你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端程序媛。

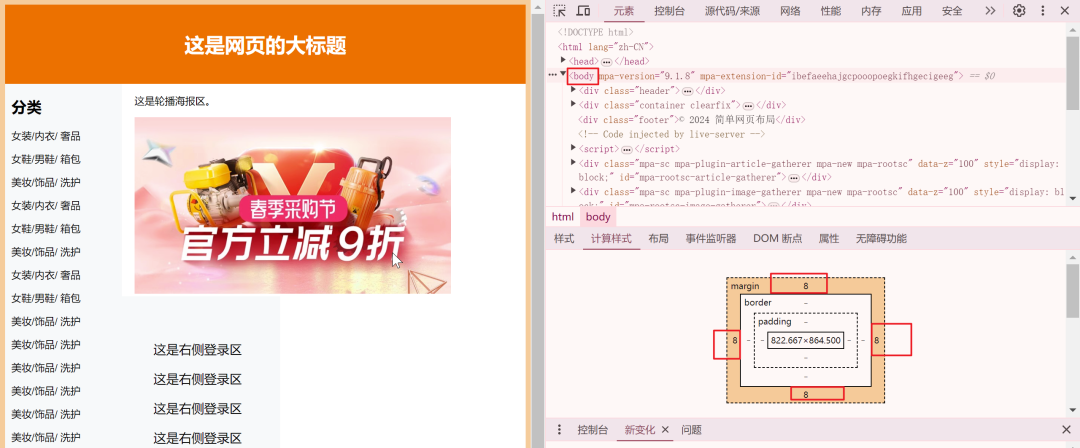
因为之前的学习内容,今天,我们可以来综合运用一下标签和 CSS 样式,做一个简易的淘宝网页大体布局了,如图。

咱们今天要做成这样子!

里面的 css 属性不完全理解没关系,主要是让先行动起来,那就开始吧。
简单网页代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>简单网页布局</title>
<style>
/* 设置整个页面的基本样式 */
body {
font-family: Arial, sans-serif;
}
/* 设置页面头部的样式 */
.header {
background-color: #f57200; /* 设置背景颜色为深灰色 */
color: #fff; /* 设置文字颜色为白色 */
padding: 20px; /* 设置内边距为20像素 */
text-align: center; /* 设置文字居中显示 */
}
/* 设置导航栏的样式 */
.nav {
background-color: #f7f9fa; /* 设置背景颜色为浅灰色 */
width: 20%; /* 设置宽度为父容器的20% */
float: left; /* 设置左浮动,使其在左侧排列 */
padding: 0px 10px; /* 设置上下的内边距是0像素,左右内边距为20像素 */
}
/* 设置主内容区域的样式 */
.main {
width: 500px; /* 设置宽度为固定的500像素 */
padding-left: 20px; /* 设置左内边距为20像素 */
float: left; /* 设置左浮动,使其在左侧排列 */
}
.right {
width: 150px; /* 设置宽度为固定的500像素 */
background-color: #f7f9fa; /* 设置背景颜色为浅灰色 */
float: left; /* 设置左浮动,使其在左侧排列 */
padding: 50px; /* 设置上下的内边距是0像素,左右内边距为20像素 */
font-size: 20px;
}
/* 设置页脚的样式 */
.footer {
background-color: #f57200; /* 设置背景颜色为深灰色 */
color: #fff; /* 设置文字颜色为白色 */
text-align: center; /* 设置文字水平居中显示 */
line-height: 50px; /* 设置行高是50px,使文字垂直居中 */
clear: both; /* 清除浮动,防止父元素高度塌陷 */
font-size: 16px; /*字体大小*/
}
.banner {
width: 500px;
}
/* 清除浮动 */
.clearfix::after {
content: ''; /* 添加一个空内容 */
display: table; /* 设置为块级元素 */
clear: both; /* 清除浮动 */
}
</style>
</head>
<body>
<div class="header">
<h1>这是网页的大标题</h1>
</div>
<div class="container clearfix">
<div class="nav">
<h2>分类</h2>
<div>
<p>女装/内衣/ 奢品</p>
<p>女鞋/男鞋/ 箱包</p>
<p>美妆/饰品/ 洗护</p>
<p>女装/内衣/ 奢品</p>
<p>女鞋/男鞋/ 箱包</p>
<p>美妆/饰品/ 洗护</p>
<p>女装/内衣/ 奢品</p>
<p>女鞋/男鞋/ 箱包</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
<p>美妆/饰品/ 洗护</p>
</div>
</div>
<div class="main">
<p>这是轮播海报区。</p>
<img class="banner" src="images/banner01.jpg" alt="" />
</div>
<div class="right">
<p>这是右侧登录区</p>
<p>这是右侧登录区</p>
<p>这是右侧登录区</p>
<p>这是右侧登录区</p>
<p>这是右侧登录区</p>
</div>
</div>
<div class="footer">© 2024 简单网页布局</div>
</body>
</html>
效果如图:

部分 css 属性的答疑
1、为什么 body 上有 margin:0、padding:0?是什么意思?
margin 和 padding 都是 CSS 盒模型中用于控制元素周围空白区域的属性。
在 CSS 中为 body 元素设置 margin: 0; padding: 0; 如果不设置为 0,页面两边默认就会有空白,这个空白是多少呢?我们选中 body 元素,在下图里面可看到 margin 外边距有 8px。

那 padding 没有数值,为什么也要设置为 0 呢?这是因为不同浏览器的边距是不一致的,为了确保页面在不同浏览器中的显示效果一致,并且更好地控制页面布局,必须要也要这样做了。
2、float 是什么?
float 是 CSS 中的一个布局属性,用于控制元素的浮动效果。
就先简单理解是,让元素排列在一行上。因为元素从下面上来了,所以是飘上来了,在父级需要做一下清除一下浮动,让元素占有空间。
以上,暂时不理解也没关系,只是后续我们可能也要用到这个属性,先做了解即可,后续在 CSS 会再细说。
其实呢,后续学习完 CSS 部分,是完全可以练习布局任何类似于淘宝,网易这种静态门户网页的哈(非特效类/游戏引擎类的都可以),期待后续一起学习吧。
ok , 本节完。