组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。支持的属性包括width、height、backgroundColor、opacity、scale、rotate、translate等。布局类改变宽高的动画,内容都是直接到终点状态,例如文字、canvas的内容、linearGradient等,如果要内容跟随宽高变化,可以使用renderFit属性配置。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
animation(value: {duration?: number, tempo?: number, curve?: string | Curve | ICurve, delay?:number, iterations?: number, playMode?: PlayMode, onFinish?: () => void})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| duration | number | 否 | 动画时长,单位为毫秒。 默认值:1000 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: - 在ArkTS卡片上最大动画持续时间为1000毫秒。 - 设置小于0的值时按0处理。 - 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
| tempo | number | 否 | 动画播放速度。数值越大,动画播放速度越快,数值越小,播放速度越慢。 值为0时,表示不存在动画。 默认值:1 说明: 当设置小于0的值时按值为1处理。 |
| curve | string | Curve | ICurve9+ | 否 | 设置动画曲线。 默认值:Curve.EaseInOut 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| delay | number | 否 | 动画延迟播放时间。单位为毫秒,默认不延时播放。 默认值:0 取值范围:(-∞, +∞) 说明: - delay>=0为延迟播放,delay<0表示提前播放。对于delay<0的情况:当delay的绝对值小于实际动画时长,动画将在开始后第一帧直接运动到delay绝对值的时刻的状态;当delay的绝对值大于等于实际动画时长,动画将在开始后第一帧直接运动到终点状态。其中实际动画时长等于单次动画时长乘以动画播放次数。 - 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
| iterations | number | 否 | 动画播放次数。 默认值:1 取值范围:[-1, +∞) 说明: 设置为-1时表示无限次播放。设置为0时表示无动画效果。 |
| playMode | PlayMode | 否 | 动画播放模式,默认播放完成后重头开始播放。 默认值:PlayMode.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 相关使用约束请参考PlayMode说明。 |
| onFinish | () => void | 否 | 结束回调,动画播放完成时触发。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当iterations设置为-1时,动画效果无限循环不会停止,所以不会触发此回调。 |
PlayMode说明:
- PlayMode推荐使用PlayMode.Normal和PlayMode.Alternate,此场景下动画的第一轮是正向播放的。如使用PlayMode.Reverse和PlayMode.AlternateReverse,则动画的第一轮是逆向播放的,在动画刚开始时会跳变到终止状态,然后逆向播放动画。
- 使用PlayMode.Alternate或PlayMode.AlternateReverse时,开发者应保证动画最终状态和状态变量的取值一致,即应保证动画的最后一轮是正向播放的。使用PlayMode.Alternate时,iterations应为奇数。使用PlayMode.AlternateReverse时,iterations应为偶数。
- 不推荐使用PlayMode.Reverse,此场景下不仅会导致动画刚开始就跳变到终止状态,也会导致动画最终状态和状态变量的取值不同。
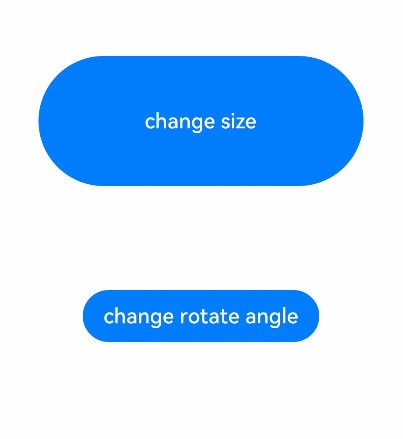
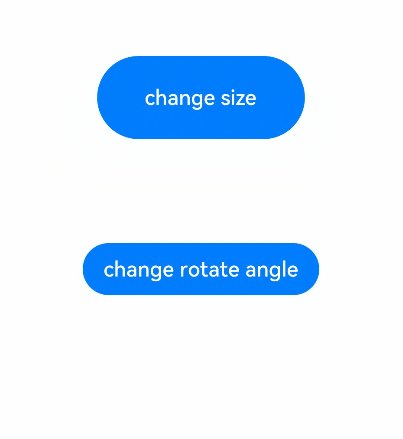
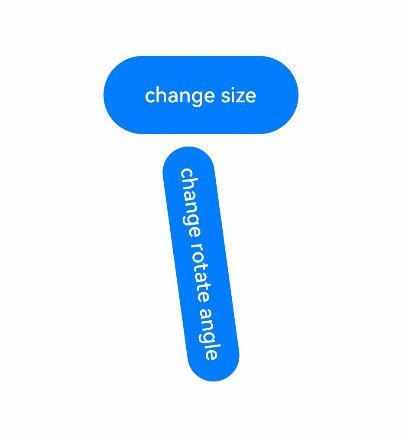
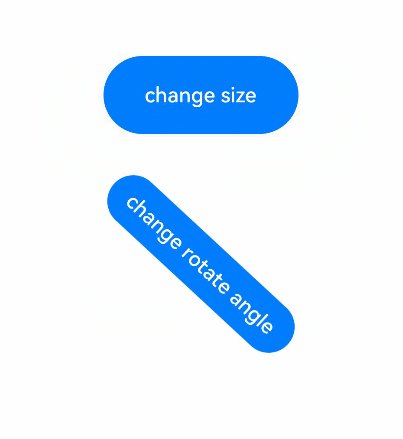
示例
// xxx.ets
@Entry
@Component
struct AttrAnimationExample {
@State widthSize: number = 250
@State heightSize: number = 100
@State rotateAngle: number = 0
@State flag: boolean = true
build() {
Column() {
Button('change size')
.onClick(() => {
if (this.flag) {
this.widthSize = 150
this.heightSize = 60
} else {
this.widthSize = 250
this.heightSize = 100
}
this.flag = !this.flag
})
.margin(30)
.width(this.widthSize)
.height(this.heightSize)
.animation({
duration: 2000,
curve: Curve.EaseOut,
iterations: 3,
playMode: PlayMode.Normal
})
Button('change rotate angle')
.onClick(() => {
this.rotateAngle = 90
})
.margin(50)
.rotate({ angle: this.rotateAngle })
.animation({
duration: 1200,
curve: Curve.Friction,
delay: 500,
iterations: -1, // 设置-1表示动画无限循环
playMode: PlayMode.Alternate
})
}.width('100%').margin({ top: 20 })
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。