本期精读文章是:The DCI Architecture
1 引言
随着前端 ES6 ES7 的一路前行, 我们大前端借鉴和引进了各种其他编程语言中的概念、特性、模式;
我们可以使用函数式 Functional 编程设计,可以使用面向对象 OOP 的设计,可以使用面向接口的思想,也可以使用 AOP,
可以使用注解,代理、反射,各种设计模式; 在大前端辉煌发展、在数据时代的当下 我们一起阅读了一篇设计相关的老文:
《The DCI Architecture》
一起来再探索和复习一下 相关的设计和思想
2 内容摘要
DCI 是数据 Data 场景 Context 交互 Interactions 简称, 重点是关注 数据的不同场景的交互行为, 是面向对象系统 状态和行为的一种范式设计;
DCI 在许多方面是许多过去范式的统一,多年来这些模式已经成为面向对象编程的辅助工具。
尽管面向切面的编程(AOP)也有其他用途,但 DCI 满足了许多 AOP 的应用以及 Aspects 在解决问题方面的许多目标。根据 AOP 的基本原理,DCI 基于深层次的反射或元编程。
与 Aspects 不同,角色聚合并组合得很好。Context 提供角色集之间的关联的范围关闭,而 Aspect 仅与应用它们的对象配对。
在许多时候,虽然混合本身缺乏我们在 Context 语义中发现的动力 ,但 DCI 反映了混合风格策略。
DCI 实现了多范式设计的许多简单目标,能够将过程逻辑与对象逻辑分开。然而,DCI 具有比多范式设计提供的更强大的技术更好的耦合和内聚效果
结合 ATM 汇款场景案例,讲解了一下 DCI
角色提供了和用户相关 自然的边界,以转账为例,我们实际谈论的是钱的转移,以及源账户和目标账户的角色,算法(用例 角色行为集合)应该是这样:
1.账户拥有人选择从一个账户到另外一个账户的钞票转移。
2.系统显示有效账户
3.用户选择源账户
4.系统显示存在的有效账户
5.账户拥有人选择目标账户。
6.系统需要数额
7.账户拥有人输入数额
8.钞票转移 账户进行中(确认金额 修改账户等操作)
设计者的工作就是把这个用例转化为类似交易的算法,如下:
1.源账户开始交易事务
2.源账户确认余额可用
3.源账户减少其帐目
4.源账户请求目标账户增加其帐目
5.源账户请求目标账户更新其日志 log
6.源账户结束交易事务
7.源账户显示给账户拥有人转账成功。
template <class ConcreteAccountType>
class TransferMoneySourceAccount: public MoneySource
{
private:
ConcreteDerived *const self() {
return static_cast<ConcreteDerived*>(this);
}
void transferTo(Currency amount) {
// This code is reviewable and
// meaningfully testable with stubs!
beginTransaction();
if (self()->availableBalance() < amount) {
endTransaction();
throw InsufficientFunds();
} else {
self()->decreaseBalance(amount);
recipient()->increaseBalance (amount);
self()->updateLog("Transfer Out", DateTime(),
amount);
recipient()->updateLog("Transfer In",
DateTime(), amount);
}
gui->displayScreen(SUCCESS_DEPOSIT_SCREEN);
endTransaction();
}
3 精读
本次提出独到观点的同学有:@ascoders、@TingGe、@zy,精读由此归纳。
尝试从人类思维角度出发 理解
DCI 即 数据(data) 场景(context) 交互(interactive)。
DCI 之所以被提出,是因为传统 mvc 代码,在越来越丰富的交互需求中变得越来越难读。有人会觉得,复杂的需求 mvc 也可以 cover 住,诚然如此,但很少有人能只读一遍源码就能理解程序处理了哪些事情,这是因为人类思维与 mvc 的传统程序设计思想存在鸿沟,我们需要脑补内容很多,才会觉得难度。
现在仍有大量程序使用面向对象的思想表达交互行为,当我们把所有对象之间的关联记录在脑海中时,可能对象之间交互行为会比较清楚,但任无法轻松理解,因为对象的封装会导致内聚性不断增加,交互逻辑会在不同对象之间跳转,对象之间的嵌套关系在复杂系统中无疑是一个理解负担。
DCI 尝试从人类思维角度出发,举一个例子:为什么在看电影时会轻轻松松的理解故事主线呢?回想一下我们看电影的过程,看到一个画面时,我们会思考三件事:
- 画面里有什么人或物?
- 人或物发生了什么行为、交互?
- 现在在哪?厨房?太空舱?或者原始森林?
很快把这三件事弄清楚,我们就能快速理解当前场景的逻辑,并且轻松理解该场景继续发生的状况,即便是盗梦空间这种烧脑的电影,当我们搞清楚这三个问题后,就算街道发生了 180 度扭曲,也不会存在理解障碍,反而可以吃着爆米花享受,直到切换到下一个场景为止。
当我们把街道扭曲 180 度的能力放在街道对象上时,理解就变的复杂了:这个函数什么时候被调用?为什么不好好承载车辆而自己发生扭曲?这就像电影开始时,把电影里播放的所有关于街道的状态都走马灯过一遍:我们看到街道通过了车辆、又卷曲、又发生了爆炸,实在觉得莫名其妙。
理解代码也是如此,当交互行为复杂时,把交互和场景分别抽象出来,以场景为切入点交互数据。
举个例子,传统的 mvc 可能会这么组织代码:
UserModel:
class My {
private name = "ascoders" // 名字
private skills = ["javascript", "nodejs", "切图"] // 技能
private hp = 100 // 生命值??
private account = new Account() // 账户相关
}
UserController:
class Controller {
private my = new My()
private account = new Account()
private accountController = new AccountController()
public cook() {
// 做饭
}
public coding() {
// 写代码
}
public fireball() {
// 搓火球术。。?
}
public underAttack() {
// 受到攻击??
}
public pay() {
// 支付,用到了 account 与 accountController
}
}
这只是我自己的行为,当我这个对象,与文章对象、付款行为发生联动时,就发生了各种各样的跳转。到目前为止我还不是非常排斥这种做法,毕竟这样是非常主流的,前端数据管理中,不论是 redux,还是 mobx,都类似 MVC。
不论如何,尝试一下 DCI 的思路吧,看看是否会像看电影一样轻松的理解代码:
以上面向对象思想主要表达了 4 个场景,家庭、工作、梦境、购物:
- home.scene.scala
- work.scene.scala
- dream.scene.scala
- buy.scene.scala
以程序员工作为例,在工作场景下,写代码可以填充我们的钱包,那么我们看到一个程序员的钱包:
codingWallet.scala:
case class CodingWallet(name: String, var balance: Int) {
def coding(line: Int) { balance += line * 1 }
}
写一行代码可以赚 1 块钱,它不需要知道在哪个场景被使用,程序员的钱包只要关注把代码变成钱。
交互是基于场景的,所以交互属于场景,写代码赚钱的交互,放在工作场景中:
work.scene.scala:
object MoneyTransferApp extends App {
@context
class MoneyTransfer(wallet: CodingWallet, time: int) {
// 在这个场景中,工作 1 小时,可以写 100 行代码
// 开始工作!
wallet.working
role wallet {
def working() {
wallet.coding(time)
}
}
}
// 钱包默认有 3000 元
val wallet = CodingWallet("wallet", 3000)
// 初始化工作场景,工作了 1 小时
new MoneyTransfer(wallet, 1)
// 此时钱包一共拥有 3100 元
println(wallet.balance)
}
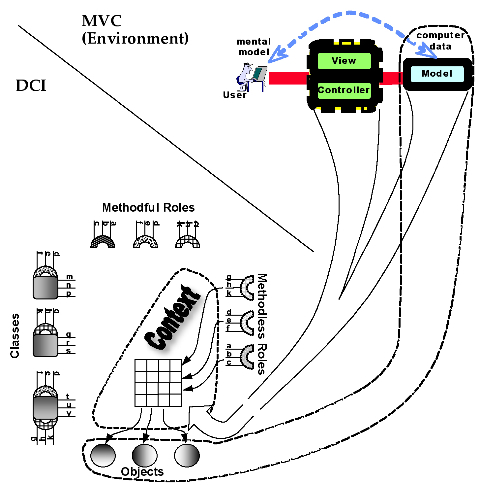
小结:,就是把数据与交互分开,额外增加了场景,交互属于场景,获取数据进行交互。原文的这张图描述了 DCI 与 MVC 之间的关系:

发现并梳理现代前端模式和概念的蛛丝马迹
现代前端受益于低门槛和开放,伴随 OO 和各种 MV* 盛行,也出现了越来越多的概念、模式和实践。而 DCI 作为 MVC 的补充,试图通过引入函数式编程的一些概念,来平衡 OO 、数据结构和算法模型。值得我们津津乐道的如 Mixins、Multiple dispatch、 依赖注入(DI)、Multi-paradigm design、面向切面编程(AOP)都是不错的。如果对这些感兴趣,深挖下 AngularJS 在这方面的实践会有不少收获。
当然,也有另辟途径的,如 Flux 则采用了 DDD/CQRS 架构。
软件架构设计,是一个很大的话题,也是值得每位工程师长期实践和思考的内容。个人的几点体会:
- 一个架构,往往强调职责分离,通过分层和依赖原则,来解决程序内、程序间的相互通讯问题;
- 知道最好的几种可能的架构,可以轻松地创建一个适合的优化方案;
- 最后,必须要记住,程序必须遵循的架构。
分享些架构相关的文章:
- Comparison of Architecture presentation patterns MVP(SC),MVP(PV),PM,MVVM and MVC
- The DCI Architecture: A New Vision of Object-Oriented Programming
- 干净的架构 The Clean Architecture
- MVC 的替代方案
- 展示模式架构比较 MVP(SC),MVP(PV),PM,MVVM 和 MVC
- Software Architecture Design
- 【译】什么是 Flux 架构?(兼谈 DDD 和 CQRS)
结合 DCI 设想开发的过程中使用到一些设计方法和原则
我们在开发的过程中多多少少都会使用到一些设计方法和原则
DCI 重点是关注 数据的不同场景的交互行为, 是面向对象系统 状态和行为的一种范式设计;
它能够将过程逻辑与对象逻辑分开,是一种典型的行为模式设计;
很好的点是 它根据 AOP 的基本原理,DCI 提出基于 AOP 深层次的元编程(可以理解成面向接口编程), 去促使系统的内聚效果和降低耦合度;
举个例子:
在一个 BI 系统中, 在业务的发展中, 这个系统使用到了多套的 底层图表库,比如: Echarts, G2,Recharts, FusionChart; 等等;
那么问题来了,
- 如何去同时支持 这些底层库, 并且达到很容易切换的一个效果?
- 如何去面向未来的考虑 将来接入更多类型的图表?
- 如何去考虑扩展业务 对图表的日益增强的业务功能(如: 行列转换、智能格式化 等等)
带着这些问题, 我们再来看下 DCI 给我们的启示, 我们来试试看相应的解法:
-
图表的模型数据就是 数据 Data , 我们可以把[日益增强的业务功能] 认为是各个场景交互 Interactions;
-
接入更多类型的图表咋么搞?
不同类型的图表其实是图表数据模型的转换,我们也可以把这些转换的行为过程作为一个个的切片(Aspect),每个切片都是独立的, 松耦合的 ;

-
接入多套底层库怎么搞? 每个图形库的 build 方法,render 方法 , resize 方法,repaint 方法 都不一样 ,怎么搞 ? 我们可以使用 DCI 提到的元编程- 我们在这里理解为面向接口编程, 我们分装一层 统一的接口;
利用面向接口的父类引用指向子类对象 我们就可以很方便的 接入更多的 implement 接入更多的图形库(当然,一个系统统一一套是最好的);
4 总结
DCI 是数据 Data 场景 Context 交互 Interactions 的简称,DCI 是一种特别关注行为的设计模式(行为模式),
DCI 关注数据不同场景的交互行为, 是面向对象 状态和行为的一种范式设计;DCI 尝试从人类思维,过程化设计一些行为;
DCI 也会使用一些面向切面和接口编程的设计思想去达到高内聚低耦合的目标。








![[云] vmware: host: net: Net.CoaleseDefaultOn](https://img-blog.csdnimg.cn/direct/34cf41483a5843ee82228e3439b85cbf.png#pic_center)








![带你学会深度学习之卷积神经网络[CNN] - 4](https://img-blog.csdnimg.cn/direct/f0d85a4f8e7c4148a4600dfcf6f3eb89.png)

