Http中Host,Referer,Origin和Access-Control-Allow-Origin
文章目录
- Http中Host,Referer,Origin和Access-Control-Allow-Origin
- Host
- 定义
- 特性
- 作用
- Referer
- 定义
- 特性
- 作用
- Origin
- 定义
- 特性
- 作用
- Access-Control-Allow-Origin
- 定义
- 特性
- 作用
- 实际测试
Host
定义
描述请求将被发送的目的地,包括且仅仅包括域名和端口号。 HTTP/1.1 的所有请求报文中必须包含一个Host头字段,且只能设置一个。
特性
- 请求要发送的目的地(请求地址的域名)
- 仅包括域名和端口
- 请求头必须包含此字段
- 可以是域名也可以是ip
- 程序可以自定义Host参数
作用
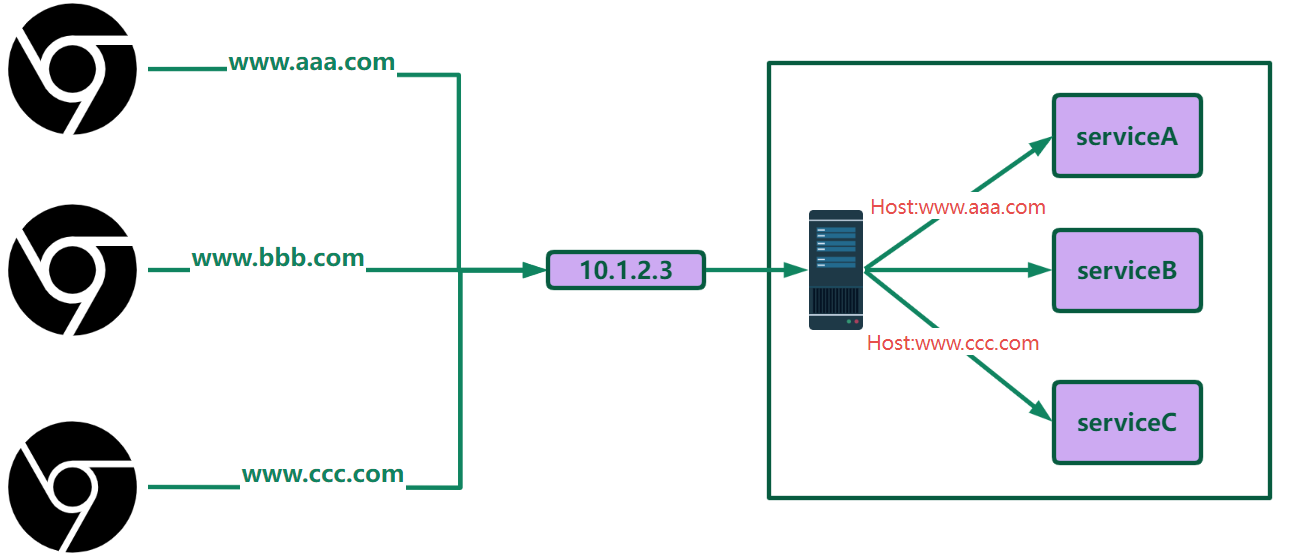
- 一个域名只对应一个ip地址,而一个ip地址可以对应多个域名。
- 不通域名解析到同一台服务器时,服务器根据Host的不同,提供不同的服务(同一台服务器部署多个网站),可以同时使用80/443端口。

Referer
定义
在HTTP协议中,Referer 是一个请求头(Request Header),它包含了当前请求页面的完整URL,即用户是从哪个页面链接到当前页面的。这个头部字段主要用于服务器端记录访问来源,分析用户行为,以及防止CSRF(跨站请求伪造)攻击。
Referer 字段对于网站运营者来说是一个非常有用的工具,因为它可以帮助网站分析用户的行为模式,了解用户是如何找到并浏览网站的。例如,如果一家在线商店发现很多用户都是从特定博客文章链接过来的,那么他们可能会考虑与该博客作者建立合作关系,或者优化自己的营销策略。
但是,Referer 也引发了一些隐私问题,因为它可能会将用户的浏览历史泄露给其他服务器。为了解决这个问题,现代浏览器提供了隐私设置,允许用户控制何时发送Referer信息。
特性
-
发送请求的原URI,例如A发送至B,B代理转发至C,则C收到的Referer信息是A的URI
-
用于所有类型的请求,并且包括协议、域名、路径和查询参数。
-
在以下几种情况Referer不会被发送
1)来源页面采用的协议为表示本地文件的 "file" 或者 "data" URI; 2)当前请求页面采用的是非安全协议,而来源页面采用的是安全协议(HTTPS); 3)直接输入网址或通过浏览器书签访问; 4)使用 JavaScript 的 Location.href 或者是 Location.replace(); 5)使用html5中noreferrer; 6)使用iframe的hack写法去除referer。
作用
- 追踪来源,对于web服务器来说,Referer 可以帮助网站管理员追踪用户是如何到达当前页面的
- 防盗链,网站可以通过检查Referer来防止其他网站直接链接到它们的资源,这被称为“防盗链”。如果Referer不是来自允许的来源,服务器可以拒绝提供服务。
- 统计分析,网站分析工具使用Referer信息来生成报告,显示访问者来自哪些网站或搜索引擎,以及他们使用了哪些关键词进行搜索。
Origin
定义
在解释Origin前,先了解下浏览器的
同源策略:同源策略(Same-Origin Policy,SOP)是浏览器实施的一种安全措施,它限制了一个源(域、协议和端口)的文档或脚本如何与另一个源的资源进行交互。这个策略可以防止恶意网站读取另一个网站的数据、防止恶意脚本向另一个域发送数据,从而保护用户的信息安全。
Origin翻译成中文是起源的意思,在HTTP协议中,Origin头部字段是一个请求头(Request Header),它用于指示请求的来源域。Origin头是在同源策略(Same-Origin Policy)的背景下引入的,特别是在跨源请求(CORS,Cross-Origin Resource Sharing)中使用。
Origin头的引入是为了提供一种更精细的控制机制,以替代旧的Referer头,后者可能会暴露过多的用户信息。通过使用Origin头(只包含协议、域名和端口号,不包含路径和参数),网站可以在保护用户隐私的同时,实现跨源资源的有限共享。
特性
- HTTP 头部的 Origin ,用于指明当前请求来自于哪个站点
- Origin 仅仅包含站点信息(协议、域名和端口号),不包含任何路径和参数信息
- 当一个浏览器发起一个跨源请求时,它会自动在请求头中添加一个Origin字段
- 非跨域请求,浏览器发起复杂请求前,会发送预检请求(使用HTTP OPTIONS方法发送),发送该请求时会携带Origin信息
作用
Origin头的引入是为了提供一种更精细的控制机制,以替代旧的Referer头,后者可能会暴露过多的用户信息- Origin字段的作用是为了在CORS(跨源资源共享)请求中提供来源信息
- 安全性:服务器可以根据Origin头的值决定是否发送相应的CORS响应头,如Access-Control-Allow-Origin,以此来控制哪些源可以访问其资源
- 隐私保护:与Referer头不同,Origin头不会暴露完整的引用路径,只提供源的概要信息,这有助于保护用户的隐私
- 凭证传输:当跨源请求包含凭证(如cookies)时,Origin头是必要的。服务器需要这个信息来决定是否接受这些凭证。如果服务器响应中包含了Access-Control-Allow-Origin头,并且它的值与请求的Origin匹配,或者是一个通配符*,那么浏览器才会允许跨源请求携带凭证
- Origin头是CORS机制中的一个关键组成部分,它允许开发者在控制跨源请求的同时,保持用户数据的安全和隐私。

Access-Control-Allow-Origin
定义
Access-Control-Allow-Origin 是一个HTTP响应头,它是CORS(跨源资源共享)机制中的一个关键组成部分。这个头部字段指定了哪些源(域、协议和端口)可以访问资源。它是服务器用来告诉浏览器允许跨域请求的标识。
特性
- 当发生跨域求情时该字段才会起作用,没有发生跨域时没有关键意义
- 它是服务器用来告诉浏览器,那些Origin允许跨域请求
- 具体的源,例如,Access-Control-Allow-Origin: https://example.com,这表示只有来自https://example.com的请求被允许
跨域访问资源。 - 星号(*):例如,Access-Control-Allow-Origin: *,这表示任何源都可以访问资源,即允许所有跨域请求。
- null:例如,Access-Control-Allow-Origin: null,这表示没有源被允许访问资源,通常用于拒绝跨域请求。
作用
浏览器预检请求(Preflight Request)是跨源资源共享(CORS)机制中的一部分,它是一种在发送实际请求之前,由浏览器自动发起的HTTP请求,用于确定实际请求是否安全可以发送。
预检请求主要是为了检查服务器是否允许以下类型的实际请求:
- 不同寻常的请求方法:除了GET、POST、HEAD之外的HTTP方法,如PUT、DELETE、PATCH等。
- 自定义头部字段:请求中包含了一些自定义的头部字段,而不是标准的HTTP头部字段。
- 特定内容的请求:比如请求的
Content-Type头部字段的值是application/json或者其他一些特定的值。 - 携带凭证的请求:如果请求包含了凭证(如cookies、HTTP认证信息等),则可能需要预检请求。
预检请求使用HTTP OPTIONS方法发送,它包含以下头部字段:
- Origin:发起请求的源(协议+域名+端口)。
- Access-Control-Request-Method:实际请求将使用的方法(如PUT)。
- Access-Control-Request-Headers:(如果有的话)实际请求将包含的自定义头部字段。
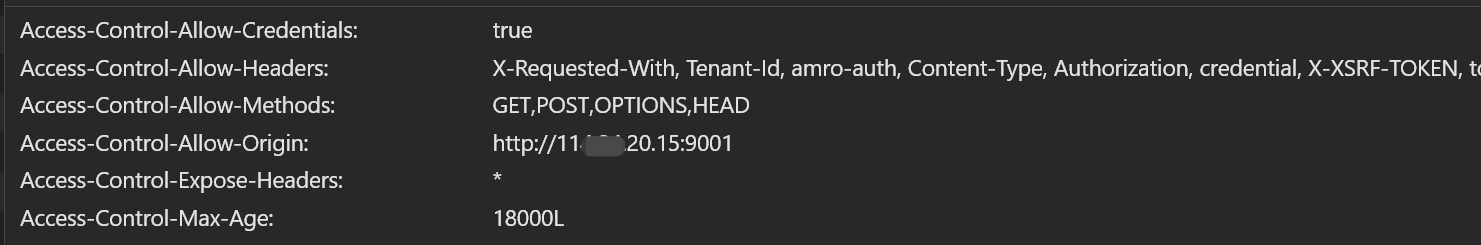
服务器收到预检请求后,会根据CORS策略决定是否允许该跨源请求。如果服务器允许请求,它会响应一个包含CORS相关头部字段的HTTP响应: - Access-Control-Allow-Origin:指示哪些源可以访问资源。
- Access-Control-Allow-Methods:允许的HTTP方法。
- Access-Control-Allow-Headers:允许的自定义头部字段。
- Access-Control-Allow-Credentials:指示是否允许请求携带凭证(token,cookie)。
- Access-Control-Max-Age:预检请求结果的有效时间(秒),在此期间,相同的请求不需要再次发送预检请求。
如果预检请求的响应是允许的,浏览器随后会发送实际请求。如果预检请求被拒绝,浏览器将不会发送实际请求,并且会触发一个错误,开发者可以通过JavaScript的XMLHttpRequest或FetchAPI捕获这个错误。

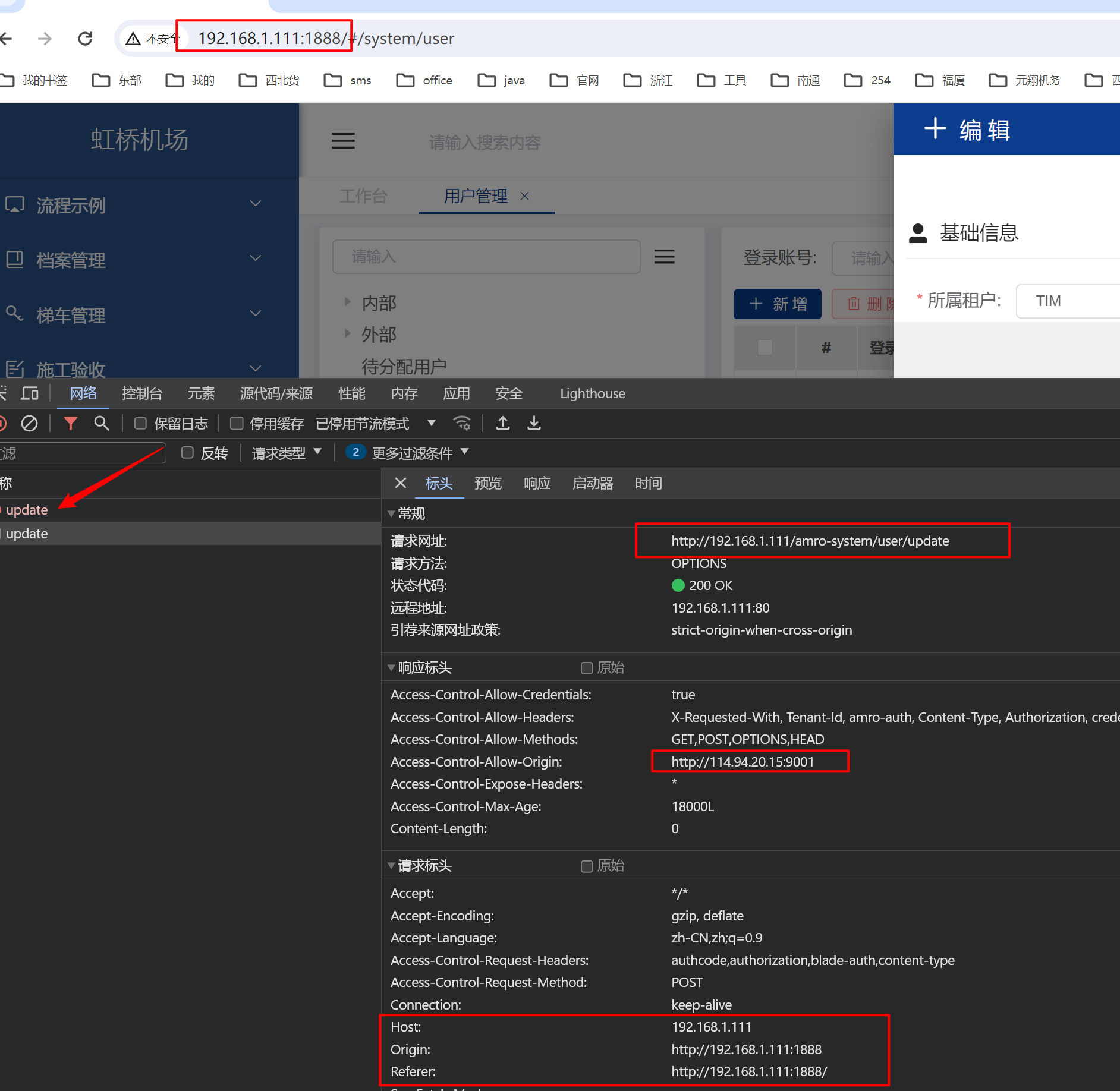
实际测试
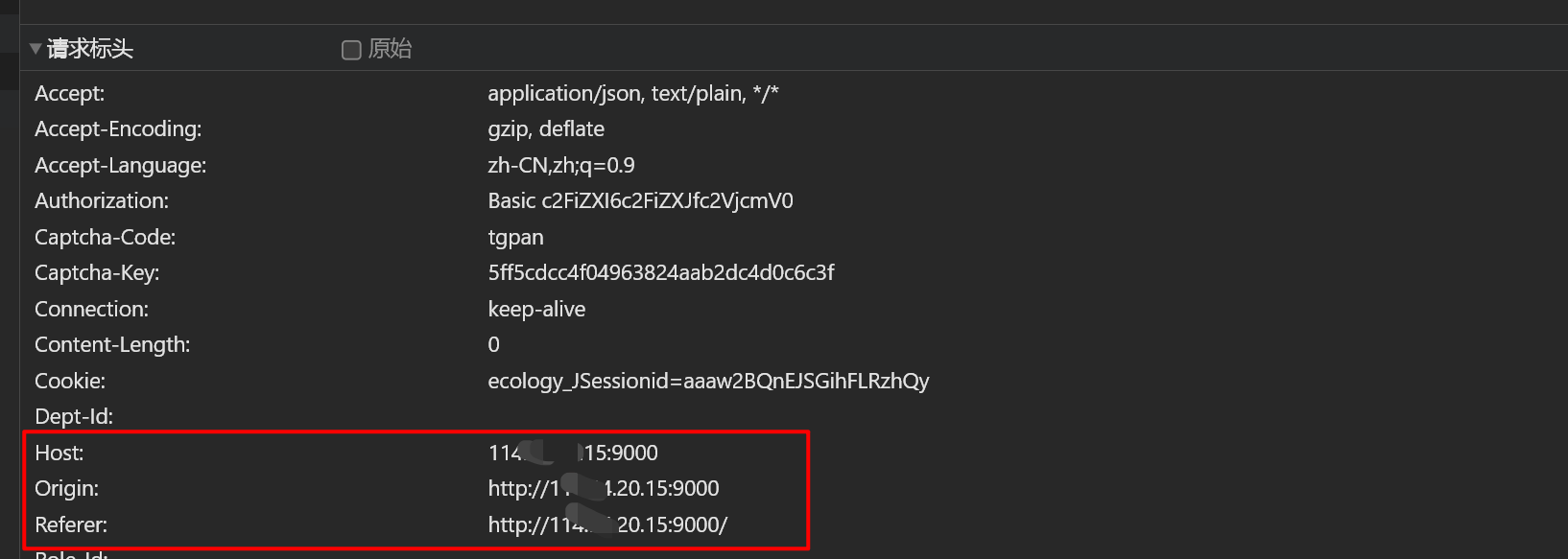
- 当前网站域
http://192.168.1.111:1888,请求接口域http://192.168.1.111 - 二者端口号不同,浏览器判断为跨域请求
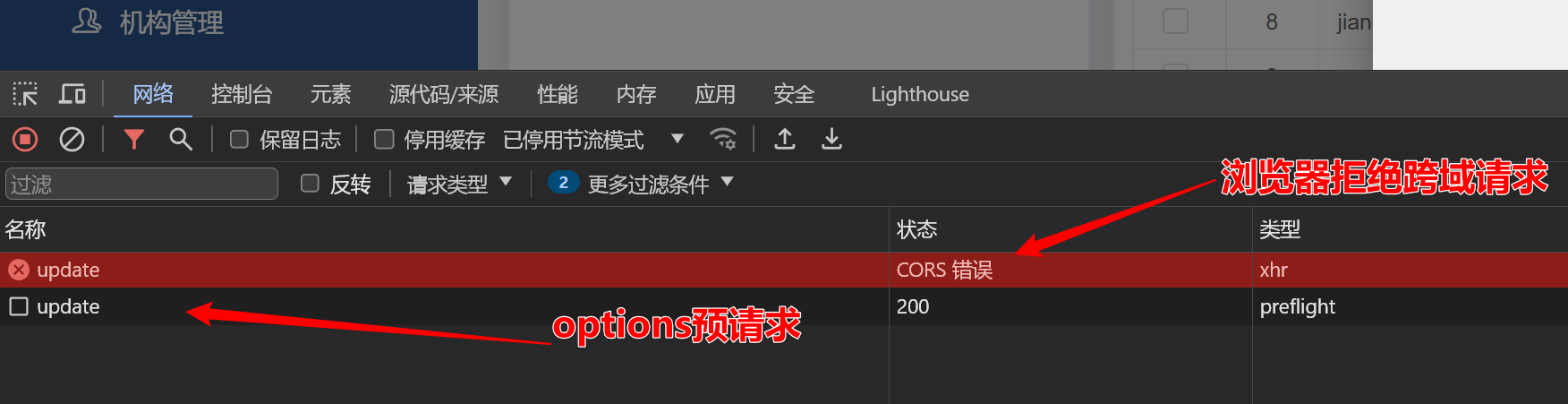
- 浏览器发起预请求(
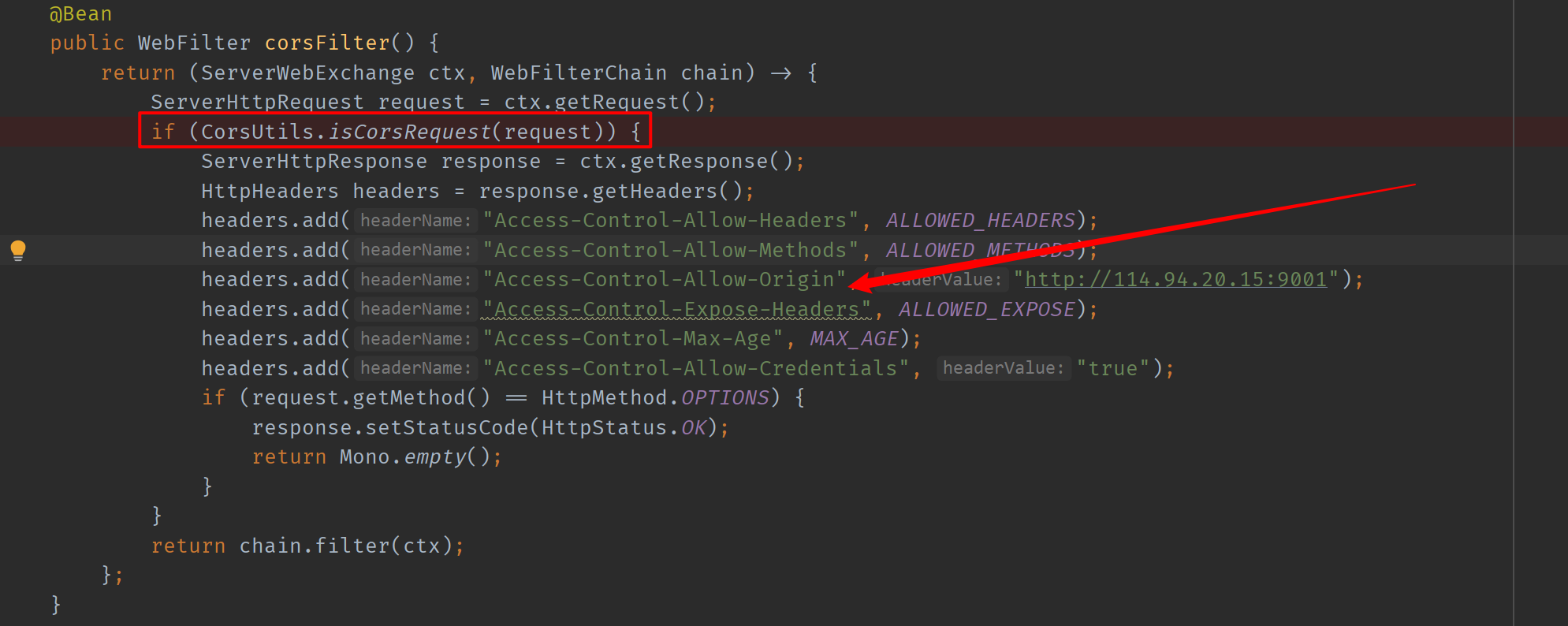
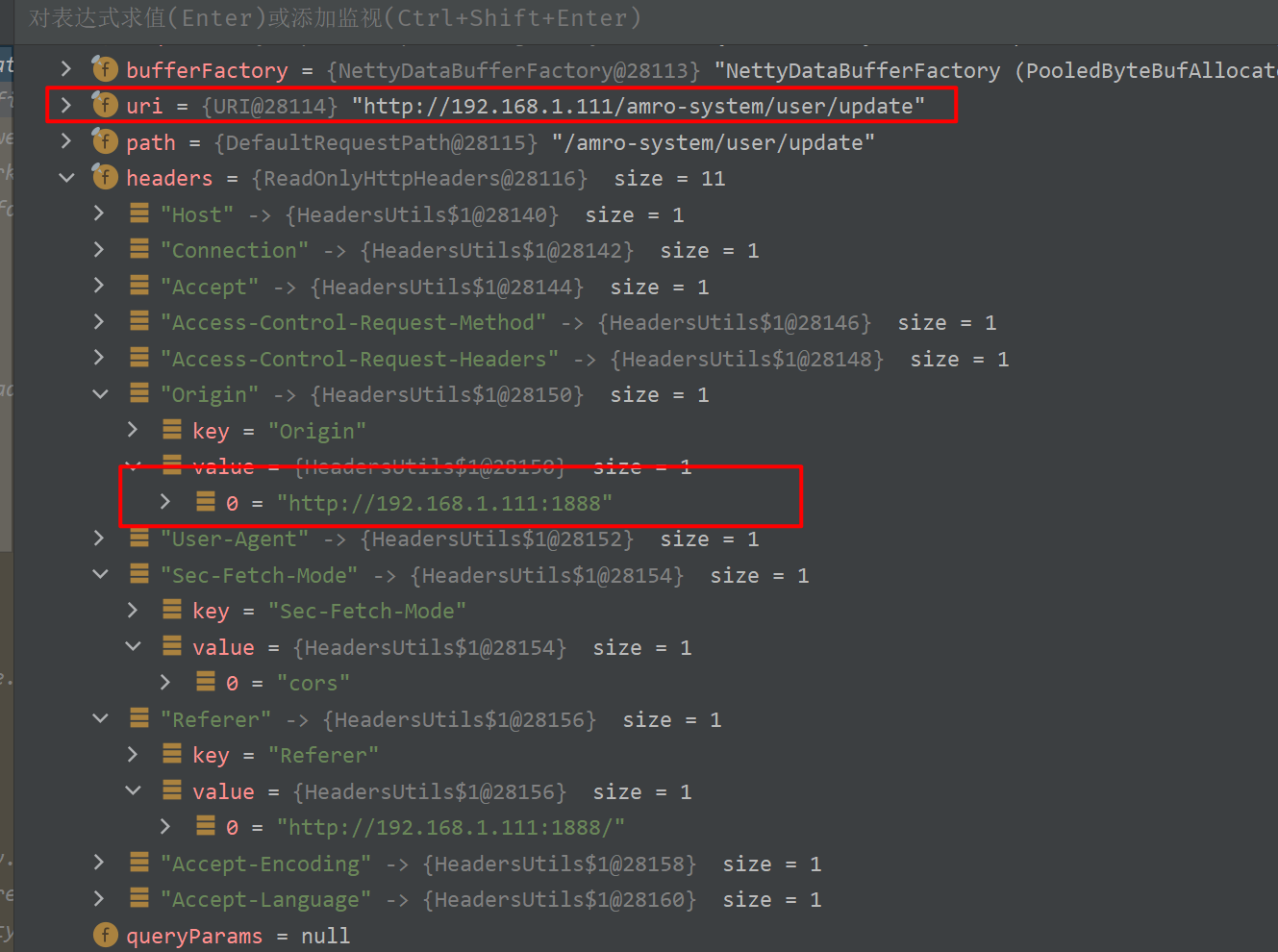
options请求),咨询服务器端是否允许跨域请求 - 服务端判断对比uri和origin不同,则判定为跨域请求,于是添加Access-Control-Allow-Origin请求头值为
http://114.94.20.15:9001 - 浏览器收到服务端返回的【Access-Control-Allow-Origin:http://114.94.20.15:9001】,意思是服务器只允许从【http://114.94.20.15:9001】站点发出的跨域请求,但是浏览器发出的站点是
http://192.168.1.111:1888(就是浏览器发送options的请求所携带的Origin头),于是浏览器拒绝此次跨域请求

服务端添加跨区相关的返回头

服务端判断为跨域请求

浏览器拒绝此次跨域请求

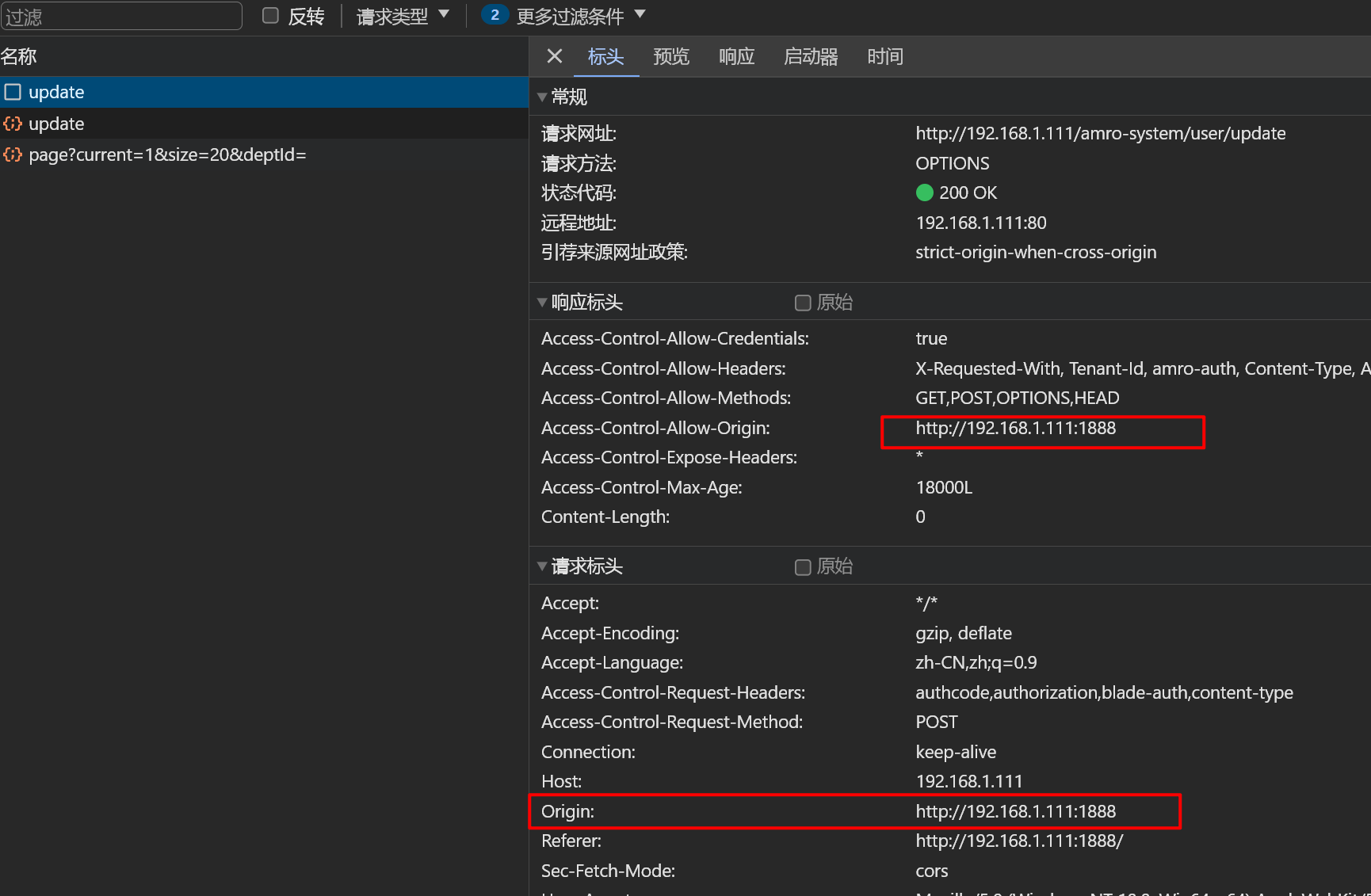
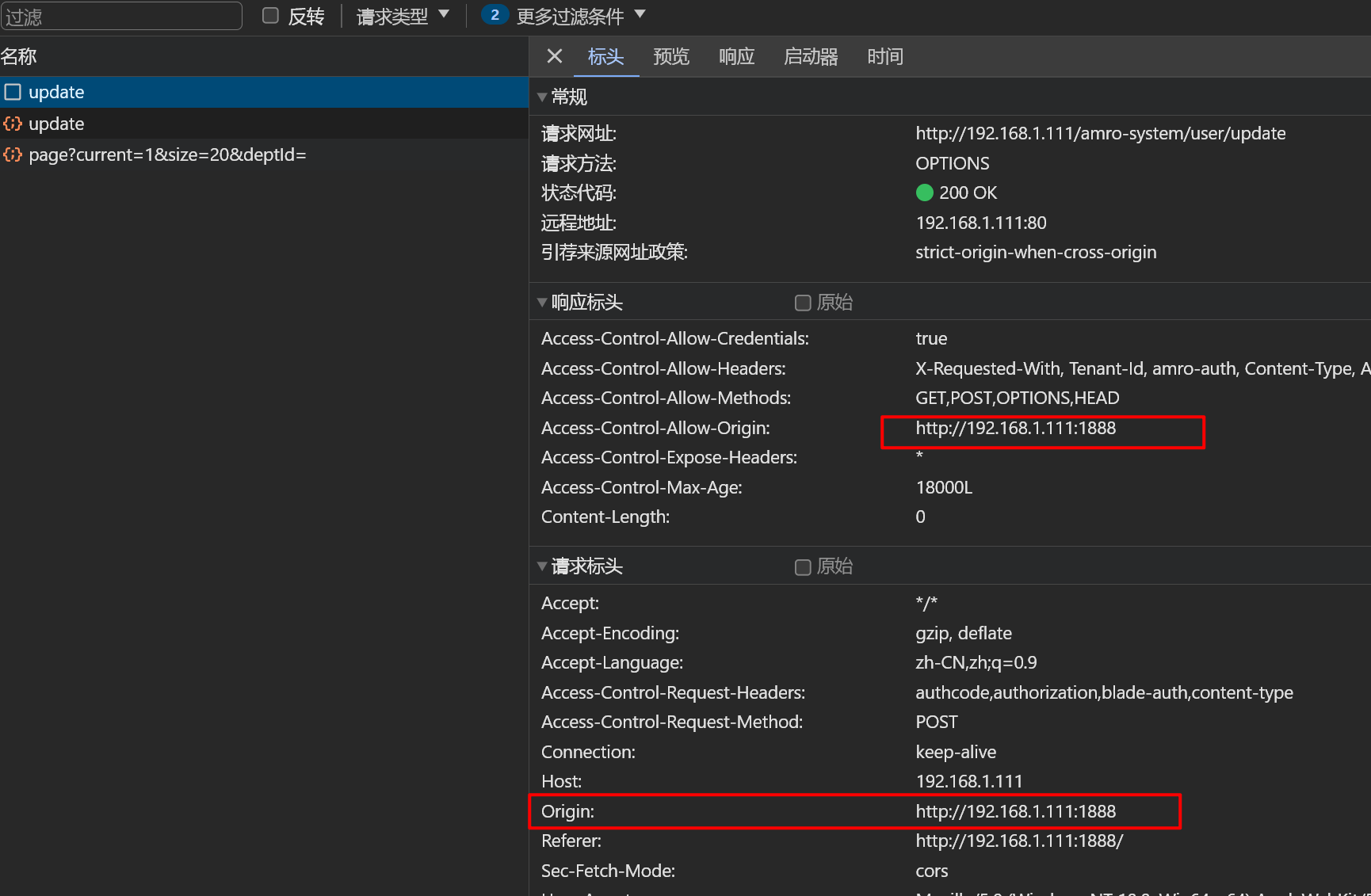
修改后端Access-Control-Allow-Origin属性值为,
http://192.168.1.111:1888即与origin一致,则浏览器允许此次跨域请求

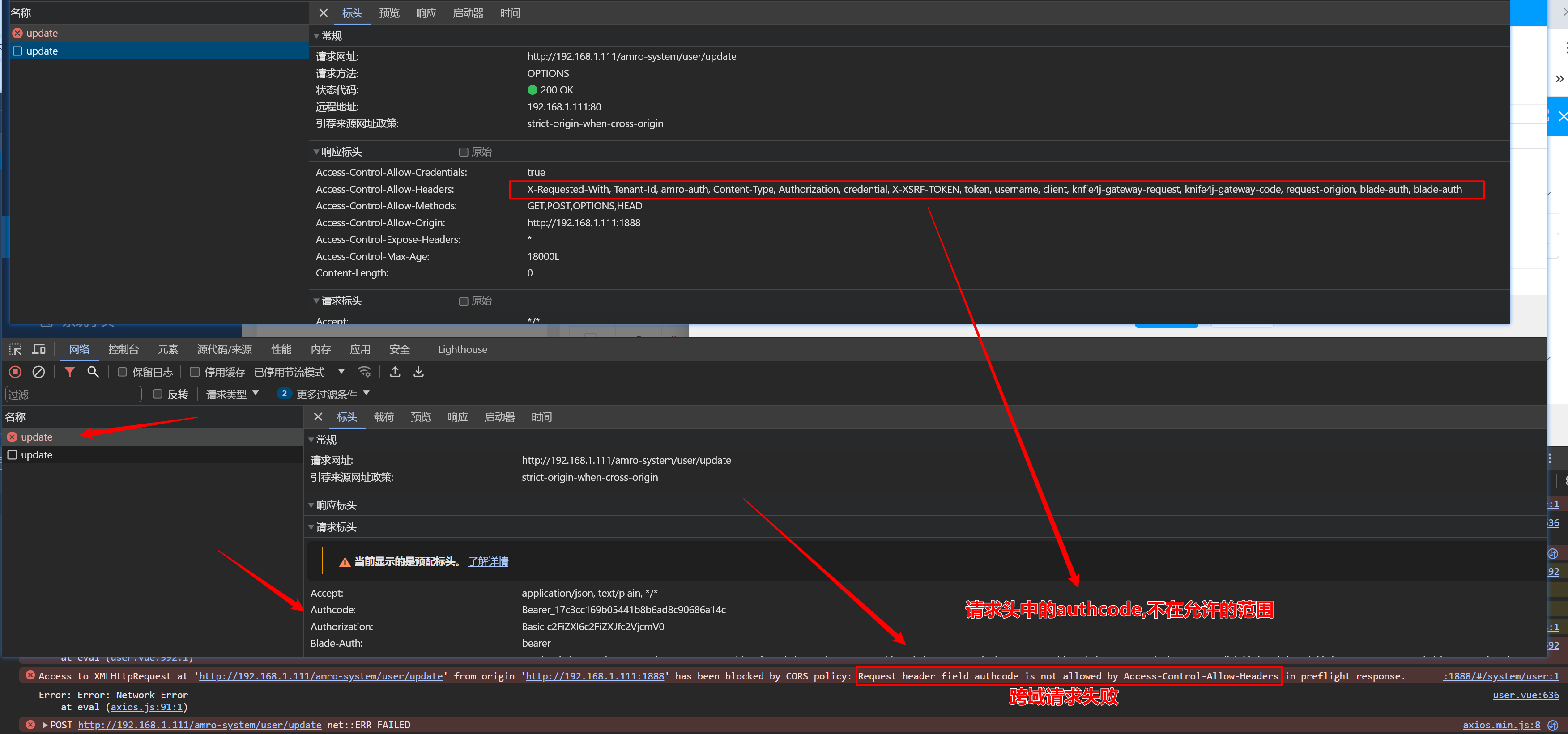
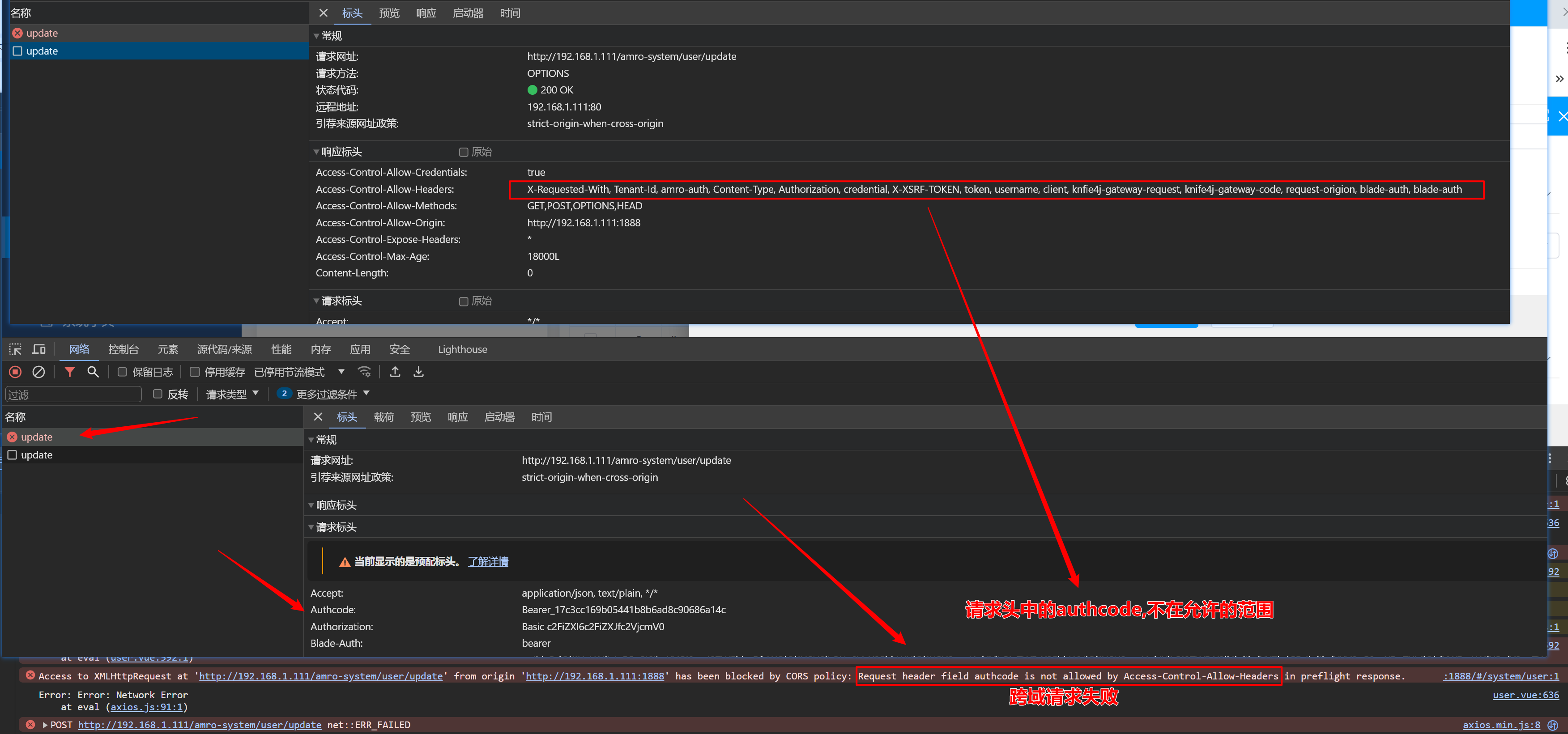
【Access-Control-Allow-Headers】属性,当跨域时允许跨域请求所携带的请求头

一致,则浏览器允许此次跨域请求

【Access-Control-Allow-Headers】属性,当跨域时允许跨域请求所携带的请求头



![[java基础揉碎]代码块](https://img-blog.csdnimg.cn/direct/d7c8f4ddea72472f925d14d5e687e3b6.png)