个人主页 : zxctscl
如有转载请先通知
文章目录
- 1. 前言
- 2. Echarts官方文档介绍
- 3. ECharts基础架构及常用术语
- 3.1 ECharts的基础架构
- 3.2 ECharts的常用术语
- 3.2.1 ECharts的基本名词
- 3.2.2 ECharts的图表名词
- 4. 直角坐标系下的网格及坐标轴
- 4.1 直角坐标系下的网格
- 4.2 直角坐标系下的坐标轴
- 5. 标题组件与图例组件
- 5.1 标题组件
- 5.2 图例组件
- 6. 工具箱组件与详情提示框组件
- 6.1 工具箱组件
- 6.2 详情提示框组件
- 7. 标记点和标记线
- 8. 附文中绘图代码
- 8.1 图一
- 8.2 图二
- 8.3 图三
- 8.4 图四
- 8.5 图五
- 8.6 图六
- 8.7 图七
- 8.8 图八
1. 前言
前面介绍了柱状图、折线图、饼图3种最为常见图表的绘制和使用:【数据可视化】Echarts最常用图表,但是没有介绍在遇到问题时如何寻求帮助,也没有详细介绍图表中组件的使用。这次来介绍ECharts中官方文档、常用组件的使用方法,可以更加快捷地创建清晰明了、实用的图表。
以下代码均在VScode中使用。
2. Echarts官方文档介绍
对于ECharts官方文档,不要期望一天就能够看完整个文档,并理解文档的所有内容,而应该将文档看成一部参考手册,在使用ECharts绘制图表时,应该知道如何随时快速地查询。
对于ECharts这么庞大的文档,没有必要记忆,也不太可能记忆全部配置项的内容。因此,只需记住几个常用配置项的英文单词,如title、legend、toolbox、tooltip等。在ECharts 4.x/5.x的官网中,最为重要的文档为实例、教程、API和配置项手册。

查询ECharts 5.x“文档”菜单中“API”子菜单的步骤如下。
(1)进入ECharts 5.x的官网,开发者使用得最多的就是“文档”菜单。单击“文档”菜单,弹出7个子菜单,其中最为重要的是“使用手册”“API”“配置项手册”。
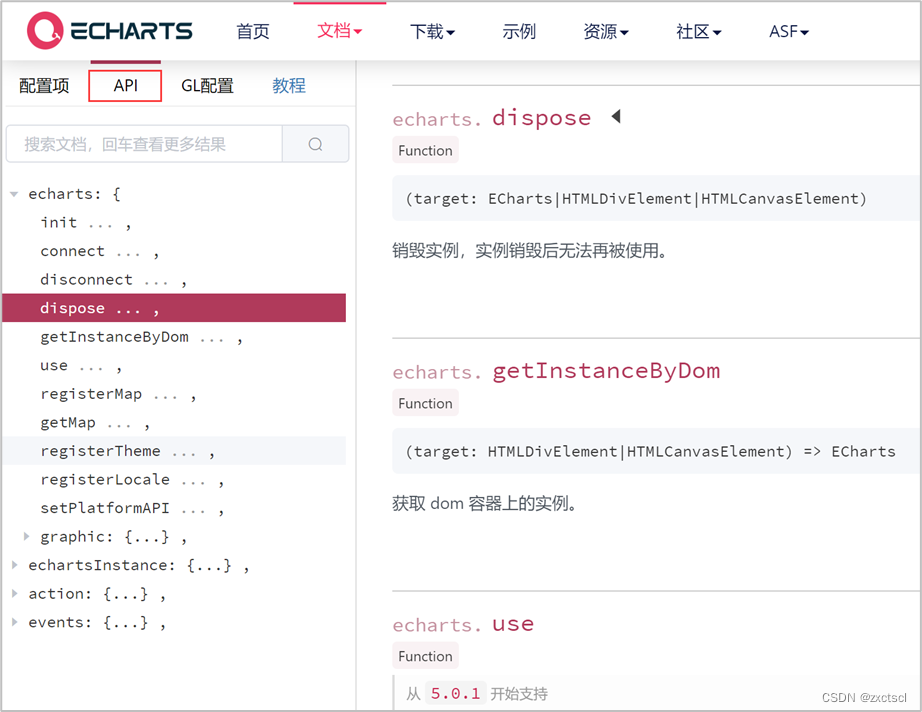
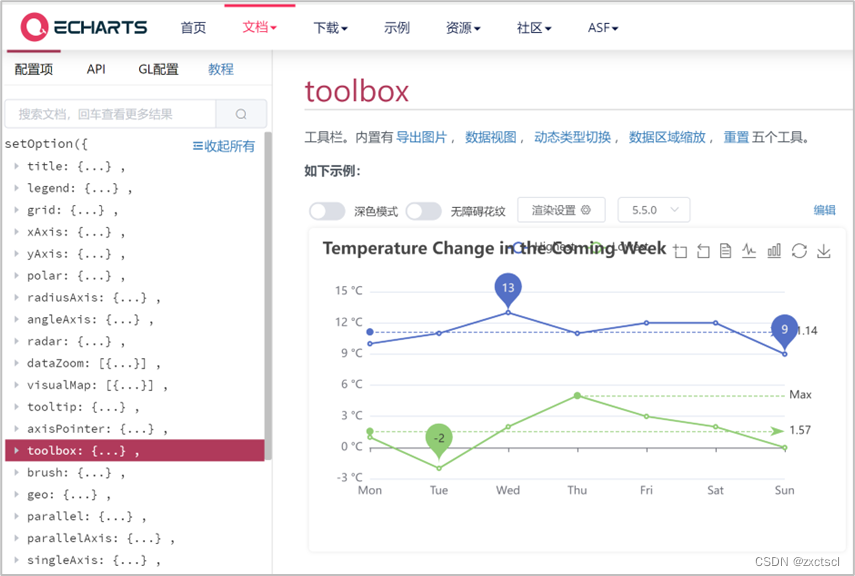
(2)单击“文档”菜单的子菜单“API”后,“API”界面分为左边的导航区和右边的信息主显示区。单击左边导航区中的链接,就可在右边的信息主显示区中显示该链接所对应的详细内容,如图所示。


查询ECharts 5.x“文档”菜单中的“配置项手册”子菜单时,具体步骤如下。
(1)单击“文档”菜单中的子菜单“配置项手册”;或在已进入“文档”页面后,单击左上角的“配置项”链接,都可以进入“配置项”子界面。“配置项”子界面也分为左边的导航区和右边的信息主显示区。单击左边导航区中的链接,就可在右边的信息主显示区中显示该链接所对应的内容,如图所示。

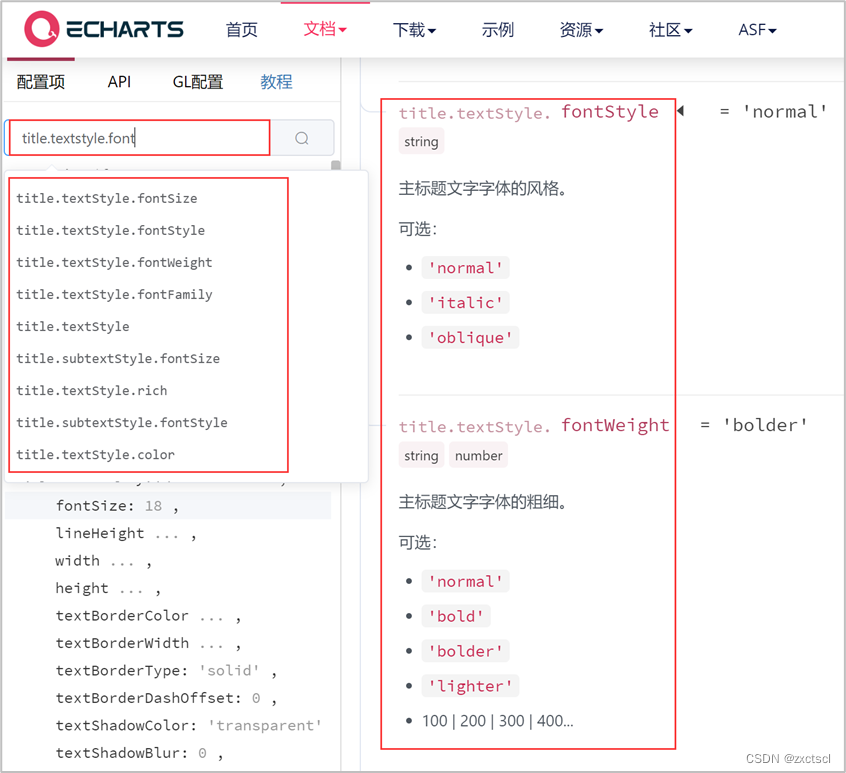
(2)在对配置项(option)不太熟悉的情况下,可在“配置项手册”界面的左上角的文本框中输入需要查询的配置项(支持模糊查询),按Enter键确认后,ECharts将返回查询结果,并高亮显示所查询到的结果。如图所示,在文本框中输入想要查询的内容“title.textstyle.font”后按Enter键,在文本框的下方会显示已查询到的结果。此处共查询到4条结果(如右边第一个边框所示),并在下面的 信息主显示区高亮显示已查询到的结果(如图中第2、3个边框所示)。

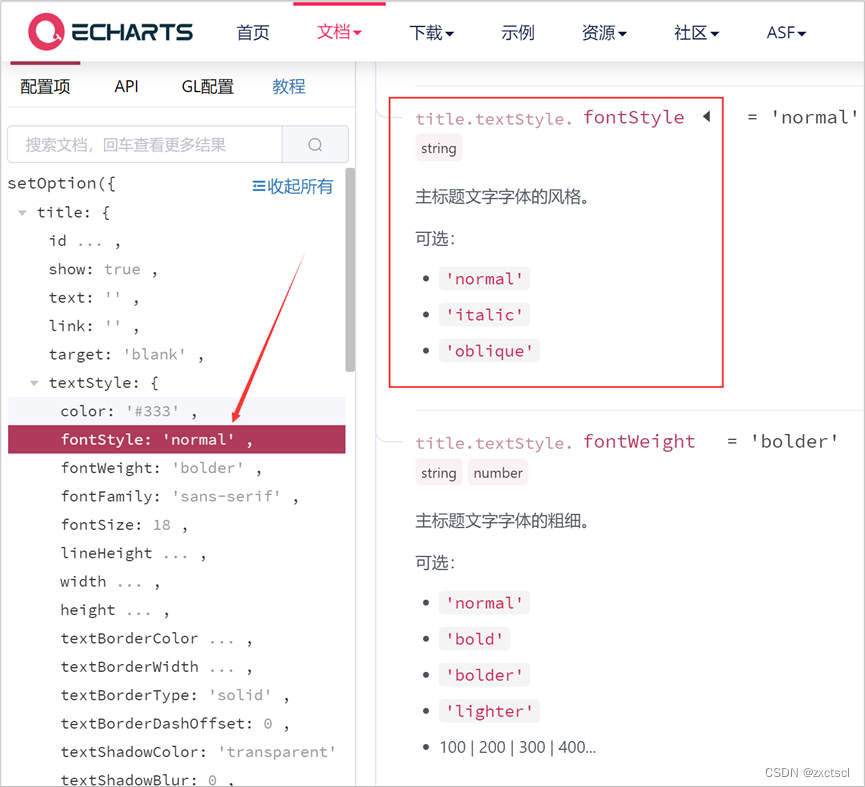
(3)对配置项比较熟悉时,可以通过单击导航窗格中的 图标或 图标展开或收缩左边导航区中的配置项。当鼠标单击某一配置项时,信息显示区会显示其详细内容,如图所示。当鼠标单击“配置项手册”界面左边第二个方框中的“title.textStyle.fontStyle”时,在右上角的方框中会出现对应的解释与说明。

3. ECharts基础架构及常用术语
3.1 ECharts的基础架构
如果使用DIV或CSS在浏览器中画图,那么只能画出简单的方框或简单的圆形。当需要画比较复杂的可视化图表时,有两种技术解决方案:Canvas和SVG。Canvas是基于像素点的画图技术,通过各种不同的画图函数,即可在Canvas这块画布上任意作画。
SVG的方式与Canvas完全不同,SVG是基于对象模型的画图技术,通过若干标签组合为一个图表,它的特点是高保真,即使放大也不会有锯齿形失真。使用Canvas和SVG两者画图,各有千秋。
ECharts是基于Canvas技术进行图表绘制的,准确地说,ECharts的底层依赖于轻量级的Canvas类库ZRender 。ZRender 是百度团队开发的,它通过Canvas绘图时会调用Canvas的一些接口。
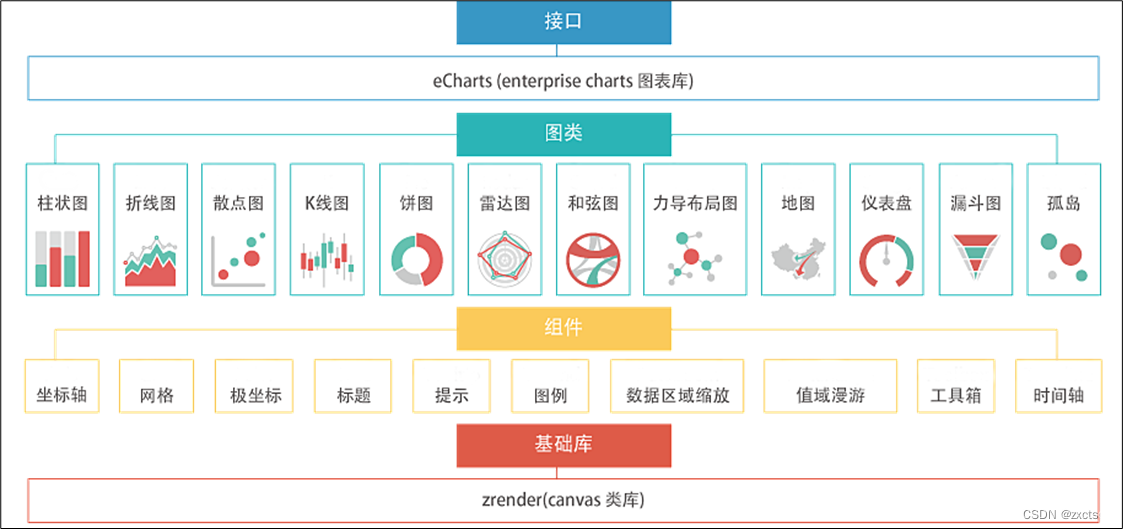
通常情况下,使用ECharts开发图表时,并不会直接涉及类库ZRender 。ECharts基础架构中的底层基础库,如图所示。

在ECharts基础架构中基础库的上层有3个模块:组件、图类和接口。
组件模块包含坐标轴(axis)、网格(grid)、极坐标(polar)、标题(title)、提示(tooltip)、图例(legend)、数据区域缩放(dataZoom)、值域漫游(dataRange)、工具箱(toolbox)、时间轴(timeline)。
ECharts的图类模块近30种,常用的图类有柱状图(bar)、折线图(line)、散点图(scatter)、K线图(k)、饼图(pie)、雷达图(radar)、地图(map)、仪表盘(gauge)、漏斗图(funnel)。图类与组件共同组成了一个图表,如果只是制作图表的话,只需掌握好图类与组件即可完成80%左右的功能。
另外20%左右的功能涉及更高级的特性。例如,当单击某个图表上某个区域的时候,能跳转到另外一个图表上;或当单击图表上的某个区域时,将展示另外一个区域中的数据,即图表组件的联动效果。此时,需要用到ECharts接口、事件编程。这些高级内容将在后面内容中介绍。
3.2 ECharts的常用术语
3.2.1 ECharts的基本名词
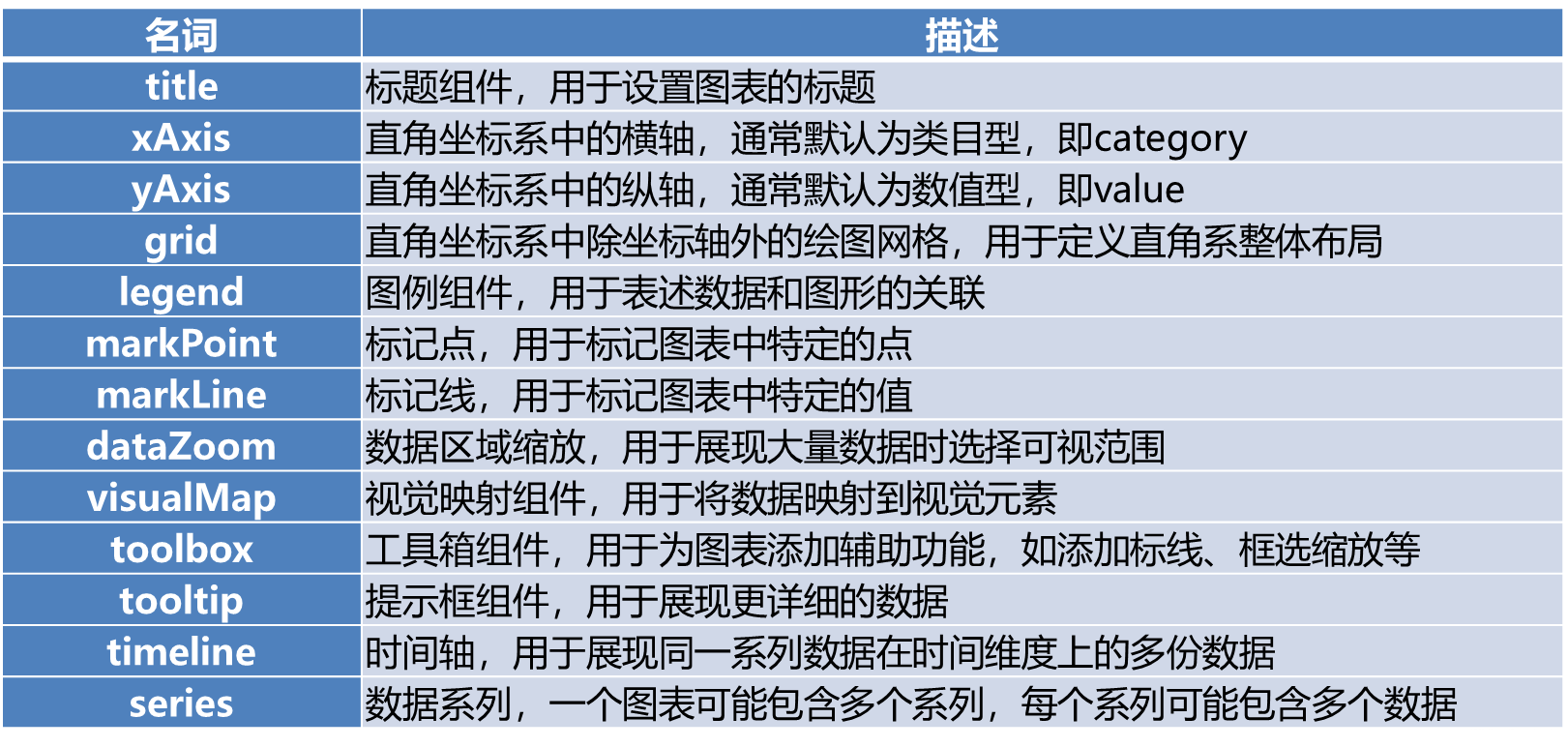
使用ECharts,随处会用到它的一些基本名词术语,因此,我们应该先对这些ECharts的基本名词有一个基本印象。
因为在使用ECharts进行图表开发时以英文表达为主,所以需要掌握这些基本名词的英文单词和对应的含义。
ECharts的一些基本名词的简单介绍如表所示,后面将会对它们进行详细介绍。

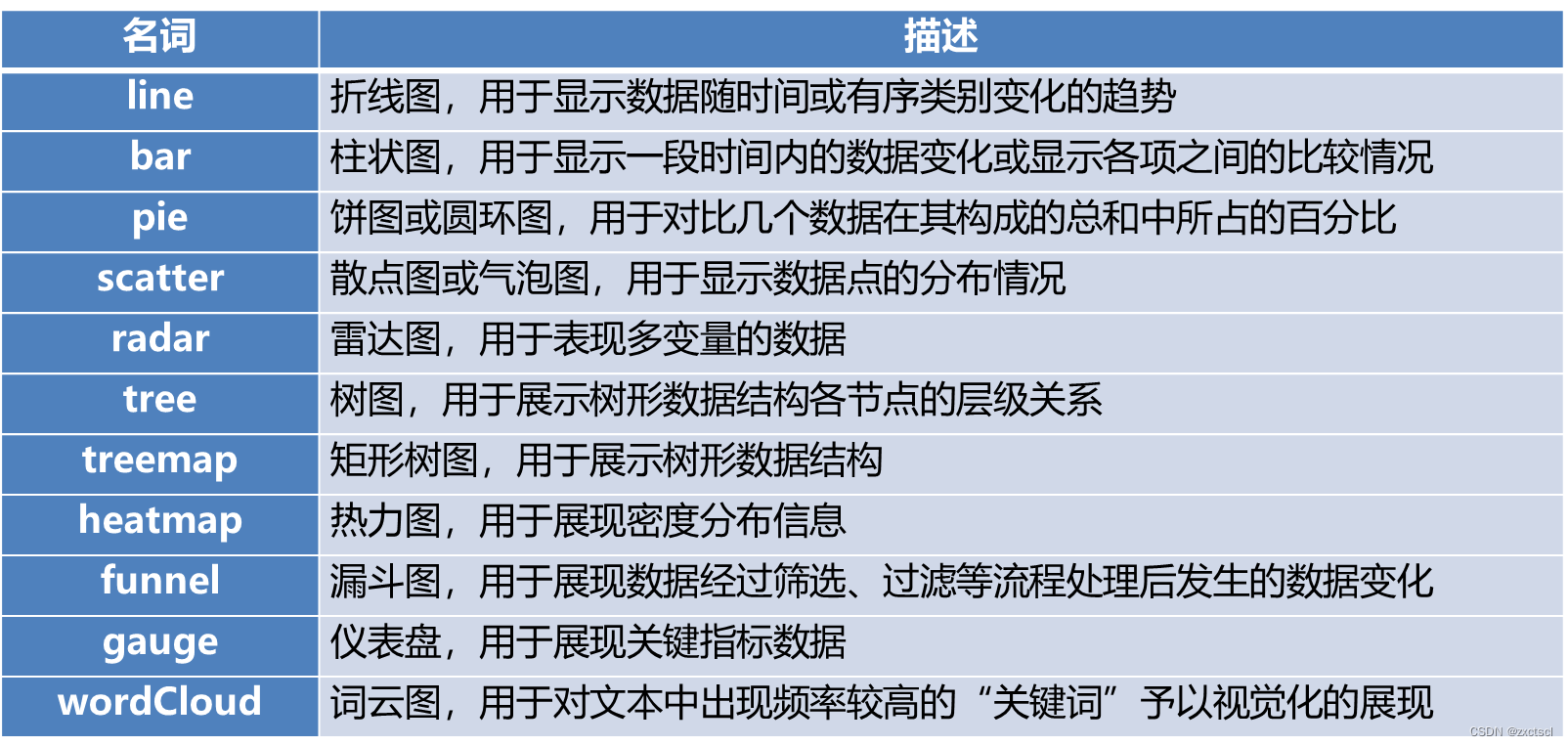
3.2.2 ECharts的图表名词
ECharts的图表开发中,最核心的工作是对配置项(option)属性的设置;在配置项中,最为重要的一个属性是系列(series)中表示图表类型的属性(type)。
因此,需要对ECharts中常见的图表类型有一个大致的了解,特别是记忆图表的英文表述,如折线图(line)、柱状图(bar)、饼图(pie)、散点图(scatter)、雷达图(radar)等。
ECharts图表名词的简单介绍如表所示:

4. 直角坐标系下的网格及坐标轴
使用ECharts绘制图表时,可能会发现图表真正的绘图区域和图表容器之间有一些间隔,有时看上去不太协调。查看相关API可以得知,可以通过调整几个属性值控制绘图区域与容器之间的间距。
因此,需要了解直角坐标系下如何绘制网格(grid)及其作用、如何绘制直角坐标系下的x轴(xAxis)和y轴(yAxis)。
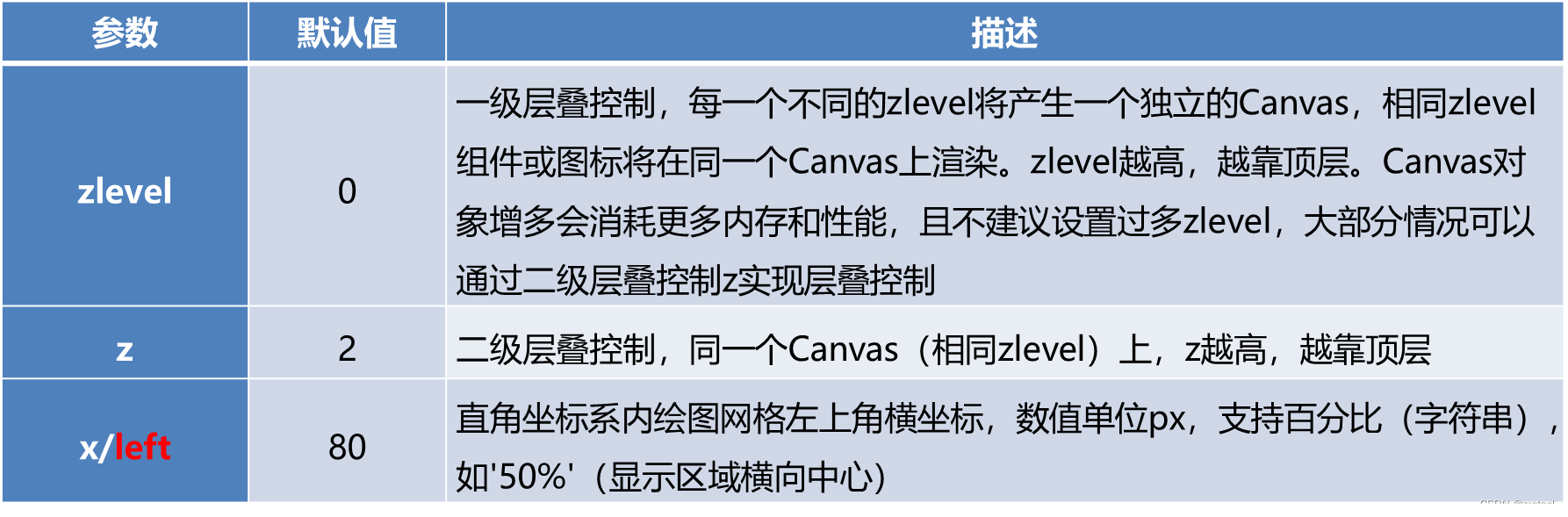
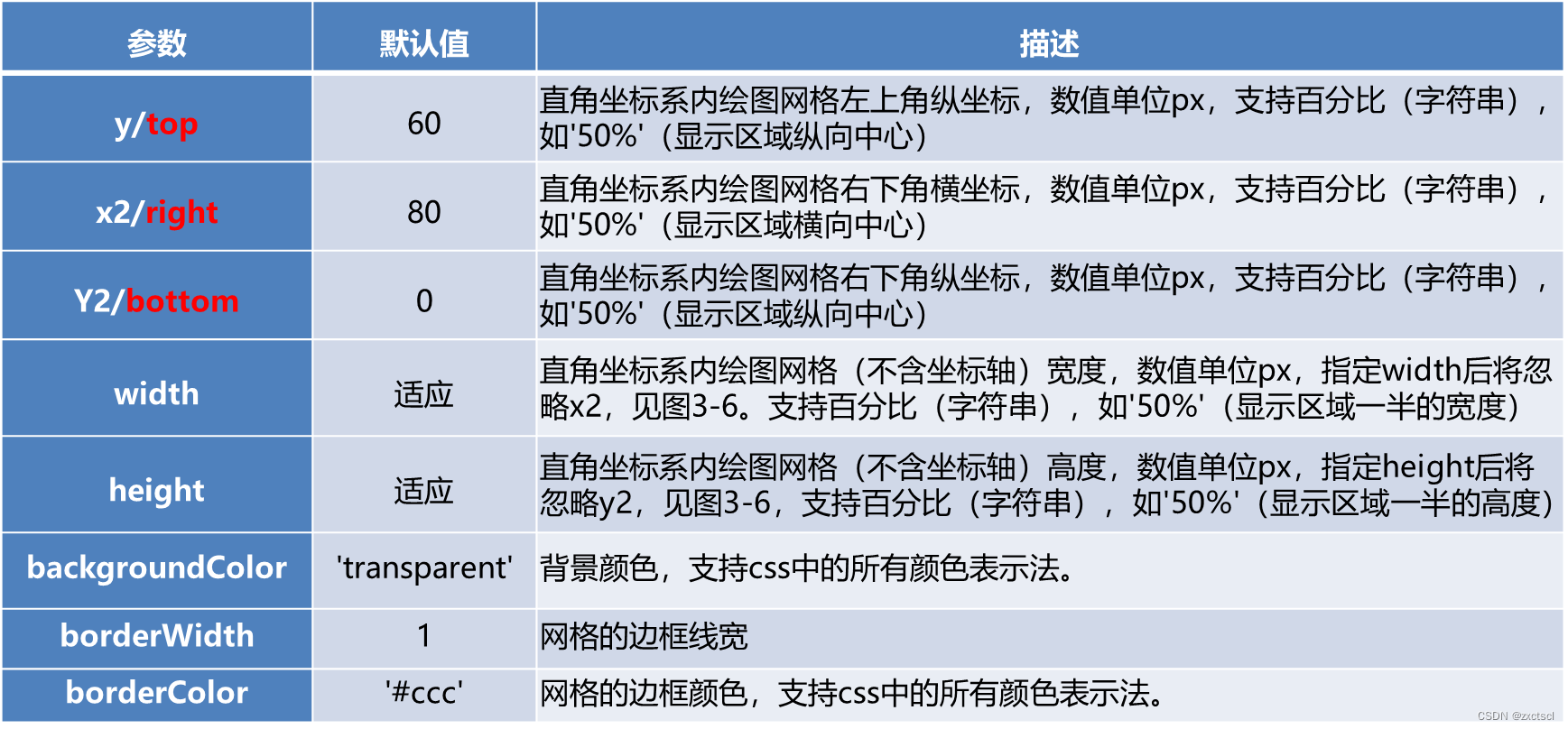
在ECharts的直角坐标系下,有两个重要的组件:网格(grid)和坐标轴(axis)。
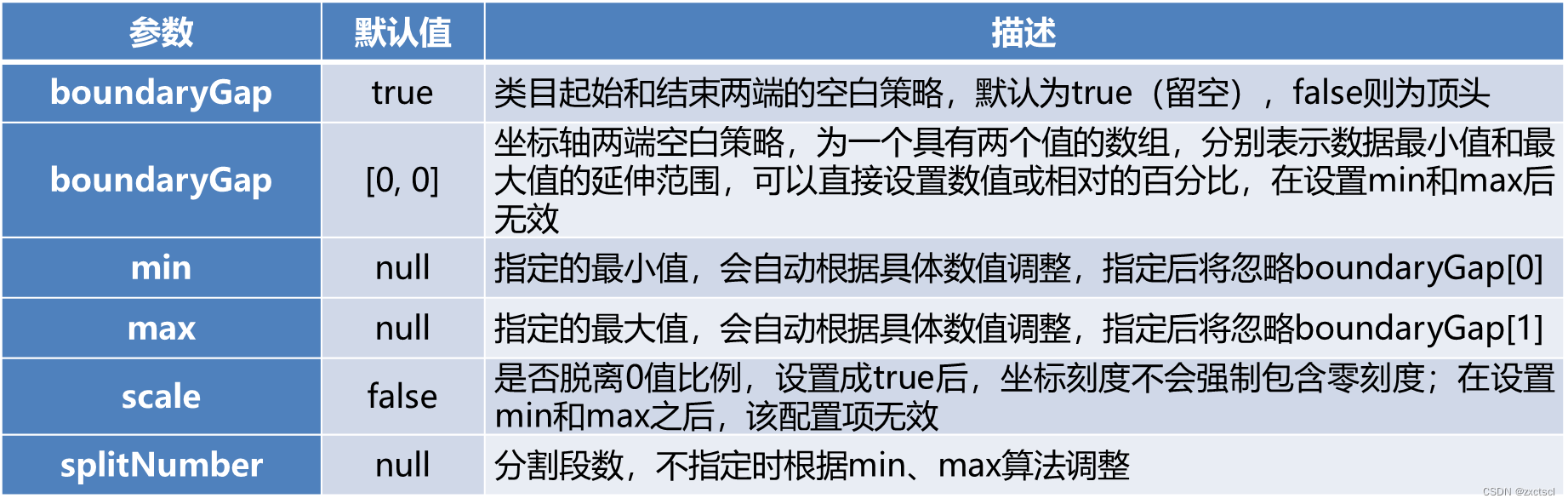
ECharts中的网格是直角坐标系下定义网格布局和大小及其颜色的组件,用于定义直角坐标系整体布局。ECharts中的网格组件中所有参数的属性如表所示:


4.1 直角坐标系下的网格
定义网格布局和大小的6个参数如图所示。
由ECharts网格组件参数表和下图可知,共有6个主要参数定义网格布局和大小。其中,x与y用于定义网格的左上角的位置;x2与y2用于定义网格的右下角的位置;width与height用于定义网格的宽度和高度;指定width后将忽略x2,指定height后将忽略y2。

注意:在ECharts 5.x中,x使用left替代,y使用top替代,x2使用right替代,y2使用bottom替代。

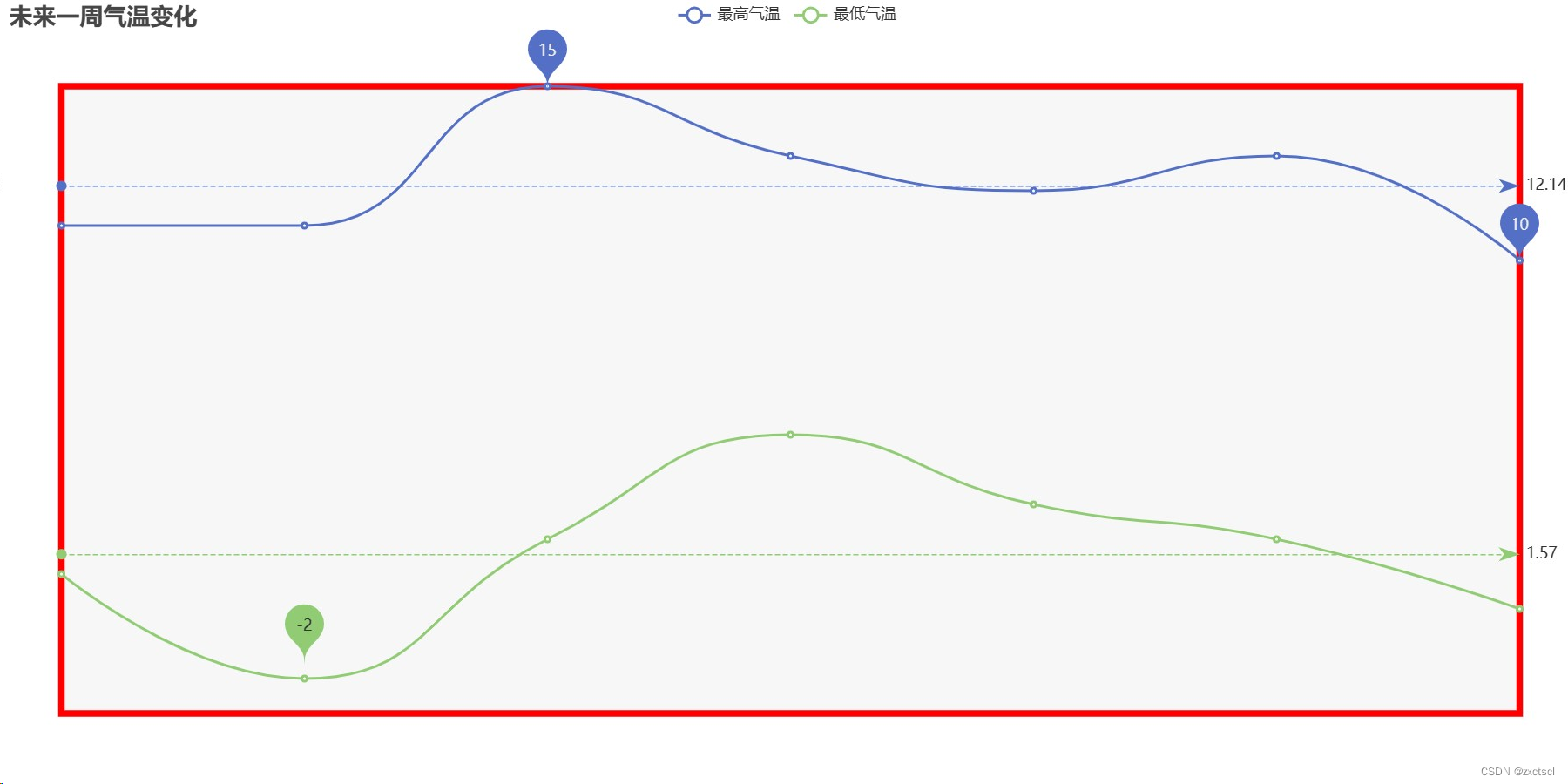
利用某一时间未来一周气温变化数据绘制折线图,并为图表配置网格组件,如图所示。
从图可以看出,本例中的网格边界线为4条边上的宽度为5px的粗线条。
(图一)

4.2 直角坐标系下的坐标轴
直角坐标系下有3种类型的坐标轴(axis):类目型(category)、数值型(value)和时间型(time)。
(1)类目型:必须指定类目列表,坐标轴内有且仅有这些指定类目坐标。
(2)数值型:需要指定数值区间,如果没有指定,将由系统自动计算从而确定计算数值范围,坐标轴内包含数值区间内的全部坐标。
(3)时间型:时间型坐标轴用法与数值型的非常相似,只是目标处理和格式化显示时会自动转变为时间,并且随着时间跨度的不同而自动切换需要显示的时间粒度,例如:时间跨度为一年,系统将自动显示以月为单位的时间粒度;时间跨度为几个小时,系统将自动显示以分钟为单位的时间粒度。
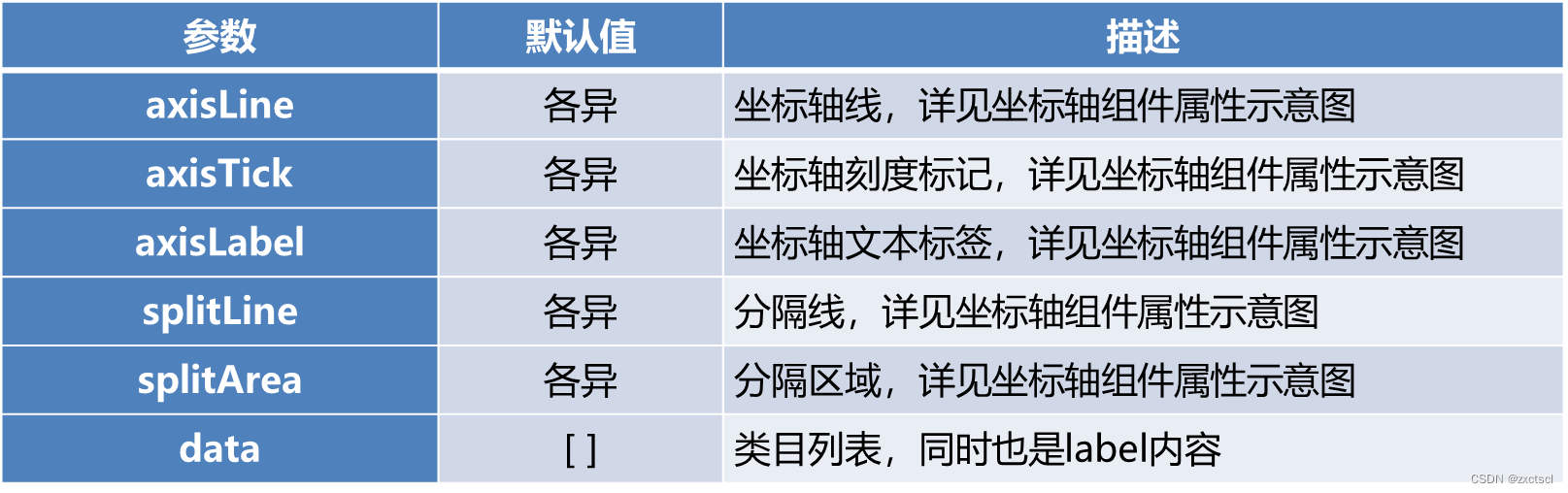
坐标轴组件的属性如表所示。其中,某些选项仅对特定的类型有效,请注意适用类型。
坐标轴分为xAxis和yAxis,二者配置项大多数类似。



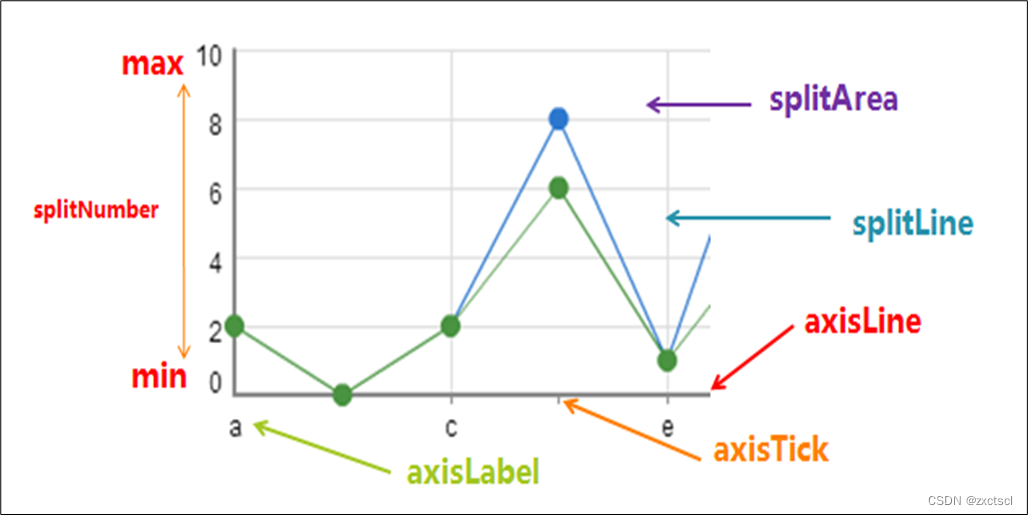
坐标轴组件属性示意图如图所示:


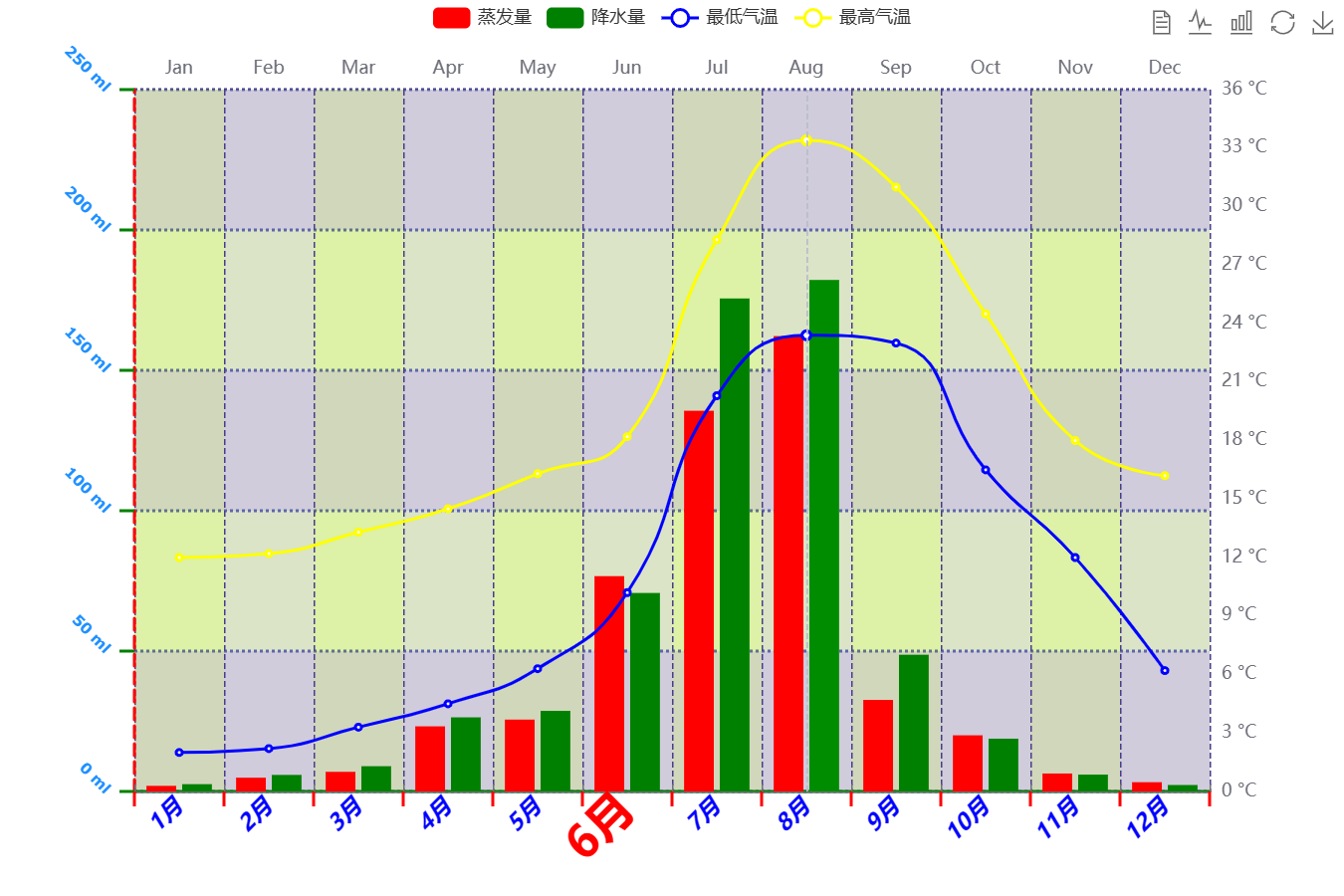
利用某一年的蒸发量、降水量、最低气温和最高气温数据绘制双x轴和双y轴的折柱混搭图,并设置坐标轴的相关属性,如图所示:
图二

由图可知,有上、下两条横轴,左、右两条纵轴,并且下边的横轴中有一个数据项标签较为突出,这是因为ECharts允许对个别标签进行个性化定义,数组项可设置为一个对象,并使用子属性textStyle设置个性化标签。
5. 标题组件与图例组件
5.1 标题组件
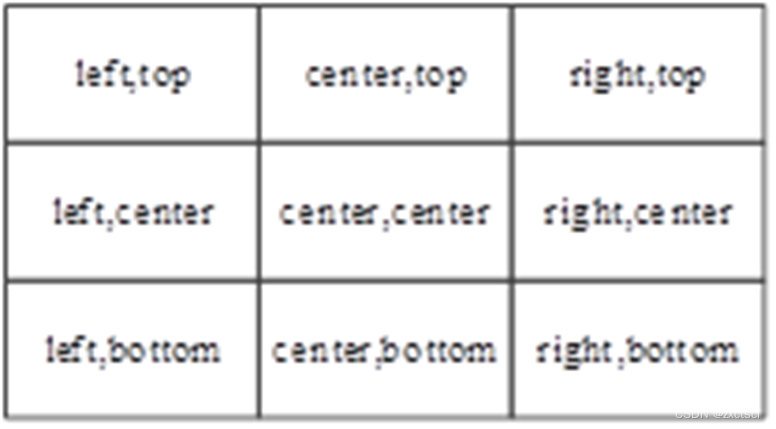
九宫格布局是一种常用的布局方式,ECharts中的大部分组件都支持九宫格布局。
标题组件(title),顾名思义,就是图表的标题,它是ECharts中的一个比较简单的组件。
图例组件(legend)也是ECharts中的一种常用组件,它以不同的颜色区别系列标记的名字。为了完善整个图表,需要配置和使用ECharts中的标题组件和图例组件。
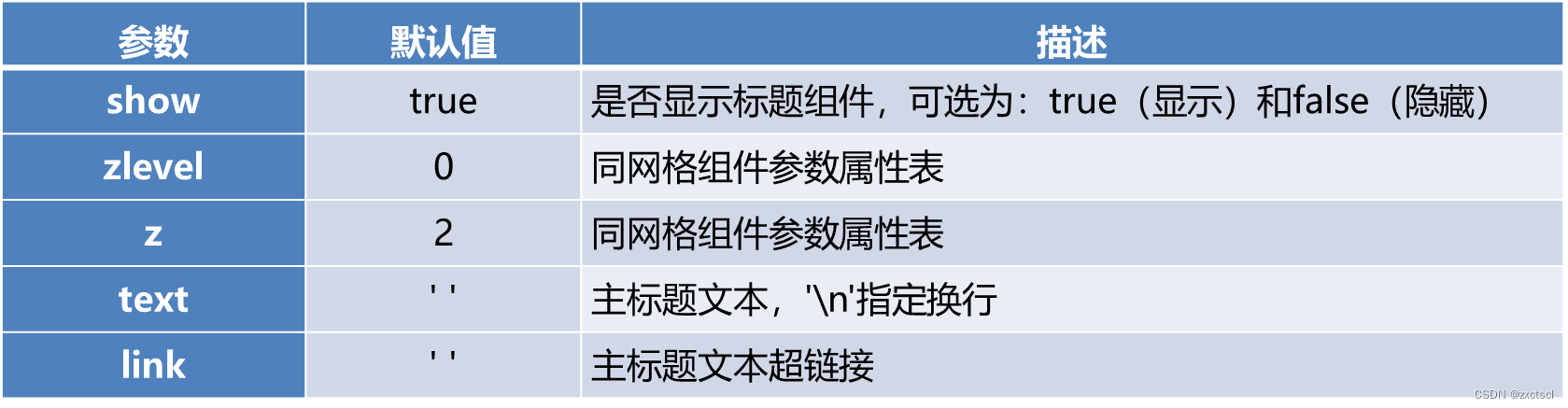
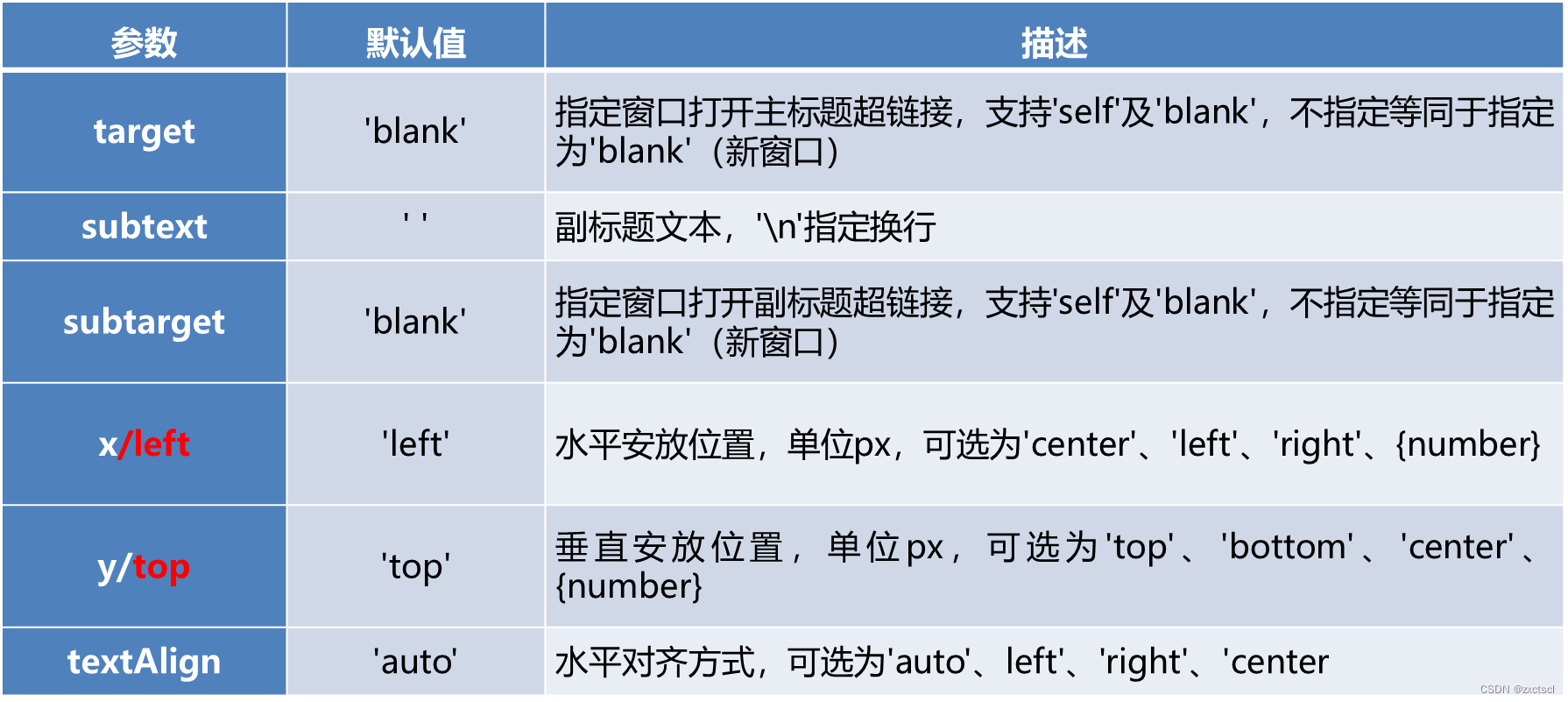
在ECharts 2.x中,单个ECharts实例最多只能拥有一个标题组件(title),每个标题组件可以配置主标题、副标题。
而在ECharts 3.版本之后,可以配置任意多个标题组件,这在需要对标题进行排版时,或单个实例中的多个图表都需要标题时会比较有用,其中,标题(title)组件的属性如表所示



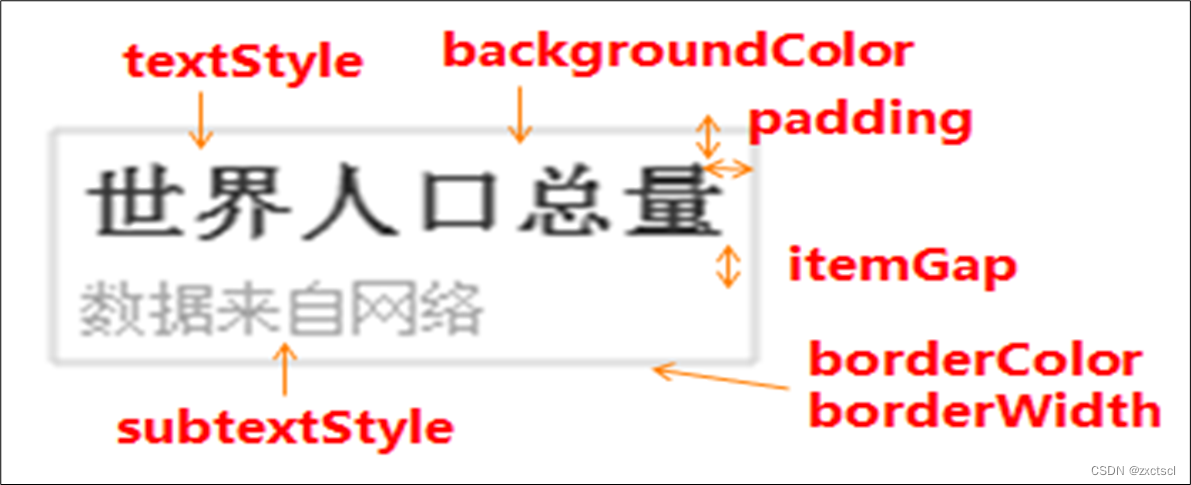
标题组件属性示意图如图所示:

标题组件支持九宫格布局,其实,ECharts中很多组件也都支持九宫格布局。
九宫格布局是将一个区域分为9个部分,如图所示。最上面一行共分为3个格子,可通过x、y(在ECharts 2.x中使用x、y,在ECharts 3.0开始使用left、top)这两个属性,分别设置为(‘left’,‘top’)、(‘center’,‘top’)、(‘right’,'top’)。
中间的一行也分为3个格子,分别是(‘left’,‘center’)、(‘center’,‘center’)、(‘right’,'center’)。
最下面的一行也分为3个格子,分别是(‘left’,‘bottom’)、(‘center’,‘bottom’)、(‘right’,‘bottom’)。当然,九宫格布局也可以通过一对数值进行定位。


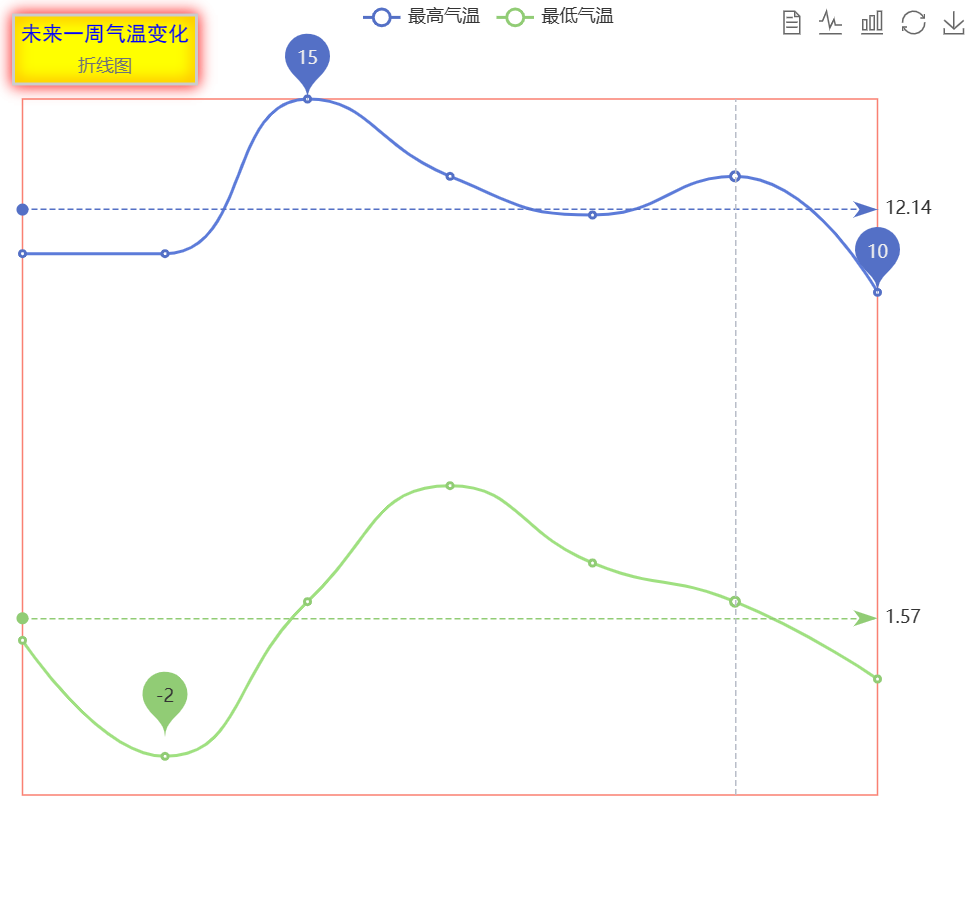
利用某一时间的未来一周气温变化数据绘制折线图,并为图表配置标题组件,如图所示。
从图可以看出,该图为一个折线图,并在图表的左上角配置了主标题和副标题。
图三:


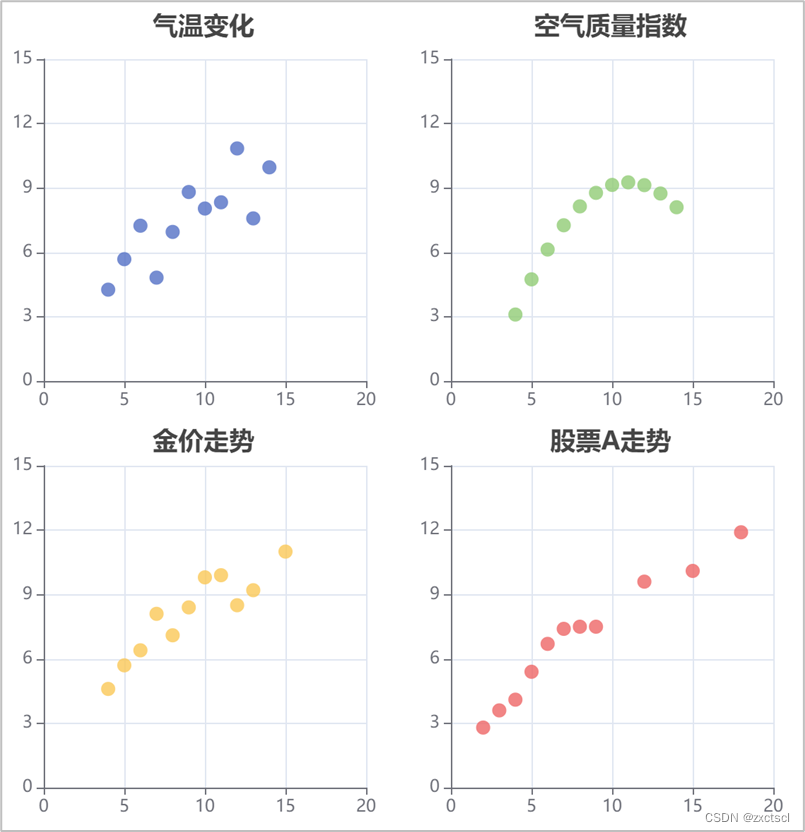
利用某个月20天内气温变化、空气质量指数、金价走势和股票A走势数据,在一个DOM容器中绘制散点图,并分别为4个图表配置标题组件,如图所示。
由图可知,图中一共含有4个散点图,并且每一个图表都配置了标题,一共配置了4个标题。
图四:

5.2 图例组件
图例(legend)组件是ECharts中较为常用的组件,它用于以不同的颜色区别系列标记的名字,表述了数据与图形的关联。用户在操作时,可以通过单击图例控制哪些数据系列显示或不显示。
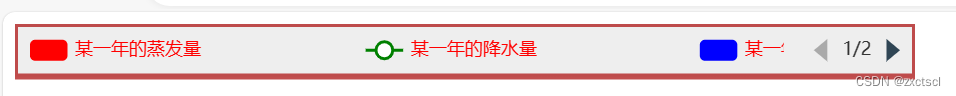
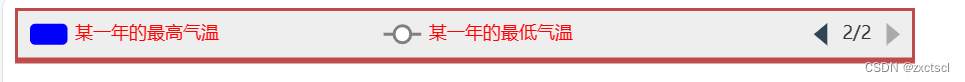
在ECharts 3.x以后的版本中,单个ECharts实例可以存在多个图例组件,方便多个图例的布局。当图例数量过多时,可以使用滚动翻页。
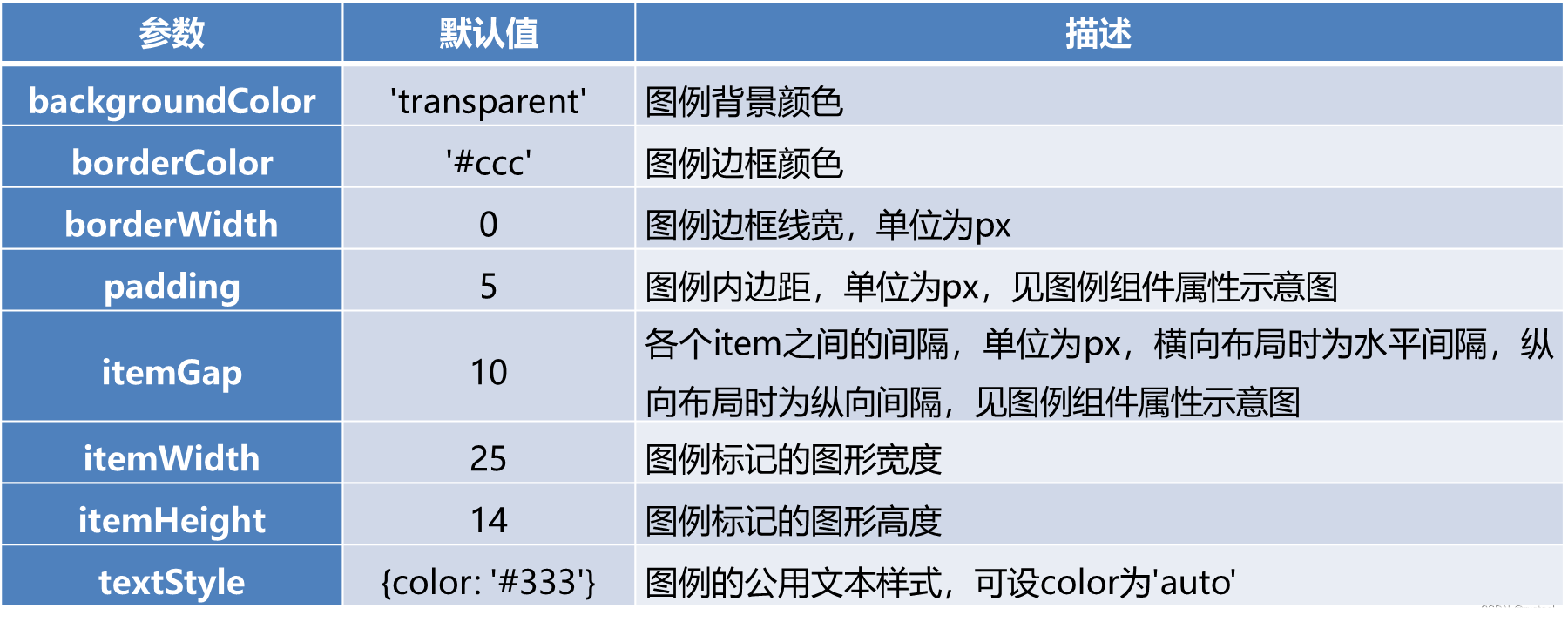
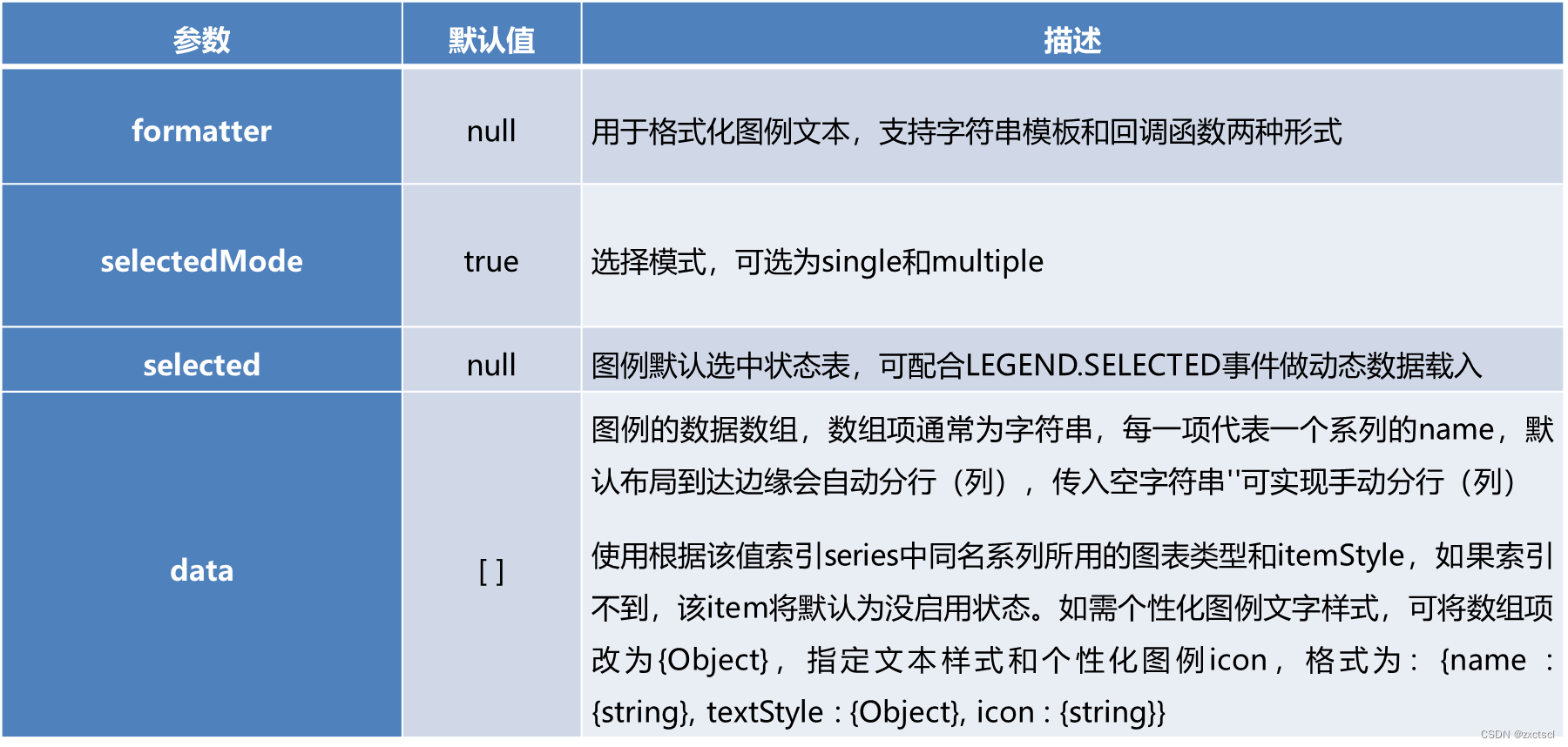
在ECharts中,图例组件(legend)的属性如表所示:



图例组件属性示意图如图所示:


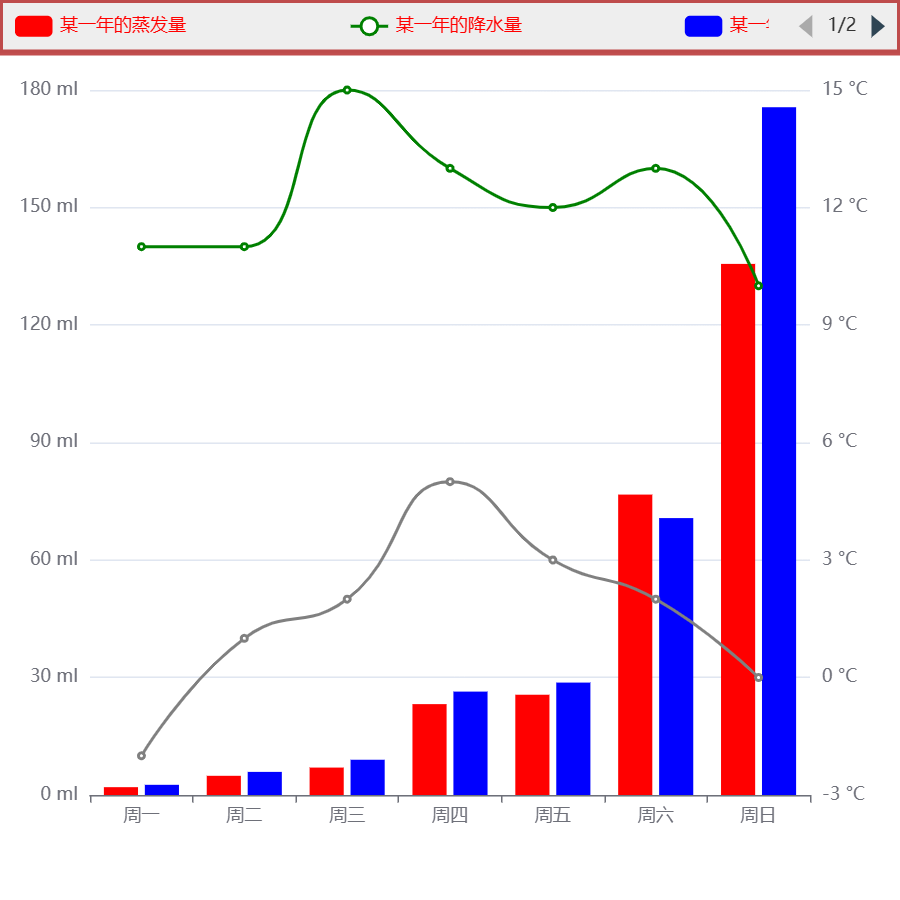
利用某一年的蒸发量、降水量、最低气温和最高气温数据绘制折柱混搭图,并为图表配置图例组件。
当图例数量过多或图例长度过长时,可以使用垂直滚动图例或水平滚动图例,参见属性legend.type。此时,设置type属性的值为“scroll”,表示图例只显示在一行,多余的部分会自动呈现为滚动效果,如图所示。
由图可知,右上方的图标即图例的滚动图标,
 可以将图例呈现为滚动效果。
可以将图例呈现为滚动效果。


图五:

6. 工具箱组件与详情提示框组件
ECharts中的工具箱(toolbox)组件包含了可视化图表中一些附加的功能,它内置了多个子工具。
详情提示框(tooltip)组件可以展现出更为详细的数据。为更加便捷地操作图表并详细地观察图表中的数据,需要配置和使用工具箱组件与详情提示框组件。
6.1 工具箱组件
ECharts中的工具箱(toolbox)组件功能非常强大,其内置有6个子工具,包括标记(mark)、数据区域缩放(dataZoom)、数据视图(dataView)、动态类型切换(magicType)、重置(restore)、导出图片(saveAsImage)。工具箱组件中最主要的属性是feature,这是工具箱组件的配置项,6个子工具的配置都需要在feature中实现。
除了各个内置的工具按钮外,开发者还可以自定义工具按钮。注意:自定义的工具名字只能以my开头,如myTool1、myTool2。
在ECharts中,工具箱(toolbox)组件的属性如表所示:



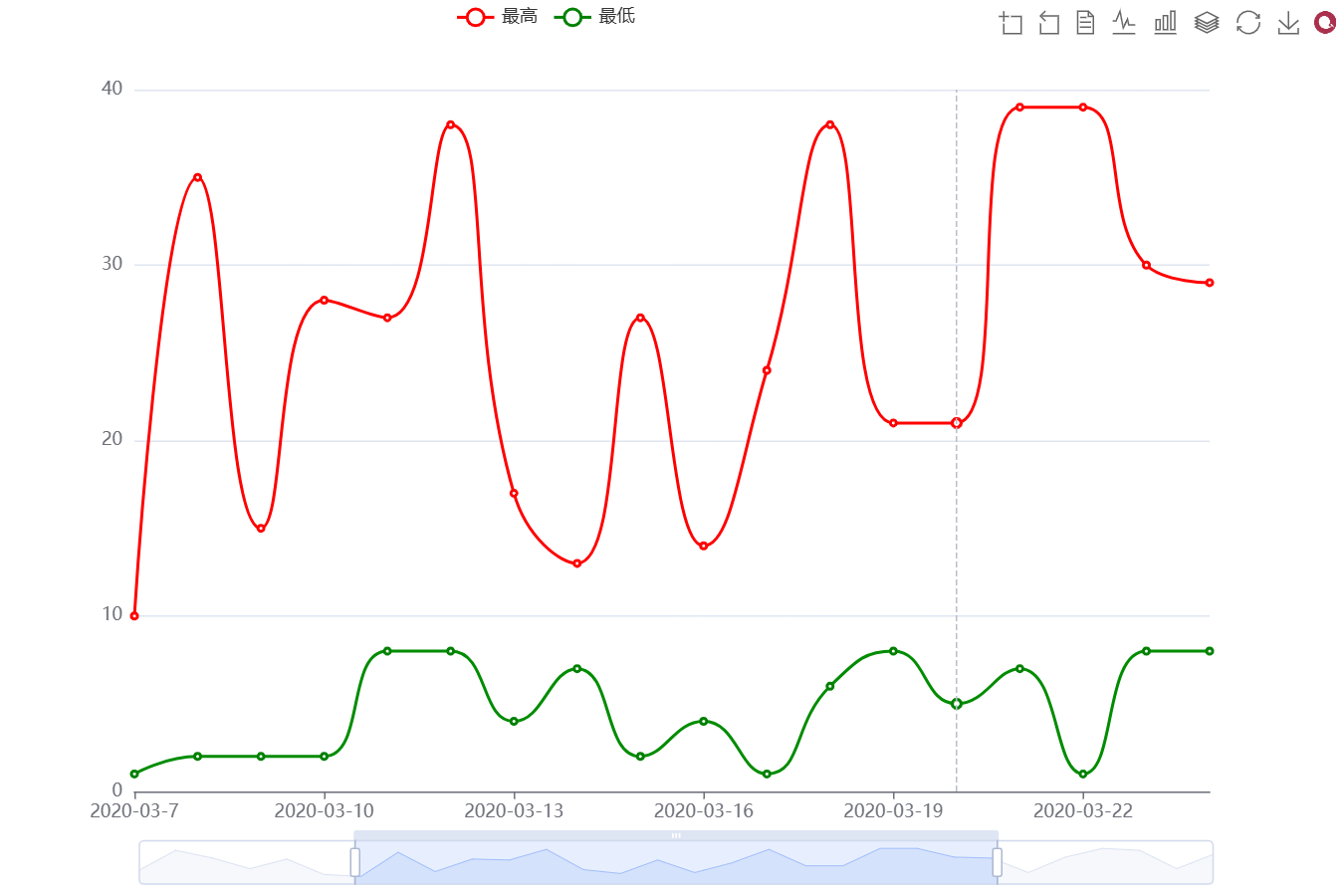
利用2020年3月7日—2020年3月22日某学校作业成绩的最高分和最低分数据绘制折线图,并为图表配置工具箱组件,如图所示。
从图可以看出,图表的右上角配置了8个工具

图六:

6.2 详情提示框组件
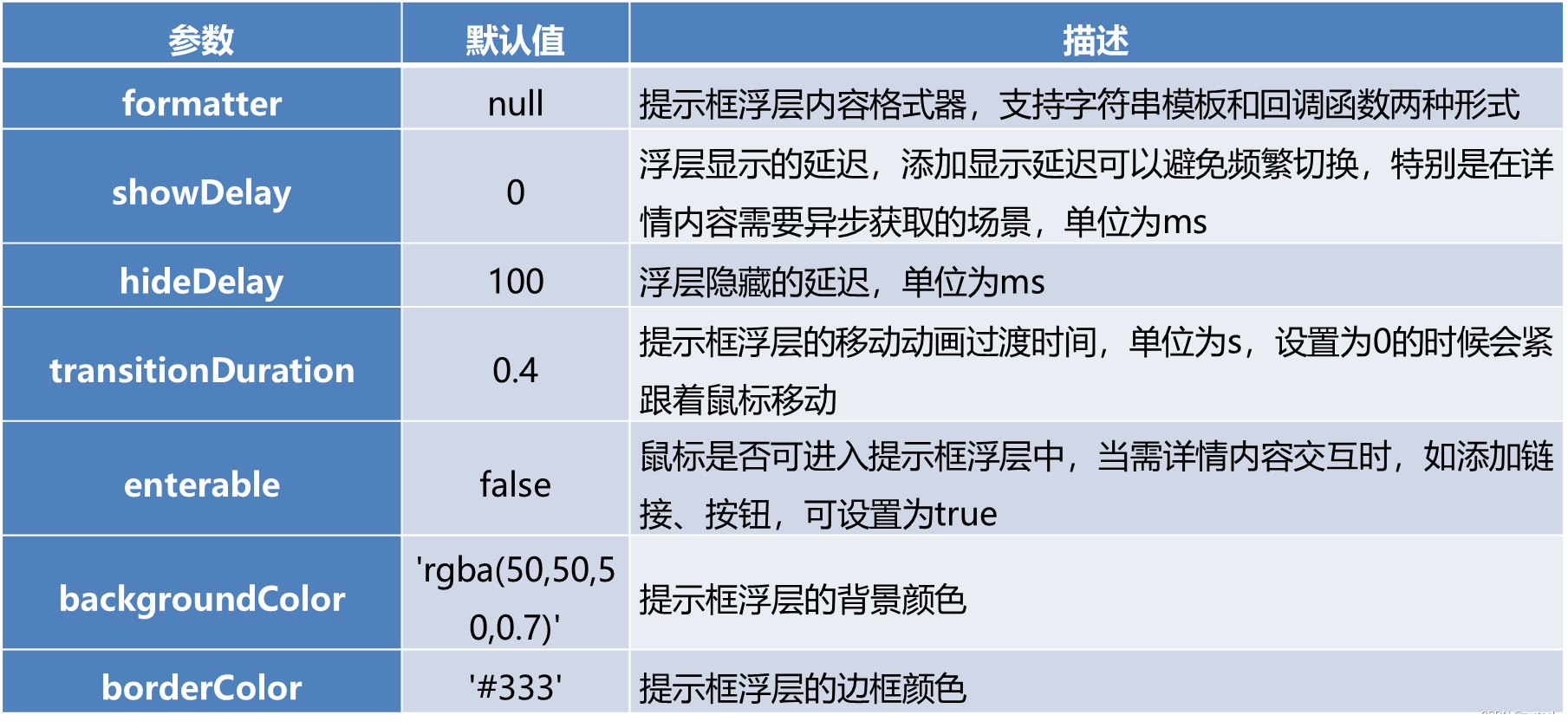
详情提示框(tooltip)组件又称气泡提示框组件或弹窗组件,也是一个功能比较强大的组件。
当鼠标滑过图表中的数据标签时,会自动弹出一个小窗体,展现更详细的数据。
有时为了更友好地显示数据内容,还需要对显示的数据内容做格式化处理,或添加自定义内容。
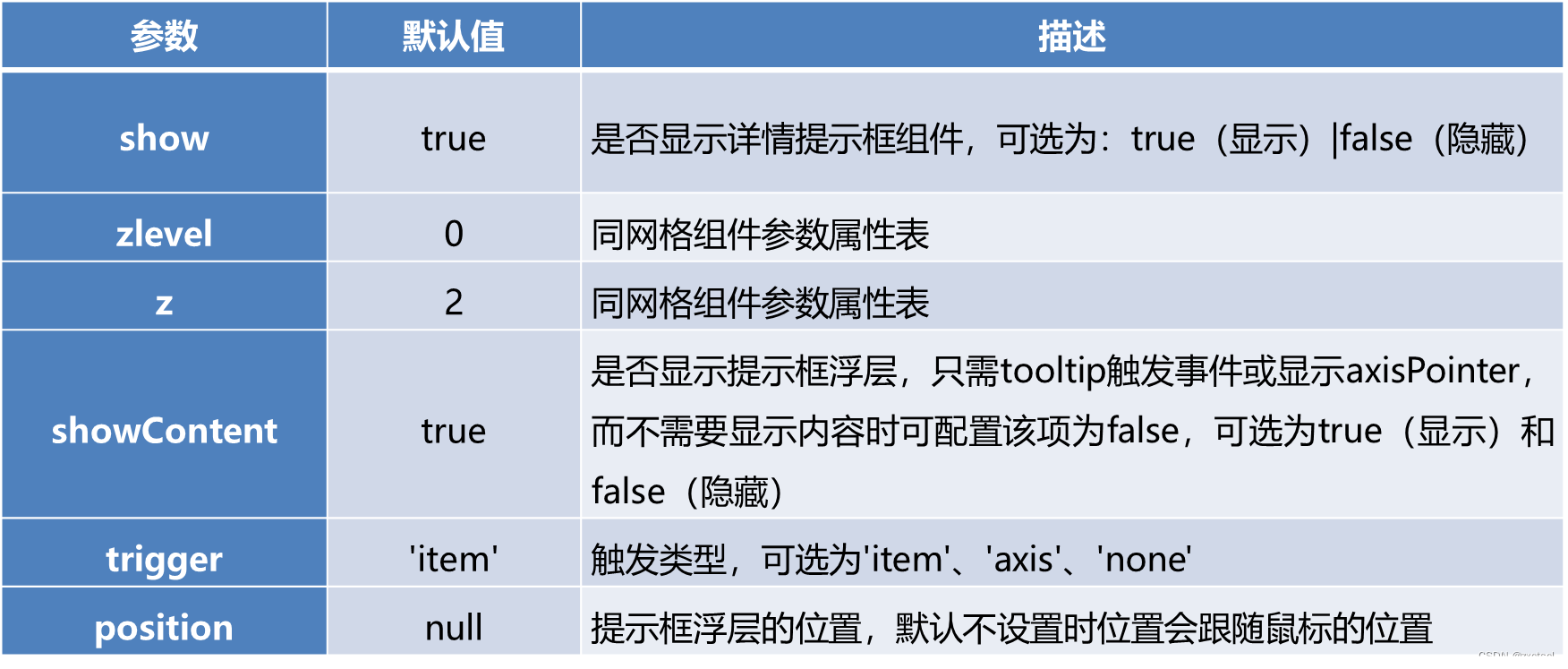
详情提示框组件的属性如表所示。在详情提示框组件中,最为常用的属性是trigger(触发类型)属性。




利用一周内商家的收入数据绘制柱状图,并为图表配置详情提示框组件,如图所示。
由图可知,在图中,当鼠标指针滑过图表中的数据标签时,图表中出现了更为详细的信息。
图七:

7. 标记点和标记线
在一些折线图或柱状图当中,可以经常看到图中对最高值和最低值进行了标记。
在ECharts中,标记点(markPoint)常用于表示最高值和最低值等数据,而有些图表中会有一个平行于x轴的、表示平均值等数据的虚线。
在ECharts中,标记线(markLine)常用于展示平均值等。为了更好地观察数据中的最高值、最低值和平均值等数据,需要在图表中配置和使用标记点与标记线。
-
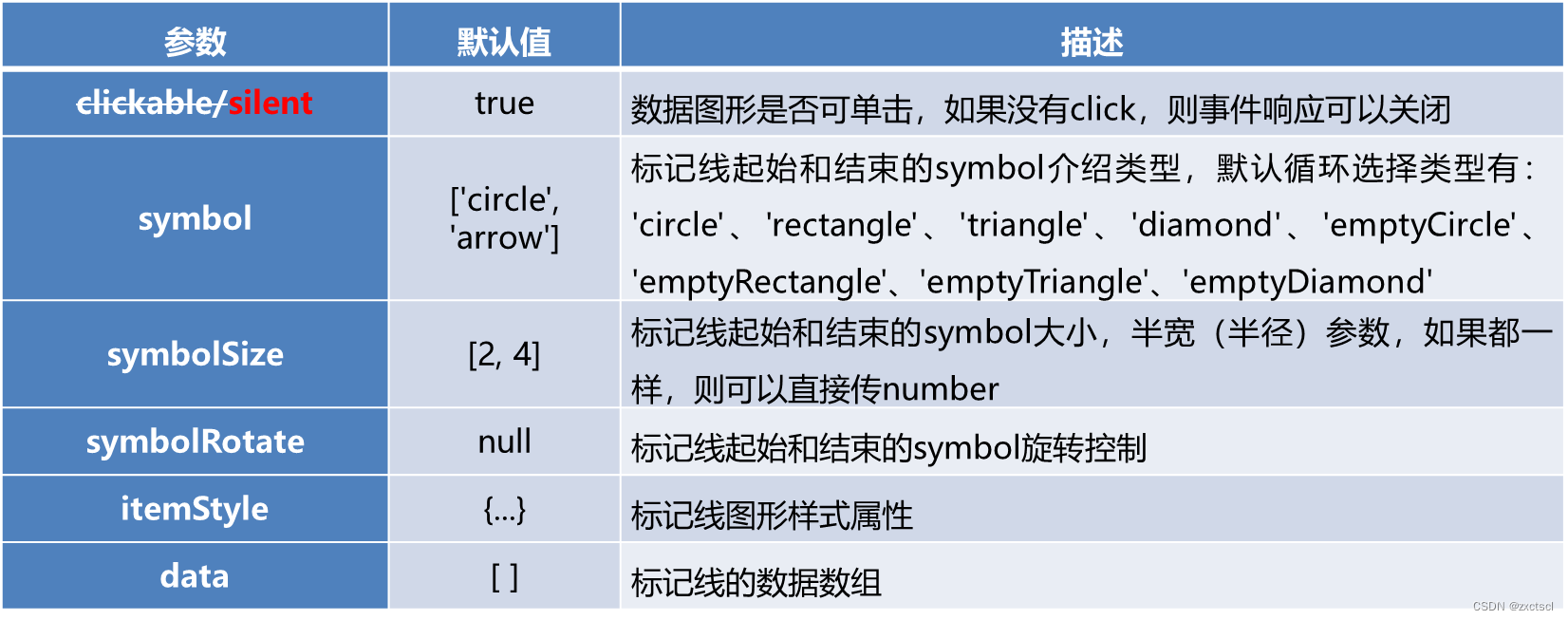
标记点
在ECharts中,标记点有最大值、最小值、平均值的标记点,也可以是任意位置上的标记点,它需要在series字段下进行配置。标记点的各种属性如表所示:

-
标记线
ECharts中的标记线是一条平行于x轴的水平线,有最大值、最小值、平均值等数据的标记线,它也是在series字段下进行配置的。标记线的各种属性如表所示:


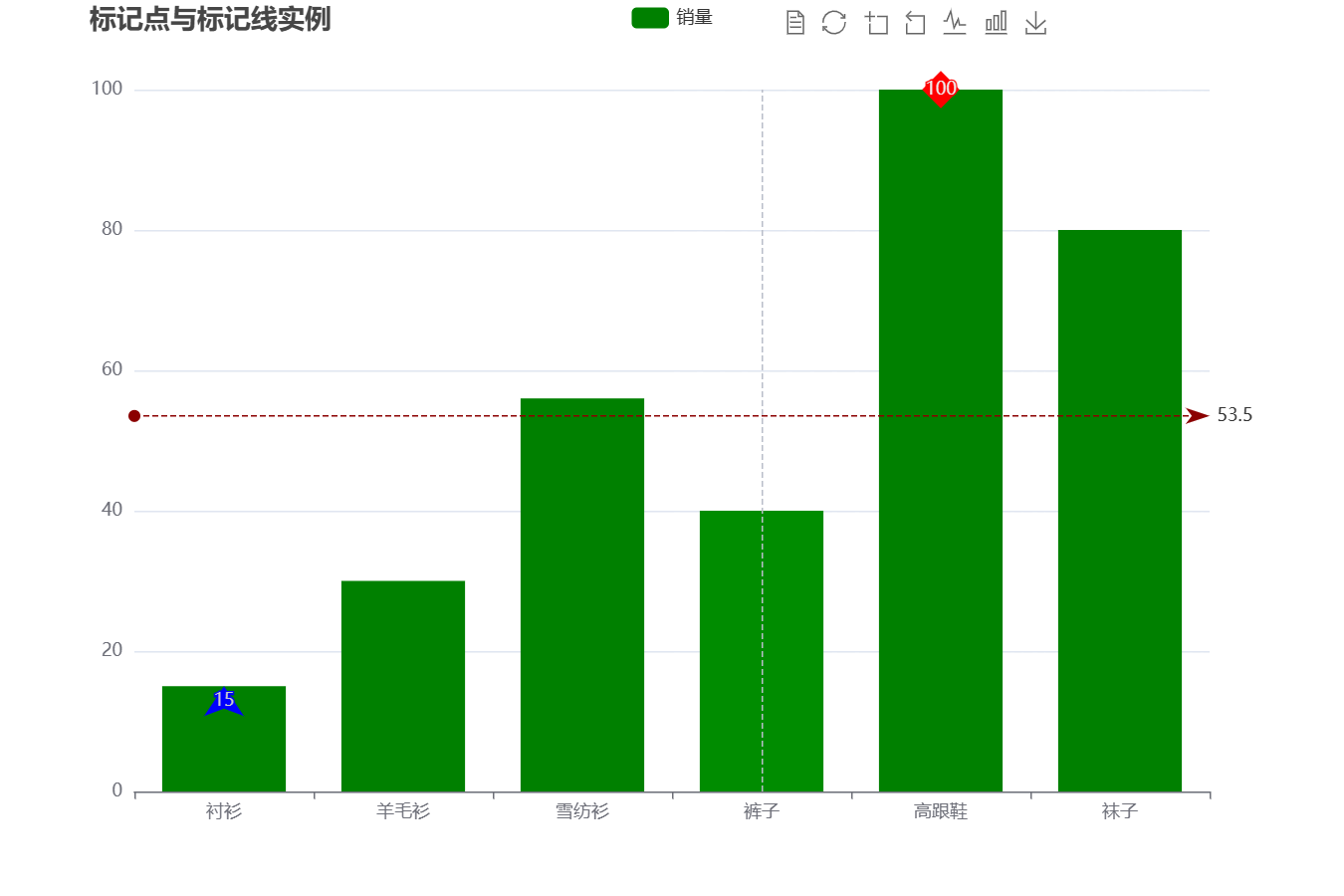
利用某商场商品的销量数据绘制柱状图,并利用标记点和标记线标记出数据中的最大值、最小值和平均值,如图所示。
图八:

从图可以看出,图表中利用标记点标记出了数据中的最小值为15,最大值为100,并利用标记线标记出了数据中的平均值为53.5。
8. 附文中绘图代码
8.1 图一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-1-网格组件配置示例</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<div id="main" style="width: 1200px;height: 600px;"></div>
<script>
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//指定图表的配置项和数据
let option = {
grid: { //配置网格组件
show: true, //设置网格组件是否显示
left: 45, top: 66, //设置网格左上角的位置
width: '93%', height: '80%', //设置网格的宽度和高度
right: 120, bottom: 100, //设置网格右下角的位置
borderWidth: 5, //设置网格边界线的宽度
borderColor: 'red', //设置网格的边界颜色
backgroundColor: '#f7f7f7', //设置背景整个网格的颜色
},
title: { //配置标题组件
text: '未来一周气温变化',
},
tooltip: { //配置提示框组件
trigger: 'axis'
},
legend: { //配置图例组件
data: ['最高气温', '最低气温']
},
toolbox: { //配置工具箱组件
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true }, saveAsImage: { show: true }
}
},
xAxis: [ //配置x轴坐标系
{
show: false, smooth: true,
type: 'category', boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}
],
yAxis: [ //配置y轴坐标系
{
show: false, type: 'value',
axisLabel: { formatter: '{value} °C' }
}
],
series: [ //配置数据系列
{
name: '最高气温', smooth: true,
type: 'line', data: [11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //设置标记线
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '最低气温', smooth: true,
type: 'line', data: [1, -2, 2, 5, 3, 2, 0],
markPoint: { //设置标记点
data: [
{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }
]
},
markLine: { //设置标记线
data: [
{ type: 'average', name: '平均值' }
]
}
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.2 图二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-2-直角坐标系坐标轴组件配置示例</title>
<script src="echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
//指定图表的配置项和数据
let option = {
color: ["red", 'green', 'blue', 'yellow', 'grey', '#FA8072'], //使用自己预定义的颜色
tooltip: { //配置提示框组件
trigger: 'axis'
},
legend: { //配置图例组件
data: ['蒸发量', '降水量', '最低气温', '最高气温']
},
toolbox: { //配置工具箱组件
show: true,
feature: {
mark: { show: true }, dataView: { show: true },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true }, saveAsImage: { show: true }
}
},
xAxis: [ //配置x轴坐标系,数组,代表可以配置多条轴线
{ //指定第一条x轴上的类目数据及格式
type: 'category',
position: 'bottom',
boundaryGap: true,
show: true,
axisLine: { //设置第一条x轴上的轴线
lineStyle: {
color: 'green', type: 'solid', width: 2
}
},
axisTick: { //设置第一条x轴上的轴刻度标记
show: true, length: 10,
lineStyle: {
color: 'red', type: 'solid', width: 2
}
},
axisLabel: { //设置第一条x轴上的轴文本标记
show: true, interval: 'auto',
rotate: 45,
margin: 8,
formatter: '{value}月',
textStyle: {
color: 'blue', fontFamily: 'sans-serif',
fontSize: 15, fontStyle: 'italic', fontWeight: 'bold'
}
},
splitLine: { //设置第一条x轴上的轴分隔线
show: true,
lineStyle: {
color: '#483d8b', type: 'dashed', width: 1
}
},
splitArea: { //设置第一条x轴上的轴分隔区域
show: true,
areaStyle: {
color: ['rgba(144,238,144,0.3)', 'rgba(135,200,250,0.3)']
}
},
data: [
'1', '2', '3', '4', '5',
{ //设置第一条x轴上的轴标签个性化
value: '6',
textStyle: {
color: 'red', fontSize: 30, fontStyle: 'normal',
fontWeight: 'bold'
}
},
'7', '8', '9', '10', '11', '12'
]
},
{ //设置指定第二条x轴上的类目数据
type: 'category',
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [ //配置y轴组件
{ //指定第一条y轴上的数值型数据及格式
type: 'value',
position: 'left',
boundaryGap: [0, 0.1],
axisLine: { //设置第一条y轴上的轴线
show: true,
lineStyle: {
color: 'red', type: 'dashed', width: 2
}
},
axisTick: { //设置第一条y轴上的轴标记
show: true,
length: 10,
lineStyle: {
color: 'green', type: 'solid', width: 2
}
},
axisLabel: { //设置第一条y轴上的标签
show: true, interval: 'auto',
rotate: -45,
margin: 18,
formatter: '{value} ml',
textStyle: {
color: '#1e90ff', fontFamily: 'verdana',
fontSize: 10, fontStyle: 'normal',
fontWeight: 'bold'
}
},
splitLine: { //设置第一条y轴上的分隔线
show: true,
lineStyle: {
color: '#483d8b', type: 'dotted', width: 2
}
},
splitArea: { //设置第一条y轴上的分隔区域
show: true,
areaStyle: {
color: ['rgba(205,92,92,0.3)', 'rgba(255,215,0,0.3)']
}
}
},
{ //指定第二条y轴上的数值型数据及格式
type: 'value',
splitNumber: 10,
axisLabel: { //设置第二条y轴上的数轴标签
formatter: function (value) {
return value + ' °C'
}
},
splitLine: { //设置第二条y轴上的分隔线
show: false
}
}
],
series: [ //配置数据系列
{ //第一组数据:'蒸发量'
name: '蒸发量', type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{ //第二组数据:'降水量'
name: '降水量', type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{ //第三组数据:'最低气温'
name: '最低气温', type: 'line',
smooth: true, //设置曲线为平滑
yAxisIndex: 1, //指定这一组数据使用第二条y轴(右边的)
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
},
{ //第四组数据:'最高气温'
name: '最高气温',
smooth: true, //设置曲线为平滑
type: 'line',
yAxisIndex: 1, //指定这一组数据使用在第二条y轴(右边的)
data: [12.0, 12.2, 13.3, 14.5, 16.3, 18.2, 28.3, 33.4, 31.0, 24.5, 18.0, 16.2]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.3 图三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-3-标题组件配置示例</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 650px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//指定图表的配置项和数据
let mytextStyle = { //定义自己的文本格式变量
color: "blue", //设置文字颜色
fontStyle: "normal", //italic斜体oblique倾斜
fontWeight: "normal", //设置文字粗细bold|bolder|lighter|100|200|300|400...
fontFamily: "黑体", //设置字体系列
fontSize: 14, //设置字体大小
};
//指定图表的配置项和数据
let option = {
grid: { //配置网格组件
show: true, //设置网格组件是否显示
left: 15, //设置网格左上角的位置
top: 66,
borderColor: '#FA8072', //设置网格的边界颜色
},
title: { //配置标题组件
show: true, //设置标题组件是否显示
text: "未来一周气温变化", //设置主标题
subtext: "折线图", //设置副标题
target: "blank", //'self'当前窗口打开,'blank'新窗口打开
subtarget: "blank", //设置副标题打开链接的窗口
textAlign: "center", //设置文本水平对齐
textBaseline: "top", //设置文本垂直对齐
textStyle: mytextStyle, //设置标题样式
//subtextStyle: mytextStyle, //设置副标题样式
padding: 5, //设置标题内边距
itemGap: 10, //设置主副标题间距
//设置所属图形的Canvas分层,zlevel大的Canvas会放在zlevel小的Canvas的上面
zlevel: 0,
z: 2, //设置所属组件的z分层,z值小的图形会被z值大的图形覆盖
left: "10%", //设置组件离容器左侧的距离,'left','center','right','20%'
top: "10", //设置组件离容器上侧的距离,'top','middle','bottom','20%'
right: "auto", //设置组件离容器右侧的距离,'20%'
bottom: "auto", //设置组件离容器下侧的距离,'20%'
backgroundColor: "yellow", //设置标题背景色
borderColor: "#ccc", //设置边框颜色
borderWidth: 2, //设置边框线宽
shadowColor: "red", //设置阴影颜色
shadowOffsetX: 0, //设置阴影水平方向上的偏移距离
shadowOffsetY: 0, //设置阴影垂直方向上的偏移距离
shadowBlur: 10 //设置阴影的模糊大小
},
tooltip: { //配置提示框组件
trigger: 'axis'
},
legend: { //配置图例组件
data: ['最高气温', '最低气温']
},
toolbox: { //配置工具箱组件
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: [ //配置x轴坐标系
{
show: false,
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}
],
yAxis: [ //配置y轴坐标系
{
show: false,
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [ //配置数据系列
{
name: '最高气温',
smooth: true, type: 'line',
data: [11, 11, 15, 13, 12, 13, 10],
markPoint: { //设置标记点
data: [
{
type: 'max',
name: '最大值'
}, {
type: 'min',
name: '最小值'
}
]
},
markLine: { //设置标记线
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '最低气温',
smooth: true,
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: { //设置标记点
data: [{
name: '周最低',
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},
markLine: { //设置标记线
data: [{
type: 'average',
name: '平均值'
}]
}
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.4 图四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-4-多标题组件配置示例</title>
<script src="echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
//指定图表的配置项和数据
let titles = ['气温变化', '空气质量指数', '金价走势', '股票A走势'];
let dataAll = [ //数据
[[10.0, 8.04], [8.0, 6.95], [13.0, 7.58], [9.0, 8.81], [11.0, 8.33],
[14, 9.96], [6, 7.24], [4, 4.26], [12, 10.84], [7, 4.82], [5.0, 5.68]],
[[10, 9.14], [8.0, 8.14], [13, 8.74], [9, 8.77], [11, 9.26], [14.0, 8.1],
[6.0, 6.13], [4.0, 3.10], [12.0, 9.13], [7, 7.26], [5.0, 4.74]],
[[4.0, 4.6], [5.0, 5.7], [6.0, 6.4], [7.0, 8.1], [8.0, 7.1], [9.0, 8.4],
[10.0, 9.8], [11.0, 9.9], [12.0, 8.5], [13.0, 9.2], [15.0, 11.0]],
[[2.0, 2.8], [3.0, 3.6], [4.0, 4.1], [5.0, 5.4], [6.0, 6.7], [7.0, 7.4],
[8.0, 7.5], [9.0, 7.5], [12.0, 9.6], [15.0, 10.1], [18.0, 11.9]]
];
//标记线配置
let markLineOpt = {
animation: false,
lineStyle: {
normal: { type: 'solid' }
},
data: [[{
coord: [0, 3], symbol: 'none' //设置起点或终点的坐标
}, {
coord: [20, 13], symbol: 'none'
}]]
}
let option = {
title: [ //配置标题组件。数组,共配置4个标题,使用方位控制显示位置
{
text: titles[0],
textAlign: 'center',
left: '25%',
top: '1%'
},
{
text: titles[1],
left: '73%',
top: '1%',
textAlign: 'center'
},
{
text: titles[2],
textAlign: 'center',
left: '25%',
top: '50%'
},
{
text: titles[3],
textAlign: 'center',
left: '73%',
top: '50%'
}
],
grid: [ //配置网格组件
{
left: '7%',
top: '7%',
width: '38%',
height: '38%'
}, {
right: '7%',
top: '7%',
width: '38%',
height: '38%'
},
{
left: '7%',
bottom: '7%',
width: '38%',
height: '38%'
}, {
right: '7%',
bottom: '7%',
width: '38%',
height: '38%'
}
],
tooltip: { //配置提示框组件
formatter: 'Group {a}:({c})'
},
xAxis: [ //配置x轴坐标系
{ gridIndex: 0, min: 0, max: 20 },
{ gridIndex: 1, min: 0, max: 20 },
{ gridIndex: 2, min: 0, max: 20 },
{ gridIndex: 3, min: 0, max: 20 }
],
yAxis: [ //配置y轴坐标系
{ gridIndex: 0, min: 0, max: 15 },
{ gridIndex: 1, min: 0, max: 15 },
{ gridIndex: 2, min: 0, max: 15 },
{ gridIndex: 3, min: 0, max: 15 }
],
series: [ //配置数据系列
{ //设置数据系列1
name: 'I',
type: 'scatter',
xAxisIndex: 0,
yAxisIndex: 0,
data: dataAll[0],
//markLine:markLineOpt
},
{ //设置数据系列2
name: 'II',
type: 'scatter',
xAxisIndex: 1,
yAxisIndex: 1,
data: dataAll[1], //markLine:markLineOpt
},
{ //设置数据系列3
name: 'III',
type: 'scatter',
xAxisIndex: 2,
yAxisIndex: 2,
data: dataAll[2], //markLine:markLineOpt
},
{ //设置数据系列4
name: 'IV',
type: 'scatter',
xAxisIndex: 3,
yAxisIndex: 3,
data: dataAll[3], //markLine:markLineOpt
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.5 图五
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-6-滚动图例组件配置示例</title>
<script src="echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
//指定图表的配置项和数据
let option = {
color: ['red', 'green', 'blue', 'grey'], //使用自己预定义的颜色
legend: {
type: 'scroll', //设置为滚动图例,type属性默认值为'plain'(普通图例,不滚动)
orient: 'horizontal', //'vertical'
left: 'right', //'center'|'left'|{number},
top: 'top', //'center'|'bottom'|{number}
backgroundColor: '#eee',
borderColor: 'rgba(178,34,34,0.8)',
borderWidth: 4,
padding: 10,
itemGap: 20,
textStyle: {
color: 'red'
},
},
xAxis: { //配置x轴坐标系
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: [ //配置y轴坐标系
{ //设置第1条y轴坐标系
type: 'value',
axisLabel: {
formatter: '{value} ml'
}
},
{ //设置第2条y轴坐标系
type: 'value',
axisLabel: {
formatter: '{value} °C'
},
splitLine: {
show: false
}
}
],
series: [ //配置数据系列,下面故意使用了较长的字符串,以构成长度溢出
{ //设置数据系列1
name: '某一年的蒸发量 ',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6]
},
{ //设置数据系列2
name: '某一年的降水量 ',
smooth: true,
type: 'line', yAxisIndex: 1, data: [11, 11, 15, 13, 12, 13, 10]
},
{ //设置数据系列3
name: '某一年的最高气温 ',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6]
},
{ //设置数据系列4
name: '某一年的最低气温 ',
smooth: true,
type: 'line', yAxisIndex: 1, data: [-2, 1, 2, 5, 3, 2, 0]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.6 图六
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-7-工具箱组件配置示例</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//指定图表的配置项和数据
let option = {
color: ["red", 'green', 'blue', 'yellow', 'grey', '#FA8072'], //使用自己预定义的颜色
tooltip: { //配置提示框组件
trigger: 'axis'
},
legend: { //配置图例组件
left: 300,
data: ['最高', '最低']
},
toolbox: { //配置工具箱组件
show: true, //设置是否显示工具箱组件
orient: 'horizontal', //设置布局方式,默认为水平布局,可选:'horizontal'¦'vertical'
//设置水平安放位置,默认为右对齐;
//可选:'center'¦'left'¦'right'¦{number}(x坐标,单位px)
left: 'right',
right: 'top',
color: ['#1e90ff', '#22bb22', '#4b0082', '#d2691e'],
backgroundColor: 'rgba(0,0,0,0)', //设置工具箱背景颜色
borderColor: '#ccc', //设置工具箱边框颜色
borderWidth: 0, //设置工具箱边框线宽,单位px,默认为0(无边框)
padding: 5, //设置工具箱内边距,单位px,默认各方向内边距为5
showTitle: true,
feature: {
dataZoom: { //设置数据区域缩放
show: true,
title: {
dataZoom: '区域缩放',
dataZoomReset: '区域缩放-后退'
}
},
dataView: { //设置数据视图
show: true,
title: '数据视图',
readOnly: false,
lang: ['数据视图', '关闭', '刷新'],
optionToContent: function (opt) {
let axisData = opt.xAxis[0].data;
let series = opt.series;
let table = '<table style="width:100%;text-align:center"><tbody><tr>'
+ '<td>时间</td>'
+ '<td>' + series[0].name + '</td>'
+ '<td>' + series[1].name + '</td>'
+ '</tr>';
for (let i = 0, l = axisData.length; i < l; i++) {
table += '<tr>'
+ '<td>' + axisData[i] + '</td>'
+ '<td>' + series[0].data[i] + '</td>'
+ '<td>' + series[1].data[i] + '</td>'
+ '</tr>';
}
table += '</tbody></table>';
return table;
}
},
magicType: { //设置动态类型切换
show: true,
title: { //自定义标题显示,覆盖默认的本地化显示
line: '动态类型切换-折线图',
bar: '动态类型切换-柱状图',
stack: '动态类型切换-堆积',
tiled: '动态类型切换-平铺'
},
type: ['line', 'bar', 'stack', 'tiled']
},
restore: { //设置数据重置
show: true,
title: '还原',
color: 'black'
},
saveAsImage: { //设置导出图片
show: true,
title: '保存为图片',
type: 'jpeg',
lang: ['单击本地保存']
},
myTool2: {//自定义操作
show: true,
title: '自定义扩展方法',
icon: 'image://https://echarts.apache.org/zh/images/favicon.png',
onclick: function () {
alert('myToolHandler2')
}
}
}
},
dataZoom: { //配置数据区域缩放
show: true,
realtime: true,
start: 20,
end: 80
},
xAxis: [ //配置x轴坐标系
{
type: 'category',
boundaryGap: false,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) { list.push('2020-03-' + i); }
return list;
}()
}
],
yAxis: [ //配置y轴坐标系
{
type: 'value'
}
],
series: [ //配置数据系列
{ //设置数据系列1,js中的立即执行表达式
name: '最高',
type: 'line',
smooth: true,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 30) + 10);
}
return list;
}()
},
{ //设置数据系列2,js中的立即执行表达式
name: '最低',
type: 'line',
smooth: true,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 10));
}
return list;
}()
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.7 图七
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-8-详情提示框组件配置示例</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//指定图表的配置项和数据
let option = {
tooltip: { //配置详情提示框组件
trigger: 'axis', //配置坐标轴触发,当鼠标滑过坐标轴时触发
axisPointer: { //坐标轴指示器
type: 'shadow',
lineStyle: {
color: '#48b',
width: 2,
type: 'solid'
},
crossStyle: {
color: '#1e90ff',
width: 1,
type: 'dashed'
},
shadowStyle: {
color: 'rgba(150,150,150,0.2)',
width: 'auto',
type: 'default'
}
},
showDelay: 0,
hideDelay: 0,
transitionDuration: 0,
backgroundColor: 'rgba(0,222,0,0.5)',
borderColor: '#f50',
borderRadius: 8,
borderWidth: 2,
padding: 10,
position: function (p) {//位置回调
//console.log && console.log(p);
return [p[0] + 10, p[1] - 10];
},
textStyle: {
color: 'blue',
decoration: 'none',
fontFamily: 'sans-serif',
fontSize: 15,
fontStyle: 'normal',
fontWeight: 'bold'
},
//此函数用于格式化详情提示内容,支持异步调用
formatter: function (params, ticket, callback) {
console.log(params)
let res = '详情提示框: <br/>' + params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
res += '<br/>' + params[i].seriesName + ' : ' + params[i].value;
}
//延迟300ms后执行
setTimeout(function () {
callback(ticket, res); //仅为了模拟异步回调,callback为formatter的第三个参数
}, 300);
return '正在加载...';//模拟异步回调
}
//formatter: "Template formatter: <br/>{b}<br/>{a}:{c}<br/>{a1}:{c1}"
},
toolbox: { //配置工具箱组件
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar', 'stack', 'tiled']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: { //配置x轴坐标系
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: { //配置y轴坐标系
type: 'value'
},
series: [ //配置数据系列
{ //设置数据系列1
name: '坐标轴触发1',
type: 'bar',
data: [
{
value: 320,
extra: 'Hello~'
},
332, 301, 334, 390, 330, 320
]
},
{ //设置数据系列2
name: '坐标轴触发2',
type: 'bar',
data: [862, 1018, 964, 1026, 1679, 1600, 157]
},
{ //设置数据系列3
name: '数据项触发1',
type: 'bar',
tooltip: {
trigger: 'item', //配置第一个堆积柱,由数据项触发详情提示
backgroundColor: 'black',
position: [0, 0], //在最左上角显示
formatter: "Series formatter: <br/>{a}<br/>{b}:{c}"
},
stack: '数据项',
data: [
120, 132,
{ //配置第3个数据单独的显示样式和详情提示样式
value: 301,
itemStyle: {
normal: {
color: 'red'
}
},
tooltip: {
backgroundColor: 'blue',
formatter: "Data formatter: <br/>{a}<br/>{b}:{c}"
}
},
134, 90,
{
value: 230,
tooltip: {//不触发数据项提示
show: false
}
},
210
]
},
{ //设置数据系列4
name: '数据项触发2',
type: 'bar',
tooltip: {//不触发数据项提示
show: false, //配置所有第2个堆积柱(浅红色)不显示详情提示
trigger: 'item'
},
stack: '数据项',
data: [150, 232, 201, 154, 190, 330, 410]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
8.8 图八
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-9-标记点和标记线组件配置示例</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
let myChart = echarts.init(document.querySelector("#main"));
//指定图表的配置项和数据
let option = {
color: ['green', "red", 'blue', 'yellow', 'grey', '#FA8072'], //使用自己预定义的颜色
title: { //配置标题组件
left: 55,
text: '标记点与标记线实例',
},
toolbox: { //配置工具箱组件
left: 520,
show: true,
feature: {
dataView: { //设置数据视图
show: true
},
restore: {
show: true
},
dataZoom: { //设置区域缩放
show: true
},
magicType: { //设置动态类型切换
show: true,
title: {
line: '动态类型切换-折线图',
bar: '动态类型切换-柱状图'
},
type: ['line', 'bar']
},
saveAsImage: { //保存图片
show: true
}
}
},
tooltip: { //配置工具箱组件
trigger: 'axis'
},
legend: { //配置图例组件
data: ['销量']
},
xAxis: { //配置x轴坐标系
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {}, //配置y轴坐标系
series: [{ //配置数据系列
name: '销量',
type: 'bar', //设置柱状图
data: [15, 30, 56, 40, 100, 80],
markPoint: { //设置标记点
data: [{
type: 'max',
name: '最大值',
symbol: 'diamond',
symbolSize: 25,
itemStyle: { //设置标记点的样式
normal: {
color: 'red'
}
},
},
{
type: 'min',
name: '最小值',
symbol: 'arrow',
symbolSize: 20,
itemStyle: { //设置标记点的样式
normal: { color: 'blue' }
},
}]
},
markLine: { //设置标记线
data: [{
type: 'average',
name: '平均值',
itemStyle: //设置标记点的样式
{
normal: {
borderType: 'dotted',
color: 'darkred'
}
},
}],
}
}]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
有问题请指出,大家一起进步!!!