vuex是什么
Vuex是实现组件全局状态(数据)管理的一种机制,方便的实现组件之间的数据的共享
使用vuex统一管理状态的好处
- 能够在vuex中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
使用vuex
- npm install vuex –save
- 创建store.js文件在src项目中,项目中的代码为:代码1
- 在main.js中引入store:import store from ‘./store’
- 在main.js的new Vue({})中添加:代码2
// 代码1
export default Vuex.Store = new Vuex.Store({
//state中存放的就是全局共享数据
state:{ },
mutation:{ },
action:{ }
getters: { }
})
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
store,
render:h=>h(App)
}).$mount('#app')
访问state中数据方式
// 以count数据为例: this.$store.state.count
import { mapState } from 'vuex' // 从vuex中按需导入mapState函数
// 通过刚才导入的mapSate函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性
computed: { ...mapState( [ 'count' ])
Mutation
Mutation用于变更store中的数据
- 只能通过mutation变更store数据,不可以直接操作Store中的数据
- 通过mutation方式虽然操作稍微繁琐,但是可以集中监控所有数据的变化
- Mutation中定义对应的数据处理函数
- Mutation中的事件处理函数的传值,一个是本身的传值,一个为接收的值
- 在mutation中不能写异步代码,如计时器setTimeout等,异步操作写在action中
//传递的参数,接收的参数
add(state,step){
state.count += step
}
触发mutaion
在methods中触发:
//在使用数据的页面中处理,该情况为调用stare.js中mutation中的add方法
handle(){
//在接收的方法,传递的参数
this.store.commit('add', 3) //commit的作用就是调用某个mutation函数
}
从vuex中按需导入mapMutation函数
import { mapMutations } from vuex
// 通过刚才导入的mapMutation函数,将需要的mutation函数,映射为当前组件的methods方法:(例如调用store.js中的add和del方法)
methods:{ ...mapMutations( ['add', 'del'] ) }
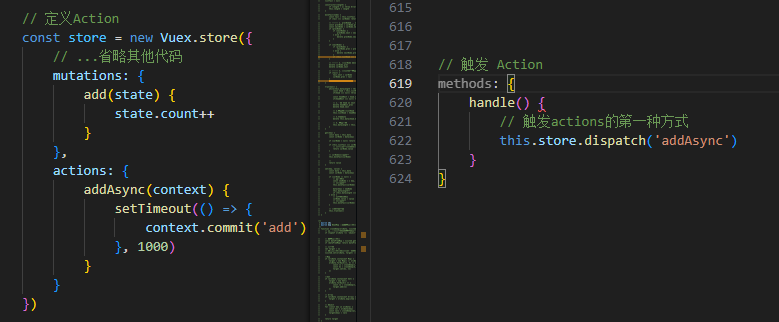
actions
Actions用于异步操作,但是在Actions中还是要通过触发Mutation的方式间接变更数据
const store = new Vuex.store({
// ...省略其他代码
mutations: {
add(state) {
state.count++
}
},
actions: {
addAsync(context) {
setTimeout(() => {
context.commit('add')
}, 1000)
}
}
})

Commit只能触发mutation中的某个函数,通过接收形参context来点出commit
在Actions中不能直接修改state中的数据,必须通过context.commit触发某个motation才行
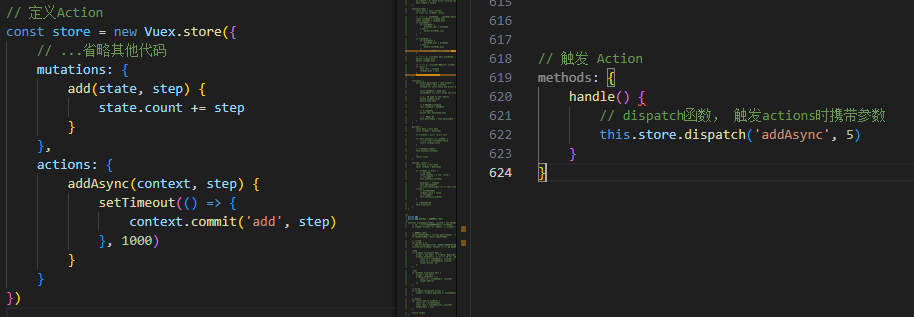
下图中的dispath函数是专门用来触发actions的
若带有参数,则将参数接在后面

// 从vuex中按需导入mapActions函数
import { mapActions } from 'vuex'
methods: { // 将所需的函数映射到当前组件的methods中
...mapAction( ['addAsync', 'delAsync'] ),
...mapMutation(['add','del'])
}
//在mapMutations或mapActions中映射方法后,可以直接@click调用方法
<el-button @click="add"></el-button>
Getter
Getter用于对Store中的数据进行加工处理,并不修改store中的数据
getters:{
showNum(state){
return '当前的数量是:'+state.count+'.'
}
}
使用getter的方式
// This.$store.getter.名称: {{ $store.getters.showNum }}
import { mapGetters } from 'vuex'
conputed:{ ...mapGetters( ['showNum'] )