一、对闭包的理解
定义:
闭包是指在一个函数内部定义的函数,并且该内部函数可以访问外部函数的变量。闭包使得函数内部的变量在函数执行完后仍然可以被访问和操作。
特点:
闭包可以访问外部函数的变量,即使外部函数已经执行完毕。闭包可以保持外部函数的作用域不被销毁,从而延长变量的生命周期。
应用:
闭包在 JavaScript 中被广泛应用,例如用于模块化开发、事件处理、异步编程等场景。闭包可以帮助我们隐藏变量,保护数据,以及实现高阶函数等功能。
作用:
- 封装变量:闭包可以帮助我们封装变量,避免全局变量污染。
- 保持作用域:闭包可以保持外部函数的作用域,延长变量的生命周期。
- 实现模块化:通过闭包可以实现模块化开发,将代码组织成独立的模块。
- 实现高阶函数:闭包可以作为参数传递给其他函数,实现高阶函数的功能。
- 实现私有变量:通过闭包可以实现私有变量和方法,保护数据安全。
优点:
- 封装性:闭包可以帮助我们封装变量和实现数据隐藏,提高代码的安全性和可维护性。
- 灵活性:闭包可以让函数拥有记忆功能,保持状态,实现更灵活的编程方式。
- 模块化:闭包可以帮助我们实现模块化开发,将代码组织成独立的模块,提高代码的可复用性。
缺点:
- 内存泄漏:如果闭包中引用了大量的外部变量,可能导致内存泄漏问题,需要注意内存管理。
- 性能问题:闭包会增加函数的作用域链长度,可能影响函数的执行效率,需要谨慎使用。
- 理解难度:闭包的概念相对抽象,可能增加代码的理解难度,需要深入理解才能正确应用。
function outerFunction() {
let outerVar = 'I am outer';
function innerFunction() {
console.log(outerVar);
}
return innerFunction;
}
let closure = outerFunction();
closure(); // 输出 'I am outer'
```在这个例子中,`innerFunction` 是一个闭包,可以访问 `outerFunction` 中定义的 `outerVar` 变量。
二、跨域的理解
定义:
跨域是指在浏览器中,当前页面的域名、协议、端口和请求的目标资源的域名、协议、端口不一致时,浏览器会限制页面对资源的访问,这就是跨域。跨域是浏览器出于安全考虑而设置的限制,用于防止恶意网站获取用户的隐私信息。
如何解决跨域问题?
1. JSONP:通过动态创建 `<script>` 标签,利用 `<script>` 标签的跨域特性来获取数据。
2. CORS:跨域资源共享(Cross-Origin Resource Sharing),在服务端设置响应头,允许跨域请求。
3. 代理:通过服务器端转发请求,实现跨域访问。### 代理的原理:
代理是通过服务器端转发请求的方式解决跨域问题。具体原理如下:
1. 前端发送请求:前端将请求发送给自己的服务器,由自己的服务器代为转发。
2. 服务器接收请求:服务器接收到请求后,再向目标服务器发送请求。
3. 目标服务器响应:目标服务器响应结果后,服务器再将结果返回给前端。通过代理,前端请求的是自己的服务器,避免了跨域问题,而服务器之间的请求不受同源策略限制,可以正常通信。代理可以在服务器端对请求进行处理,如添加请求头、修改请求参数等,更加灵活地控制请求和响应。
总的来说,代理是一种常见的解决跨域问题的方法,通过服务器端转发请求实现前端与目标服务器之间的通信,避免浏览器的跨域限制。
三、路由模式有哪些?
哈希模式:使用 URL 中的 # 符号来标记路由,通过监听 hashchange 事件来实现路由的切换。例如:http://example.com/#/home。
History 模式:利用 HTML5 的 History API,可以在不刷新页面的情况下改变 URL,实现路由的切换。例如:http://example.com/home。
四、 【算法】两数之和
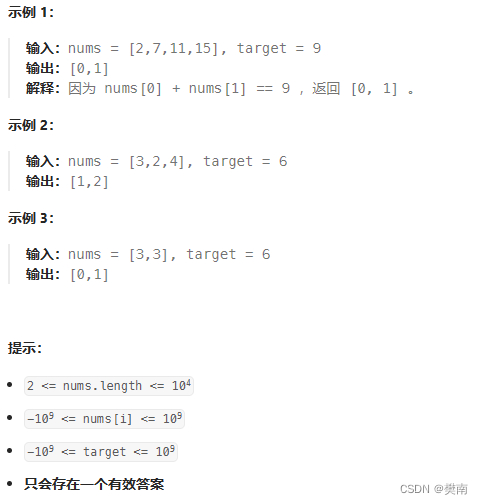
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。
你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。
你可以按任意顺序返回答案。
 、
、
1.解法一
暴力法:
int* twoSum(int* nums, int numsSize, int target, int* returnSize) {
for (int i = 0; i < numsSize; ++i) {
for (int j = i + 1; j < numsSize; ++j) {
if (nums[i] + nums[j] == target) {
int* ret = malloc(sizeof(int) * 2);
ret[0] = i, ret[1] = j;
*returnSize = 2;
return ret;
}
}
}
*returnSize = 0;
return NULL;
}
作者:力扣官方题解 代码中通过两层循环遍历整数数组nums,找到两个数的索引i和j,使得这两个数的和等于目标值target。如果找到了这样的两个数,则动态分配一个包含两个整数的数组ret,将这两个数的索引存入数组中,并将结果数组的大小设为2,最后返回这个数组ret。如果未找到满足条件的两个数,则将结果数组的大小设为0,并返回NULL。
2.解法二
使用哈希表