🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
🎯代码解析
🎯核心代码
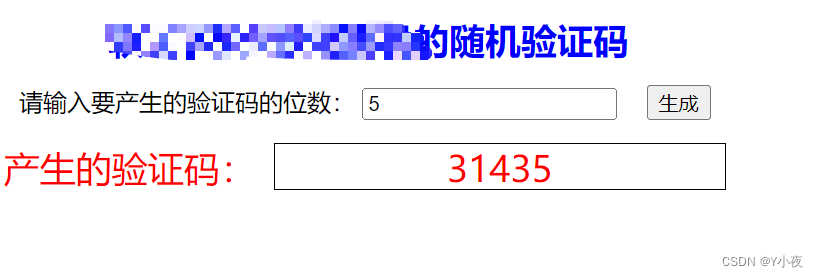
🎯效果展示
🎯功能简介
这段代码实现了一个简单的随机验证码生成器功能。具体功能包括:
1. 用户在页面上输入要生成的验证码位数。
2. 用户点击"生成"按钮后,页面会生成相应位数的随机验证码,并显示在页面上。
3. 验证码以红色字体显示在一个带有黑色边框的框中。简单来说,这个功能允许用户动态生成指定位数的随机验证码,适用于需要验证码的各种场景,比如注册、登录等。
🎯代码解析
<body onload="deal();"> <form id="f1" name="f1" method="post"> <h2>随机验证码</h2> <div>请输入要产生的验证码的位数:<input type="text" id="weishu" /> <input type="button" value="生成" onclick="deal()" /> <div style="color: red;font-size: 24px;"> 产生的验证码: <span id="result"></span> </div> </div> </form> </body> <script> function deal(){ var weishu1 =document.getElementById("weishu").value; var result =document.getElementById("result"); var code=""; for(let i=0;i<weishu1;i++){ code+=Math.floor(Math.random()*10).toString(); } result.innerHTML=code; } </script>这部分代码实现了一个简单的随机验证码生成功能,包括以下内容:
- 在页面加载完成后自动调用
deal()函数。- 页面上有一个表单,其中包含一个标题和一个用于输入验证码位数的文本框。
- 点击"生成"按钮会触发
deal()函数。deal()函数获取输入框中的验证码位数,并生成一个随机验证码。- 随机验证码使用红色字体显示在页面上。
🎯核心代码
<body onload="deal();">
<form id="f1" name="f1" method="post">
<h2>随机验证码</h2>
<div>请输入要产生的验证码的位数:<input type="text" id="weishu" /> <input type="button" value="生成"
onclick="deal()" />
<div style="color: red;font-size: 24px;"> 产生的验证码: <span id="result"></span> </div>
</div>
</form>
</body>
<script>
function deal(){
var weishu1 =document.getElementById("weishu").value;
var result =document.getElementById("result");
var code="";
for(let i=0;i<weishu1;i++){
code+=Math.floor(Math.random()*10).toString();
}
result.innerHTML=code;
}
</script>
🎯效果展示