鸿蒙开发者官网 : https://developer.huawei.com/consumer/cn/
开发鸿蒙要用的软件是 DevEco Studio

ArkTS建立在JS和TS的基础之上,扩展了声明式UI开发范式和状态管理,提供更简洁和自然的开发方式。

ArkTS引入了渲染引擎的增强,包括平台无关的自绘制机制、声明式UI后端设计、动态布局等,以提高性能体验。进一步的优化包括代码预编译、高效FFI-Foreign Function Interface、引擎极小化等。ArkTS还构建了跨OS平台的基础设施,以支持不同设备上的部署。
 。
。

一、TS的基本语法

一、TS的数据类型
TS在JavaScript的基础上加入了静态类型检查的功能,因此每个变量都有固定的数据类型。
1、基本数据类型
let meg:string = 'hollo world'
let age:numbe = 20
let res:boolean = true
let a:any = 'Jim' // any 不确定类型,可以是任意类型
a = 35
let u:string|number|boolean = 'HM' //union 联合类型,可以是是多个指定类型中的一种
u = 25
2、对象类型
let obj = ['name':'Tom',age:24]
console.log(p.name) //点语法取值
console.log(p['name']) //键值取值
3、数组Array
let names:Array<string> = ['Timi','Tom','Jack']
let ages:number[] = [21,22,23]
console.log(names[0]) //下标取值
二、条件控制
if-else 和switch
let num:number = 20
if (num % 2 === 0) {
console.log('是偶数')
}else {
console.log('是奇数')
}let grade:string = 'B'
switch(grade) {
case 'A': {
console.log('优秀')
break
}
case 'B': {
console.log('及格')
break
}
case 'C' : {
console.log('不及格')
break
}
default: {
console.log('输入有误')
break
}
}注意:
在TS中,空字符串、数字0、null、undefined都被认为是false
三、循环
for和while
for(let I = 0 ; I < 10 ; I++) {
console.log(i)
}let i = 10
while(i <= 20) {
console.log(i)
I++
}TS为一些内置类型如数组等提供了快捷迭代语法
let names: string[] = ['Jack','Tom',''LiLei]
//for in 迭代器,遍历得到数组下标
for(const i in names) {
console.log(names[i])
}
//for of 迭代器 ,直接得到元素
for( const n of names) {
console.log(n)
}四、函数
TS通常用function关键字声明函数,支持可选参数、默认参数、箭头函数等特殊语法
//无返回值,void可省略
function sayHello(name: string): void {
console.log('你好'+name)
}
sayHello('LiLei')
//有返回值
function sum(x:number,y:number):number {
return x + y
}
console.log(sum(20,23))
//箭头函数
let say = (name:string) => {
console.log('hello' + name)
}
say('Jack')
//可选参数
function sayHello1(name? : string) {
name = name ? name : '陌生人'
console.log('你好'+name)
}
sayHello1('Tom')
//默认参数
func sayHello2(name:string = '陌生人') {
console.log("你好"+name)
}
sayHello2()五、面向对象
TS具有面向对象编程的基本语法,例如interface class enum等,具备封装、继承、多态等面向对象基本特征。
1、封装、多态
//定义枚举
enum Msg{
suc = '成功'
fail = '失败'
}
//定义接口,抽象方法接收枚举
interface A {
request(msg:Msg):void
}
//实现接口A
class B implements A {
request(msg:Msg):void {
console.log('请求结果是:', msg)
}
}
//初始化对象
let a:A = new B()
//调用方法,传递枚举参数
a.request(Msg.suc)
2、继承
//定义矩形类
class Rectangle {
//private 定义私有成员变量
private width: number
private height:number
//构造函数
constructor(width: number , height: number) {
this.width = width
this.height = height
}
//成员方法
public area():number {
return this.width * this.height
}
}
//定义正方形 继承矩形
class Square extends Rectangle {
constructor(side:number) {
super(side , side)
}
}
let s = new Square(20)
console.log('正方形面积为:',a.area())六、模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module),模块能够提高代码复用。
使用export导出,使用import from导入
假设一个文件rectangle.ts
//定义矩形类,通过export导出
export class Rectangle {
//成员变量
public width: number
public height:number
//构造函数
constructor(width: number , height: number) {
this.width = width
this.height = height
}
}
//定义工具方法,求面积,通过export导出
export function area(rec : Rectangle): number {
return rec.width * rec.height
}在另一个ts文件中导入,假设一个名为index.ts的文件
//通过import语法导入,from后面写文件的地址
import {Rectangle, area} from './rectangle'
//创建Rectangle对象
let rac = new Rectangle(20,10)
//调佣area方法
console.log('面积是:' + area(rac)二、ArkTS声明式开发范式
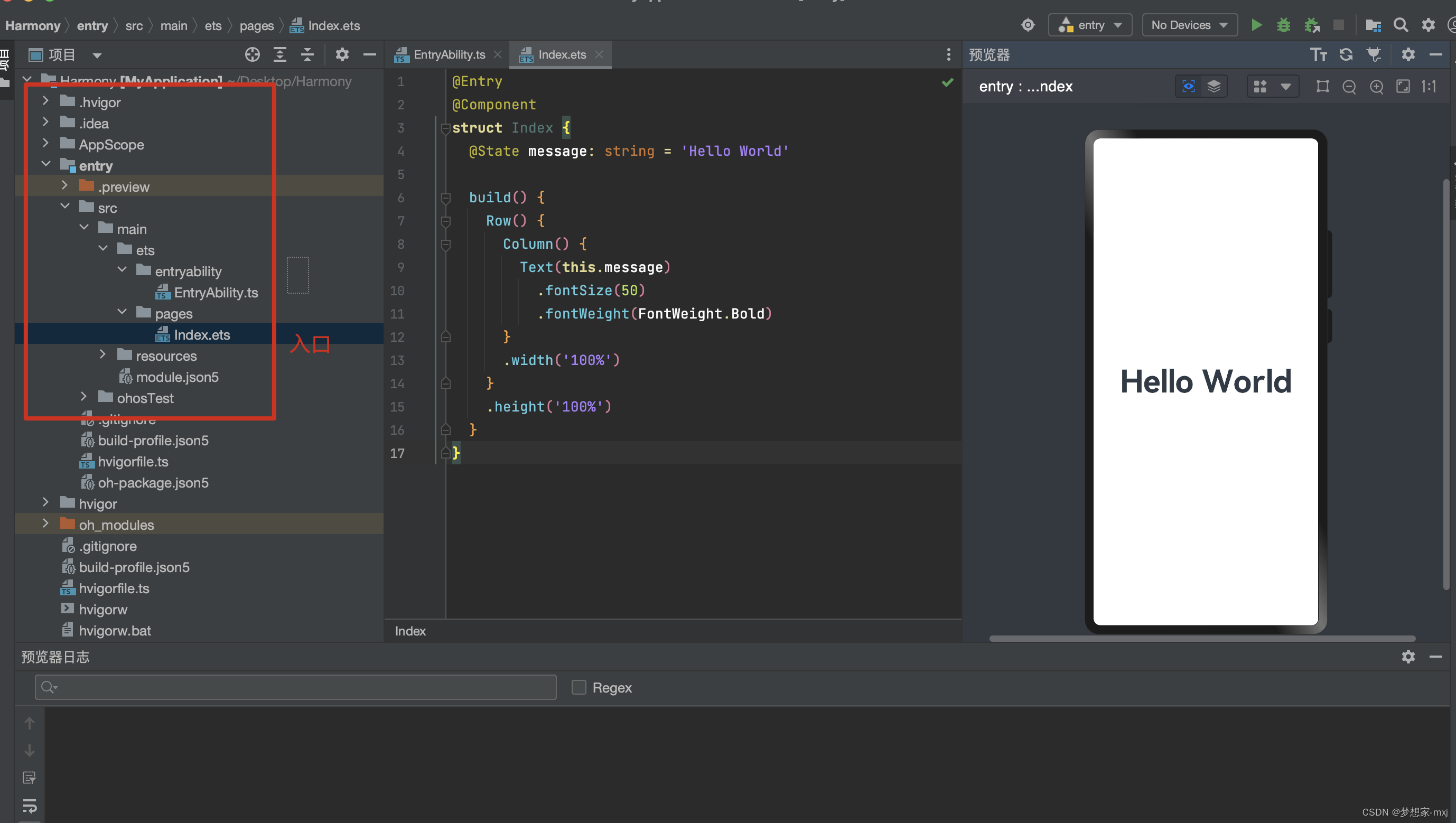
使用 DevEco Studio 创建一个demo

@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
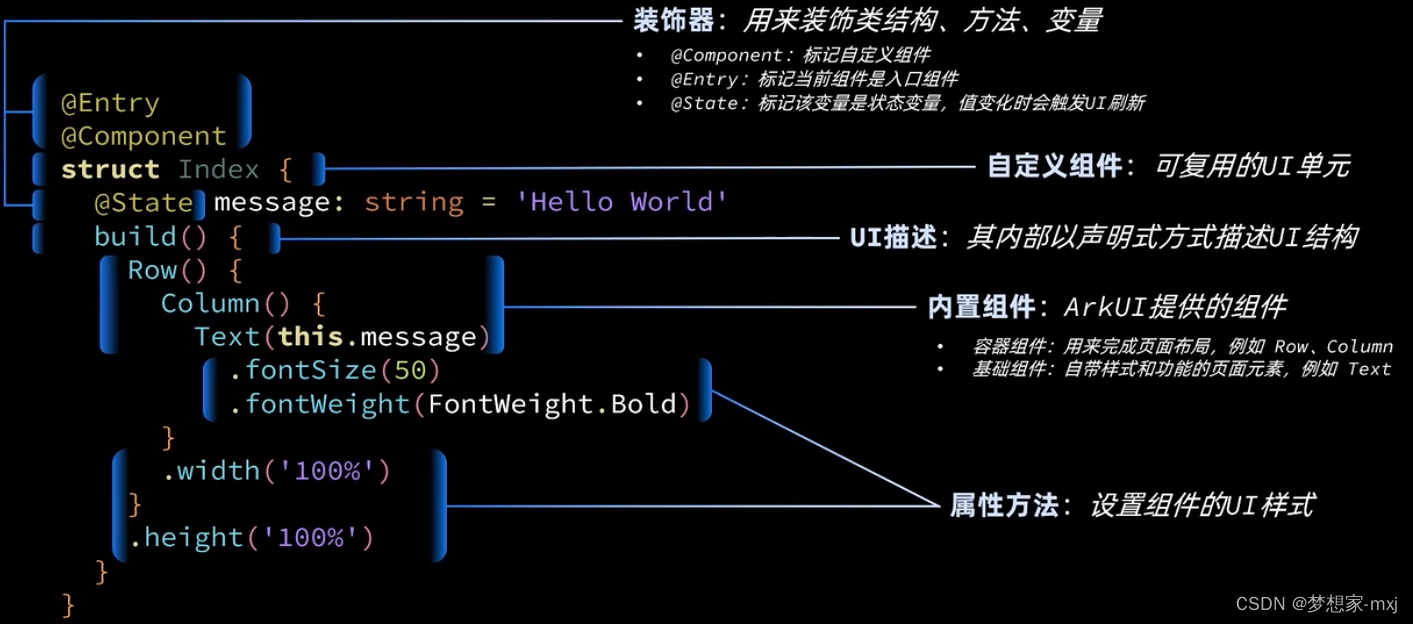
}1、ArkTS声明式开发范式基本组成
@Entry
@Component
struct Index { //自定义组件:可复用的UI单元
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}

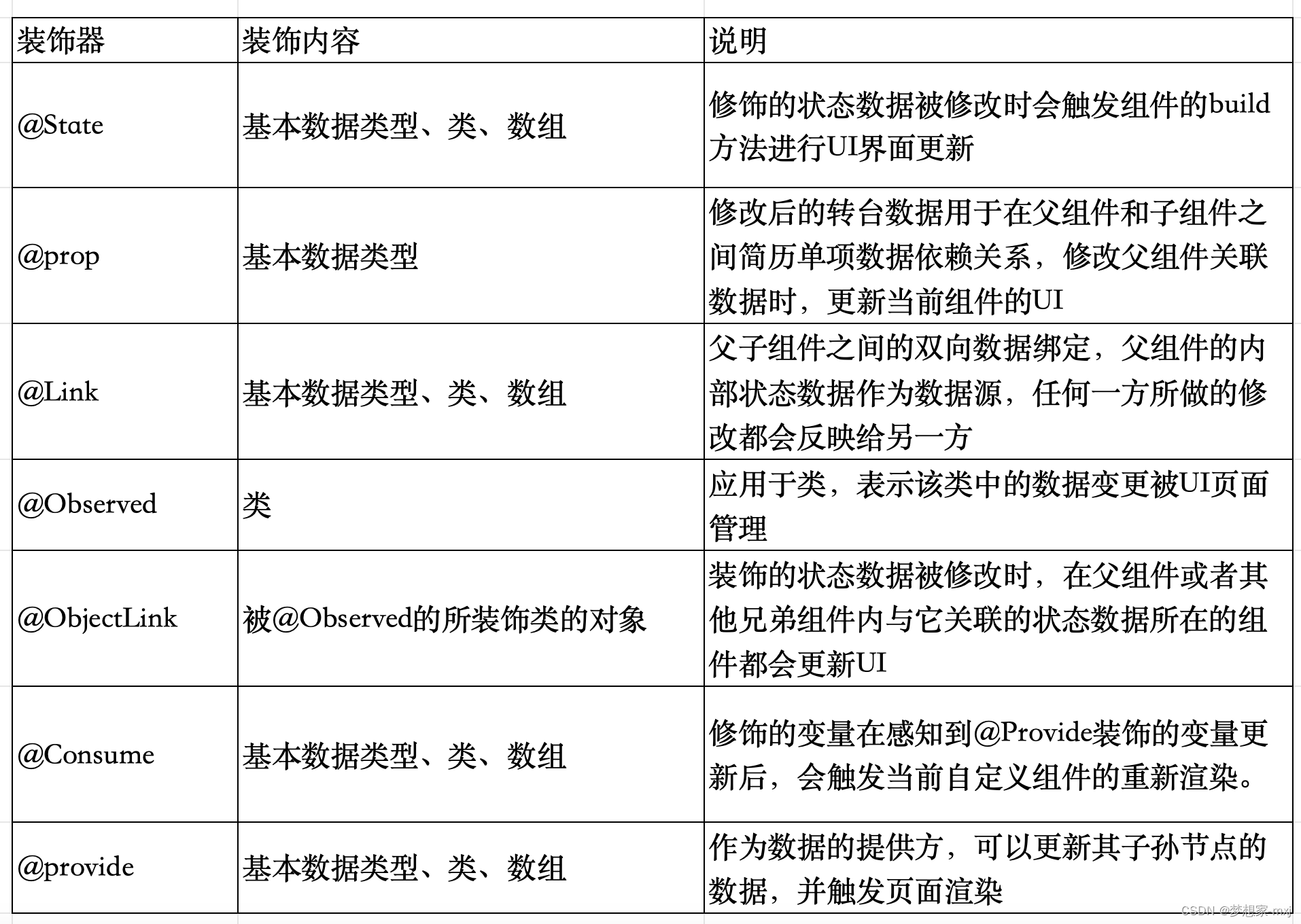
- 装饰器 用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件;@Entry 则表示这是个入口组件;@State 表示组件中的状态变量,此状态变化会引起 UI 变更。
- 自定义组件 可用的UI单元可组合其它组件,如上述被 @Component 装饰的 struct Index
- UI描述 声明式的方式来描述UI的结构,如上面的build()方法内部的代码块
- 内置组件 框架中默认内置的基础和布局组件,可直接被开发者调用,比如上面的Row、Column、Text
- 事件方法 用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Text后面的onClick()
- 属性方法 用于组件属性的配置,统一通过属性方法进行设置,如fontSize()/width()/height()/fontWeight()等,可通过链式调用的方式设置多项属性。
2、状态管理
在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进行对应的改变。这些运行时的状态变化所带来的UI的重新渲染,在ArkUI中统称为状态管理机制。
-
View(UI):UI渲染,一般指自定义组件的build方法和@Builder装饰的方法内的UI描述。
-
State:状态,一般指的是装饰器装饰的数据。用户通过触发组件的事件方法,改变状态数据。状态数据的改变,引起UI的重新渲染。
ArkUI实现:
- 状态变量:被状态装饰器装饰的变量,改变会引起UI的渲染更新。
- 常规变量:没有状态的变量,通常应用于辅助计算。它的改变永远不会引起UI的刷新。
- 数据源/同步源: 状态变量的原始来源,可以同步给不同的状态数据。通常意义为父组件传给子组件的数据。
- 命名参数机制: 父组件通过指定参数传递给子组件的状态变量,为父子传递同步参数的主要手段。
- 从父组件初始化: 父组件使用命名参数机制,将指定参数传递给子组件。本地初始化的默认值在有父组件传值的情况下,会被覆盖。如
@Component
struct MyComponent {
@State count: number = 0;
build() {
}
}
@Component
struct Parent {
build() {
Column() {
//父组件初始化,覆盖本地定义的默认值
MyComponent({count:1})
}
}
}页面级变量的状态管理

应用级变量的状态管理
AppStorage是整个UI应用程序状态的中心“数据库”,UI框架会针对应用程序创建单例AppStorage对象,并提供相应的装饰器和接口供应用程序使用。
- @StorageLink:@StorageLink(name)的原理类似于@Consume(name),不同的是,该给定名称的链接对象是从AppStorage中获得的,在UI组件和AppStorage之间建立双向绑定同步数据。
- @StorageProp:@StorageProp(name)将UI组件属性与AppStorage进行单向同步,AppStorage中值的更改会更新组件中的属性,但UI组件无法更改AppStorage中的属性值。
- AppStorage还提供用于业务逻辑实现的API,用于添加、读取、修改和删除应用程序的状态属性,此API所做的更改会导致修改的状态数据同步到UI组件上进行UI更新。
- PersistentStorage类提供了一些静态方法用来管理应用持久化数据,可以将特定标记的持久化数据链接到AppStorage中,并由AppStorage接口访问对应持久化数据,或者通过@StorageLink装饰器来访问对应key的变量。
- Environment是框架在应用程序启动时创建的单例对象,它为AppStorage提供了一系列应用程序需要的环境状态属性,这些属性描述了应用程序运行的设备环境。