一、浮动
1. 元素浮动后的特点
- 脱离文档流。
- 不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽
高。 - 不会独占一行,可以与其他元素共用一行。
- 不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
- 不会像行内块一样被当做文本处理(没有行内块的空白问题)。
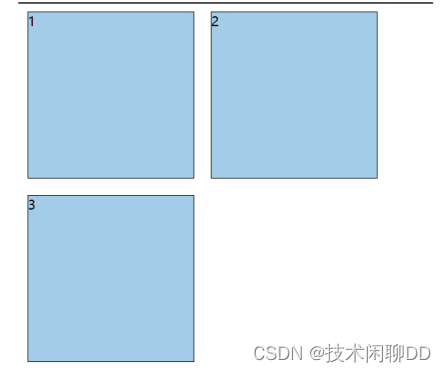
2. 浮动案例
盒子1右浮动,效果如下

盒子1左浮动,效果如下

所有盒子都浮动,效果如下

所有盒子浮动后,盒子3落下来,效果如下

3. 解决浮动产生的影响
3.1 元素浮动后会有哪些影响
对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
3.2 解决浮动产生的影响(清除浮动)
解决方案:
- 方案一: 给父元素指定高度。
- 方案二: 给父元素也设置浮动,带来其他影响。
- 方案三: 给父元素设置 overflow:hidden 。
- 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both 。
- 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用。
.parent::after {
content: "";
display: block;
clear:both;
}
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
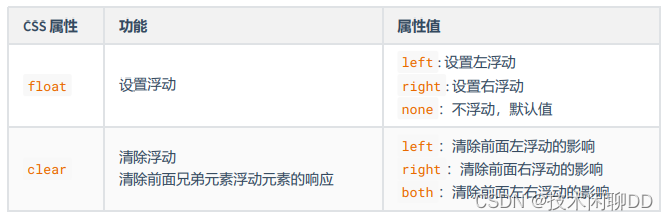
3.3 浮动相关属性

二、定位
1. 相对定位
如何设置相对定位?
- 给元素设置 position:relative 即可实现相对定位。
- 可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
相对定位的参考点在哪里?
- 相对自己原来的位置。
相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
默认规则是:- 定位的元素会盖在普通元素之上。
- 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
2. 绝对定位
2.1 如何设置绝对定位?
给元素设置 position: absolute 即可实现绝对定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
2.2 绝对定位的参考点在哪里?
参考它的包含块。
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都 没定位,那包含块就是整个页面)。
2.3 绝对定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素? —— 默认宽、高都被内容所撑开,且能自由设置宽高。
3. 固定定位
3.1 如何设置为固定定位?
给元素设置 position: fixed 即可实现固定定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
3.2 固定定位的参考点在哪里?
参考它的视口
什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
3.3 固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
4. 粘性定位
4.1 如何设置为粘性定位?
给元素设置 position:sticky 即可实现粘性定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
4.2 粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
4.3 粘性定位元素的特点
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是 top 值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
5. 定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性 z-index 调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置 z-index 才有效。
- 如果 z-index 值大的元素,依然没有覆盖掉 z-index 值小的元素,那么请检查其包含块的层级。
6. 定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设
置宽高。 - 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0 。
- 高度想与包含块一致, top 和 bottom 设置为 0 。
让定位元素在包含块中居中
方案一:
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
方案二:
left: 50%;
top: 50%;
margin-left: 负的宽度一半;
margin-top: 负的高度一半;
注意:该定位的元素必须设置宽高!!!