后获取经纬度