Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之七 简单图像浮雕效果
目录
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之七 简单图像浮雕效果
一、简单介绍
二、简单图像浮雕效果实现原理
三、简单图像浮雕效果案例实现简单步骤
四、注意事项:
一、简单介绍
Python是一种跨平台的计算机程序设计语言。是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越多被用于独立的、大型项目的开发。Python是一种解释型脚本语言,可以应用于以下领域: Web 和 Internet开发、科学计算和统计、人工智能、教育、桌面界面开发、软件开发、后端开发、网络爬虫。
这里使用 Python 基于 OpenCV 进行视觉图像处理,......
二、简单图像浮雕效果实现原理
图像浮雕原理是通过对图像进行灰度变换,使得某些局部区域的像素值相对于周围像素值有一定的增加或减少,从而使得图像呈现出明显的浮雕感觉。
实现原理:
灰度转换:首先,将彩色图像转换为灰度图像,以便后续处理。
卷积操作:对灰度图像进行卷积操作,使用一个特定的浮雕卷积核进行滤波。这个卷积核会产生一组新的像素值。
像素值调整:对于每个像素,将卷积操作后得到的像素值减去该像素在原始图像中的像素值,得到浮雕值。然后,根据浮雕值,将像素点的灰度值进行调整,使得局部区域的像素值相对于周围的像素值有一定的增加或减少。
像素值映射:将处理后的像素值重新映射到0-255的灰度值范围内,生成浮雕效果的图像。
三、简单图像浮雕效果案例实现简单步骤
1、编写代码

2、运行效果

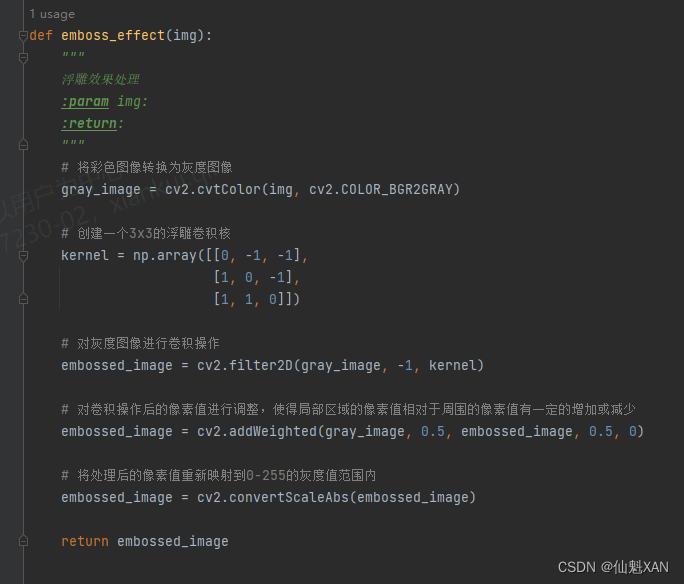
3、具体代码
"""
简单图像浮雕效果
(1)将彩色图像转换为灰度图像。
(2)对灰度图像进行卷积操作,使用卷积核进行滤波,得到一组新的像素值。卷积核的大小可以根据需要进行调整,通常采用3x3或5x5的大小。
(3)对于每个像素,将卷积操作后得到的像素值减去该像素在原始图像中的像素值,得到浮雕值。
(4)根据浮雕值,将像素点的灰度值进行调整,使得局部区域的像素值相对于周围的像素值有一定的增加或减少。
(5)将处理后的像素值重新映射到0-255的灰度值范围内,生成浮雕效果的图像。
"""
import cv2
import numpy as np
def emboss_effect(img):
"""
浮雕效果处理
:param img:
:return:
"""
# 将彩色图像转换为灰度图像
gray_image = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# 创建一个3x3的浮雕卷积核
kernel = np.array([[0, -1, -1],
[1, 0, -1],
[1, 1, 0]])
# 对灰度图像进行卷积操作
embossed_image = cv2.filter2D(gray_image, -1, kernel)
# 对卷积操作后的像素值进行调整,使得局部区域的像素值相对于周围的像素值有一定的增加或减少
embossed_image = cv2.addWeighted(gray_image, 0.5, embossed_image, 0.5, 0)
# 将处理后的像素值重新映射到0-255的灰度值范围内
embossed_image = cv2.convertScaleAbs(embossed_image)
return embossed_image
def main():
# 读取图像
image = cv2.imread('Images/DogFace.jpg')
# 设置窗口属性,并显示图片
cv2.namedWindow("Dog", cv2.WINDOW_KEEPRATIO)
cv2.imshow("Dog", image)
# 应用浮雕效果
embossed_image = emboss_effect(image)
# 设置窗口属性,并显示图片
cv2.namedWindow("Embossed Image", cv2.WINDOW_KEEPRATIO)
cv2.imshow('Embossed Image', embossed_image)
cv2.waitKey(0)
cv2.destroyAllWindows()
if __name__ == "__main__":
main()
四、注意事项:
-
卷积核选择:浮雕效果的质量受到卷积核的影响。选择合适的卷积核能够得到更好的效果。
-
灰度图像处理:在进行浮雕效果处理之前,必须将彩色图像转换为灰度图像。这是因为浮雕效果通常只应用于单通道图像。
-
参数调整:可以通过调整权重参数来调整浮雕效果的强度。在
cv2.addWeighted()函数中,权重参数可以用来调整原始图像和浮雕图像之间的混合程度。





![[NKCTF 2024]web解析](https://img-blog.csdnimg.cn/direct/30d11b0ba6c145d9819bf9d169a944eb.png)