如果有大量业务数据需要在本地数据中心和azure私有网络进行传输,同时保证带宽和时延的情况需要使用 ExpressRoute 设置从本地网络到 Azure 中的虚拟网络的专用连接。以下是实操步骤供参考:
一、创建和预配 ExpressRoute 线路
-
登录 Azure 门户。
-
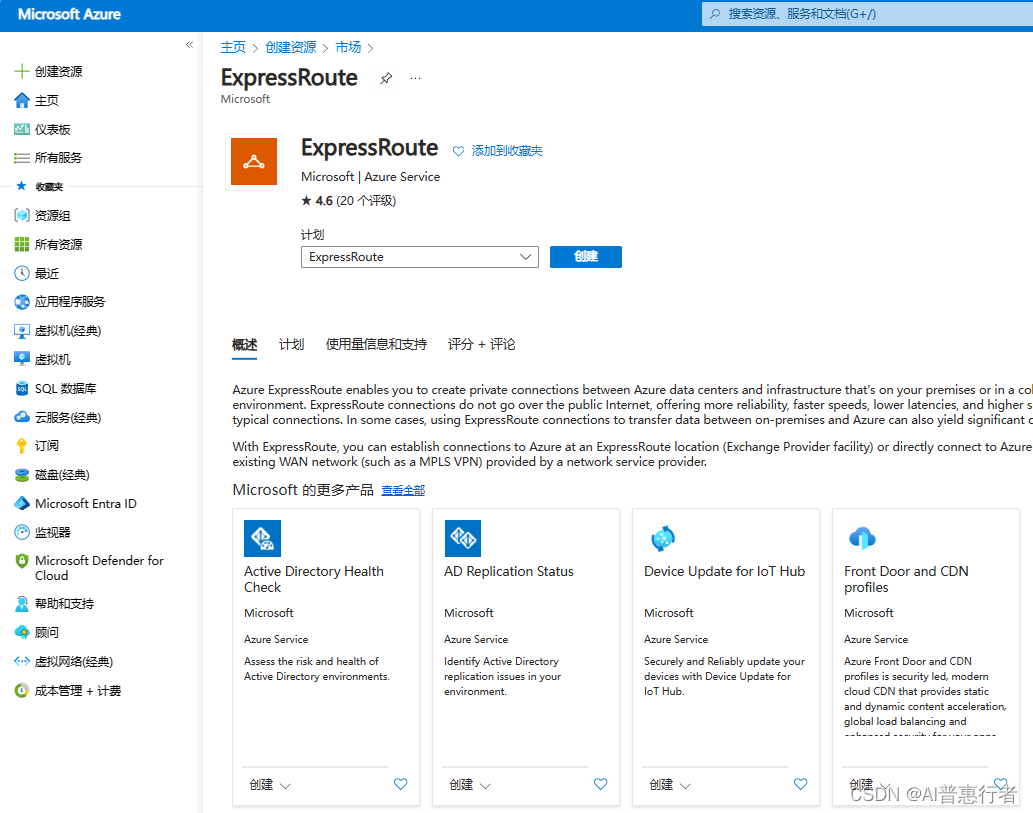
在页面顶部的搜索框中搜索并选择 ExpressRoute
-
选择“+ 创建”以创建新的 ExpressRoute 线路。

-
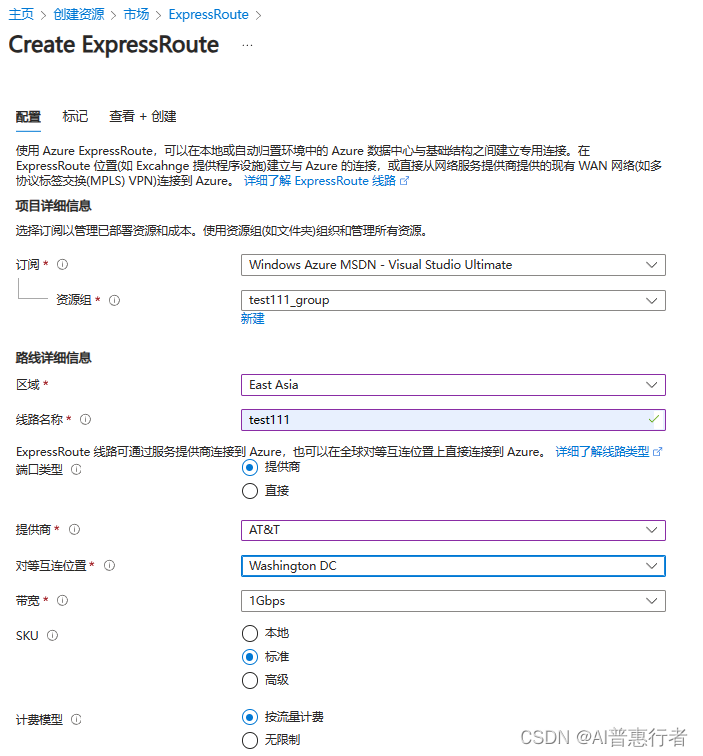
在“基本”选项卡上,输入下列信息:
- 订阅:选择要在其中创建 ExpressRoute 线路的订阅。
- 资源组:选择要用于 ExpressRoute 线路的资源组。
- 区域:选择 ExpressRoute 线路的位置。
- 名称:输入 ExpressRoute 线路的名称。
- 选择线路的接口类型:提供商或者直接
- 如果选择提供线路提供商:在提供商下拉列表中选择提供商

- 对等互连位置:选择距离要连接到的 Azure 数据中心最近的对等互连位置,以获得最佳性能。
 有关对等互连位置的详细信息,请查看《ExpressRoute 位置和对等互连》一文。
有关对等互连位置的详细信息,请查看《ExpressRoute 位置和对等互连》一文。
- 带宽:选择满足要求的带宽。
- SKU:选择满足要求的 SKU。 有关详细信息,请参阅 ExpressRoute 常见问题解答。
- 计费模型:选择符合需求的计费模型。
-
选择“查看 + 创建”以查看设置。
-
选择“创建”以创建 ExpressRoute 线路。

-
创建线路后,选择“转到”资源以转到 ExpressRoute 线路。
-
记下“服务密钥”并联系 ExpressRoute 合作伙伴以完成线路的预配。

-
预配线路后,可以为专用对等互连配置 ExpressRoute 线路。
二、启用专用对等互连
-
在 ExpressRoute 线路的左侧菜单中选择“对等互连”。
-
选择“Azure 私有”以创建专用对等互连。

-
在“专用对等互连”配置页上,输入以下信息:
- 对等 ASN:输入本地路由器的对等 ASN。
- 子网:选择子网对的 IP 版本。 本示例使用 IPv4。
- IPv4 主子网:输入主要 BGP 对等方的子网。
- IPv4 辅助子网:输入辅助 BGP 对等方的子网。
- 启用 IPv4 对等互连:选中此框以启用 IPv4 对等互连。
- VLAN ID:输入要用于专用对等互连的 VLAN ID。
- 共享密钥:输入共享密钥的 MD5 哈希。 共享密钥的使用是可选的。

-
选择“保存”以保存专用对等互连配置。
三、创建虚拟网络网关
-
在 Azure 门户的左上角,选择“+ 创建资源”。
-
在页面顶部的搜索框中搜索并选择“虚拟网络网关”。 然后选择“创建”开始配置虚拟网络网关。

-
在“基本”选项卡上,输入下列信息:
- 订阅:选择要在其中创建虚拟网络网关的订阅。
- 名称:输入虚拟网络网关的名称。
- 区域:选择虚拟网络网关的位置。 该位置必须与要链接到 ExpressRoute 线路的虚拟网络的位置相同。
- 网关类型:选择“ExpressRoute”。
- 网关 SKU:选择满足要求的 SKU。 有关详细信息,请参阅网关 SKU。
- 虚拟网络:选择要在其中部署虚拟网络网关的虚拟网络。
- 网关子网地址范围:如果虚拟网络已有网关子网,则此字段将填充现有网关子网地址范围。 否则,请输入网关子网的地址范围。 地址范围必须是虚拟网络地址空间中的有效 CIDR 块。
- 公共 IP 地址:选择“新建”以创建新的公共 IP 地址。
- 公共 IP 地址名称:输入公共 IP 地址的名称。
- 公共 IP 地址 SKU:保留默认值“标准”。

-
选择“查看 + 创建”以查看设置。
-
选择“创建”以创建虚拟网络网关。 虚拟网络网关的部署最多可能需要 45 分钟才能完成。 部署完成后,可以继续将虚拟网络网关链接到 ExpressRoute 线路。
四、将虚拟网络网关链接到 ExpressRoute 线路
-
导航到你创建的虚拟网络网关。
-
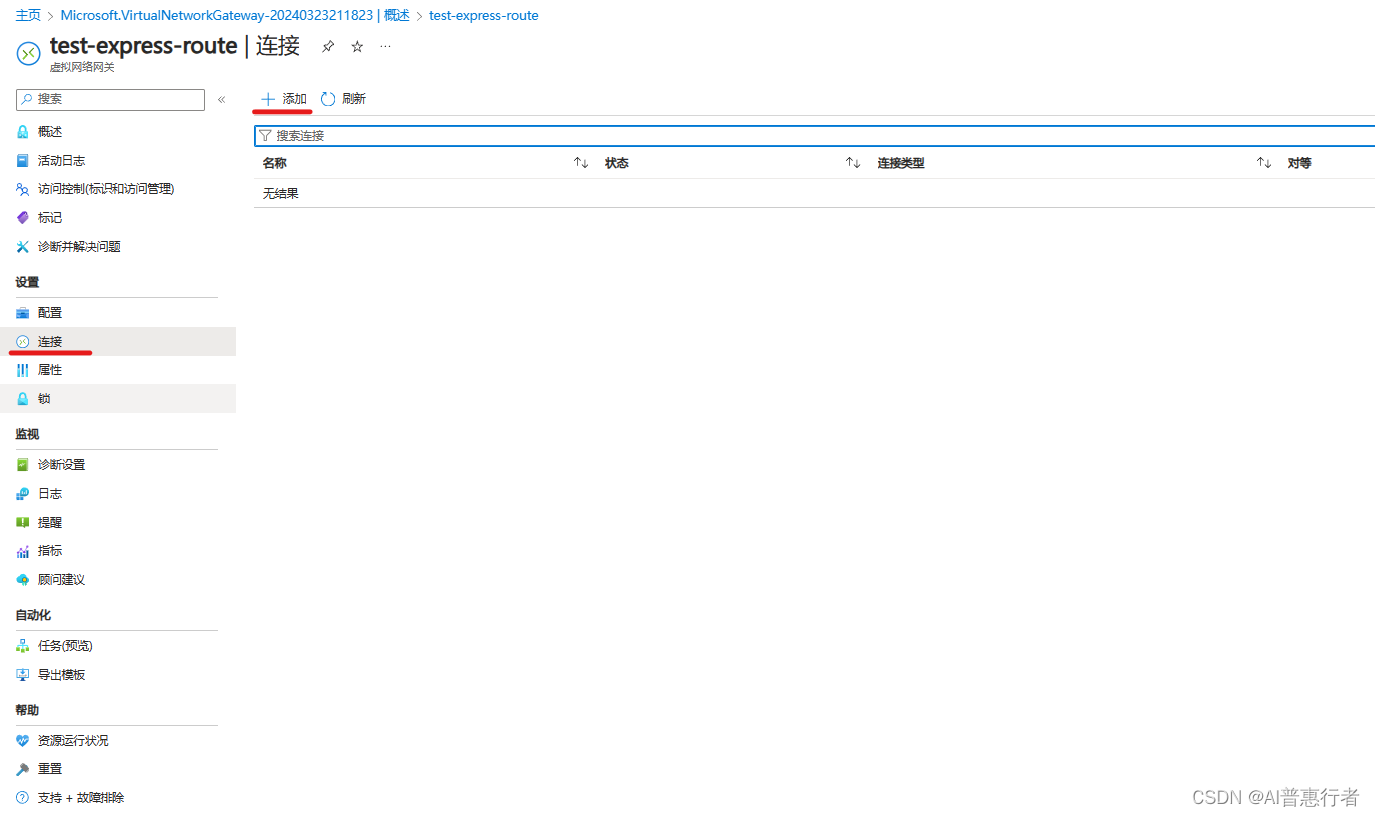
在 ExpressRoute 线路的左侧菜单中选择“连接”。
-
选择“+ 添加”以添加新连接。

-
在“创建连接”页上输入以下信息,然后选择“下一步:设置>”。
- 订阅:选择要在其中创建连接的订阅。 该订阅与用于创建虚拟网络网关的订阅相同。
- 资源组:选择要用于连接的资源组。
- 连接类型:选择“ExpressRoute”。
- 区域:选择连接的位置。 此区域与虚拟网络网关的位置相同。

-
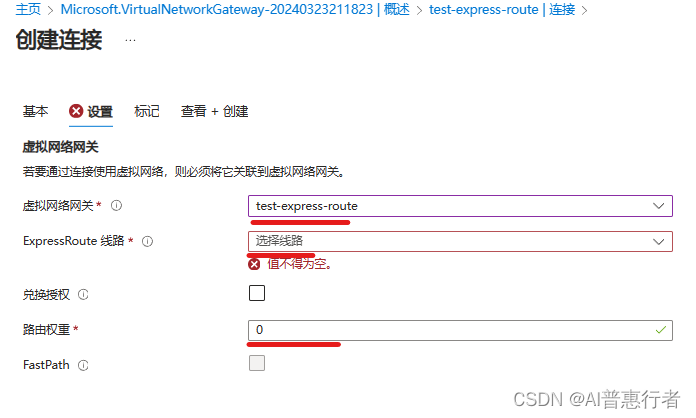
在“设置”页上输入以下信息,然后选择“查看 + 创建”。
- 虚拟网络网关:选择要链接到 ExpressRoute 线路的虚拟网络网关。
- ExpressRoute 线路:指定要连接到虚拟网络网关的 ExpressRoute 线路。
- 兑换授权:将此框保留为未选中状态,因为要连接到其他订阅中的线路。
- 路由权重:保留默认值 0。 当多个 ExpressRoute 线路链接到同一虚拟网络网关时,此权重值用于确定哪个 ExpressRoute 线路是首选的。此处用于多条专线同时连接本地数据中心时的主备优先级设定。
- FathPath:将此框保留为未选中状态。 通过绕过用于数据流量的 Azure VPN 网关,FastPath 功能改进了本地和 Azure 之间的数据路径性能。 有关详细信息,请参阅 Fastpath。

-
选择“创建”以创建连接。 已创建连接,且虚拟网络网关已链接到 ExpressRoute 线路。
五、验证连接
-
使用虚拟网络连接导航到 ExpressRoute 线路。
-
在 ExpressRoute 线路的左侧菜单中选择“对等互连”。
-
右键单击“Azure 专用”对等互连并选择“查看路由表”。
-
验证路由表是否包含链接到 ExpressRoute 线路的虚拟网络的路由。 默认情况下,路由的 ASN 应为 65515
六、虚拟机连通性验证
分别在本地的虚拟机和Azure私网的虚拟机互相访问进行测试,想写步骤略