目录
题目1:文本框
题目2:密码框
题目3:单选框
题目4:多选框
题目5:单选框选中
题目6:禁用disabled
题目7:lable标签
题目8:下拉框
题目9:textarea
题目10:submit按钮
题目11:汇总题
题目1:文本框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="text" name="nickName"/>
</body>
</html>题目2:密码框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="password" name="check" value="123"/>
</body>
</html>题目3:单选框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
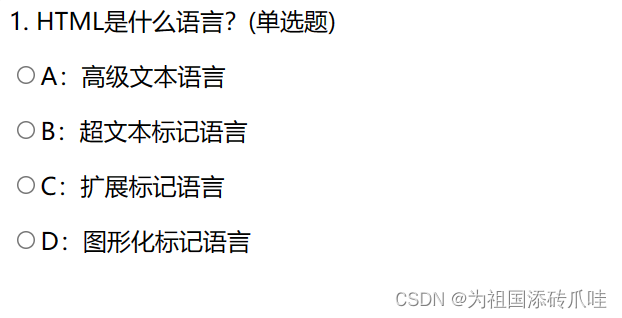
1. HTML是什么语言?(单选题)<br>
<p><input type="radio" name="question"/>A:高级文本语言</p>
<p><input type="radio" name="question"/>B:超文本标记语言</p>
<p><input type="radio" name="question"/>C:扩展标记语言</p>
<p><input type="radio" name="question"/>D:图形化标记语言</p>
</body>
</html>题目4:多选框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
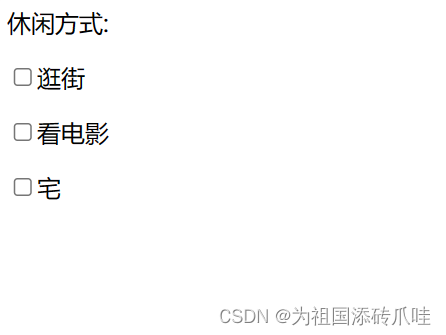
休闲方式:<br>
<!-- ********* Begin ********* -->
<p><input type="checkbox" name="relax" />逛街 </p>
<p><input type="checkbox" name="relax"/>看电影 </p>
<p><input type="checkbox" name="relax"/>宅 </p>
<!-- ********* End ********* -->
</body>
</html>题目5:单选框选中

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
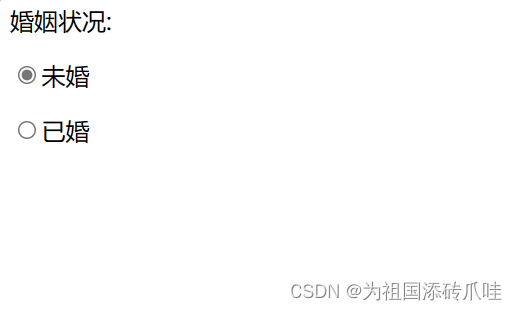
婚姻状况:<br>
<p><input type="radio" name="marry" checked="checked"/>未婚 </p>
<p><input type="radio" name="marry"/>已婚</p>
</body>
</html>题目6:禁用disabled

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
难度系数:<br>
<p><input type="radio" name="degree">简单</p>
<p><input type="radio" name="degree">中等</p>
<p><input type="radio" name="degree" disabled="disabled">困难</p>
</body>
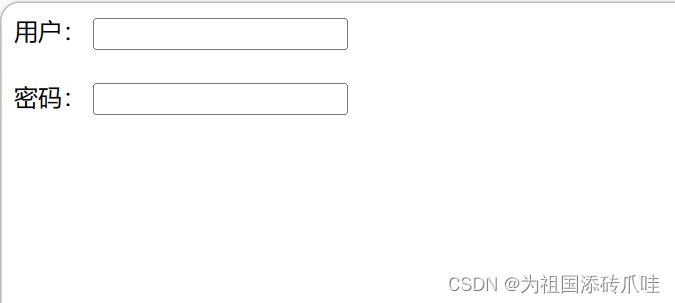
</html>题目7:lable标签

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="user" >用户:</label>
<input type="text" id="user" name="user"><br><br>
<label for="pwd" >密码:</label>
<input type="password" id="pwd" name="password"><br>
</body>
</html>题目8:下拉框

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
选择版块:
<select>
<option>问答</option>
<option>分享</option>
<option>招聘</option>
<option selected="selected">客户端测试</option>
</select>
</body>
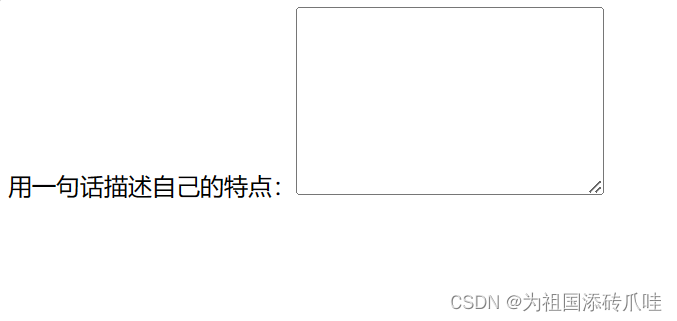
</html>题目9:textarea

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
textarea{
width:200px;
height:120px;
}
</style>
</head>
<body>
用一句话描述自己的特点:<textarea maxlength="15"></textarea>
</body
</html>题目10:submit按钮

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<label for="user">用户:</label><input type="text" id="user" name="user"/><br>
<label for="pwd">密码:</label><input type="password" id="pwd" name="password" style="margin-bottom: 10px;"/><br>
<input type="submit" value="submit"/>
</body>
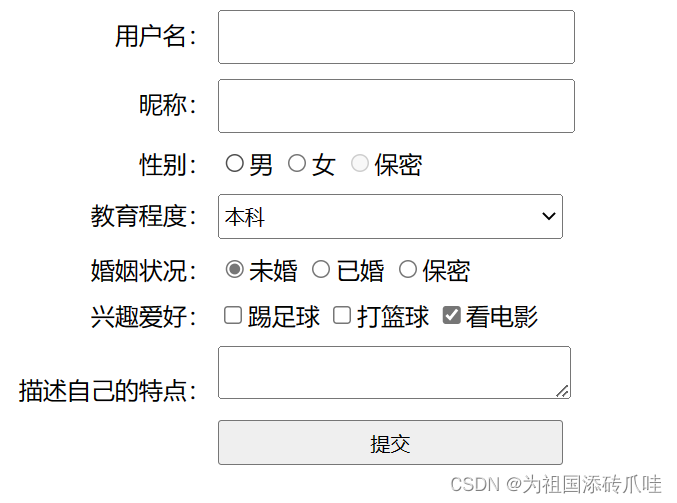
</html>题目11:汇总题


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container{
width: 40%;
margin: 20px auto;
}
.common{
width:230px;
height: 30px;
}
span{
display:inline-block;
width: 150px;
text-align: right;
}
div{
margin-bottom: 10px;
}
textarea{
width:200px;
height:120px;
}
</style>
</head>
<body>
<form class="container">
<div>
<span>用户名:</span>
<input type="text" class="common"/>
</div>
<div>
<span>昵称:</span>
<input type="text" class="common"/>
</div>
<div>
<span>性别:</span>
<label for="male"><input type="radio" id="male" name="sex"/>男</label>
<label for="female"><input type="radio" id="female" name="sex"/>女</label>
<label for="other"><input type="radio" id="other" name="sex" disabled="disabled" />保密</label>
</div>
<div>
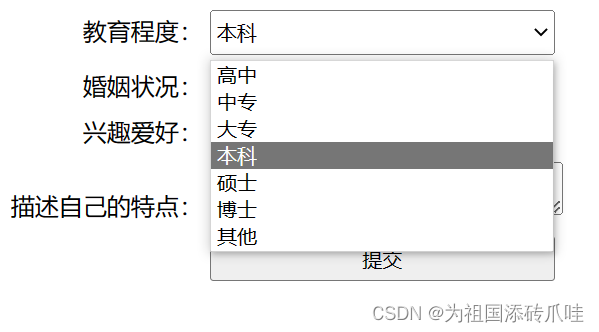
<span>教育程度:</span>
<select class="common"/>
<option class="common">高中</option>
<option class="common">中专</option>
<option class="common">大专</option>
<option class="common" selected="selected">本科</option>
<option class="common">硕士</option>
<option class="common">博士</option>
<option class="common">其他</option>
</select>
</div>
<div>
<span>婚姻状况:</span>
<label for="single"><input type="radio" id="single" name="state" checked="checked"/>未婚</label>
<label for="married"><input type="radio" id="married" name="state"/>已婚</label>
<label for="secret"><input type="radio" id="secret" name="state" />保密</label>
</div>
<div>
<span>兴趣爱好:</span>
<label for="football"><input type="checkbox" id="football" name="hobby" />踢足球</label>
<label for="basketball"><input type="checkbox" id="basketball" name="hobby"/>打篮球</label>
<label for="film"><input type="checkbox" id="film" name="hobby" checked="checked" />看电影</label>
</div>
<div>
<span>描述自己的特点:</span>
<textarea class="common" maxlength="20"></textarea>
</div>
<div>
<span></span>
<input type="submit" class="common" value="提交"/>
</div>
</form>
</body>
</html>











![【动态规划】【同余前缀和】【多重背包】[推荐]2902. 和带限制的子多重集合的数目](https://img-blog.csdnimg.cn/f95ddae62a4e43a68295601c723f92fb.gif#pic_center)