文章目录
- 前言
- GodotProjectDir is null
- 解决方法
- 解决警告问题
- 根本解决代码问题
- 测试引用
- 其实其它库的输出路径无所谓。
- 总结
前言
Godot 项目工程化上有一朵乌云,我看Godot的Visual Studio 项目的时候,发现如果是手动新建项目导入Godot包,会导致编译的warning,这个虽然不影响正常运行,但是有warining还是不不爽,这次彻底解决他。
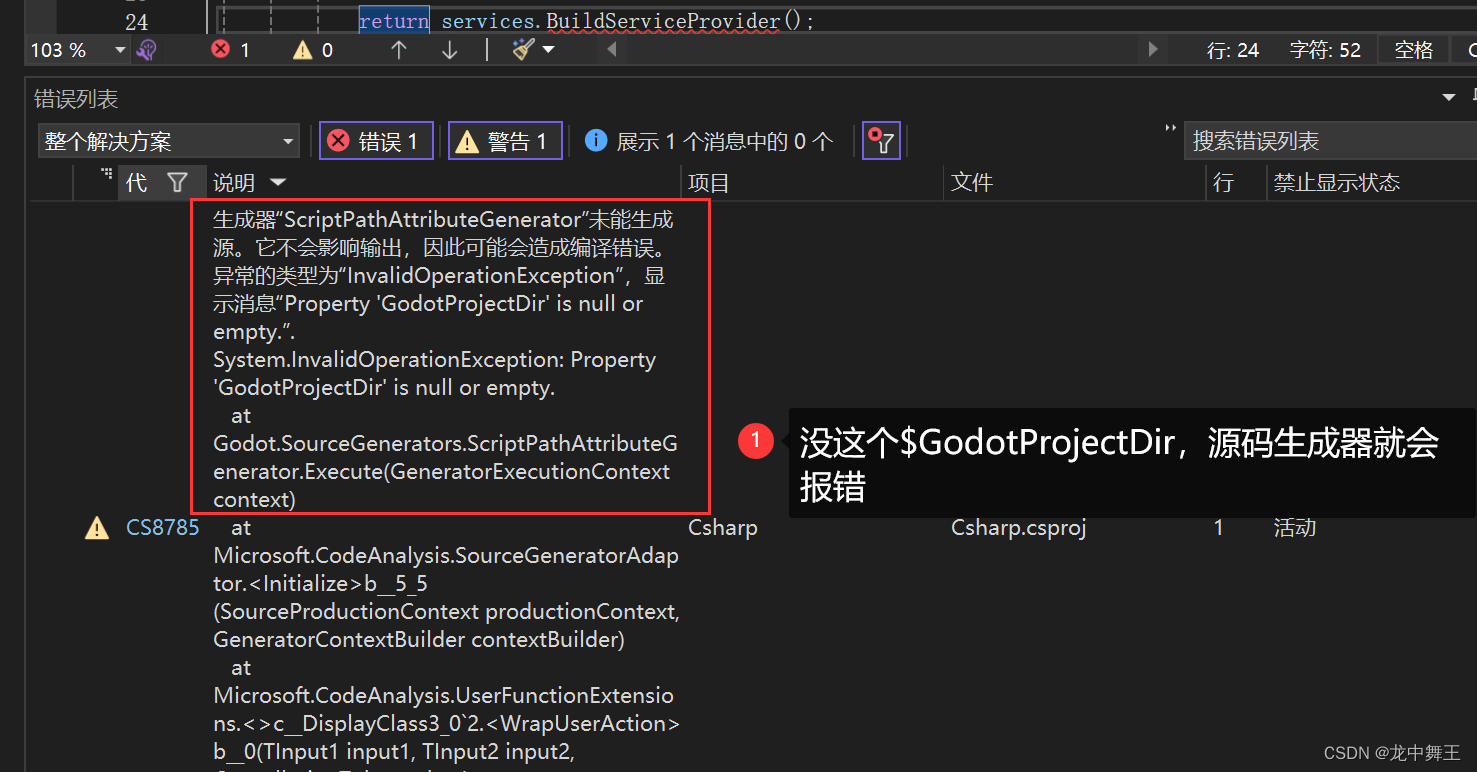
GodotProjectDir is null
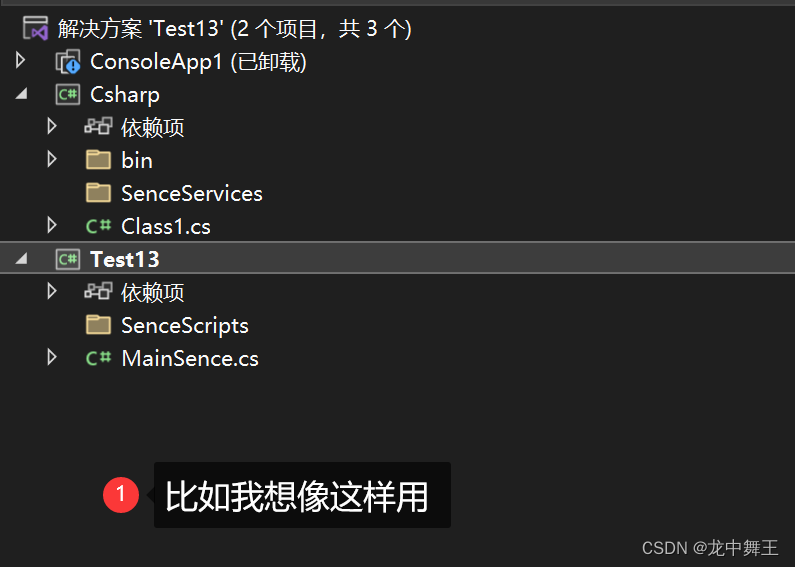
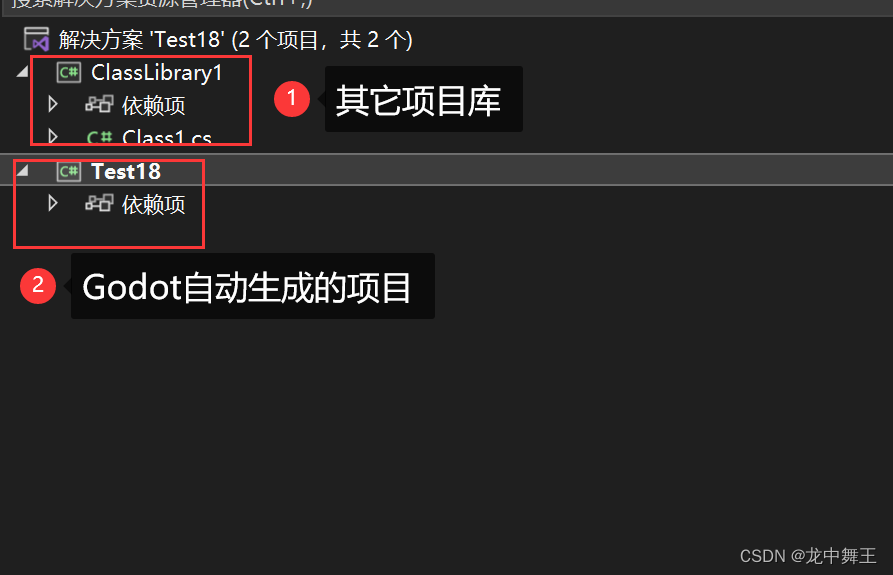
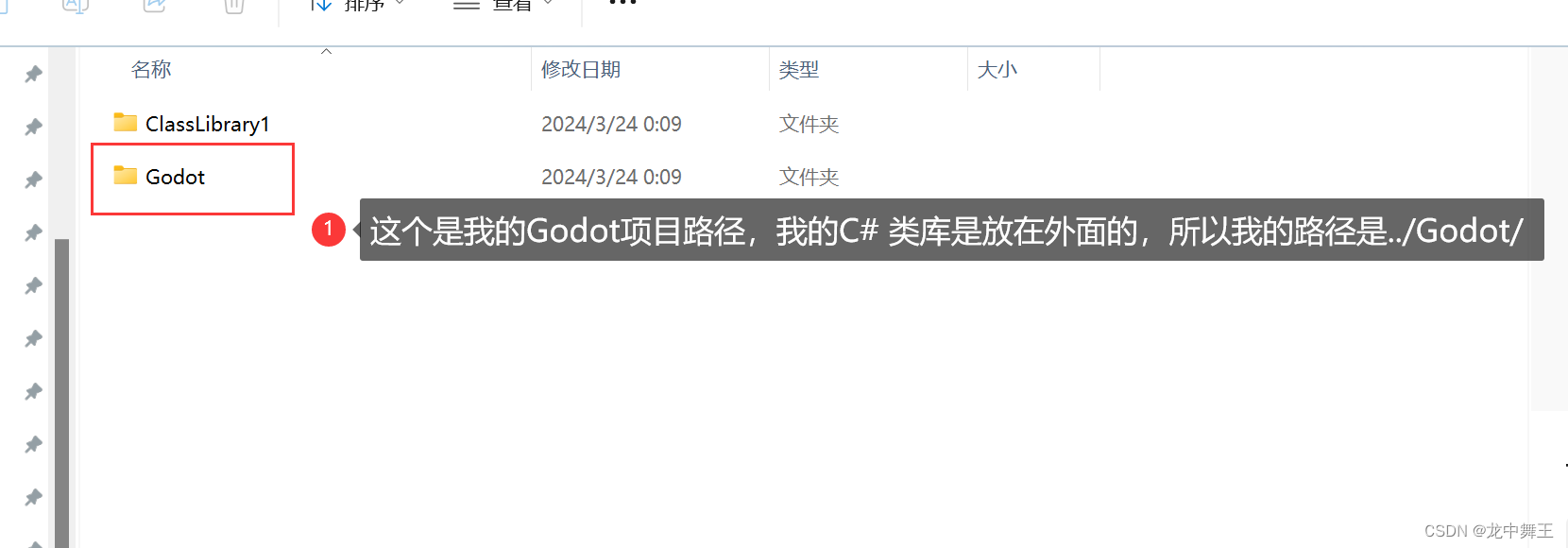
出现这个问题的原因是,我想分项目开发

然后会报warning

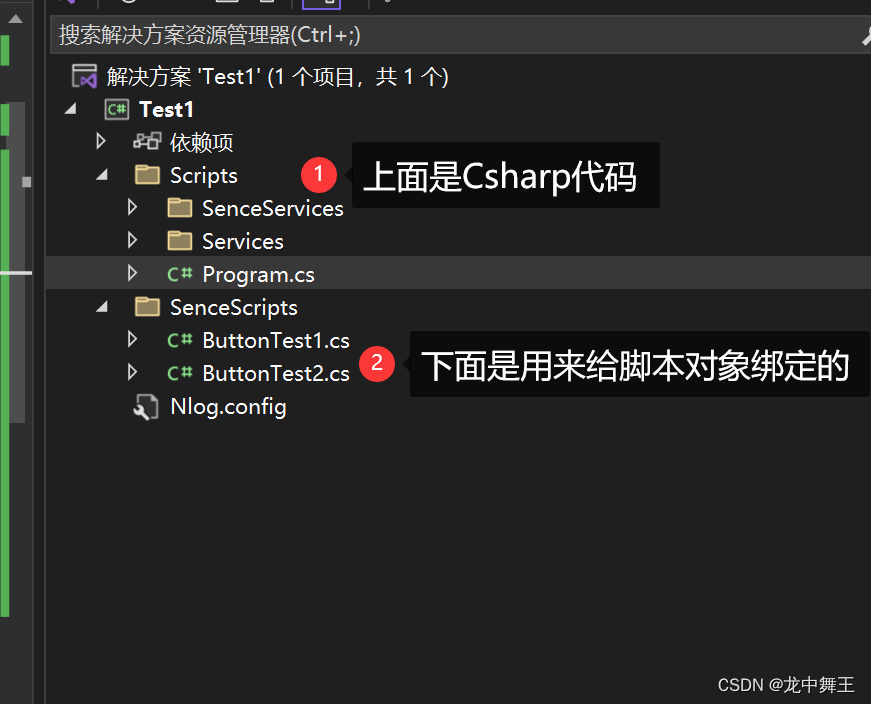
所以我之前的项目封装,是放在一个文件家里的,非常的丑陋

解决方法
先把这三个先装上




解决警告问题
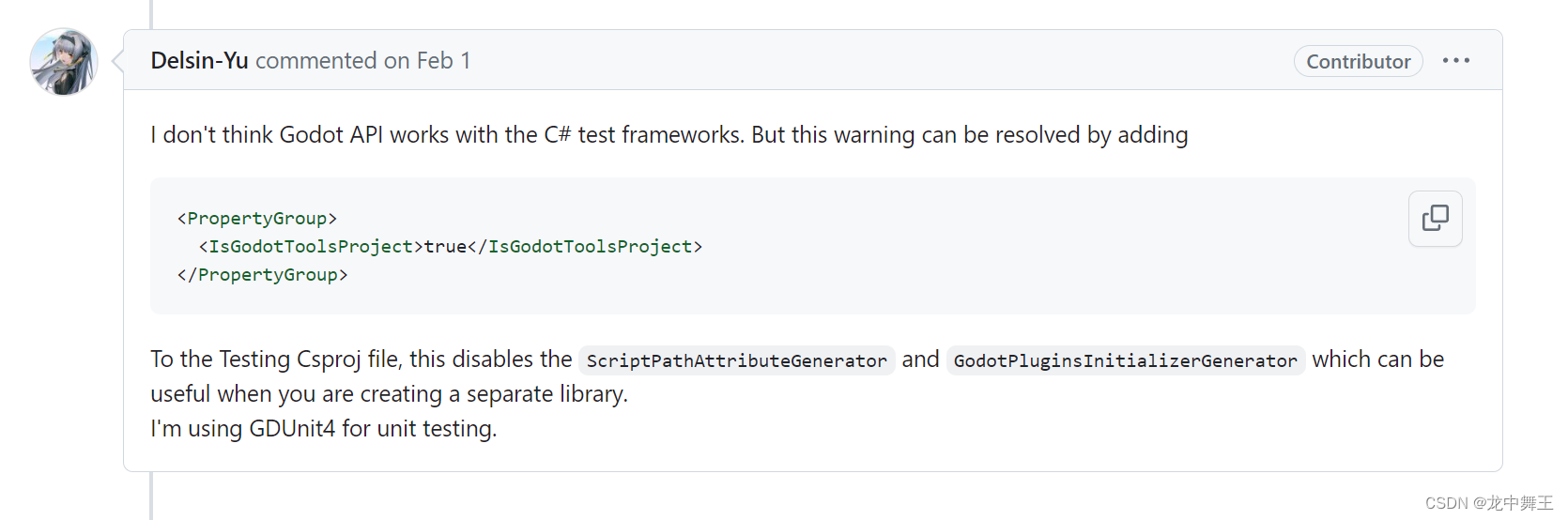
GitHub上面找了一圈,找到了解决方案
C# Godot project with MSTest - Error: Generator ‘ScriptPathAttributeGenerator’ failed to generate source. #87753

这个是解决警告问题。
<PropertyGroup>
<IsGodotToolsProject>true</IsGodotToolsProject>
</PropertyGroup>
根本解决代码问题
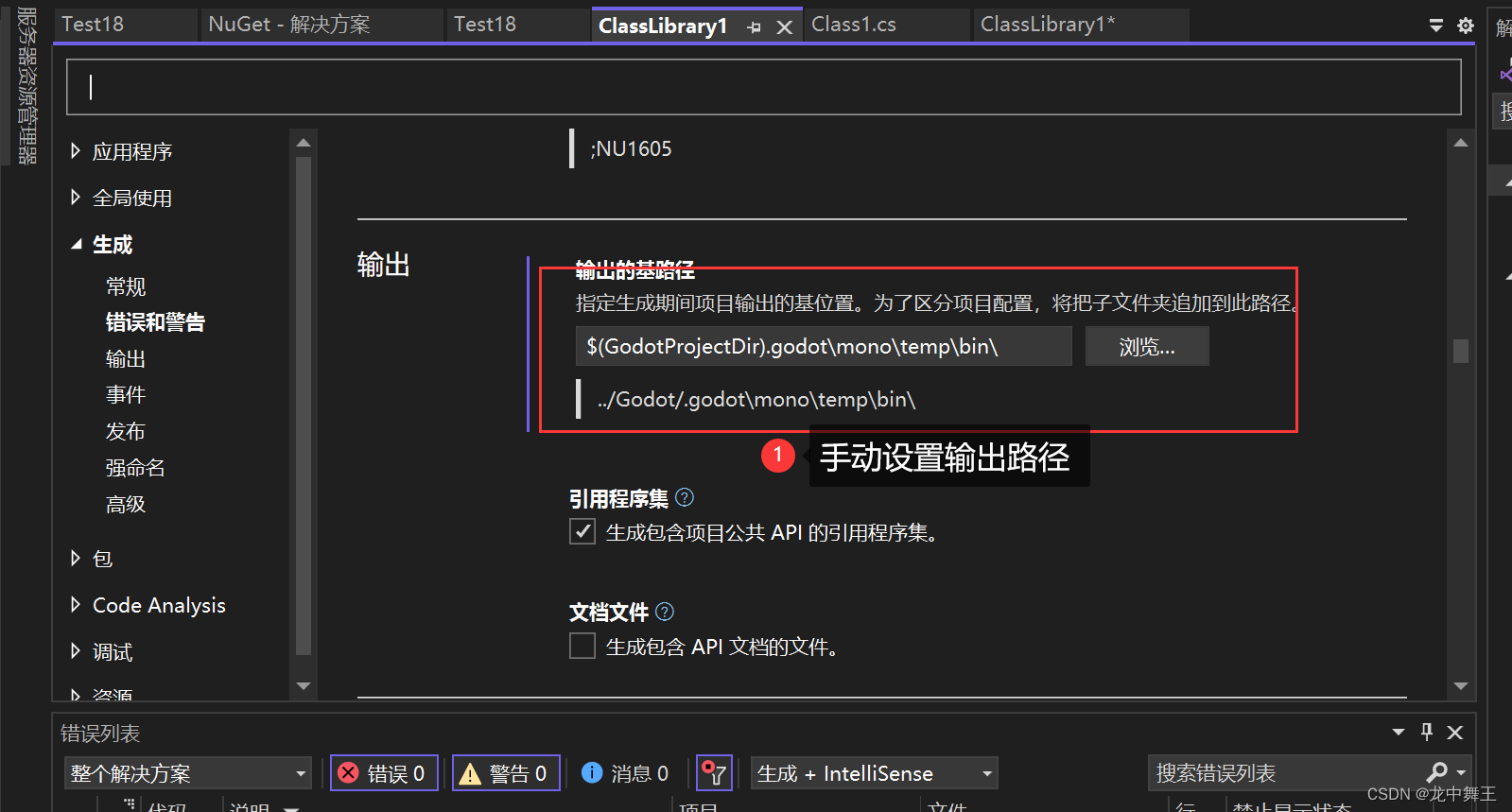
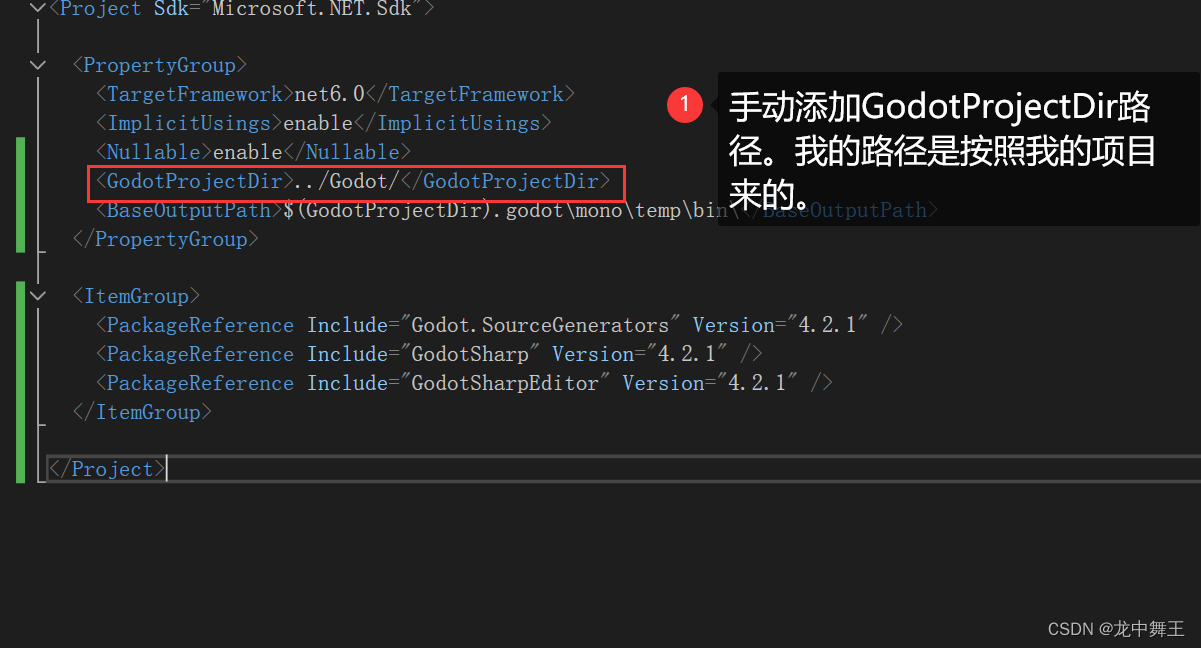
添加输出路径
$(GodotProjectDir).godot\mono\temp\bin\



<PropertyGroup>
<GodotProjectDir>../Godot/</GodotProjectDir>
</PropertyGroup>

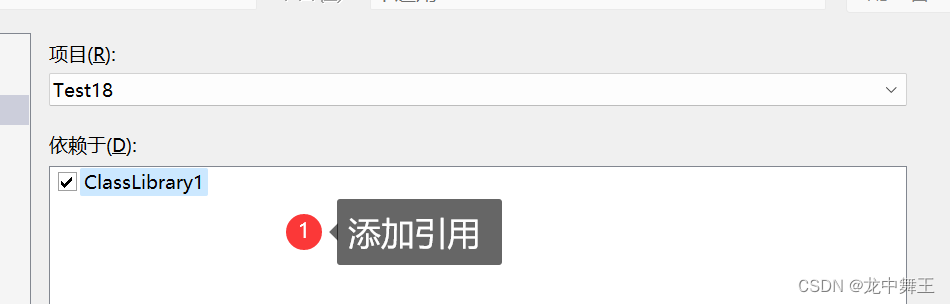
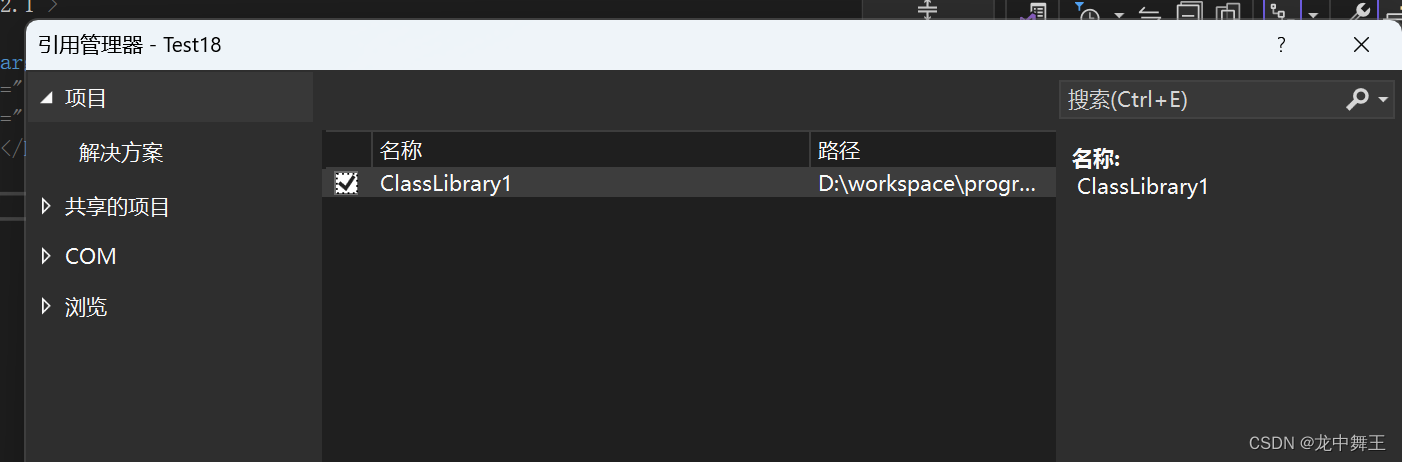
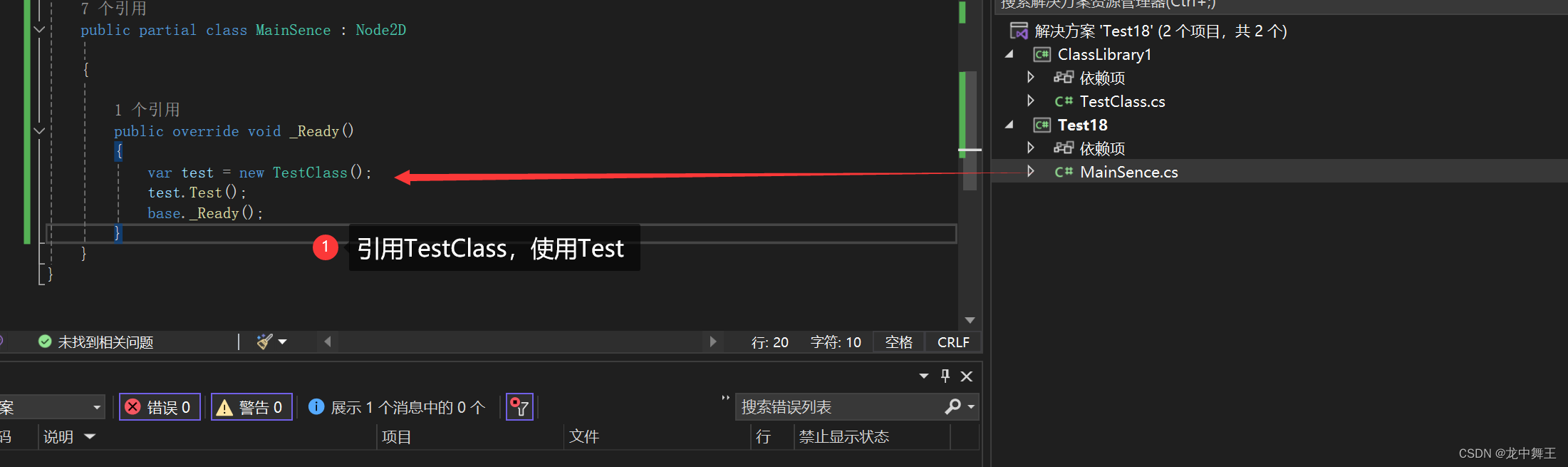
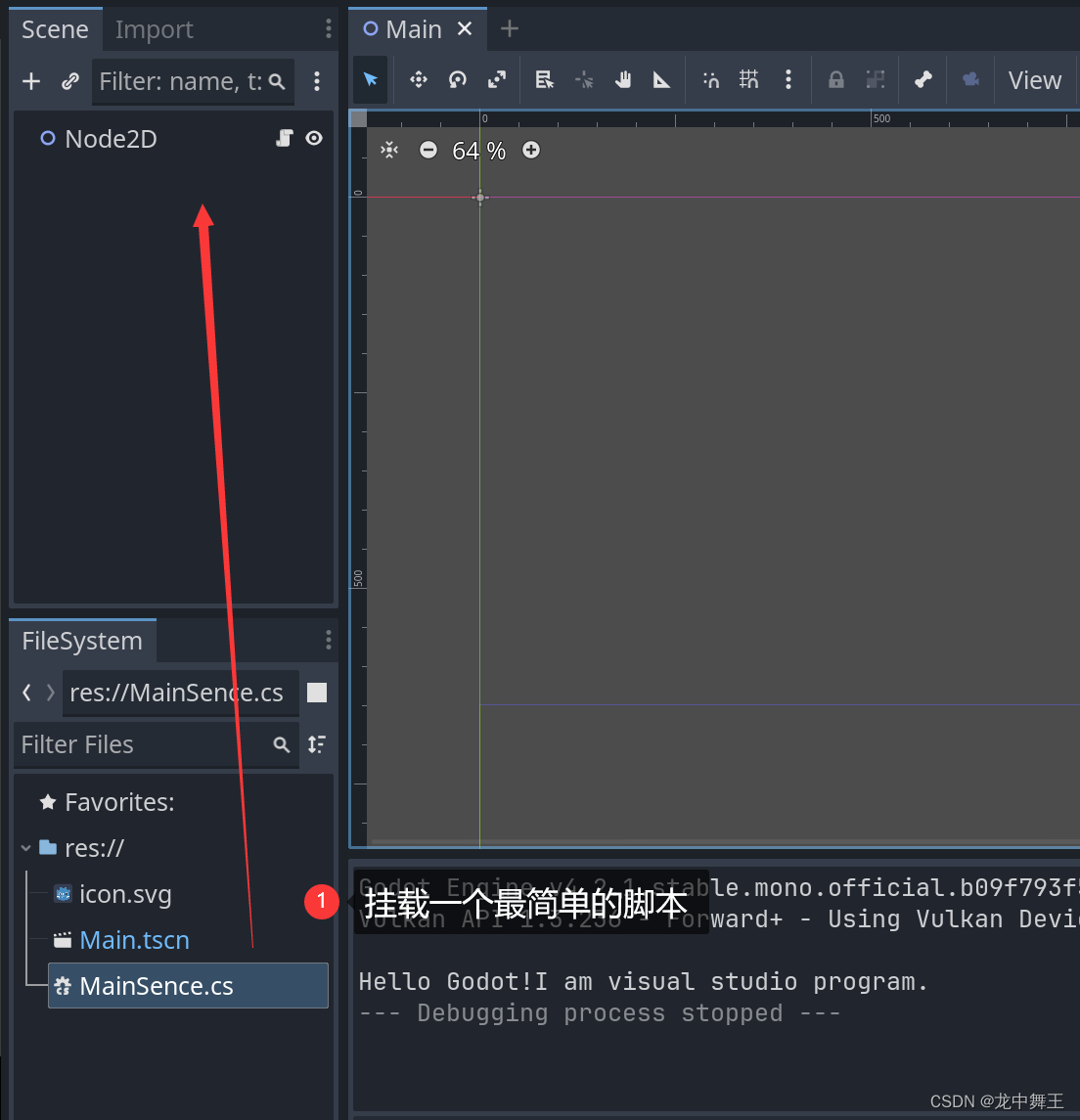
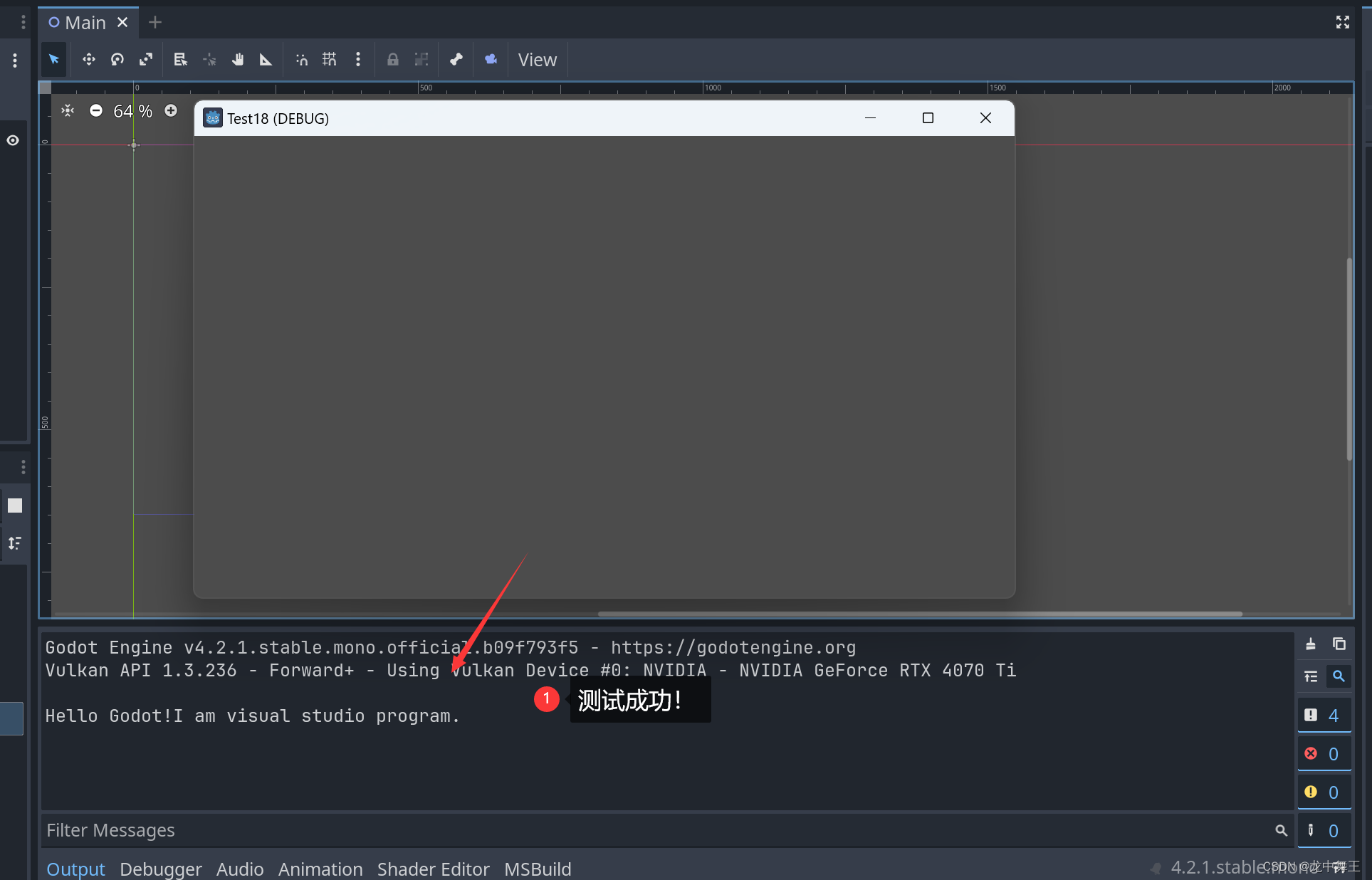
测试引用
外面这里做一个做简单的测试





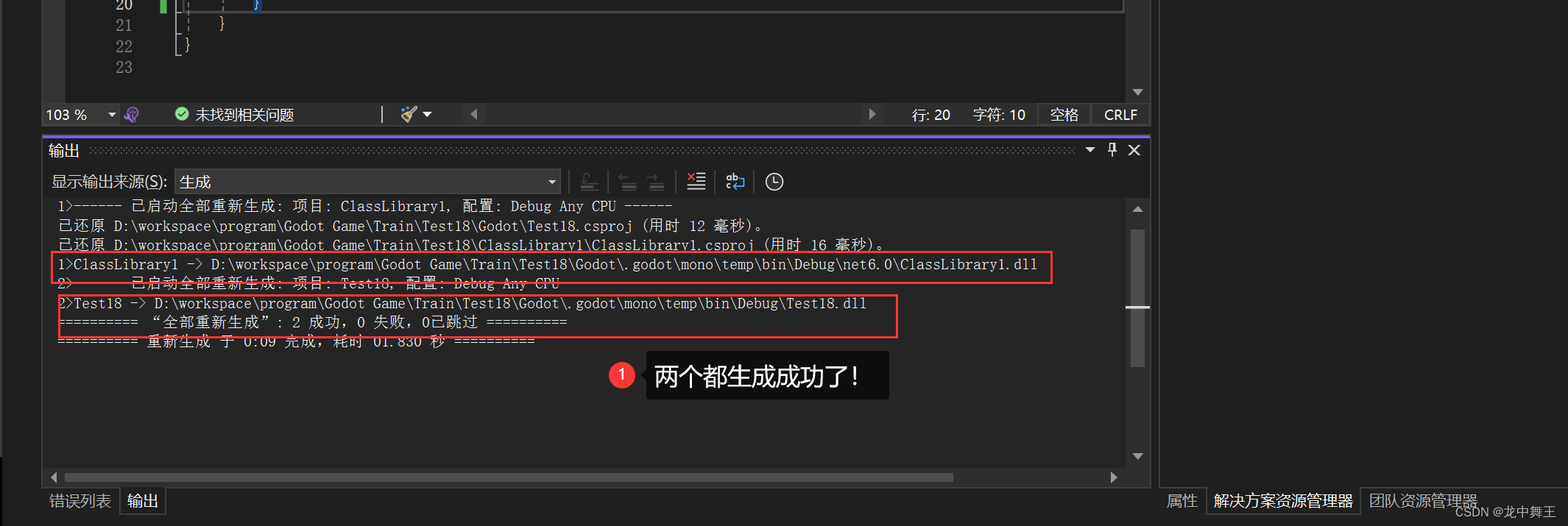
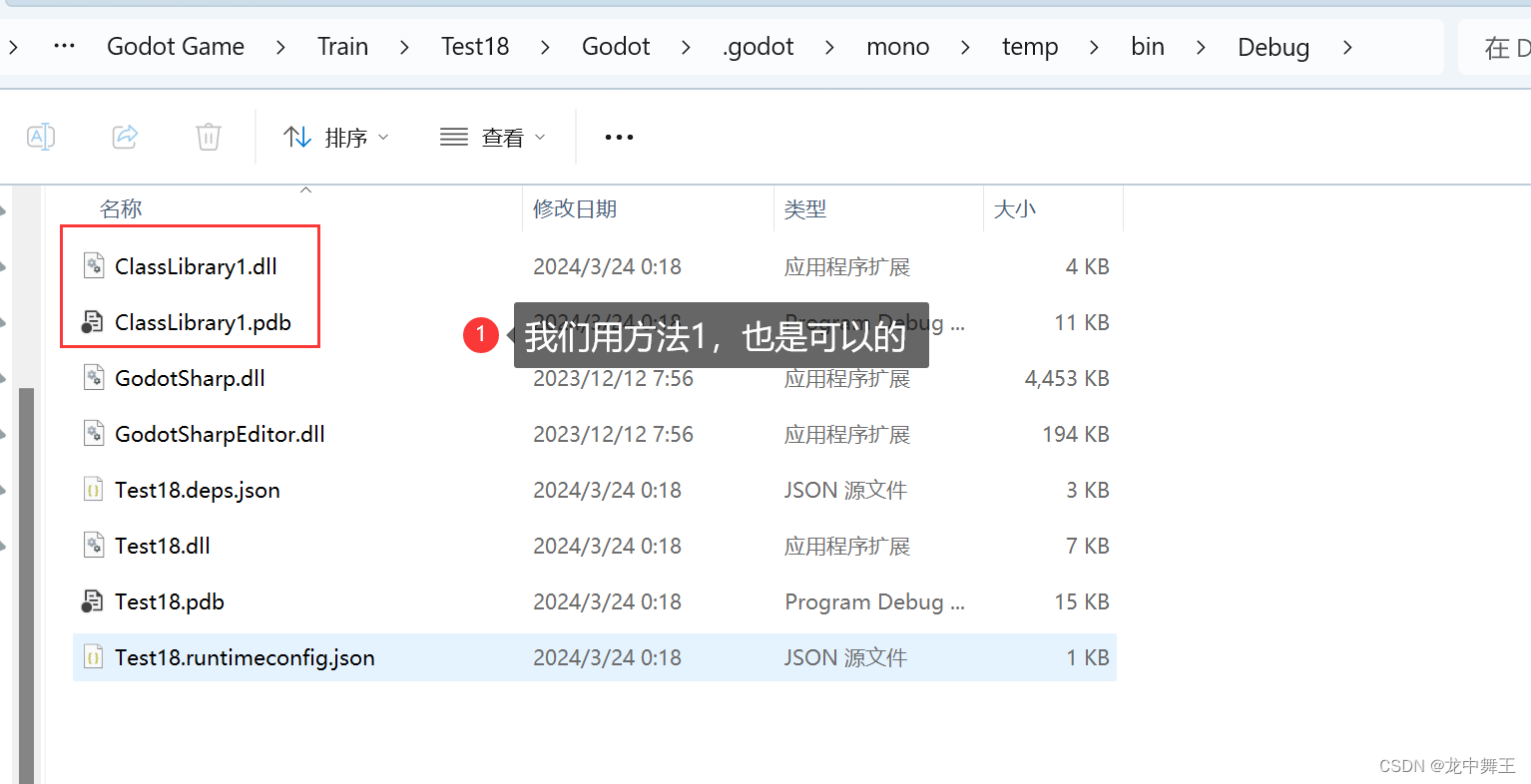
其实其它库的输出路径无所谓。
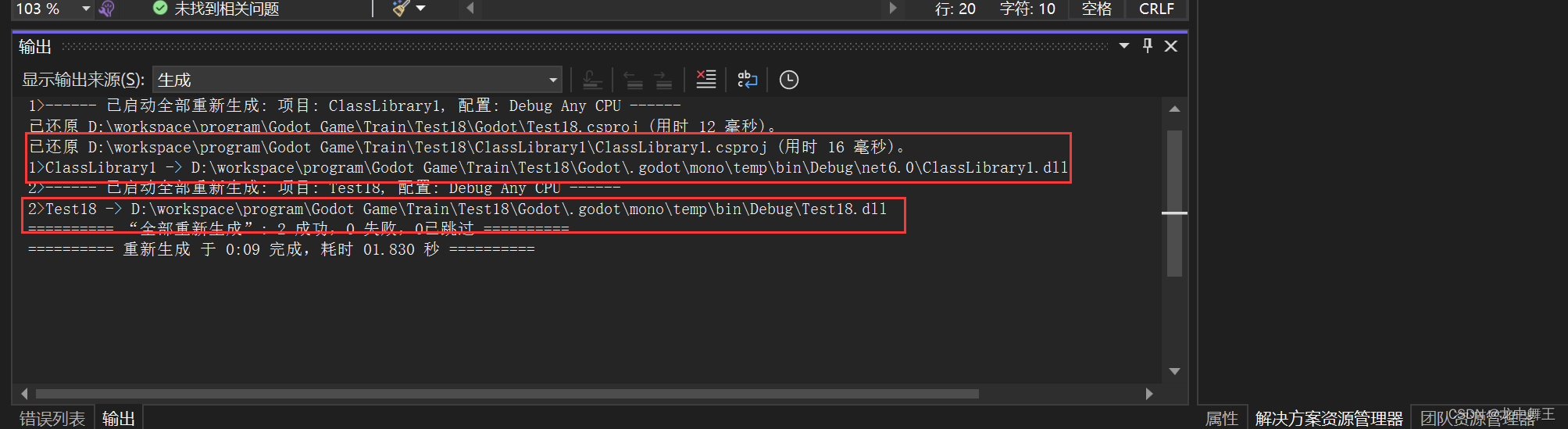
我们看这两个项目的输出路径

1>------ 已启动全部重新生成: 项目: ClassLibrary1, 配置: Debug Any CPU ------
已还原 D:\workspace\program\Godot Game\Train\Test18\Godot\Test18.csproj (用时 12 毫秒)。
已还原 D:\workspace\program\Godot Game\Train\Test18\ClassLibrary1\ClassLibrary1.csproj (用时 16 毫秒)。
1>ClassLibrary1 -> D:\workspace\program\Godot Game\Train\Test18\Godot\.godot\mono\temp\bin\Debug\net6.0\ClassLibrary1.dll
2>------ 已启动全部重新生成: 项目: Test18, 配置: Debug Any CPU ------
2>Test18 -> D:\workspace\program\Godot Game\Train\Test18\Godot\.godot\mono\temp\bin\Debug\Test18.dll
========== “全部重新生成”: 2 成功,0 失败,0已跳过 ==========
========== 重新生成 于 0:09 完成,耗时 01.830 秒 ==========
其实只要Godot的输出路径是对的就可以了



总结
看来确实是设置IsGodotToolsProject就可以用了,这样我们终于能标准化开发Godot项目了