目录
1、需求及实现流程分析
2、实现
1)新建register.jsp
2)导入CheckCodeUtil工具类
3)新建CheckCodeServlet
4)修改RegisterServlet
5)启动访问
1、需求及实现流程分析
验证码的作用:防止机器自动注册,攻击服务器。
需求分析:
第一步:展示验证码:展示验证码图片,可以点击切换。
第二步:校验验证码:判断程序生成的验证码和用户输入的验证码是否一致,不一致时阻止注册。
关键思路:
- 验证码就是Java代码生成的一张图片。
- 怎样把生成的图片写回到浏览器进行展示 :使用Reponse对象的getOutputStream()方法。
- 验证码图片访问和提交注册表单是两次请求,需要在一个会话的两次请求之间共享数据,将程序生成的验证码存入到:Session(更安全)。
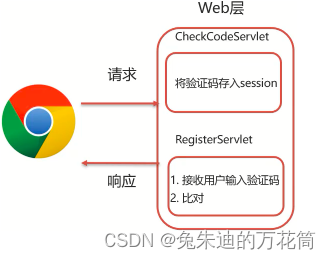
具体实现流程:

(1)展示验证码:
- 前端发送请求给CheckCodeServlet
- CheckCodeServlet接收到请求后,Java工具类生成验证码图片到磁盘上(使用的是OutputStream流)
- 图片用Reponse对象的输出流写回到前端
(2)校验验证码:
- 在CheckCodeServlet中生成验证码的时候,将验证码数据存入Session对象
- 前端将验证码和注册数据提交到后台,交给RegisterServlet类
- RegisterServlet类接收到请求和数据后,将其中的验证码与Session中的验证码进行对比,如果一致,则完成注册,如果不一致,则提示错误信息
2、实现
1)新建register.jsp
因为要动态生成验证码、访问会话对象存储的验证码信息、在服务器端安全地验证,此功能的实现使用JSP而不是纯HTML。在webapp文件夹下新建register.jsp。
从后台获取生成的验证码图片:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>注册</title>
</head>
<body>
<form action="register" method="post">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required><br>
<label for="password">设置密码:</label>
<input type="text" id="password" name="password" required><br>
<label for="checkCodeImg">验证码</label>
<input type="text" id="checkCode" name="checkCode" required><br>
<img id="checkCodeImg" src="/understandTomcat/CheckCodeServlet">
<a href="#" id="changeImg">看不清?</a>
<%-- href="#" 表示链接不会导向其他页面,而是停留在当前页面。--%>
<script>
document.getElementById("changeImg").onclick=function (){
document.getElementById("checkCodeImg").
src="/understandTomcat/CheckCodeServlet?"
+new Date().getMilliseconds();
//路径后面添加时间戳避免浏览器进行缓存静态资源
//? 表示查询字符串的开始
}
</script>
<input type="submit" value="注册">
</form>
</body>
</html>
2)导入CheckCodeUtil工具类
新建util文件夹,创建CheckCodeUtil用于生成验证码(直接使用、按提示导包):
/**
* 生成验证码工具类
*/
public class CheckCodeUtil {
public static final String VERIFY_CODES = "123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
private static Random random = new Random();
/**
* 输出随机验证码图片流,并返回验证码值(一般传入输出流,响应response页面端,Web项目用的较多)
*
* @param w
* @param h
* @param os
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, OutputStream os, int verifySize) throws IOException {
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, os, verifyCode);
return verifyCode;
}
/**
* 使用系统默认字符源生成验证码
*
* @param verifySize 验证码长度
* @return
*/
public static String generateVerifyCode(int verifySize) {
return generateVerifyCode(verifySize, VERIFY_CODES);
}
/**
* 使用指定源生成验证码
*
* @param verifySize 验证码长度
* @param sources 验证码字符源
* @return
*/
public static String generateVerifyCode(int verifySize, String sources) {
// 未设定展示源的字码,赋默认值大写字母+数字
if (sources == null || sources.length() == 0) {
sources = VERIFY_CODES;
}
int codesLen = sources.length();
Random rand = new Random(System.currentTimeMillis());
StringBuilder verifyCode = new StringBuilder(verifySize);
for (int i = 0; i < verifySize; i++) {
verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));
}
return verifyCode.toString();
}
/**
* 生成随机验证码文件,并返回验证码值 (生成图片形式,用的较少)
*
* @param w
* @param h
* @param outputFile
* @param verifySize
* @return
* @throws IOException
*/
public static String outputVerifyImage(int w, int h, File outputFile, int verifySize) throws IOException {
String verifyCode = generateVerifyCode(verifySize);
outputImage(w, h, outputFile, verifyCode);
return verifyCode;
}
/**
* 生成指定验证码图像文件
*
* @param w
* @param h
* @param outputFile
* @param code
* @throws IOException
*/
public static void outputImage(int w, int h, File outputFile, String code) throws IOException {
if (outputFile == null) {
return;
}
File dir = outputFile.getParentFile();
//文件不存在
if (!dir.exists()) {
//创建
dir.mkdirs();
}
try {
outputFile.createNewFile();
FileOutputStream fos = new FileOutputStream(outputFile);
outputImage(w, h, fos, code);
fos.close();
} catch (IOException e) {
throw e;
}
}
/**
* 输出指定验证码图片流
*
* @param w
* @param h
* @param os
* @param code
* @throws IOException
*/
public static void outputImage(int w, int h, OutputStream os, String code) throws IOException {
int verifySize = code.length();
BufferedImage image = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Random rand = new Random();
Graphics2D g2 = image.createGraphics();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
// 创建颜色集合,使用java.awt包下的类
Color[] colors = new Color[5];
Color[] colorSpaces = new Color[]{Color.WHITE, Color.CYAN,
Color.GRAY, Color.LIGHT_GRAY, Color.MAGENTA, Color.ORANGE,
Color.PINK, Color.YELLOW};
float[] fractions = new float[colors.length];
for (int i = 0; i < colors.length; i++) {
colors[i] = colorSpaces[rand.nextInt(colorSpaces.length)];
fractions[i] = rand.nextFloat();
}
Arrays.sort(fractions);
// 设置边框色
g2.setColor(Color.GRAY);
g2.fillRect(0, 0, w, h);
Color c = getRandColor(200, 250);
// 设置背景色
g2.setColor(c);
g2.fillRect(0, 2, w, h - 4);
// 绘制干扰线
Random random = new Random();
// 设置线条的颜色
g2.setColor(getRandColor(160, 200));
for (int i = 0; i < 20; i++) {
int x = random.nextInt(w - 1);
int y = random.nextInt(h - 1);
int xl = random.nextInt(6) + 1;
int yl = random.nextInt(12) + 1;
g2.drawLine(x, y, x + xl + 40, y + yl + 20);
}
// 添加噪点
// 噪声率
float yawpRate = 0.05f;
int area = (int) (yawpRate * w * h);
for (int i = 0; i < area; i++) {
int x = random.nextInt(w);
int y = random.nextInt(h);
// 获取随机颜色
int rgb = getRandomIntColor();
image.setRGB(x, y, rgb);
}
// 添加图片扭曲
shear(g2, w, h, c);
g2.setColor(getRandColor(100, 160));
int fontSize = h - 4;
Font font = new Font("Algerian", Font.ITALIC, fontSize);
g2.setFont(font);
char[] chars = code.toCharArray();
for (int i = 0; i < verifySize; i++) {
AffineTransform affine = new AffineTransform();
affine.setToRotation(Math.PI / 4 * rand.nextDouble() * (rand.nextBoolean() ? 1 : -1), (w / verifySize) * i + fontSize / 2, h / 2);
g2.setTransform(affine);
g2.drawChars(chars, i, 1, ((w - 10) / verifySize) * i + 5, h / 2 + fontSize / 2 - 10);
}
g2.dispose();
ImageIO.write(image, "jpg", os);
}
/**
* 随机颜色
*
* @param fc
* @param bc
* @return
*/
private static Color getRandColor(int fc, int bc) {
if (fc > 255) {
fc = 255;
}
if (bc > 255) {
bc = 255;
}
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
private static int getRandomIntColor() {
int[] rgb = getRandomRgb();
int color = 0;
for (int c : rgb) {
color = color << 8;
color = color | c;
}
return color;
}
private static int[] getRandomRgb() {
int[] rgb = new int[3];
for (int i = 0; i < 3; i++) {
rgb[i] = random.nextInt(255);
}
return rgb;
}
private static void shear(Graphics g, int w1, int h1, Color color) {
shearX(g, w1, h1, color);
shearY(g, w1, h1, color);
}
private static void shearX(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(2);
boolean borderGap = true;
int frames = 1;
int phase = random.nextInt(2);
for (int i = 0; i < h1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(0, i, w1, 1, (int) d, 0);
if (borderGap) {
g.setColor(color);
g.drawLine((int) d, i, 0, i);
g.drawLine((int) d + w1, i, w1, i);
}
}
}
private static void shearY(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(40) + 10; // 50;
boolean borderGap = true;
int frames = 20;
int phase = 7;
for (int i = 0; i < w1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(i, 0, 1, h1, 0, (int) d);
if (borderGap) {
g.setColor(color);
g.drawLine(i, (int) d, i, 0);
g.drawLine(i, (int) d + h1, i, h1);
}
}
}
}3)新建CheckCodeServlet
生成验证码,存入Session:
@WebServlet(name = "/CheckCodeServlet", value = "/CheckCodeServlet")
public class CheckCodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//生成验证码
ServletOutputStream os=response.getOutputStream();
//通过Response对象获取字节输出流
String checkCode= CheckCodeUtil.outputVerifyImage(100,50,os,4);
//调用CheckCodeUtil工具类的方法:生成一个验证码图片,并将图片数据输出到之前获取的
//ServletOutputStream对象中。参数:图片的宽度 高度 输出流 验证码中字符的数量
//存入Session
HttpSession session=request.getSession(); //获取Session对象
session.setAttribute("checkCodeGen",checkCode); //存储数据
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}4)修改RegisterServlet
获取页面的和session对象中的验证码,进行比对:
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username=request.getParameter("username");
String password=request.getParameter("password");
// 获取用户输入的验证码
String checkCode = request.getParameter("checkCode");
// 程序生成的验证码,从Session获取
HttpSession session=request.getSession();
String checkCodeGen= (String) session.getAttribute("checkCodeGen");
String resource="mybatis-config.xml";
InputStream inputStream= Resources.getResourceAsStream(resource);
SqlSessionFactory sqlSessionFactory=new SqlSessionFactoryBuilder().build(inputStream);
SqlSession sqlSession =sqlSessionFactory.openSession();
UserMapper userMapper=sqlSession.getMapper(UserMapper.class);
User user = userMapper.verityUsername(username);
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
if (user!=null){
writer.write("用户已存在");
}else {
// 比对
if (checkCode!=null && checkCodeGen!=null){
if (!checkCodeGen.equalsIgnoreCase(checkCode)){
//先判断非空 否则报空指针
writer.write("验证码错误");
// 不允许注册
return;
}
}
userMapper.insertUser(username,password);
//提交事务
sqlSession.commit();
//释放资源
sqlSession.close();
writer.write("注册成功");
}
}
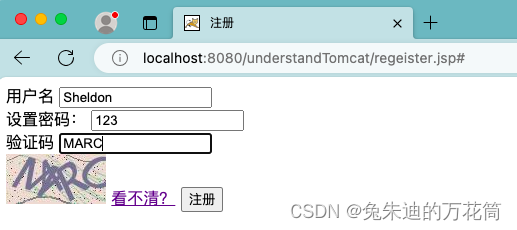
}5)启动访问
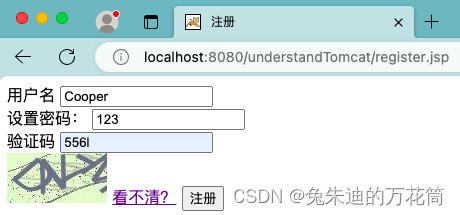
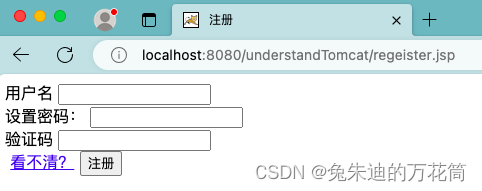
- 查看验证码图片的显示:

- 点击看不清,会生成新的图片:

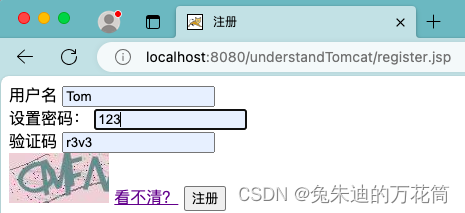
输入用户名、密码、验证码,并点击注册:
- (1)未注册过的用户名、正确的验证码:

点击注册:

- (2)未注册过的用户名、错误的验证码:


- (3)注册过的用户名、正确的验证码:


- (4)注册过的用户名、错误的验证码:


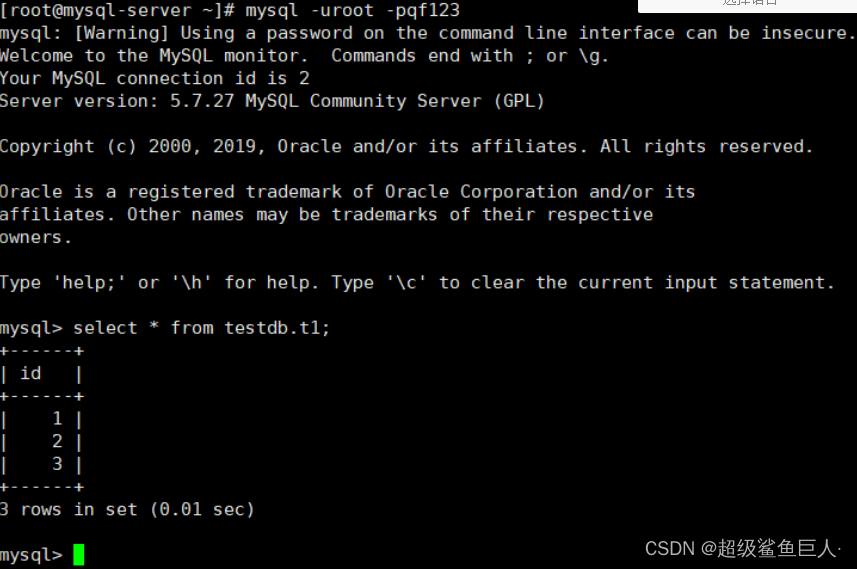
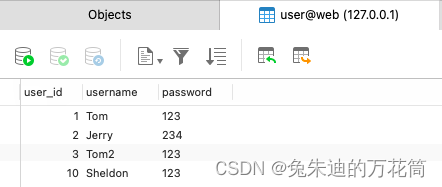
- 打开navicat,查看user表:

看到注册成功的那条数据已经添加上


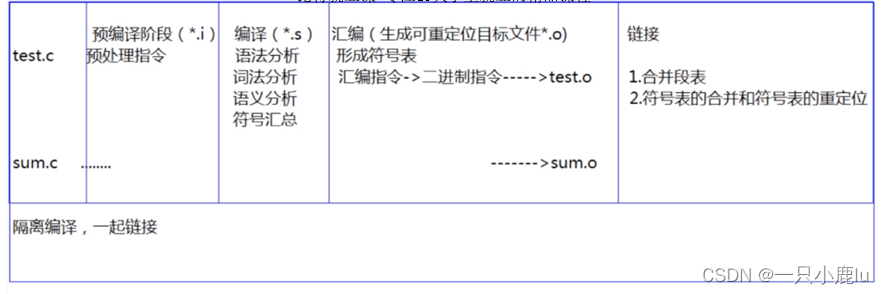
![[java基础揉碎]代码块](https://img-blog.csdnimg.cn/direct/d7c8f4ddea72472f925d14d5e687e3b6.png)