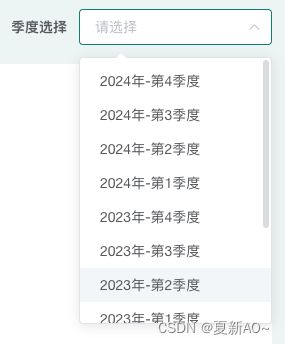
效果展示
用elementUI的select实现季度选择器

代码实现
- generateQuarterOption放在methods中,需要近几年的只需要修改第一个循环的次数即可,mounted生命周期函数中调用generateQuarterOption()
generateQuarterOption() {
//近3年所有季度
let now = new Date()
for (let i = 0; i < 3; i++) {
let year = now.getFullYear() - i
let quarter = Math.ceil((now.getMonth() + 1) / 3)
for (let j = 4; j >= 1; j--) {
let item = {
label: year + '年-第' + j + '季度',
value: year + '-' + (j - 1) * 3 + '-1 00:00:00,'+year + '-' + j * 3 + '-31 23:59:59'
}
this.quarterOption.push(item)
}
}
console.log(this.quarterOption)
}
- data中需要定义一个quarterOption
- 视图代码
<el-form-item v-if="timeCategory===1" label="季度选择">
<el-select v-model="topChooseTime" key="quarterSelect">
<el-option :value="item.value" :label="item.label" v-for="item in quarterOption"></el-option>
</el-select>
</el-form-item>