测试软件
采用webbench进行服务器性能测试。
Webbench是知名的网站压力测试工具,它是由Lionbridge公司开发。
webbench的标准测试可以向我们展示服务器的两项内容:
每秒钟相应请求数 和 每秒钟传输数据量
webbench测试原理是,创建指定数量的进程,在每个进程中不断创建套接字向服务器发送请求,并通过管道最终将每个进程的结果返回给主进程进行数据统计。
性能测试的两个重点衡量标准:吞吐量 & QPS
测试项目
[项目设计]仿muduo网络库实现高性能服务器组件-CSDN博客
测试环境
2核2G云服务器(腾讯云)
服务器程序采用1主3从reactor模式

环境问题
服务器和客户端在同一主机上,同主机将竞争CPU、内存、网络I/O等资源。导致实际测试结果不准
为了获得更准确的测试结果,最好在物理上分离的客户端和服务器之间进行压力测试。如果资源有限,可以考虑使用虚拟化技术或容器来模拟分离的环境,尽量减少客户端和服务器之间的资源竞争,并更准确地模拟真实世界的网络条件。进行正式的性能评估时,最好在尽可能接近生产环境的设置下进行测试。
环境配置
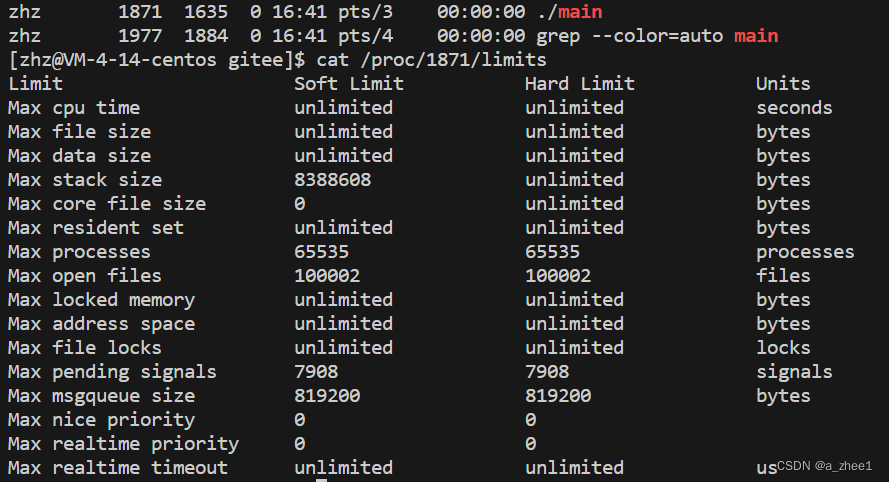
将程序运行起来,根据进程ID,在/proc⽬录下查看程序中的各项限制信息

其中,主要关注Max processes项,它代表当前用户的进程的最大数量
这是个限制,做测试应尽可能放开
第一步
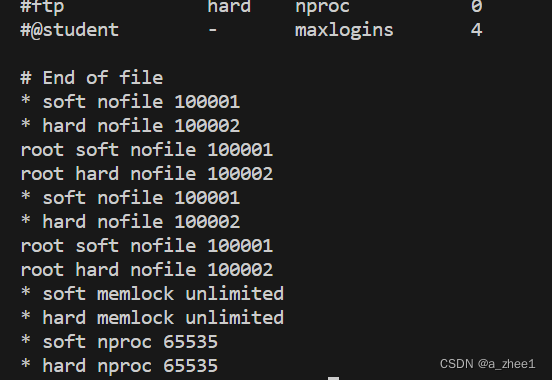
修改配置文件/etc/security/limits.conf
nofile是修改可打开文件数,nproc是修改进程数

文件末尾,可以直接按照我这样修改,没有的语句可以在末尾直接添加即可
第二步
修改配置文件:/etc/security/limits.d/20-nproc.conf

文件就这么多,后两行可能会被注释掉,注释掉代表不设置
取消注释并设置好就行
第三步
重启机器
再次cat /proc/进程id/limits 查看就好
测试选项
-c <客户端数>:并发连接总数。这个参数指定了将模拟多少个客户端同时向服务器发送请求。较高的数值将增加测试的负载。
-t <测试时间>:测试持续的时间,单位为秒。这个参数指定了压力测试将持续多长时间。
-f/--force:即使服务器回应为非“200 OK”的消息,也不停止程序。
-r/--reload:在测试过程中,不使用缓存,每次请求都发送“Pragma: no-cache”头。
-http09:使用 HTTP/0.9 协议进行请求。
-http10:使用 HTTP/1.0 协议进行请求。这是默认的测试协议。
-http11:使用 HTTP/1.1 协议进行请求。
-9:使用 GET 方法进行测试。这是默认的测试方法。
-1:使用 HEAD 方法进行测试。
-2:使用 OPTIONS 方法进行测试。
-3:使用 TRACE 方法进行测试。
--get:确保使用 GET 方法进行测试。
--head:确保使用 HEAD 方法进行测试。
--options:确保使用 OPTIONS 方法进行测试。
--trace:确保使用 TRACE 方法进行测试。
测试1
500个客户端连接的情况下测试结果
./webbench -c 500 -t 60 http://127.0.0.1:8085/

使用 500 个并发客户端,持续时间为 60 秒。
- 速度:133837 页面/分钟,910962 字节/秒。
- 请求:133837 成功,0 失败。
测试2
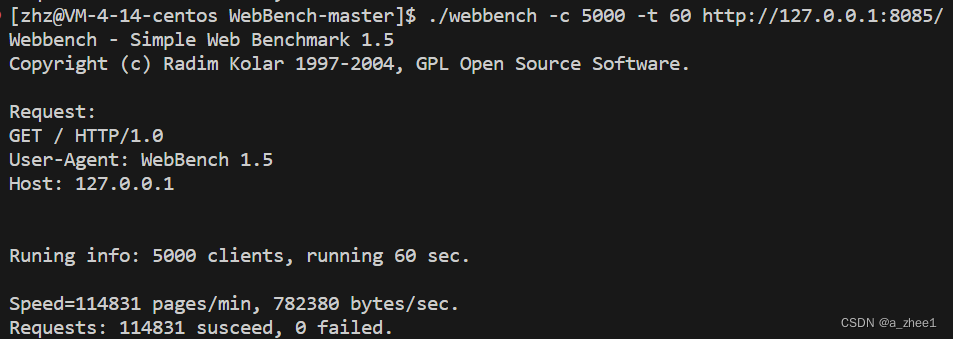
5000个客户端连接的情况下测试结果
./webbench -c 5000 -t 60 http://127.0.0.1:8085/

使用 5000 个并发客户端,持续时间为 60 秒。
- 速度:114831 页面/分钟,782380 字节/秒。
- 请求:114831 成功,0 失败。
测试3
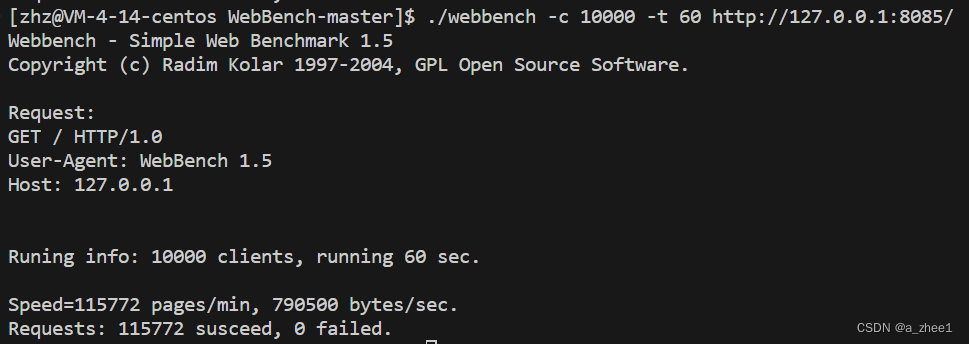
10000个客户端并发连接的情况下测试结果
./webbench -c 10000 -t 60 http://127.0.0.1:8085/

使用 10000 个并发客户端,持续时间为 60 秒。
- 速度:115772 页面/分钟,790500 字节/秒。
- 请求:115772 成功,0 失败。
总结
当并发客户端数量从 500 增加到 5000 和 10000 时,服务器能够处理的页面速度(页面/分钟)有所下降。这表明随着并发请求数的增加,服务器的处理能力受到了一定的影响。
然而,即便在并发客户端数量增加的情况下,失败的请求数保持为 0,显示出服务器在高并发情况下依然能够稳定响应所有请求。
在并发数达到 5000 和 10000 时,服务器处理页面的速度略有下降,并在这两个级别之间保持相对稳定,表明可能达到了服务器的处理上限或其他瓶颈(如网络带宽、系统资源限制等)。
字节传输速率在测试中略有波动,但总体上与页面速度的变化趋势保持一致,说明服务器对大量请求的处理能力在达到一定并发数后会趋于稳定。
但是这个测试其实意义不大,因为测试客户端和服务器都在同一台机器上,传输的速度更快,但同时抢占cpu也影响了处理,最好的方式就是在两台不同的机器上进行测试,这里只是通过这个方法告诉大家该如何对服务器进行性能测试。









![个人信息-求职[web前端]](https://img-blog.csdnimg.cn/direct/e5c3dd786b024c75be00e64ad88b55a0.png)