不管是vue项目还是uniapp项目,只要能打包成 index.html都可以通过uniapp打包成apk

1.首先把这个项目发布到线上
拿百度举例:
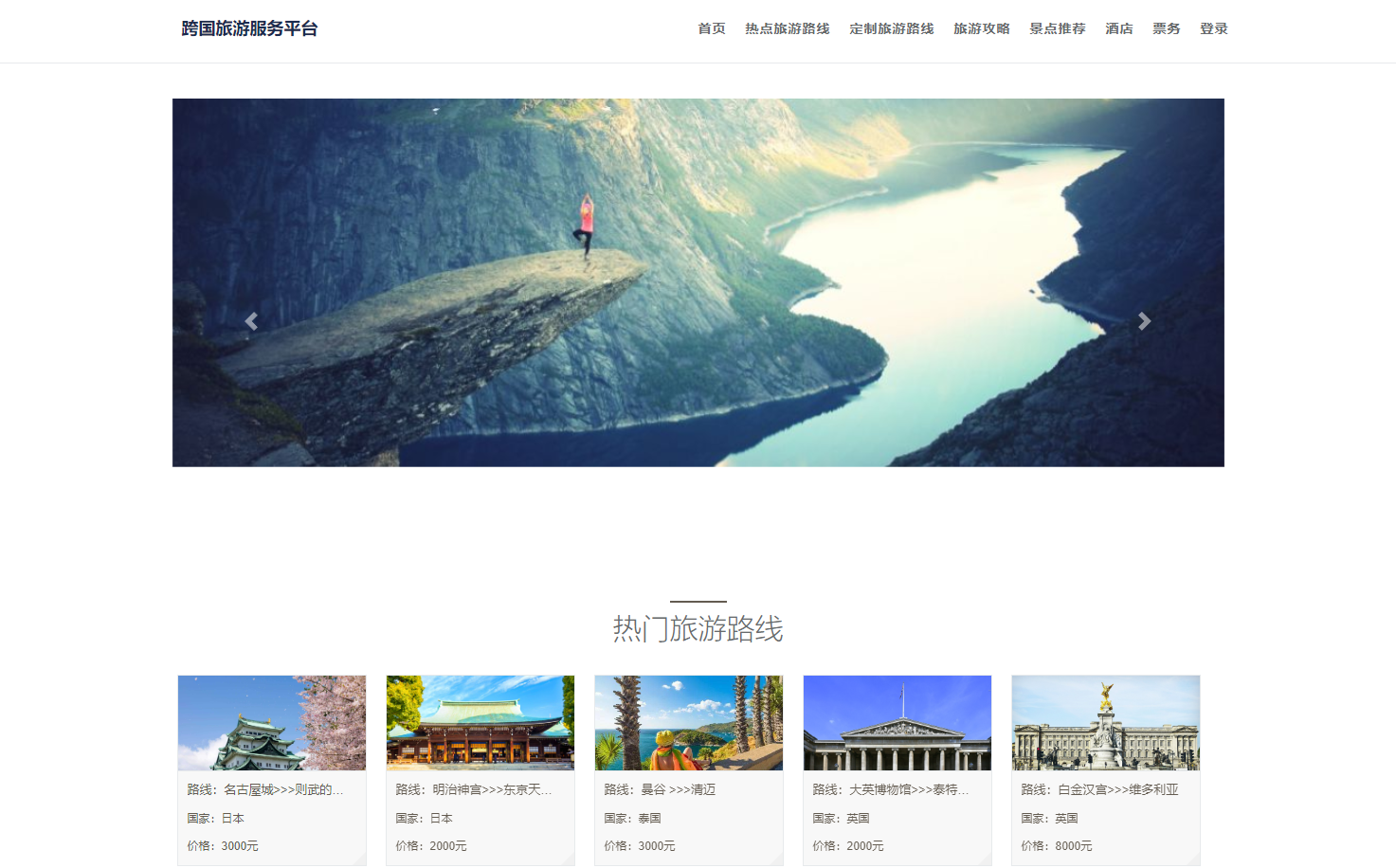
发布到百度服务器用 www.baidu.com能访问到
2.然后到uniapp上发布项目用默认的 vue2,如果你的项目是vue3也用vue2
3.废话我觉得说太多了,直接上代码。
<template>
<web-view src="https://www.baidu.com/" @message="handleMessage"></web-view>
</template>
<script>
export default {
data() {
return {
title: 'baidu'
}
},
onLoad() {
},
methods: {
handleMessage(e) {
console.log(e)
// 接收来自web-view的消息
const {
message,
url
} = e.detail.data;
// 判断消息类型
if (message === 'download') {
// 调用原生代码进行下载操作