
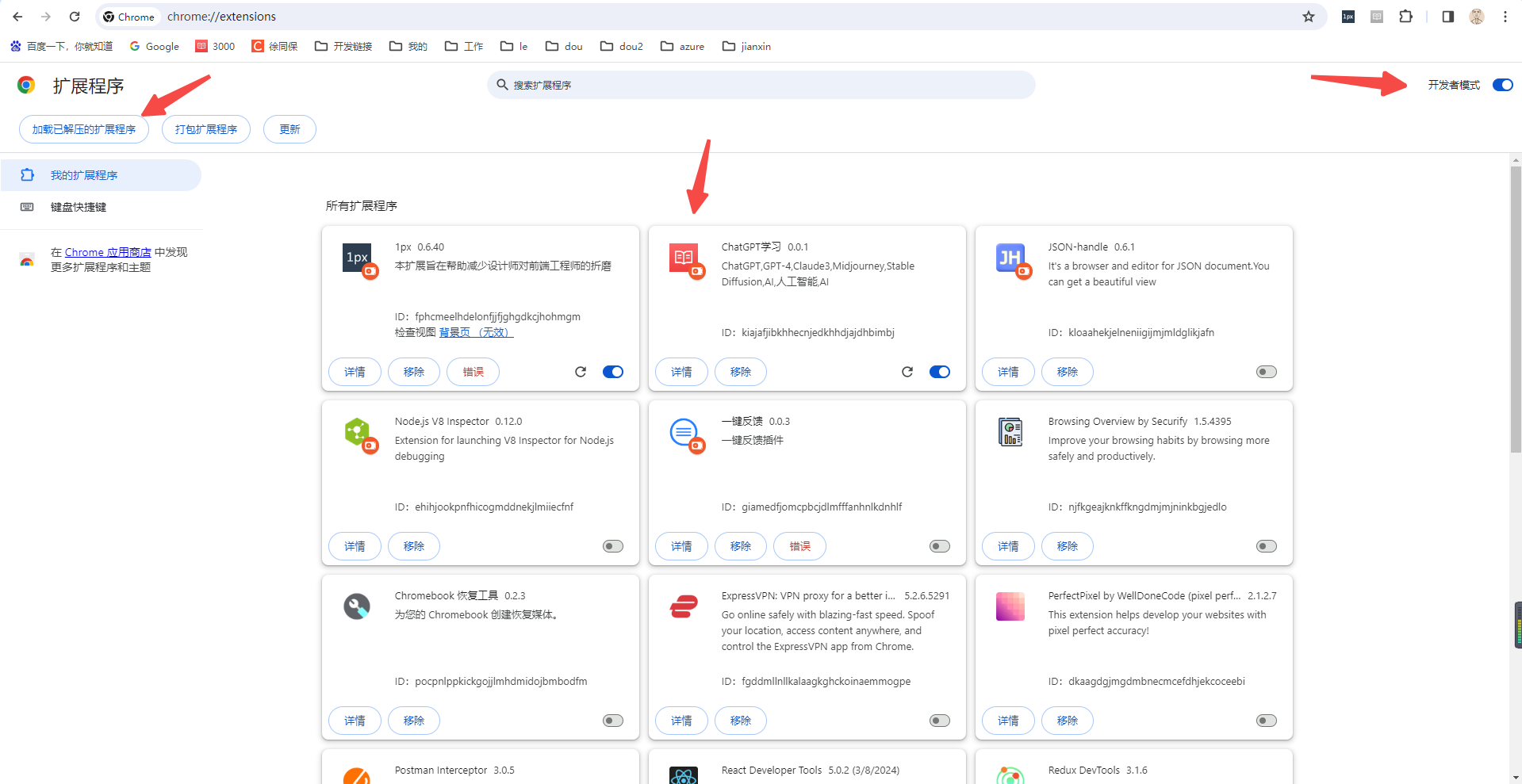
manifest.json:
{
"manifest_version": 3,
"name": "ChatGPT学习",
"version": "0.0.1",
"description": "ChatGPT,GPT-4,Claude3,Midjourney,Stable Diffusion,AI,人工智能,AI",
"icons": {
"16": "./logo.png",
"48": "./logo.png",
"128": "./logo.png"
},
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"exclude_matches": ["https://chat.xutongbao.top/*"],
"css": ["./dist/lib/layui.css", "./dist/css/app.css"],
"js": ["./dist/lib/layui.js", "./dist/js/app.js", "./crx.js"]
}
],
"content_security_policy": {
"extension_pages": "script-src 'self'; object-src 'self';"
}
}
dist文件夹下的代码是vue项目打包后的代码
主要作用是动态的给页面右侧插入一个图标,点击图标会弹出一个对话框,对话框内通过iframe浏览我开发的人工智能网站

App.vue:
<template>
<div class="m-plugin-out-wrap">
<el-button @click="handleAdd">添加</el-button>
</div>
</template>
<script>
import { Plugin } from './plugin'
import { Button } from 'element-ui'
import { create } from './tools'
import './index.css'
let feeback
export default {
name: 'App',
data() {
return {}
},
components: {
[Button.name]: Button,
Plugin,
},
mounted() {
this.handleAdd()
},
methods: {
handleAdd() {
if (feeback) {
feeback.remove()
}
feeback = create(Plugin)
},
handleInit() {
let node = document.getElementById('m-plugin')
if (node) {
node.parentNode.removeChild(node)
}
let newElement = document.createElement('div')
newElement.id = 'm-plugin'
newElement.innerHTML = 'Hello World'
document.body.appendChild(newElement)
},
},
}
</script>
plugin/index.vue:
<template>
<div class="m-plugin-wrap" :style="{ top: `${feedbackHeight}px` }">
<div class="m-plugin-icon-wrap">
<el-tooltip
class="item"
effect="dark"
content="ChatGPT学习"
placement="left-end"
>
<img
src="https://static.xutongbao.top/img/logo.png"
class="m-plugin-img"
@click="openDialog"
@mousedown="handleFeedbackDrag"
/>
<!-- <span
:class="[`icon iconfont icon-course m-plugin-icon`]"
@click="openDialog"
@mousedown="handleFeedbackDrag"
></span> -->
</el-tooltip>
</div>
</div>
</template>
<script>
import { Button, Tooltip } from 'element-ui'
import './index.css'
export default {
data() {
return {
feedbackHeight: 200,
}
},
mounted() {
document.addEventListener('mousemove', this.handleMouseMove)
document.addEventListener('mouseup', this.handleMouseUp)
},
components: {
[Button.name]: Button,
[Tooltip.name]: Tooltip,
},
methods: {
//#region layui
openDialog() {
const layui = window.layui
layui.use(function () {
var layer = layui.layer
//layer.msg('Hello World', { icon: 6 })
layer.open({
type: 1, // page 层类型
area: ['375px', '667px'],
title: 'ChatGPT学习',
skin: 'm-plugin-layer',
shade: 0.6, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content:
'<iframe src="https://chat.xutongbao.top" class="m-plugin-iframe"></iframe>',
})
})
},
//#endregion
//#region 拖拽
handleMouseMove(event) {
if (this.feedbackDragging) {
event.preventDefault()
const deltaY = event.clientY - this.feedbackMouseY
this.feedbackMouseY = event.clientY
let tempFeedbackHeight = this.feedbackHeight + deltaY
if (tempFeedbackHeight < 0) {
tempFeedbackHeight = 0
} else if (tempFeedbackHeight > window.innerHeight - 30) {
tempFeedbackHeight = window.innerHeight - 30
}
this.feedbackHeight = tempFeedbackHeight
}
},
handleMouseUp() {
this.feedbackDragging = false
},
handleFeedbackDrag(event) {
this.feedbackDragging = true
this.feedbackMouseY = event.clientY
},
//#endregion
},
}
</script>
<style></style>
tools.js:
import Vue from 'vue'
/**
* @param Component 组件实例的选项对象
* @param props 组件实例中的prop
*/
export function create(Component, props) {
const comp = new (Vue.extend(Component))({ propsData: props }).$mount()
document.body.appendChild(comp.$el)
comp.remove = () => {
document.body.removeChild(comp.$el)
comp.$destroy()
}
return comp
}效果:



人工智能学习网站:
https://chat.xutongbao.top







![[数据集][目标检测]高质量铁路轨道缺陷检测数据集VOC+YOLO格式1050张6类别](https://img-blog.csdnimg.cn/direct/be64bc4df32e4231884b0c2f9fdec1f8.jpeg)