](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- 什么是JavaScript
- JavaScript的组成
- `JavaScript的书写形式`
- `1.行内式`
- `2.内嵌式`
- `3.外部式`
什么是JavaScript
js 引擎逐行读取 js 代码内容,然后解析成二进制指令,再执行.- 渲染引擎:解析html + css , 俗称"内核"
- js引擎:也就是js的解释器,最典型的就是 Chrome 中的内置V8
JavaScript的组成
- ECMAScript(简称ES): JavaScript语法
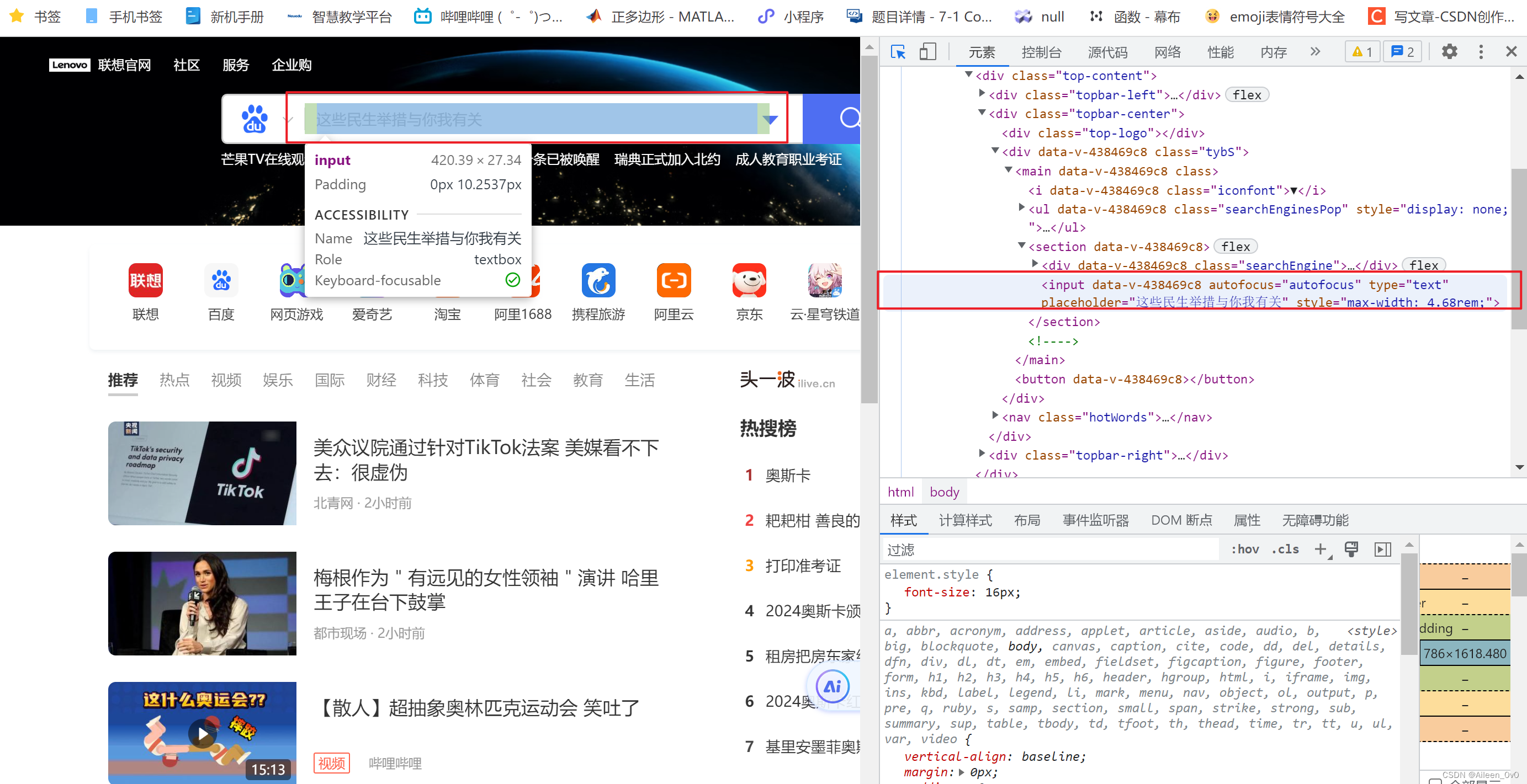
- DOM:页面文档对象模型,对页面的元素进行操作
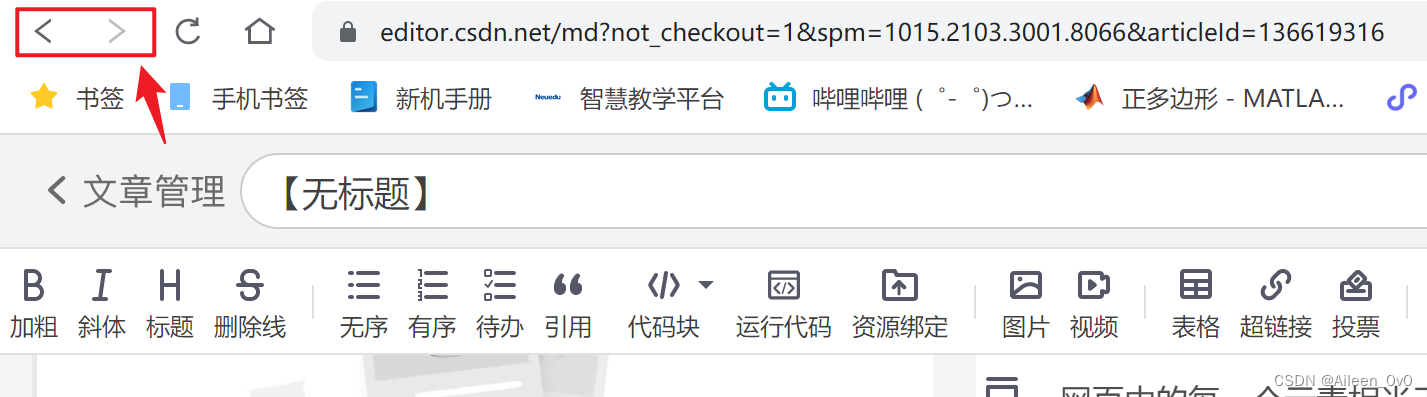
- BOM:浏览器对象模型,对浏览器窗口进行操作

网页中的每一个元素相当于一个DOM对象.

对浏览器窗口进行前进后退这个操作就是一个BOM对象.
JavaScript的书写形式
1.行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 设置一个按钮并触发点击后的事件 -->
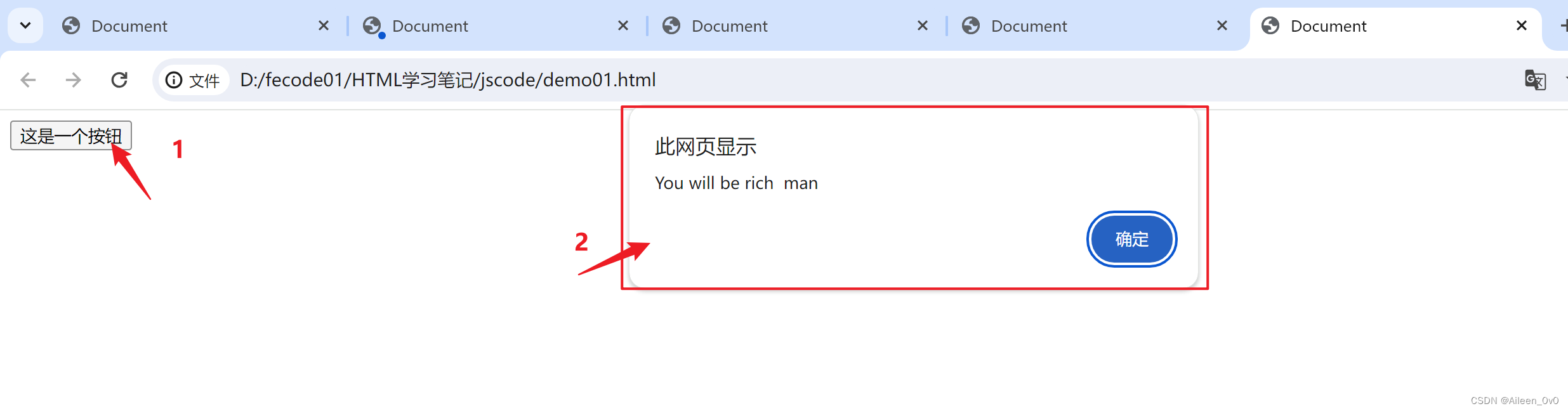
<input type="button" value="这是一个按钮" onclick="alert('You will be rich man')">
</body>
</html>

需要点击以后才会出现窗口.
2.内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 设置一个按钮并触发点击后的事件 -->
<input type="button" value="这是一个按钮" onclick="alert('You will be rich man')">
<script>alert('你真棒!')</script>
</body>
</html>
系统会先自动弹出窗口.

3.外部式
写到单独的 .js 文件中
<script src="hello.js"></script>>
alert("hehe");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
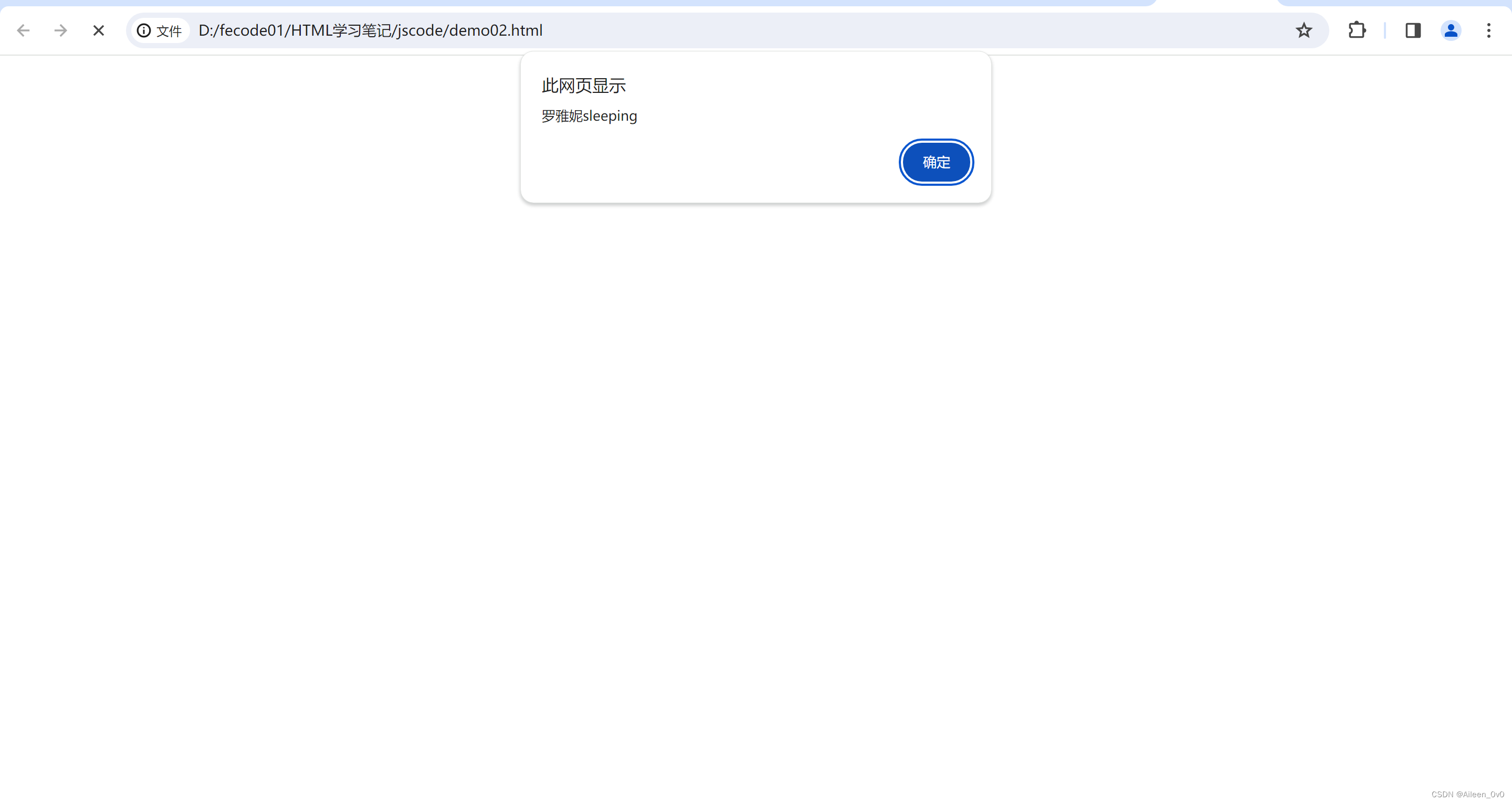
<script src=" ./demo02.js "></script>
</html>
alert("罗雅妮sleeping")

- ⚠️注意: 这种情况下 script 标签中间不能写代码,必须空着.
(写了代码也不会执行)- 适合代码多的情况
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)