参考地址:《安装部署 Jenkins》
前言
有war包和rpm两种安装方式,如果是长期使用更加推荐rpm的安装方式,可以更好的管理Jenkins;
我此次安装jenkins主要用于测试和简单的个人使用,所以选择更轻便的war安装。
1 下载Jenkins
下载地址:https://get.jenkins.io/war-stable/
1.1 版本选择
jekins 选择2.4以上,尽量使用新的版本,这样可以更好的安装插件!
我这里选择:2.426
jdk版本要求:jdk11 以上
jdk下载安装地址:毕昇JDK 11 安装指南
2 安装
2.1.需要先安装jdk11
根据毕昇JDK 11 安装指南安装即可。
2.2 安装Jenkins
直接上传war包,使用命令运行:
nohup /opt/env/bisheng-jdk-11.0.22/bin/java -Dhudson.model.DownloadService.noSignatureCheck=true -jar /usr/lib/jenkins/jenkins.war --httpPort=8080 > /var/log/jenkins/jenkins.log 2>&1 &
命令解释:
nohup:
nohup 是一个用于忽略 Hangup 信号的命令,它可以让命令在后台持续运行,即使用户退出登录或者关闭终端窗口。
/opt/env/bisheng-jdk-11.0.22/bin/java:
这部分是指定了 Java 所在的路径,表明要使用该路径下的 Java 运行 Jenkins。
-Dhudson.model.DownloadService.noSignatureCheck=true:
这是 Java 虚拟机参数,通过 -D 参数传递给 Java 应用程序。在这里设置了一个 Hudson 模块的属性,用于禁用 Jenkins 下载服务的签名检查。
-jar /usr/lib/jenkins/jenkins.war:
-jar 参数告诉 Java 运行时要执行的 jar 文件是 /usr/lib/jenkins/jenkins.war,这启动了 Jenkins 服务。
--httpPort=8080:
这个参数指定了 Jenkins 服务监听的端口号,这里设置为 8080。
> /var/log/jenkins/jenkins.log 2>&1:
这部分是将标准输出(stdout)和标准错误输出(stderr)重定向到指定的日志文件 /var/log/jenkins/jenkins.log 中。> 表示将标准输出重定向,2>&1 则表示将标准错误输出重定向到标准输出,也就是都输出到同一个日志文件中。
&:
最后的 & 符号表示将命令放入后台运行,这样即使关闭终端窗口,Jenkins 服务也会继续在后台运行。
3 使用Jenkins
启动完之后,就可以访问Jenkins
访问地址:http://ip:8080/
3.1 修改配置
修改插件的下载源为清华大学的镜像源:
1.修改配置文件中插件的下载源
# 目录
cd /root/.jenkins/updates
sed -i 's#https://updates.jenkins.io/download#https://mirrors.tuna.tsinghua.edu.cn/jenkins#g' default.json && sed -i 's#http://www.google.com#https://www.baidu.com#g' default.json
2、修改升级站点的URL地址
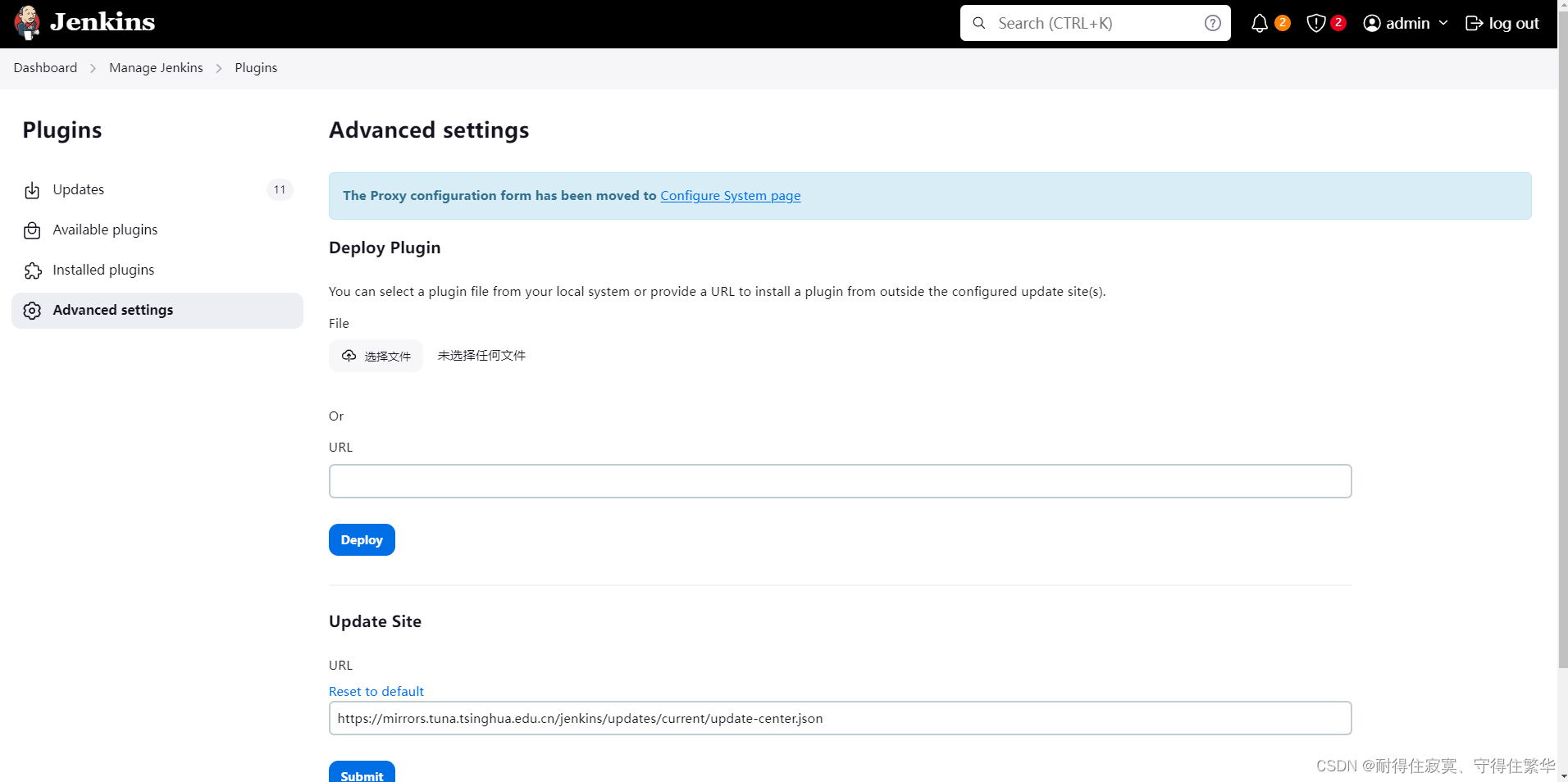
Dashboard -> Manage Jenkins->Plugins ->Advanced settings->Update Site

https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/current/update-center.json
3.2 安装插件

Generic Webhook Trigger:通用 Webhook 触发器,用于通过 Webhook 触发自动化流水线的执行。
GitLab:代码托管平台,用于管理源代码、协作开发以及触发 CI/CD 流水线等。
JavaMail API:Java 邮件 API,用于在 Java 应用程序中发送和接收电子邮件。
Pipeline:流水线,通常指 CI/CD 流水线,用于自动化构建、测试和部署应用程序。
Publish Over SSH:通过 SSH 进行发布,可以在流水线中使用 SSH 协议将构建好的应用程序发布到远程服务器。
SSH server:SSH 服务器,用于通过 SSH 连接进行远程访问和操作。
Workspace Cleanup Plugin:工作空间清理插件,用于在流水线执行结束后清理工作空间,释放资源并保持环境整洁。
3.2.1 兼容性问题
如果遇到 Jenkins版本过低无法安装的情况:
Some plugins could not be loaded due to unsatisfied dependencies. Fix these issues and restart Jenkins to re-enable these plugins.
Dependency errors:
Credentials Binding Plugin (657.v2b_19db_7d6e6d)
Jenkins (2.414.3) or higher required
JSON Api Plugin (20240303-41.v94e11e6de726)
Jenkins (2.414.3) or higher required
Mina SSHD API :: Core (2.12.0-90.v9f7fb_9fa_3d3b_)
Jenkins (2.361.4) or higher required
Jakarta Activation API (2.1.3-1)
Jenkins (2.361.4) or higher required
Credentials Plugin (1337.v60b_d7b_c7b_c9f)
Jenkins (2.426.3) or higher required
Mina SSHD API :: Common (2.12.0-90.v9f7fb_9fa_3d3b_)
Jenkins (2.361.4) or higher required
ASM API Plugin (9.6-3.v2e1fa_b_338cd7)
Jenkins (2.401.3) or higher required
Caffeine API Plugin (3.1.8-133.v17b_1ff2e0599)
Jenkins (2.361.4) or higher required
手动安装:
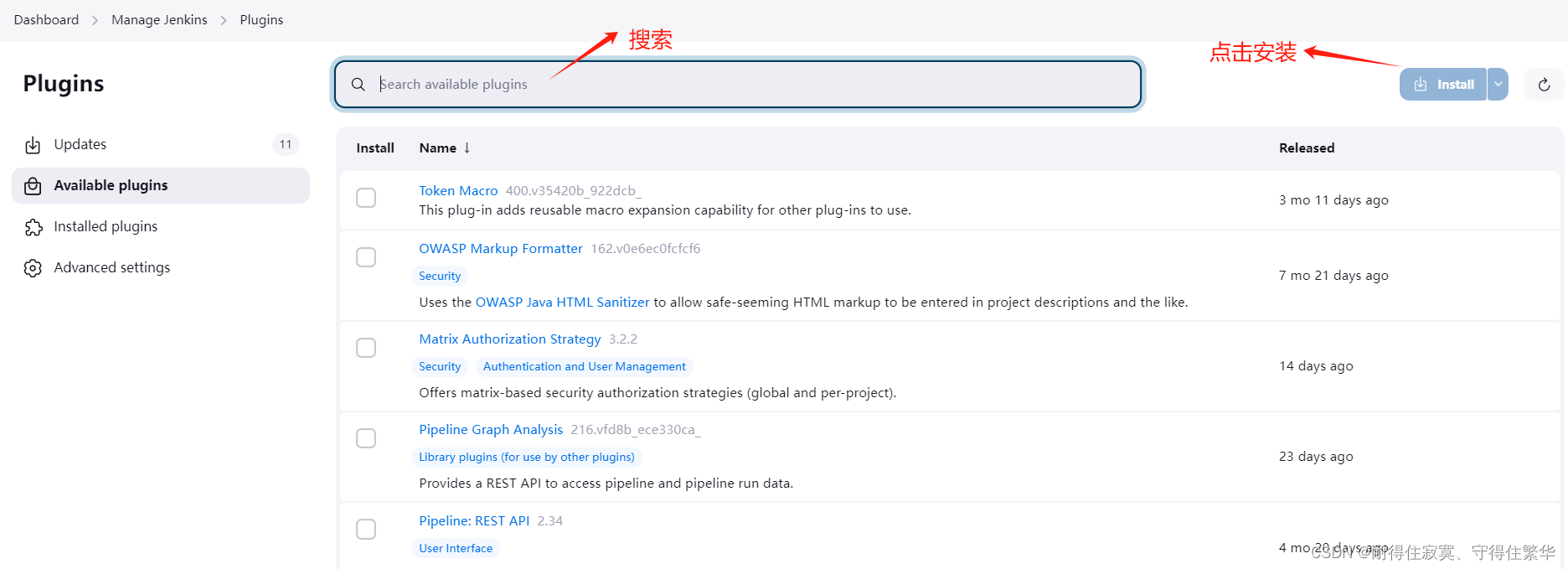
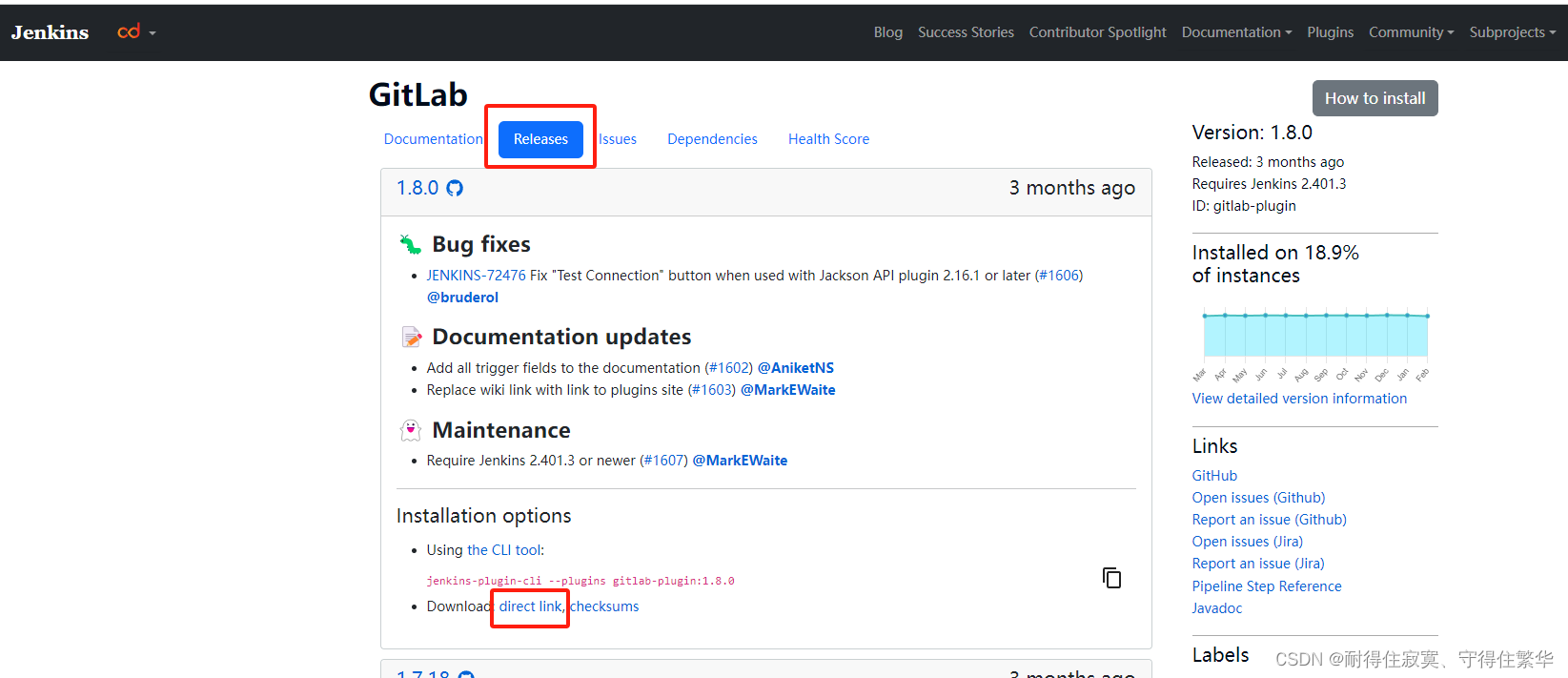
搜索所需插件,点击进入,找到较低的版本(自己大概推测一下),点击下载:

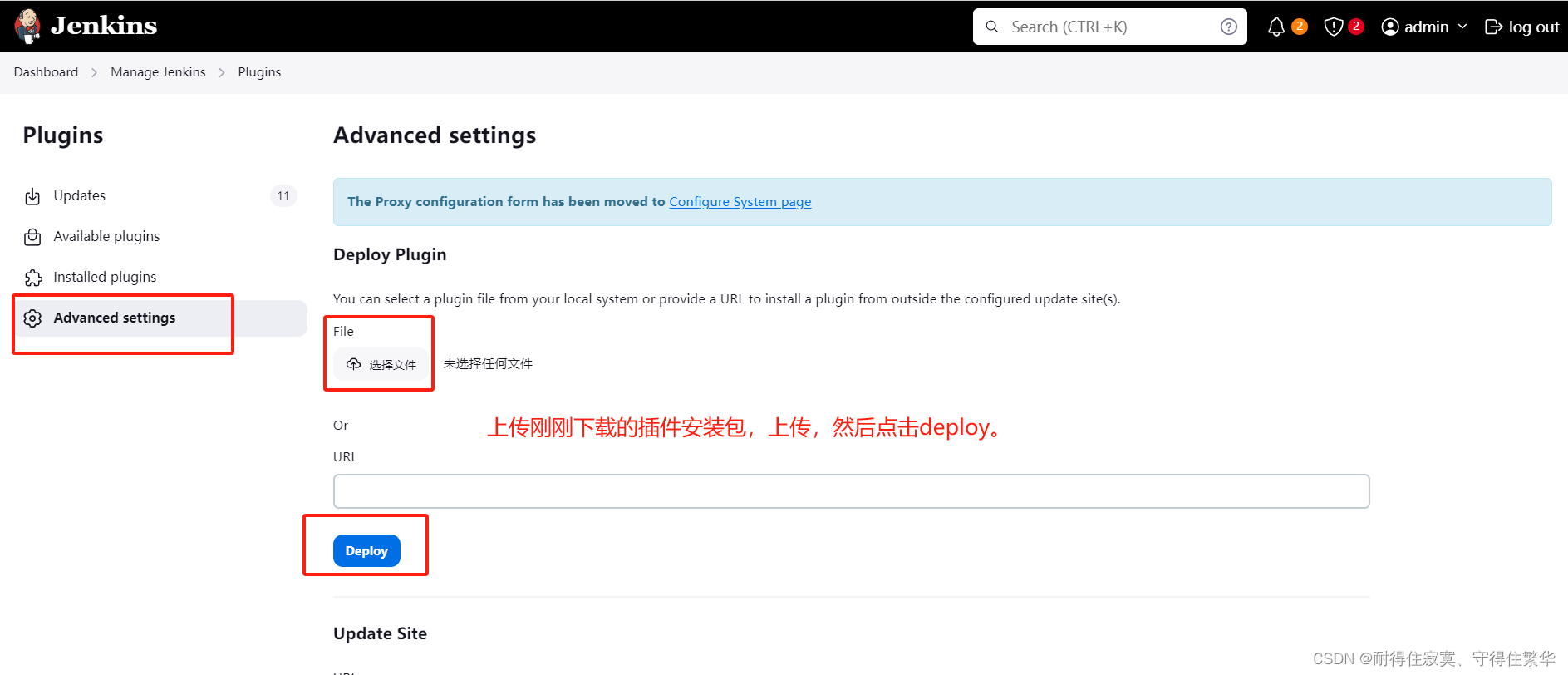
然后上传安装包,手动部署:

3.2.2 配置构建工具
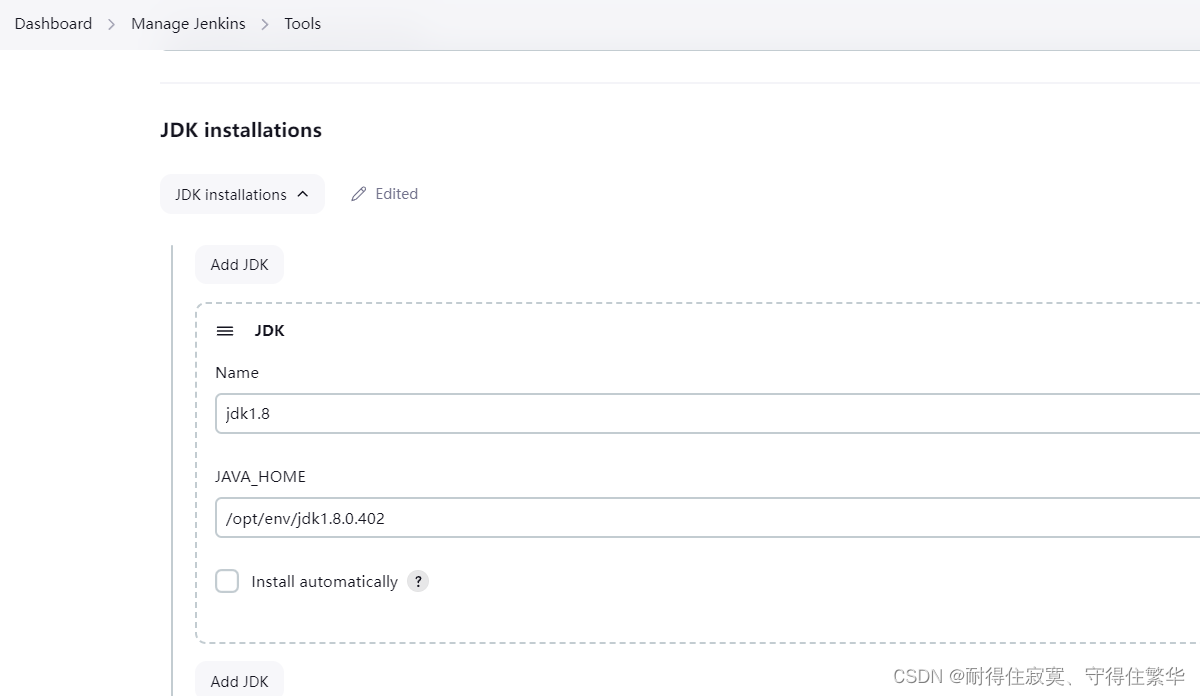
Dashboard -> Manage Jenkins->Tools
3.2.2.1 配置jdk

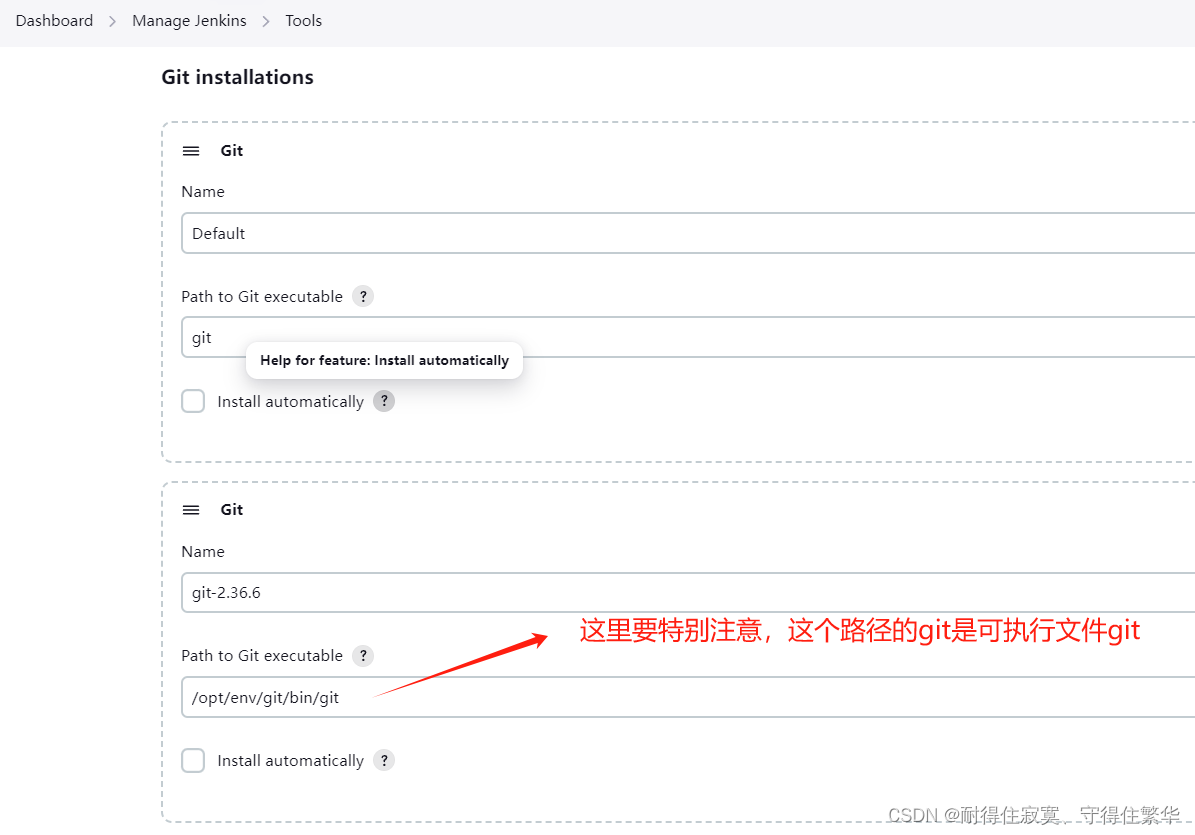
3.2.2.2 配置git

问题:权限不够
Caused by: java.io.IOException: Cannot run program "/opt/env/git/bin" (in directory "/root/.jenkins/workspace/gateway"): error=13, 权限不够
at java.base/java.lang.ProcessBuilder.start(ProcessBuilder.java:1128)
at java.base/java.lang.ProcessBuilder.start(ProcessBuilder.java:1071)
at hudson.Proc$LocalProc.<init>(Proc.java:252)
at hudson.Proc$LocalProc.<init>(Proc.java:221)
at hudson.Launcher$LocalLauncher.launch(Launcher.java:994)
at hudson.Launcher$ProcStarter.start(Launcher.java:506)
at org.jenkinsci.plugins.gitclient.CliGitAPIImpl.launchCommandIn(CliGitAPIImpl.java:2839)
解决:配置git的目录需要配置到执行文件git
/opt/env/git/bin/git
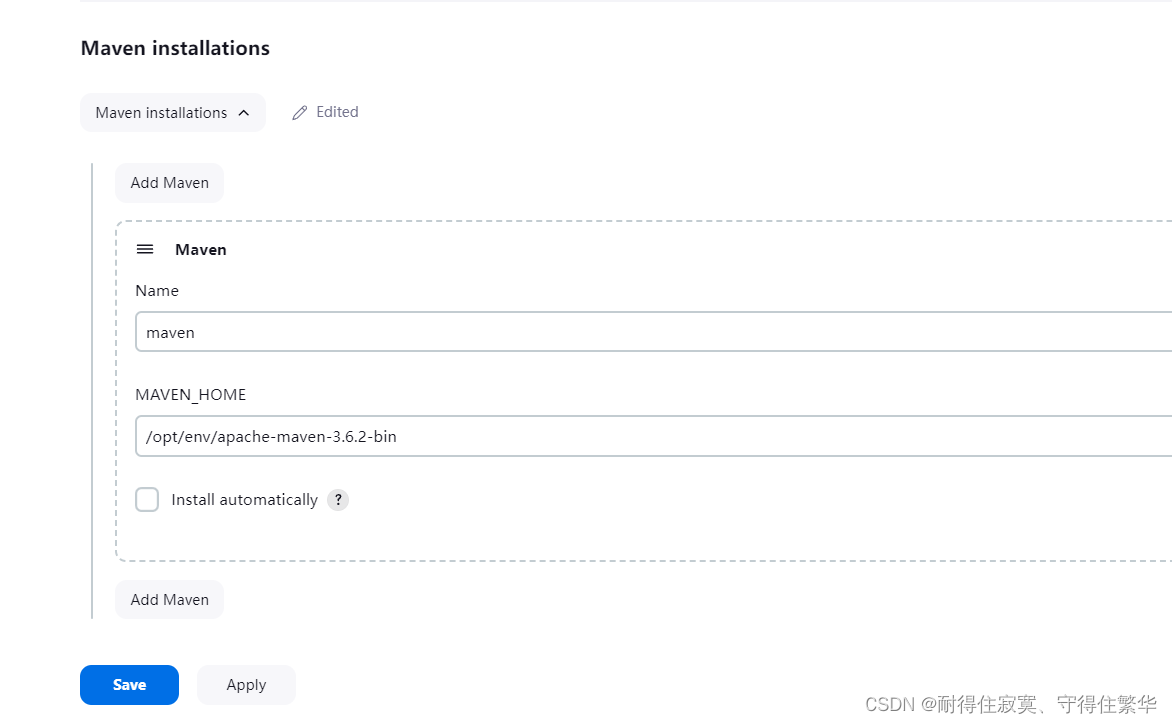
3.2.2.3 配置maven

3.3 构建项目
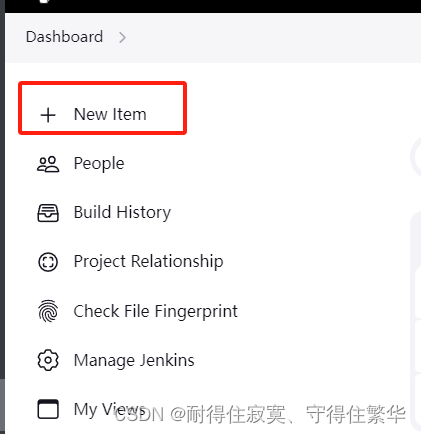
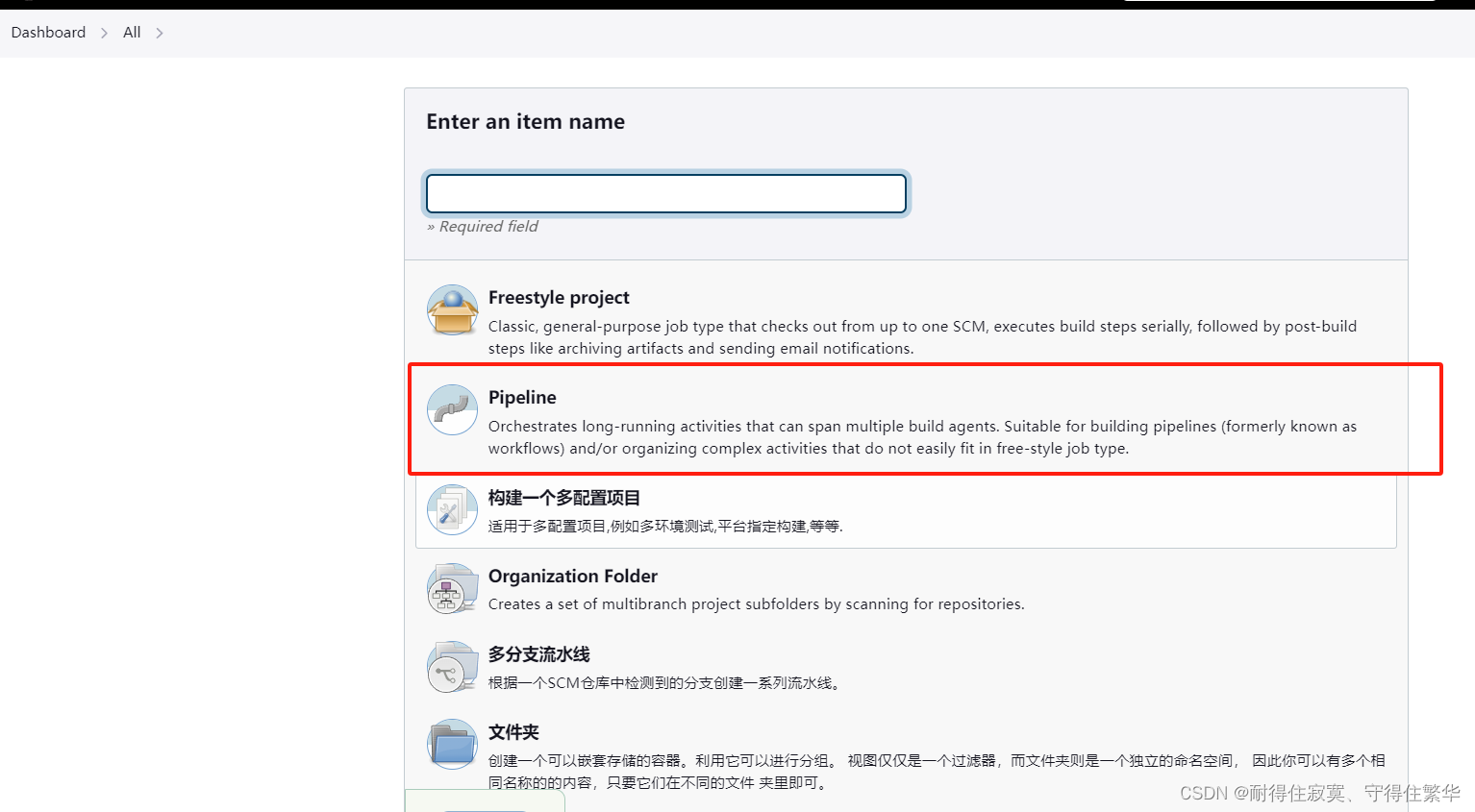
3.3.1 新建项目

选择pipeline

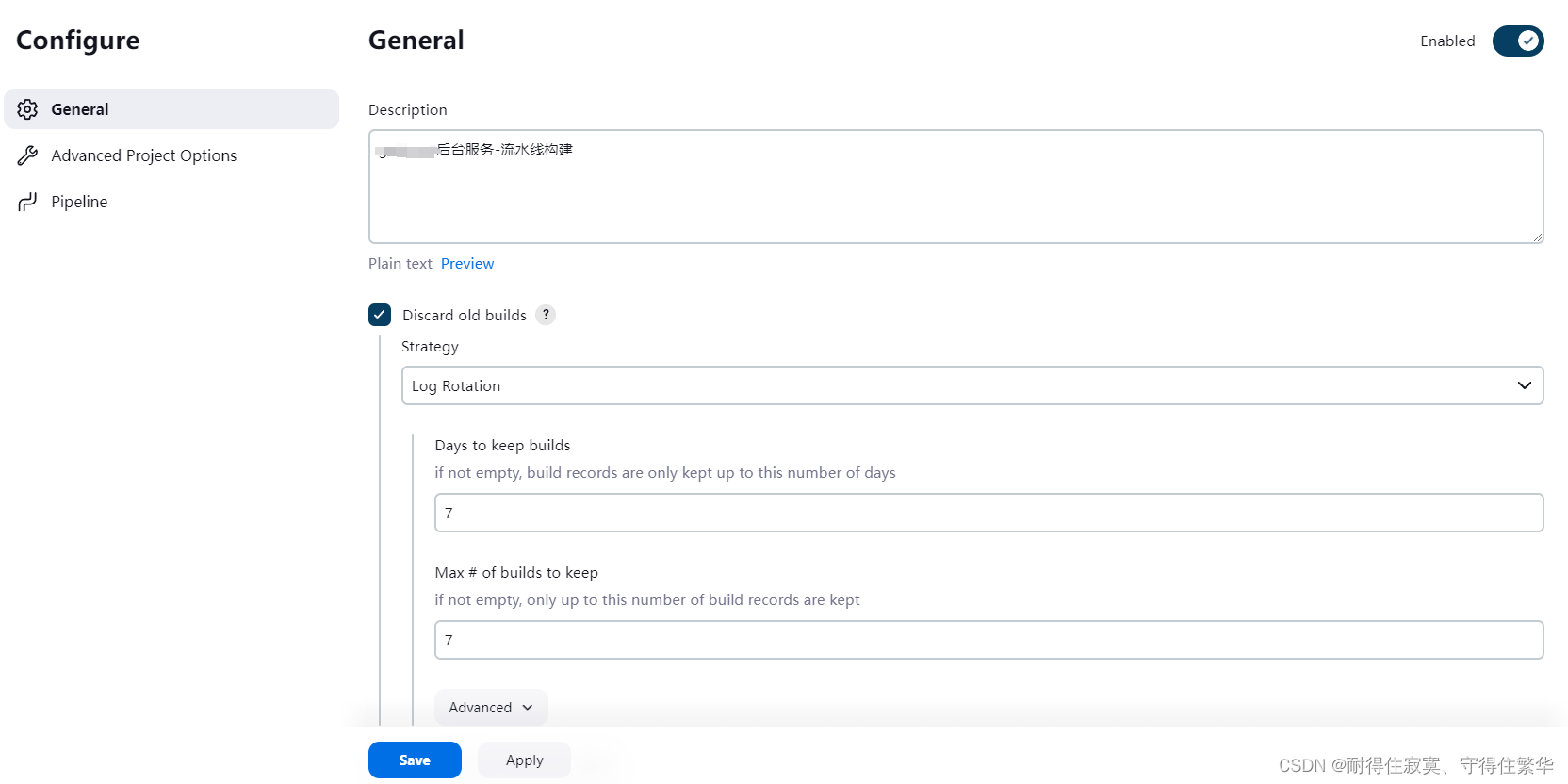
勾选 “Discard old builds” 选项并配置相应的参数,这些参数通常包括:
“Max # of builds to keep”:指定要保留的构建数量。
“Days to keep builds”:指定保留构建的天数。
“Artifacts to keep”:选择是否保留构建产生的构件。

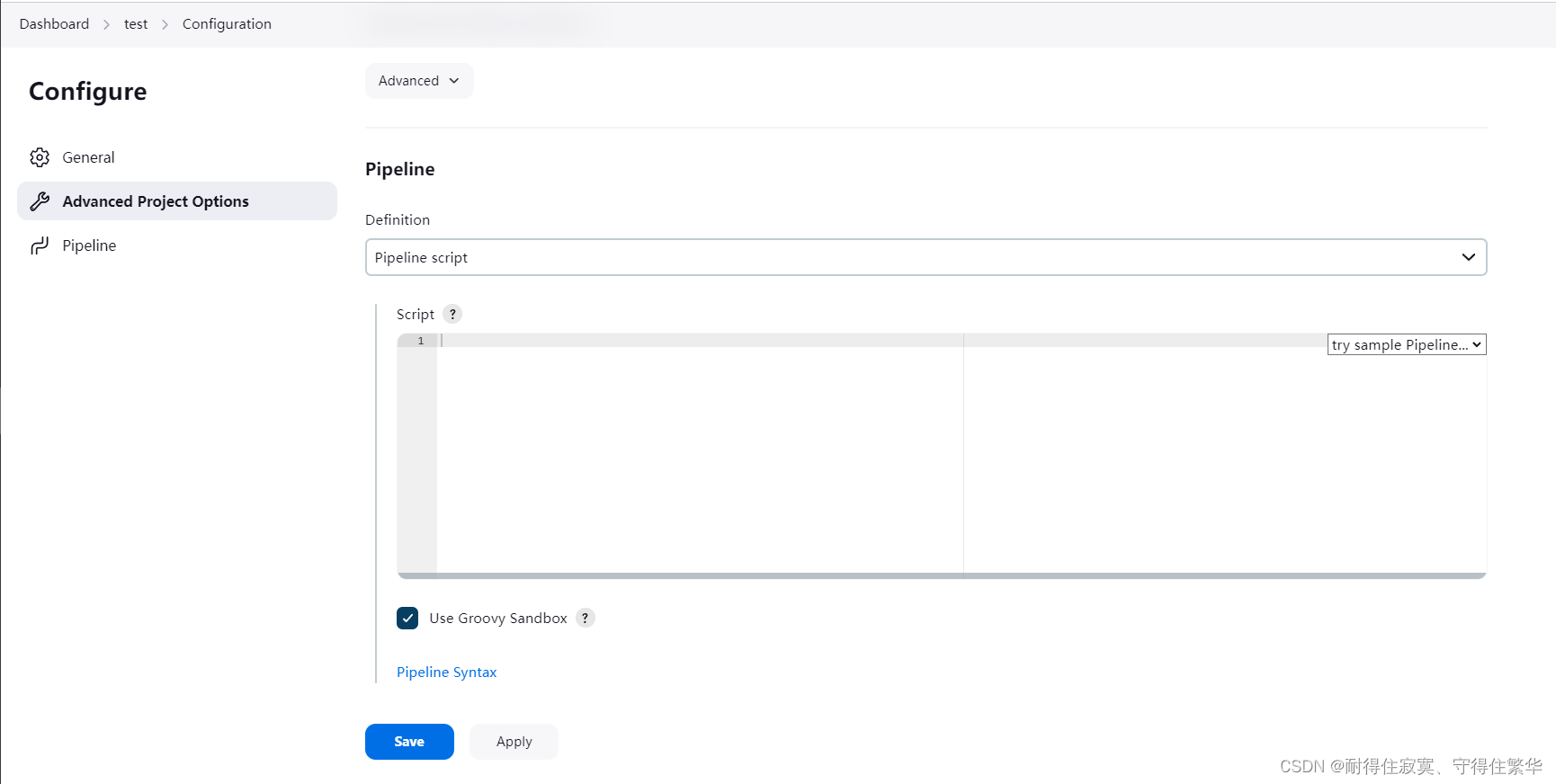
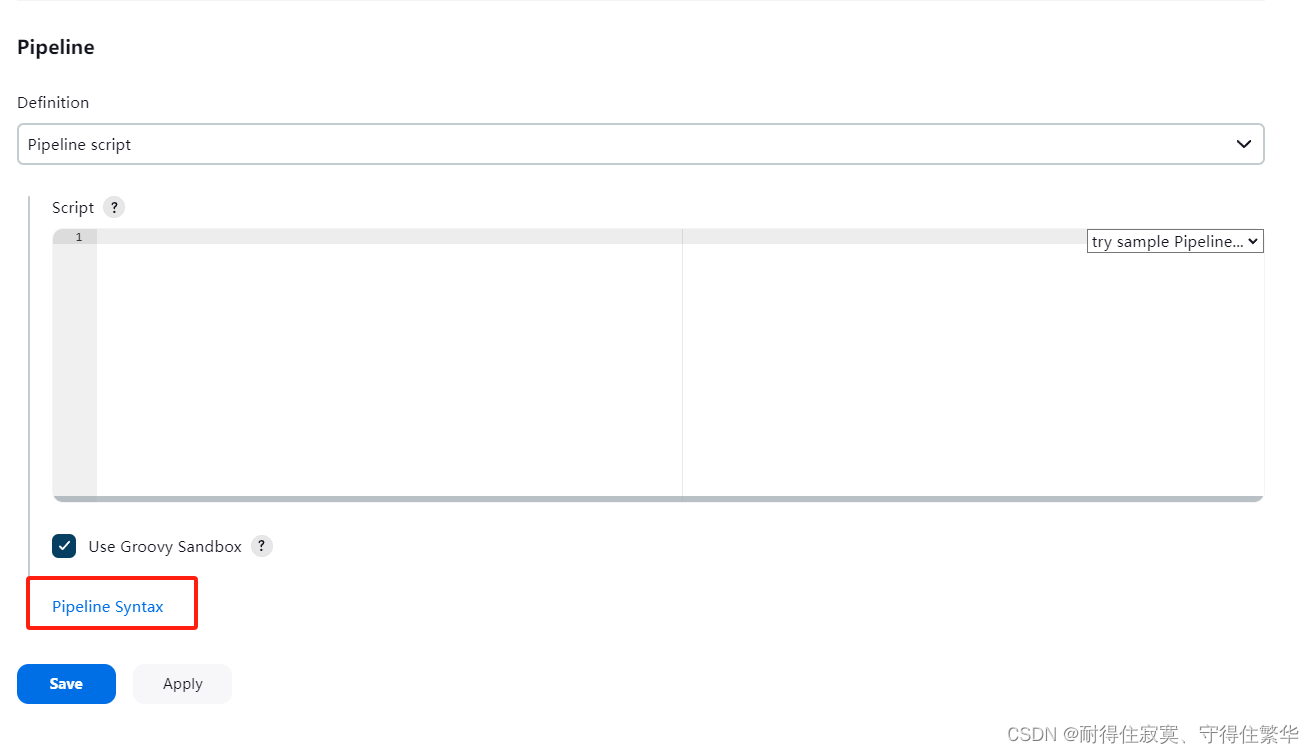
3.3.2 编写流水线代码

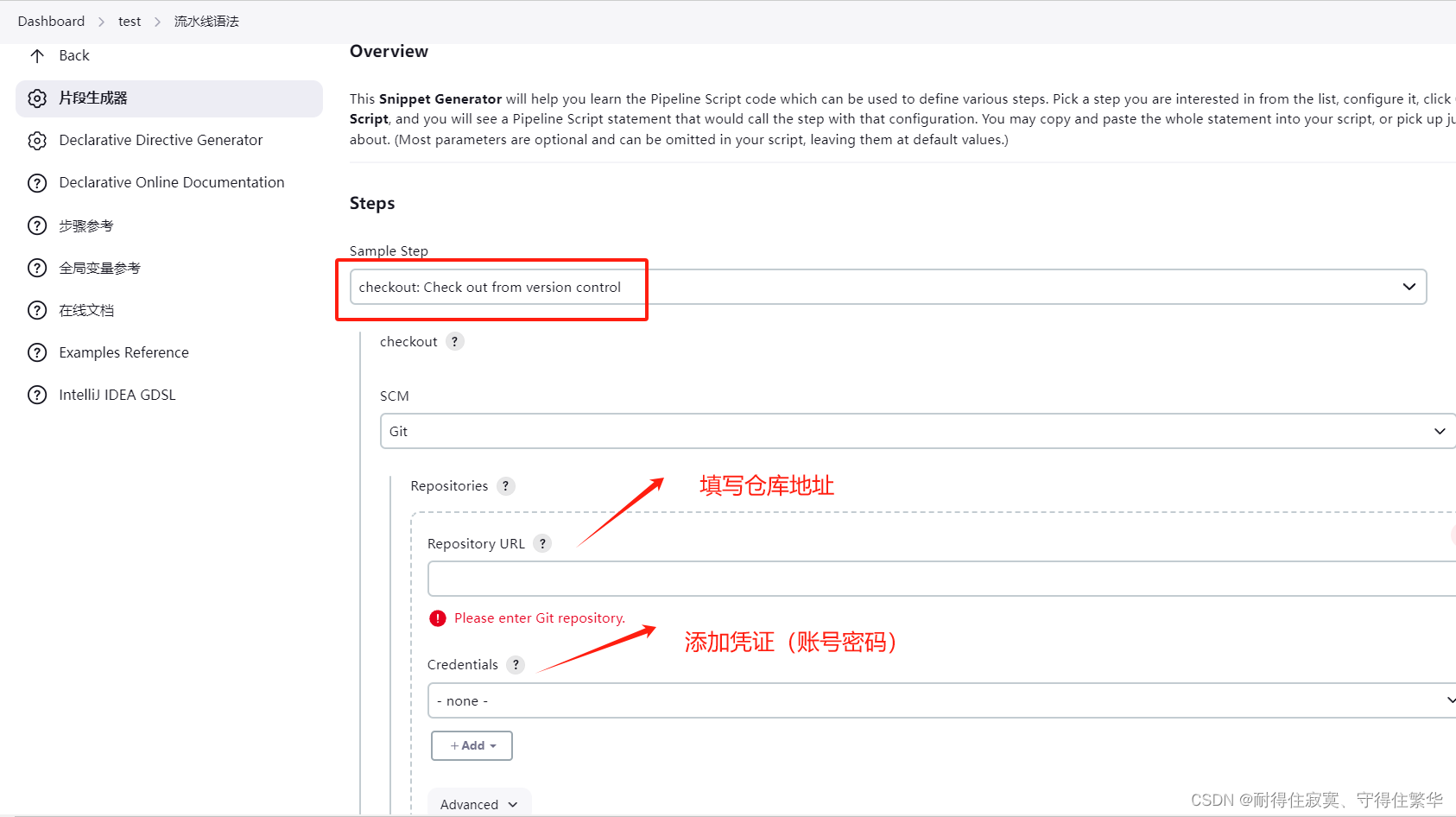
点击流水线语法,去生成代码:

选择:checkout: Check out from version control
填写仓库地址、账号密码、要拉取的分支

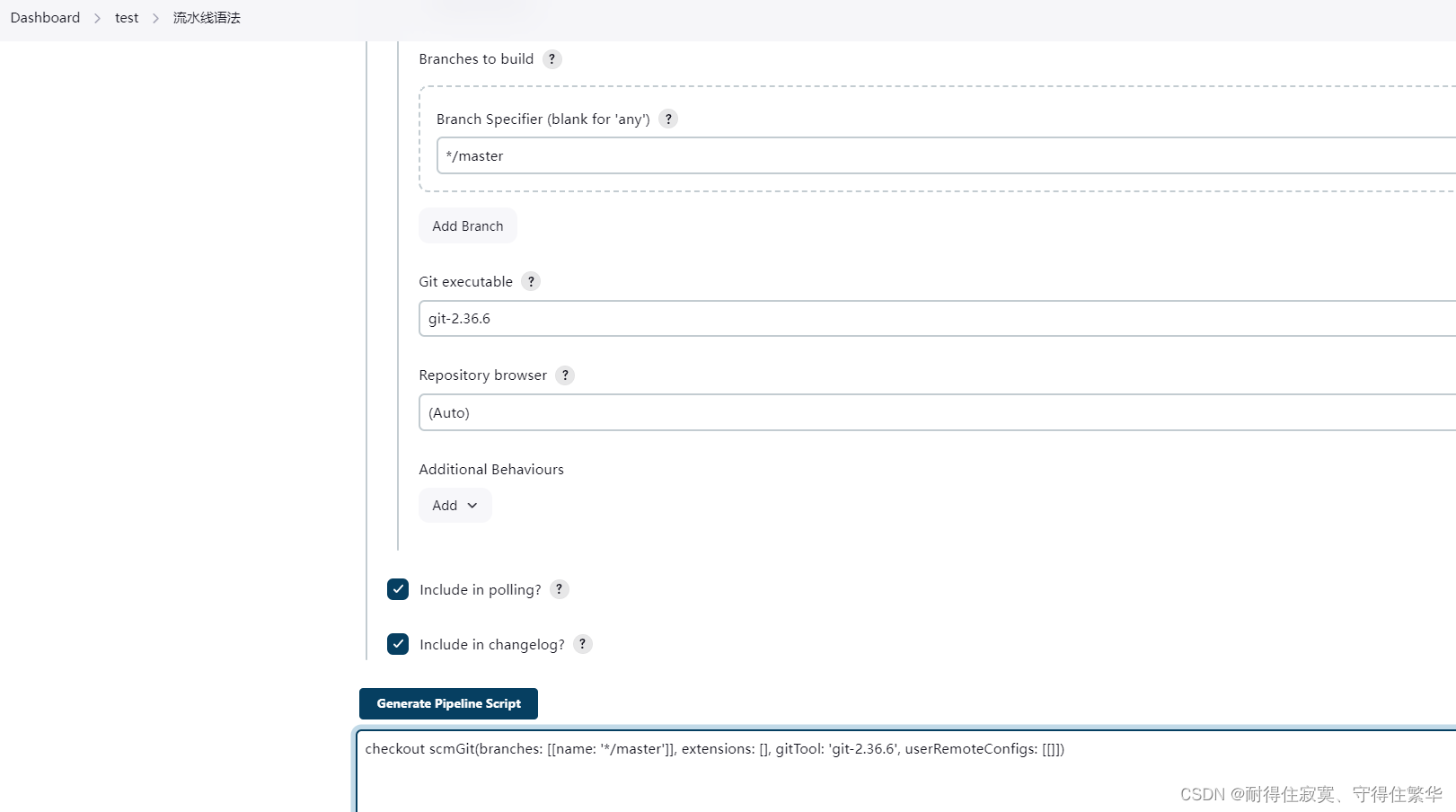
然后点击生成:

checkout scmGit(branches: [[name: '*/2.0.0']], extensions: [], gitTool: 'git-2.36.6', userRemoteConfigs: [[credentialsId: '12fg45fgf45-535e-49ffe-8f2a-ac4045634fedc', url: 'http://192.10.80.100/xxx-xx/xx-xx-xxx.git']])
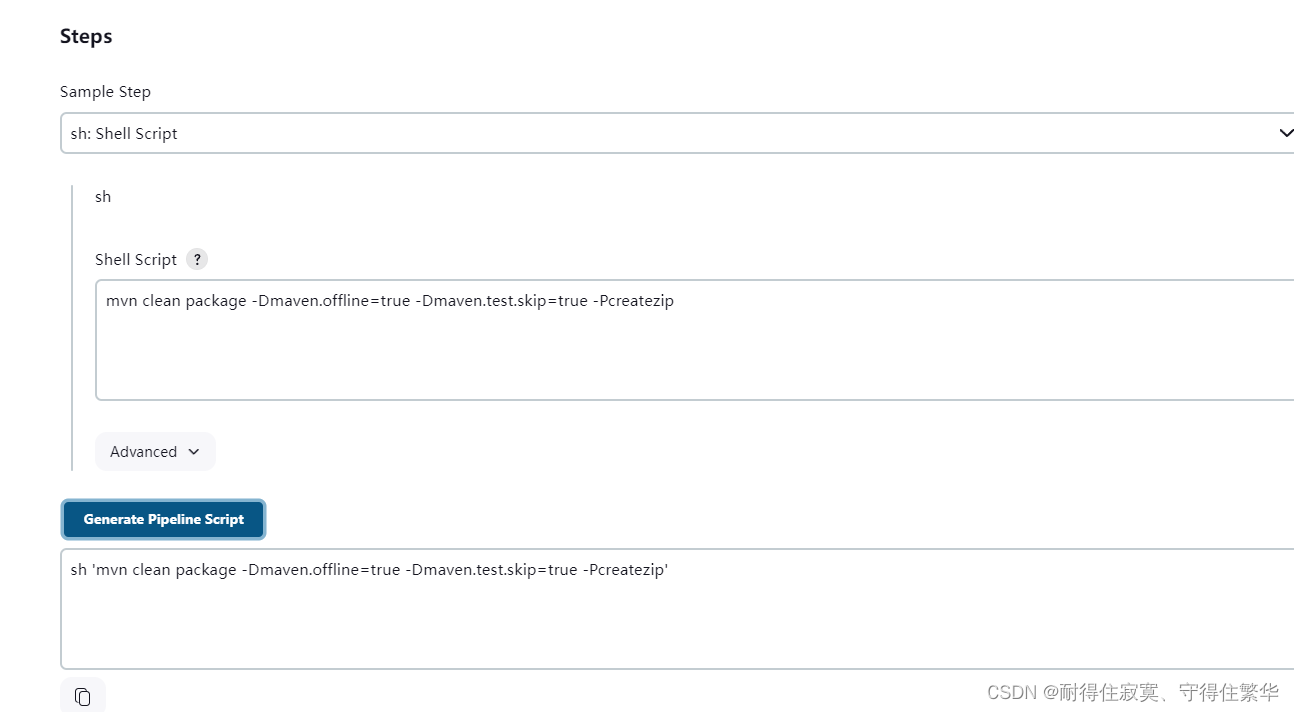
生成要执行的shell命令:

sh 'mvn clean package -Dmaven.offline=true -Dmaven.test.skip=true -Pcreatezip'
完整的后端编译构建流水线代码:
pipeline {
agent any
environment {
startTime=new Date().getTime()
// 工程名
projectName="$JOB_NAME"
// git仓库地址
gitUrl='http://132.17.78.138/xxxx/xxxx.git'
// 拉取分支
gitBranch='master'
// git用户凭证
gitCredentialsId='dfffg-535e-498e-8f2a-fgfg4545455'
}
options {
skipDefaultCheckout(true)
}
stages{
stage('拉取代码'){
steps {
step([$class: 'WsCleanup'])
checkout([$class: 'GitSCM', branches: [[name: '*/2.0.0']], doGenerateSubmoduleConfigurations: false, extensions: [[$class: 'RelativeTargetDirectory', relativeTargetDir: 'project']], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${gitCredentialsId}", url: "${gitUrl}"]]])
sh "mv project/* ./"
}
}
stage('编译及单元测试'){
steps {
sh 'mvn clean package -Dmaven.offline=true -Dmaven.test.skip=true -Pcreatezip'
}
}
}
}
前端流水线
pipeline {
agent any
environment {
startTime=new Date().getTime()
// 工程名
projectName="$JOB_NAME"
// git仓库地址
gitUrl='http://132.17.78.138/xxxx/xxxx.git'
// 拉取分支
gitBranch='master'
// git用户凭证
gitCredentialsId='dfffg-535e-498e-8f2a-fgfg4545455'
}
options {
skipDefaultCheckout(true)
}
stages{
stage('拉取代码'){
steps {
step([$class: 'WsCleanup'])
checkout([$class: 'GitSCM', branches: [[name: '*/master']], doGenerateSubmoduleConfigurations: false, extensions: [[$class: 'RelativeTargetDirectory', relativeTargetDir: 'project']], submoduleCfg: [], userRemoteConfigs: [[credentialsId: "${gitCredentialsId}", url: "${gitUrl}"]]])
sh "mv project/* ./"
}
}
stage('编译及单元测试'){
steps {
sh 'rm -rf package-lock.json'
sh 'npm install --legacy-peer-deps'
sh 'npm run build'
}
}
}
}
4 部署遇到的问题
4.1.前端项目的依赖一直拉取不下来:
设置代理镜像:
yarn config set registry https://registry.npmmirror.com
yarn config get registry
npm config set registry https://registry.npmmirror.com
npm config get registry
其他镜像源:
# 腾讯
https://mirrors.cloud.tencent.com/npm/
# cnpm
https://r.cnpmjs.org/
# 安装 nrm npm 源地址管理工具
[root@localhost ~]# npm i -g nrm
[root@localhost ~]# nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
[root@localhost ~]# nrm use taobao
4.2 证书过期
FetchError: request to https://registry.npm.taobao.org/@babel%2fcore failed, reason: certificate has expired
忽略证书过期
npm config set strict-ssl false -g
4.3 换源后还是拉取镜像超时
[root@localhost ~]# npm install -g pnpm
npm ERR! code ETIMEDOUT
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://cdn.npmmirror.com/packages/pnpm/8.15.4/pnpm-8.15.4.tgz failed, reason: connect ETIMEDOUT 117.34.40.215:443
如果由于网络不稳定,换源还是拉取不下来,直接在其他机器进行构建,构建成功后,复制构建成功后的node_modules包过来,直接放到项目下
stage('编译及单元测试'){
steps {
sh 'rm -rf package-lock.json'
sh 'cp ../node_modules.tar ./'
sh 'tar -xvf node_modules.tar'
sh 'npm install --legacy-peer-deps'
sh 'npm run build'
}
}
–legacy-peer-deps 是在使用 npm 安装包时的一个选项,用于指示 npm 在处理依赖关系时采用旧的对等依赖解析方式。在新版本的 npm 中,默认情况下会强制进行对等依赖检查,如果发现对等依赖不匹配则会报错。而使用 --legacy-peer-deps 选项可以告诉 npm 使用旧的行为,允许安装依赖即使对等依赖不匹配。
如果没遇到依赖不匹配报错的问题可以不用加