先npm安装
npm i axios
然后在项目里面建一个utils文件,再建一个index.js

以下是index.js代码:
import axios from 'axios';
const service = axios.create({
baseURL: '//xxxx.xxxxx.com/'//你的请求接口域名,
timeout: 6000, // request timeout
crossDomain: true //允许跨域
})
// request拦截器,在请求之前做一些处理
service.interceptors.request.use(
config => {
if (uni.getStorageSync('login_token')) {
// 给请求头添加user-token 这块看你使用什么方式存储,需要确定是否有其他关键字
config.headers["Authorization"] = `Bearer ${uni.getStorageSync('login_token')}`;
}
console.log('此时请求拦截成功')
return config;
},
error => {
console.log(error); // for debug
return Promise.reject(error);
}
);
//配置成功后的拦截器
service.interceptors.response.use(res => {
//此处一定要打印,因为不同后端给的接口数据格式可能不一样
if (res.status == 200) {
console.log('相应拦截了200')
return res.data
} else {
console.log('相应拦截了非200')
return Promise.reject(res.data.msg);
}
}, error => {
console.log('相应拦截了直接错误',error.response)
if(error.response != undefined){
if (error.response.status) {
switch (error.response.status) {
case 401:
break;
default:
break;
}
}
}
return Promise.reject(error)
})
// 封装 GET 请求
function get(url, params) {
return service({
method: 'GET',
url,
params,
});
}
// 封装 POST 请求
function post(url, data) {
return service({
method: 'POST',
url,
data,
});
}
export default { service, get, post };
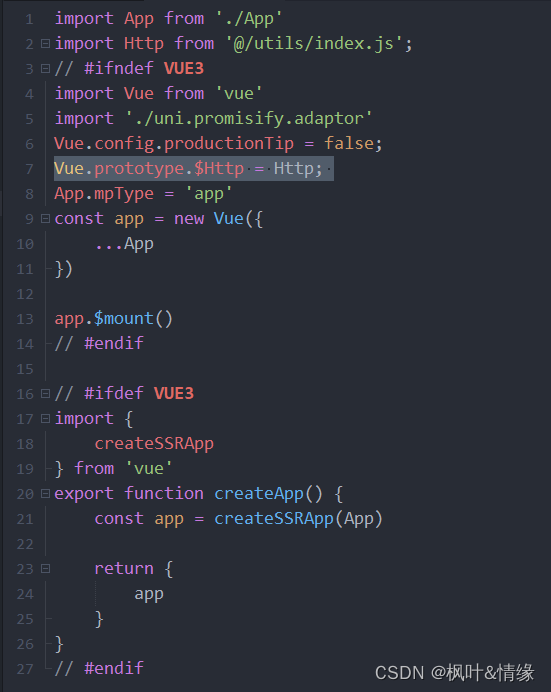
然后再main.js中引入

要是vue2项目:Vue.prototype.$Http = Http;
如图:

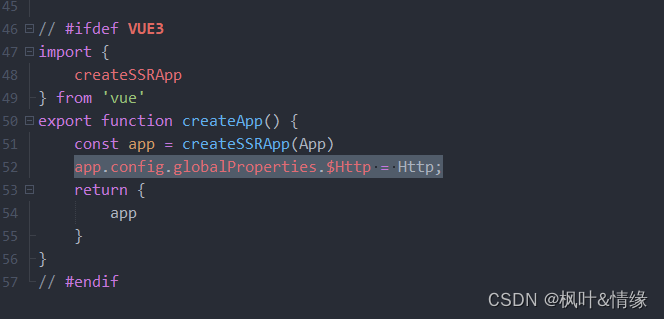
要是vue3项目:app.config.globalProperties.$Http = Http;`
如图:

在所在页面使用:
this.$Http.get('/api/api', {
id: id
}).then((response) => {
if (response.code == 200) {
}
});