一、后端:在服务器上制作成镜像
1.准备Dockerfile文件
# 基础镜像
FROM openjdk:17-jdk-alpine
# 作者
MAINTAINER lixuan
# 工作目录
WORKDIR /usr/local/lixuan
# 同步docker内部的时间
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 设置时区
ENV TZ=Asia/Shanghai
EXPOSE 9999
# 复制jar包到/user/local/java下
ARG JAR_FILE
ADD ${JAR_FILE} ./lixuan.jar
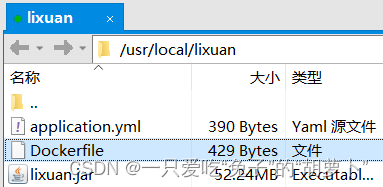
ENTRYPOINT ["nohup","java","-jar","/usr/local/lixuan/lixuan.jar"]2、创建路径:/usr/local/lixuan,并进入此目录后将Dockerfile、jar包、pom配置文件都上传上去。

3、Docker构建镜像命令【java应用镜像构建】(名为lixuan的镜像、版本号为1)
docker build -t lixuan:1 .4、查看镜像是否构建成功(名为lixuan的镜像):
docker image ls5、创建一个网络(名为lixuan的网络)【同一个网络下通过容器名访问】
docker network create lixuan6、 构建Redis和mysql容器
docker run --name redis --network lixuan -p 6379:6379 -d redis:latest
docker run -d --name mysql -v mysqldata:/var/lib/mysql -v mysqlconf:/etc/mysql/conf.d -v mysqllog:/var/log/mysql -p 3306:3306 --network lixuan -e MYSQL_ROOT_PASSWORD=root mysql:8
7、查看容器是否运行
docker ps8、查看所有容器(包括没有运行的)
docker ps -a9、强制删除容器
docker rm -f 容器名
eg:docker rm -f lixuan10、运行java镜像
docker run -d -it --name lixuan --network lixuan -v /usr/local/lixuan:/usr/local/lixuan -p 9999:9999 lixuan:1
11、看日志信息
cat nohup.out12、将端口号暴露出来(不建议)
最后测试一下后端是否部署成功(访问到则成功部署):
ip地址/控制器中的请求路径
二、前端
前端打包命令 npm run build
打包成功后会出现dist文件夹
1、回到local文件目录创建nginx文件目录,进入nginx目录创建html和https文件目录
cd ..
pwd
mkdir nginx
ls
cd nginx
ls
mkdir html
mkdir https
ls
2、创建文件(而非目录)
vim nginx.conf3、准备nginx.conf文件
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
# 代理方式
upstream lixuan {
server http://lixuan:9999;
}
# http server
server {
listen 80;
server_name 8.137.157.43;
location / {
root /usr/share/nginx/html/dist;
index index.html index.htm;
# 解决history路由模式刷新404
try_files $uri $uri/ /index.html;
}
location /lixuan { # /bili/test/api /test/api
proxy_pass http://lixuan:9999/; # 加/代表会丢弃/bili
# proxy_pass bili; # 加/代表会丢弃/bili
}
# rewrite ^(.*)$ https://$host$1 permanent;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# HTTPS server
server {
listen 443 ssl;
server_name www.lixuan.asia;
ssl_certificate /usr/share/nginx/https/lixuan.asia.pem;
ssl_certificate_key /usr/share/nginx/https/lixuan.asia.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html/dist;
index index.html index.htm;
# 解决history路由模式刷新404
try_files $uri $uri/ /index.html;
}
location /lixuan { # /bili/test/api /test/api
proxy_pass http://lixuan:9999/; # 加/代表会丢弃/bili
# proxy_pass bili; # 加/代表会丢弃/bili
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
4、vim中用
:q 退出
:wq 保存并退出
上传成功后(目前可以将https里面的内容删掉)
5、复制nginx命令去运行
docker run -d --name nginx --network lixuan -v /usr/local/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/https:/usr/share/nginx/https -p 80:80 -p 443:443 nginx:latest
6、查看nginx容器的日志:
docker logs -f nginx7、重启容器
docker restart nginx8、通过IP地址访问
ip
三、前端请求访问到后端接口:反向代理
nginx.conf中的http server
location /lixuan { # /bili/test/api /test/api
proxy_pass http://lixuan:9999/; # 加/代表会丢弃/lixuan
# proxy_pass lixuan; # 加/代表会丢弃/lixuan
}