文章目录
- 前言
- 一、开发步骤
- 1.创建项目
- 2.安装组件库并导入使用
- 3.封装请求
- 4.国际化
- 5.打包
- 总结
前言
本文主要介绍使用uniapp框架和uview组件库进行H5开发,需要用到的开发工具为HBuilder X。
一、开发步骤
1.创建项目
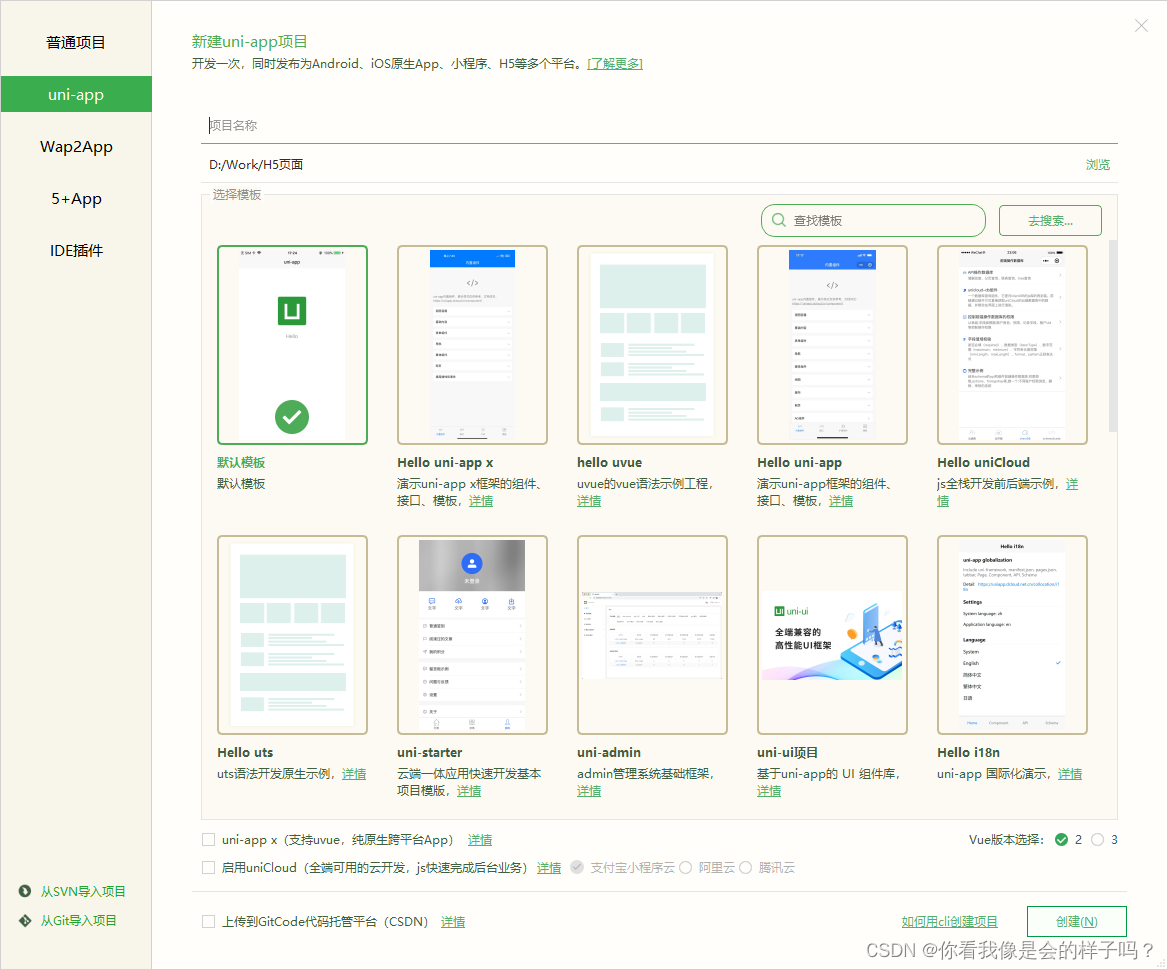
打开HBuilder X,在顶部栏目选择 新建 > 项目 > uni-app > 默认模板 。输入项目名字,再选择Vue版本,点击创建即可。本次学习以Vue2为例。

2.安装组件库并导入使用
① 在顶部栏目选择 工具 > 插件安装 > 安装新插件 > 前往插件市场安装。

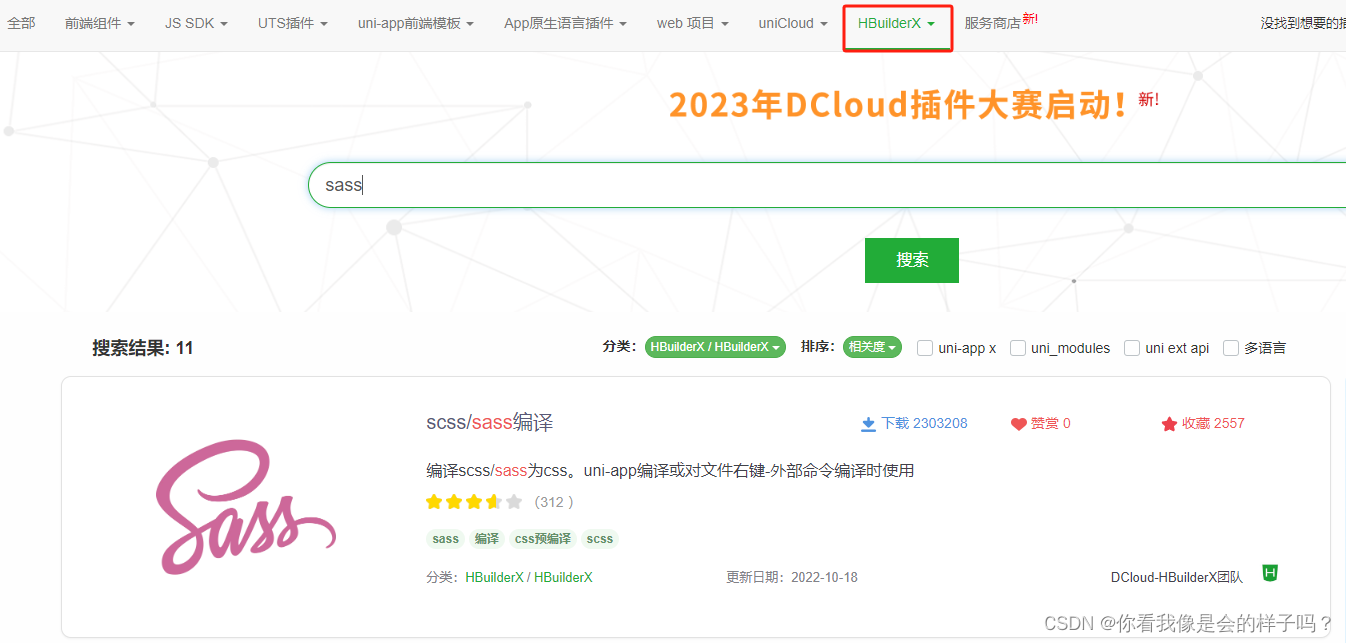
③ 在 前端组件 栏目里面搜索 uview 组件,选择 2.0 版本的点击下载。

④ 进入下载页后,选择 下载插件并导入HBuilderX ,再选择项目名字确定导入即可。


⑤ 在 main.js 文件全局引入组件库。在Vue2版本里,添加导入组件库并使用,必须导入Vue之后才能导入使用组件。
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
/** 导入组件库 */
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
⑥ 在 uni.scss 样式文件加入uview主题样式,里面有组件样式相关的变量,不导入使用组件样式会报错。
@import '@/uni_modules/uview-ui/theme.scss';
⑦ 在 App.vue 文件引入组件库样式文件,必须使用scss预处理语言。
<style lang="scss">
/*每个页面公共css */
@import "@/uni_modules/uview-ui/index.scss";
</style>
⑧ 如果 HBuilderX 编辑器没有安装 scss/sass编译 插件,按照安装组件库的方式,选择 HBuilderX 相关的插件,搜索 sass 下载导入即可。

3.封装请求
① 在项目根目录下新建一个目录命名为 api,在该目录下新建一个 request.js 文件封装请求,内容如下:
/** 访问后端接口的域名或IP */
const Base_url = ""
/** 同时发送异步代码的次数,防止一次点击中有多次请求 */
let ajaxTimes=0;
export const request = (options) => {
return new Promise((resolve, reject)=>{
/** 获取本地保存的token信息,可选 */
// let token = uni.getStorageSync('token')
uni.request({
url: Base_url + options.url,
method: options.method || 'GET',
data: options.data || {},
header:options.header || {},
success: (res) => {
if(res.statusCode !== 200){
return uni.showToast({
icon:'none',
title: res.data.message
})
}
/** 成功,将数据返回 */
resolve(res.data)
},
fail: (err) => {
/** 异常情况 */
uni.showToast({
icon:'error',
title: "请求接口失败!"
})
reject(err)
}
})
})
}
② 在 api 目录下再新建一个 index.js 文件用来封装接口,内容如下:
import {
request
} from './request.js';
export function getDemo(params) {
return request({
url: '接口名',
method: 'GET',
data: params
});
}
export function postDemo(params) {
return request({
url: '接口名',
method: 'POST',
data: params,
header:{
"Content-Type": "application/json"
}
});
}
③ 在页面导入使用。
<script>
import {
postDemo,
getDemo,
} from '@/api/index.js';
export default {
methods: {
getFun(){
getDemo(data).then((res)=>{
console.log(res)
})
}
}
}
</script>
4.国际化
如果项目有多语言需求就加入此项配置,没有就跳过。
①在文件引入并初始化 VueI18n。
import App from './App';
/** 导入国际化文件 */
import enUs from './locale/en-us.json';
import zhCn from './locale/zh-cn.json';
const messages = {
/** 英语 */
'en-us': enUs,
/** 中文 */
'zh-cn': zhCn,
};
let i18nConfig = {
locale: uni.getLocale(), /** 获取已设置的语言 */
messages
};
// #ifndef VUE3
import Vue from 'vue';
import './uni.promisify.adaptor';
/** 国际化 */
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);
const i18n = new VueI18n(i18nConfig);
/** uview组件库 */
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
Vue.config.productionTip = false;
App.mpType = 'app';
const app = new Vue({
i18n,
...App
});
app.$mount();
// #endif
② 国际化json文件的内容
{
"index.title": "Hello i18n"
}
③ 页面中使用
/**
* 模板中使用 $t() 获取,并传递国际化json文件中定义的key,
* js中使用 this.$t('')
* 切换语言使用 **this.$i18n.locale = 'en-us'
** */
<template>
<view class="container">
<view class="title">{{$t('index.title')}}</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
5.打包
在顶部栏目选择 发行 > 网站-PC Web或手机H5(仅适用于uni-app),等待打包成功项目里面会出现一个叫 unpackage 的目录,里面有打包好的 dist 。
总结
以上就是今天要记录的内容,本文仅仅简单介绍了uniapp的H5项目开发一些基础内容,仅供学习参考。