通过CustomDialogController类显示自定义弹窗。使用弹窗组件时,可优先考虑自定义弹窗,便于自定义弹窗的样式与内容。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
CustomDialogController(value:{builder: CustomDialog, cancel?: () => void, autoCancel?: boolean, alignment?: DialogAlignment, offset?: Offset, customStyle?: boolean, gridCount?: number, maskColor?: ResourceColor, maskRect?: Rectangle, openAnimation?: AnimateParam, closeAniamtion?: AnimateParam, showInSubWindow?: boolean, backgroundColor?:ResourceColor, cornerRadius?:Dimension | BorderRadiuses})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| builder | CustomDialog | 是 | 自定义弹窗内容构造器。 |
| cancel | () => void | 否 | 点击遮障层退出时的回调。 |
| autoCancel | boolean | 否 | 是否允许点击遮障层退出。 默认值:true |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。 默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。 |
| customStyle | boolean | 否 | 弹窗容器样式是否自定义。 默认值:false,弹窗容器的宽度根据栅格系统自适应,不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。 |
| gridCount8+ | number | 否 | 弹窗宽度占栅格宽度的个数。 默认为按照窗口大小自适应,异常值按默认值处理,最大栅格数为系统最大栅格数。 |
| maskColor10+ | ResourceColor | 否 | 自定义蒙层颜色。 默认值: 0x33000000 |
| maskRect10+ | Rectangle | 否 | 弹窗遮蔽层区域,在遮蔽层区域内的事件不透传,在遮蔽层区域外的事件透传。 默认值:{ x: 0, y: 0, width: '100%', height: '100%' } |
| openAnimation10+ | AnimateParam | 否 | 自定义设置弹窗弹出的动画效果相关参数。 说明: iterations默认值为1,默认播放一次,设置为其他数值时按默认值处理。 playMode控制动画播放模式,默认值为PlayMode.Normal,设置为其他数值时按照默认值处理。 |
| closeAniamtion10+ | AnimateParam | 否 | 自定义设置弹窗关闭的动画效果相关参数。 说明: iterations默认值为1,默认播放一次,设置为其他数值时按默认值处理。 playMode控制动画播放模式,默认值为PlayMode.Normal,设置为其他数值时按照默认值处理。 |
| showInSubWindow10+ | boolean | 否 | 某弹框需要显示在主窗口之外时,是否在子窗口显示此弹窗。 默认值:false,在子窗口不显示弹窗。 说明:showInSubWindow为true的弹窗无法触发显示另一个showInSubWindow为true的弹窗。 |
| backgroundColor10+ | ResourceColor | 否 | 设置弹窗背板填充。 说明:如果同时设置了内容构造器的背景色,则backgroundColor会被内容构造器的背景色覆盖。 |
| cornerRadius10+ | BorderRadiuses | Dimension | 否 | 设置背板的圆角半径。 可分别设置4个圆角的半径。 默认值:{ topLeft: '24vp', topRight: '24vp', bottomLeft: '24vp', bottomRight: '24vp' } 说明:自定义弹窗默认的背板圆角半径为24vp,如果需要使用cornerRadius属性,请和borderRadius属性一起使用。 |
CustomDialogController
导入对象
let dialogController : CustomDialogController = new CustomDialogController(...)说明:CustomDialogController仅在作为@CustomDialog和@Component struct的成员变量,且在@Component struct内部定义时赋值才有效,具体用法可看下方示例。
open
open(): void
显示自定义弹窗内容,允许多次使用,但如果弹框为SubWindow模式,则该弹框不允许再弹出SubWindow弹框。
close
close(): void
关闭显示的自定义弹窗,若已关闭,则不生效。
示例
// xxx.ets
@CustomDialog
struct CustomDialogExampleTwo {
controllerTwo?: CustomDialogController
build() {
Column() {
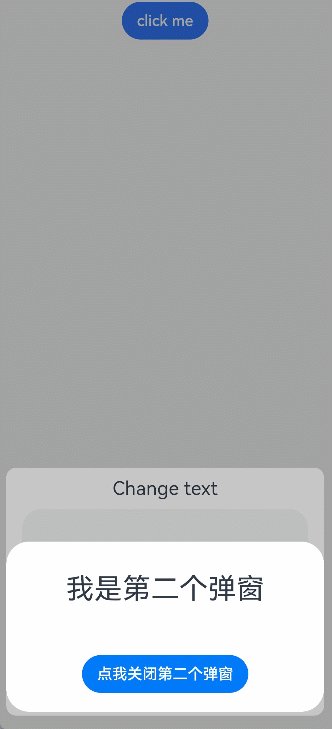
Text('我是第二个弹窗')
.fontSize(30)
.height(100)
Button('点我关闭第二个弹窗')
.onClick(() => {
if (this.controllerTwo != undefined) {
this.controllerTwo.close()
}
})
.margin(20)
}
}
}
@CustomDialog
struct CustomDialogExample {
@Link textValue: string
@Link inputValue: string
dialogControllerTwo: CustomDialogController | null = new CustomDialogController({
builder: CustomDialogExampleTwo(),
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -25 } })
controller?: CustomDialogController
// 若尝试在CustomDialog中传入多个其他的Controller,以实现在CustomDialog中打开另一个或另一些CustomDialog,那么此处需要将指向自己的controller放在所有controller的后面
cancel: () => void = () => {
}
confirm: () => void = () => {
}
build() {
Column() {
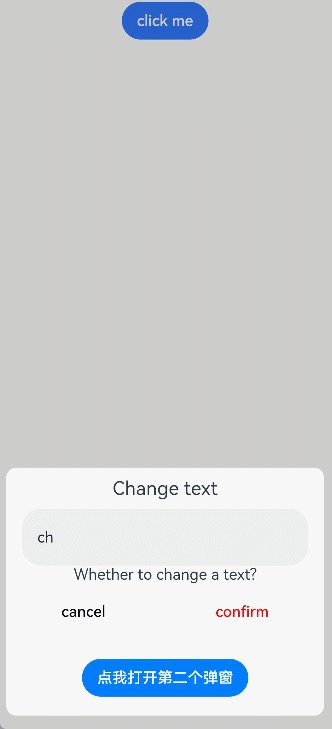
Text('Change text').fontSize(20).margin({ top: 10, bottom: 10 })
TextInput({ placeholder: '', text: this.textValue }).height(60).width('90%')
.onChange((value: string) => {
this.textValue = value
})
Text('Whether to change a text?').fontSize(16).margin({ bottom: 10 })
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('cancel')
.onClick(() => {
if (this.controller != undefined) {
this.controller.close()
this.cancel()
}
}).backgroundColor(0xffffff).fontColor(Color.Black)
Button('confirm')
.onClick(() => {
if (this.controller != undefined) {
this.inputValue = this.textValue
this.controller.close()
this.confirm()
}
}).backgroundColor(0xffffff).fontColor(Color.Red)
}.margin({ bottom: 10 })
Button('点我打开第二个弹窗')
.onClick(() => {
if (this.dialogControllerTwo != null) {
this.dialogControllerTwo.open()
}
})
.margin(20)
}.borderRadius(10)
// 如果需要使用border属性或cornerRadius属性,请和borderRadius属性一起使用。
}
}
@Entry
@Component
struct CustomDialogUser {
@State textValue: string = ''
@State inputValue: string = 'click me'
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
textValue: $textValue,
inputValue: $inputValue
}),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
gridCount: 4,
customStyle: false,
backgroundColor: 0xd9ffffff,
cornerRadius: 10,
})
// 在自定义组件即将析构销毁时将dialogControlle置空
aboutToDisappear() {
this.dialogController = null // 将dialogController置空
}
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
existApp() {
console.info('Click the callback in the blank area')
}
build() {
Column() {
Button(this.inputValue)
.onClick(() => {
if (this.dialogController != null) {
this.dialogController.open()
}
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 5 })
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。








![Obsidian插件PicGo-图床创建使用[腾讯云保姆级教程]](https://img-blog.csdnimg.cn/img_convert/d7c52e502d4624bf535433fcb3f95460.png)