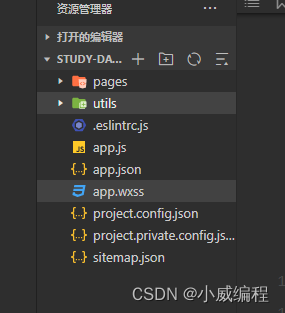
基本项目结构

- pages用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wXss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引

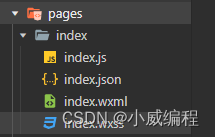
pages文件夹下是一个个页面文件夹,页面文件夹下由4个基本文件组成:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml文件(页面的模板结构文件)
- .wxss文件(当前页面的样式表文件)
app.json文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等。Demo项目里边的app.json配置内容如下:

简单了解下这4个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:o setting 中保存了编译相关的配置
o projectname中保存的是项目名称. appid 中保存的是小程序的账号ID
小程序中.js 文件的分类
小程序中的JS文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序页面的.js 文件
是页面的入口文件,通过调用Page()函数来创建并运行页面普通的.js 文件
·是普通的功能模块文件,用来封装公共的函数或属性供页面使用












![[oeasy]python0043_八进制_oct_octal_october_octave](https://img-blog.csdnimg.cn/img_convert/5122264eb7a1275ed77fbedddfa20c19.png)