](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- `定义变量`
- `变量类型`
- `特殊的数字值`
定义变量
| Java 和 JavaScript不是同一个东西 Java:是一种静态类型的编译型语言,需要安装JRE或JDK来运行,主要应用于企业级应用、服务器端开发、移动设备等,是一种完全面向对象的编程语言。Java程序需要先编译成字节码,然后由JVM解释执行 JavaScript:是一种动态类型的解释型语言。直接在Web浏览器中运行,主要用于Web开发,如动态网页、前端交互等。JavaScript代码则是直接由浏览器中的JavaScript引擎执行。 | |||||||||
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 设置一个按钮并触发点击后的事件 --->
<!-- <input type="button" value="这是一个按钮" οnclick="alert('You will be rich man')"> -->
<script>
// alert('你真棒!')
//变量定义方式1:
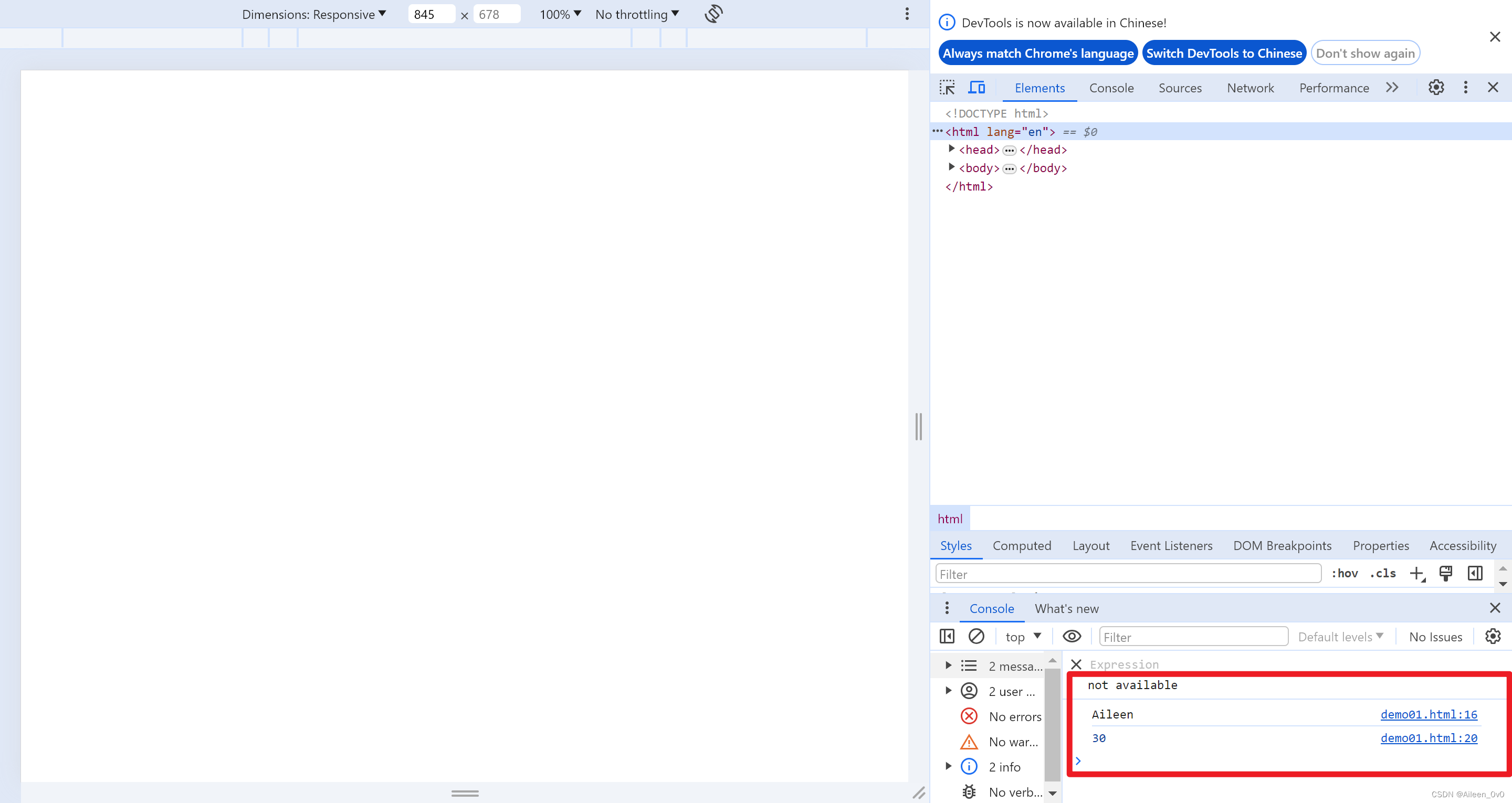
var name = "Aileen";
console.log(name)
//变量定义方式2:
let age = 30;
console.log(age)
</script>
</body>
</html>

| 在变量定义中,let比var出现的晚,意味着避免了var这块定义变量的缺陷,如果使用let定义变量,此时变量生命周期,作用域,基本和Java类似 |
- JS中定义一个变量时,无需对变量指定类型
- 在JS中,数字只有一种类型:数值类型.
变量类型
强类型变量 :不同类型之前进行变量赋值时,需要进行强制类型转换.
弱类型变量:不同类型变量进行赋值时,可以直接赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
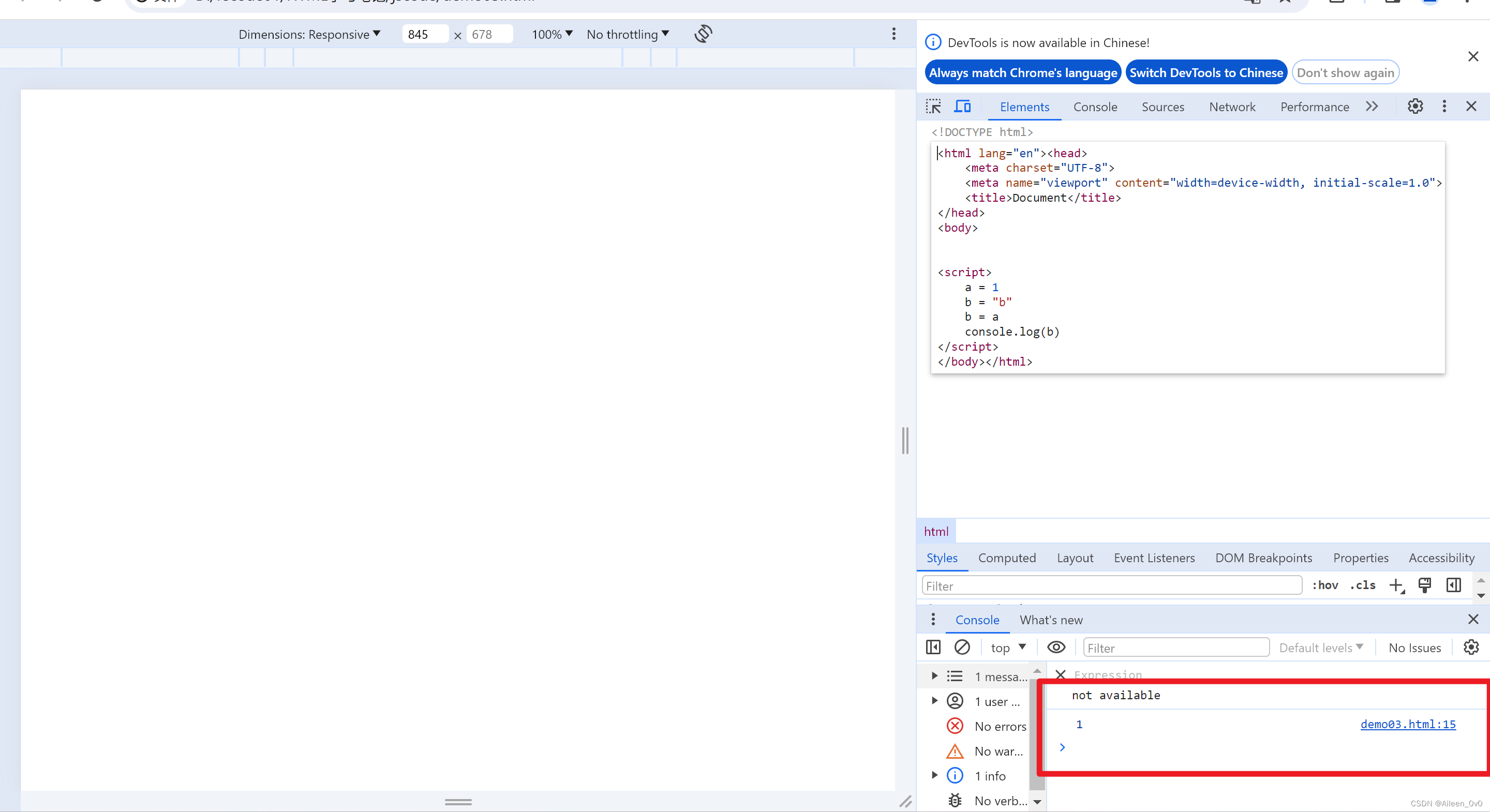
a = 1
b = "b"
b = a
console.log(b)
</script>
</html>

动态类型变量:代码在执行过程中,变量类型可以随时发生改变静态类型变量:变量定义时是什么类型,在运行过程中就是什么类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
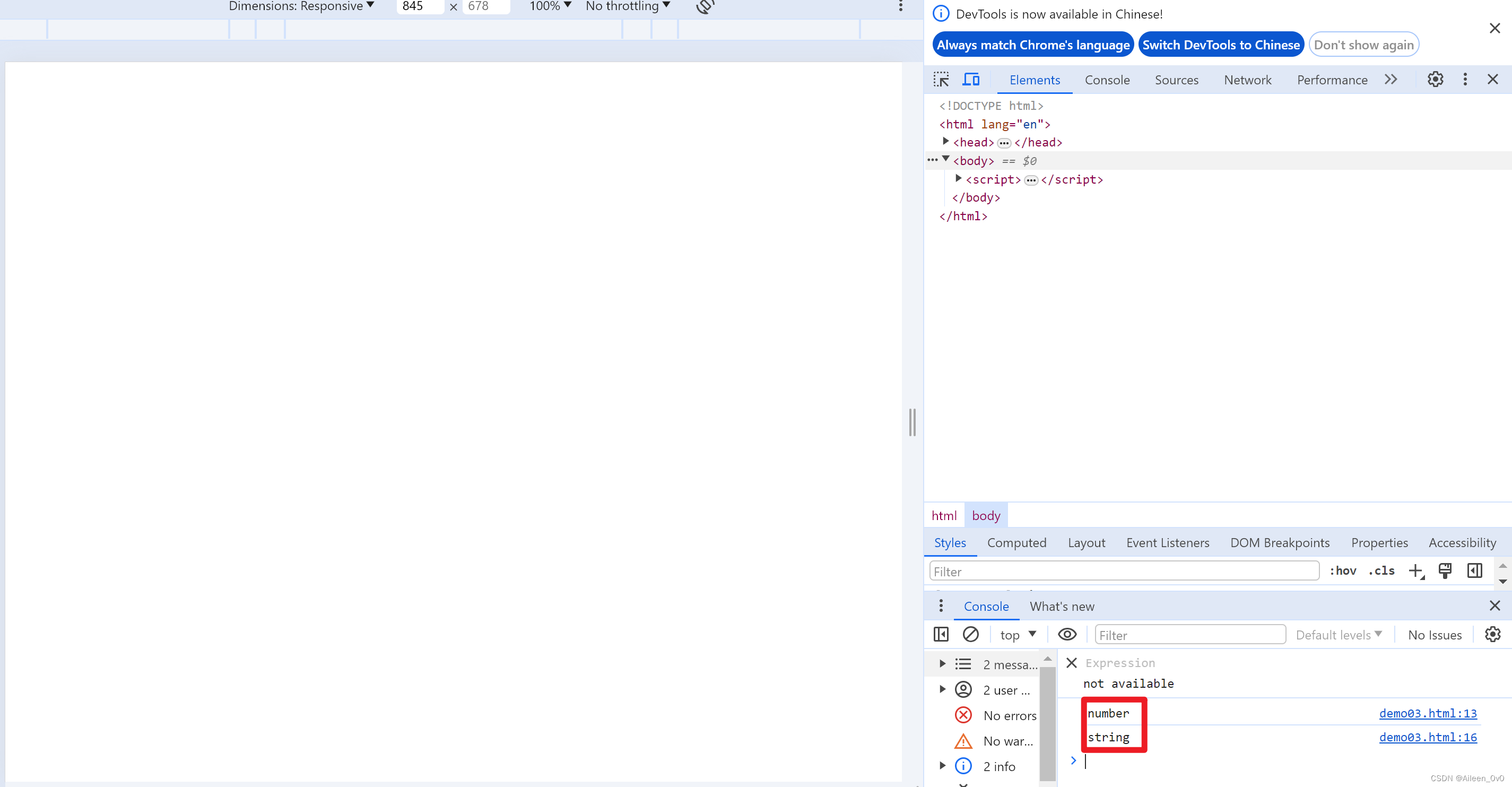
a = 1
console.log(typeof(a))
b = "b"
a = b
console.log(typeof(a))
</script>
</html>

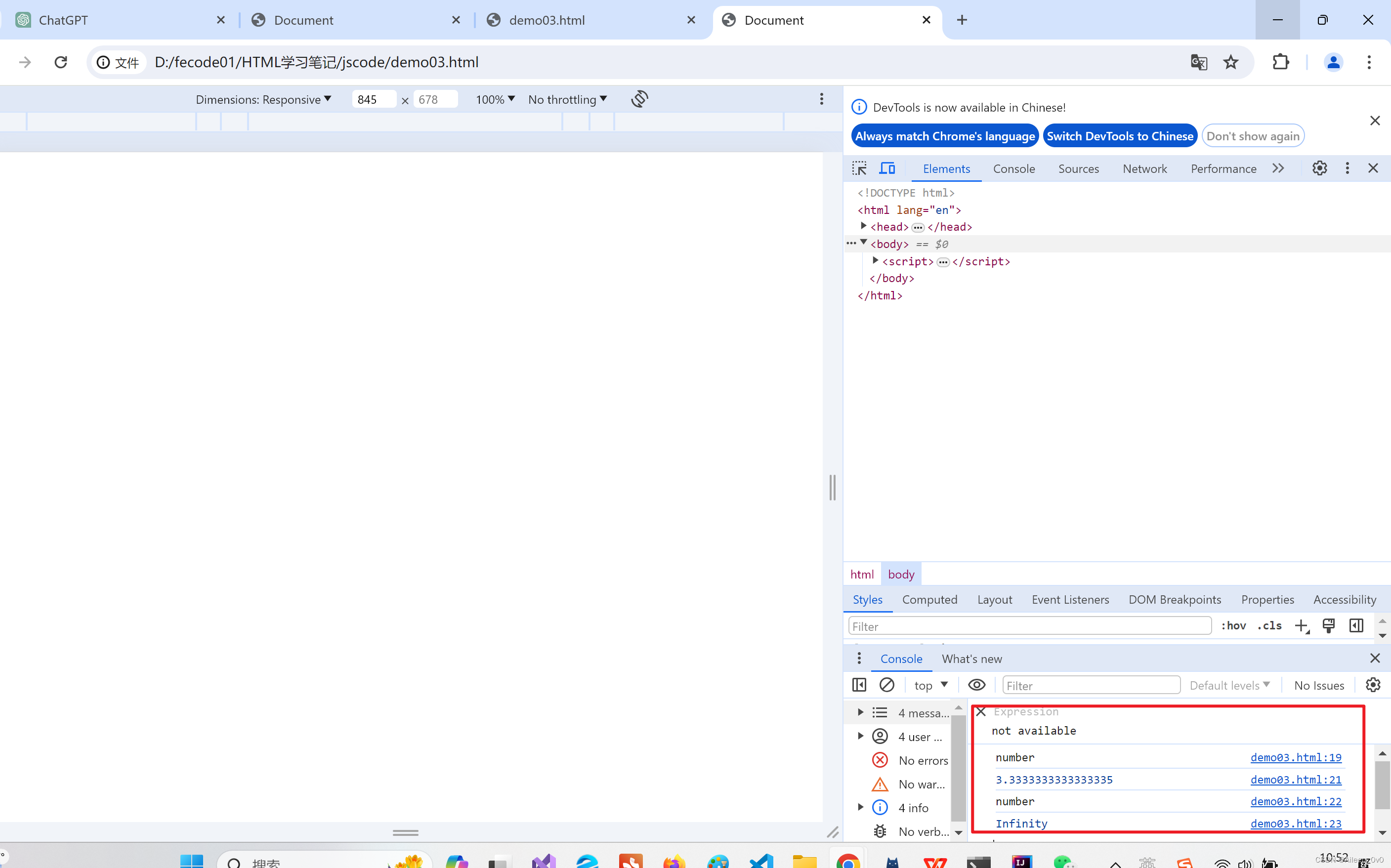
特殊的数字值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// a = 1
// console.log(typeof(a))
// b = "b"
// a = b
// console.log(typeof(a))
let a = 10;
console.log(typeof(a))
a = a/3
console.log(a)
console.log(typeof(a))
console.log(10 / 0)
</script>
</html>

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)

















![[AutoSar]BSW_Com020 Handle_ID,Global_PDU,Local_PDU的联系](https://img-blog.csdnimg.cn/direct/c04895863f1249cabf1ab04dcf48d825.png)