在实际的工作中,我常使用vue的用法去实现效果,但是你要是问我为什么这样写,它的原理是啥就答不上来了。对vue的认知一直停留在表面,写这篇文章主要是为了理清并弄透彻vue的原理。
学习目标
1 学会一些基本用法的原理
2 弄懂vue核心设计原理
3 掌握vue高级api的用法
一 vue2
1 el与data的写法、v-bind与v-model
1.1 el与data的两种写法
1.1.1 创建Vue中的el的两种方法
1 new Vue({el:‘#root’})
2 通过方法挂载到Vue实例上
const vm = new Vue({}) v.$mount(‘#root’)
1.2 data的两种写法
1、对象式data:{}
2、函数(组件常用)—— 不用箭头函数,箭头函数的this指向的是windows
data:function(){
//this => Vue的实例对象
return:{name:‘Jack’'}
}
1.3 v-bind与v-model的区别
v-bind 单项数据绑定:数据从data流向页面 简写 :value
v-model 双向数据绑定:适用于表单类控件 v-model=’ ’ 或者v-model:value=’ ’
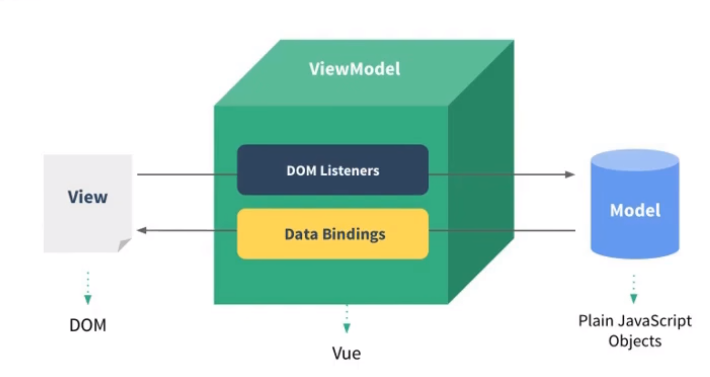
2 MVVM
vue框架在设计过程中也参照了MVVM模型
M(model)模型:对应data中的数据
V(View)视图:模板
VM (ViewModel)视图模型:Vue实例对象

1、data中的所有属性,最后都相出现在vm身上
2、vm身上的所有属性及vue原型上的所有属性,在vue模版中都可以直接使用
Vm指vue的实例对象所以一般在定义的时候会使用vm去定义 const vm = new Vue({})
vm上的方法模板中可以直接用
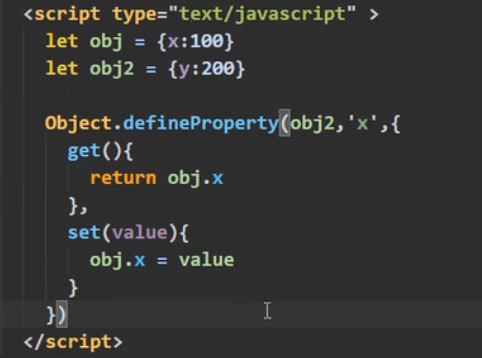
3 vue中的数据代理
定义:通过一个对象代理对另一个对象中的属性的操作(读写)
获取obj2.x的值相当于获取obj.x的值,修改obj2.x的值同时修改obj.x的值

3.1 Object.defineProperty()
主要用法是给对象添加属性值
1 基本用法
Object.defineproperty(obj, prop, desc)
obj, prop, desc => 对象,属性,配置项
配置项中的六个属性
value:‘张三’, // 值
enumerable:true //是否可枚举 默认false
writable:true // 是否可修改 默认false
configurable:true // 是否可删除,默认值false
get:()=>{ return number } // 获取值
set: value => { number = value } // 设置值
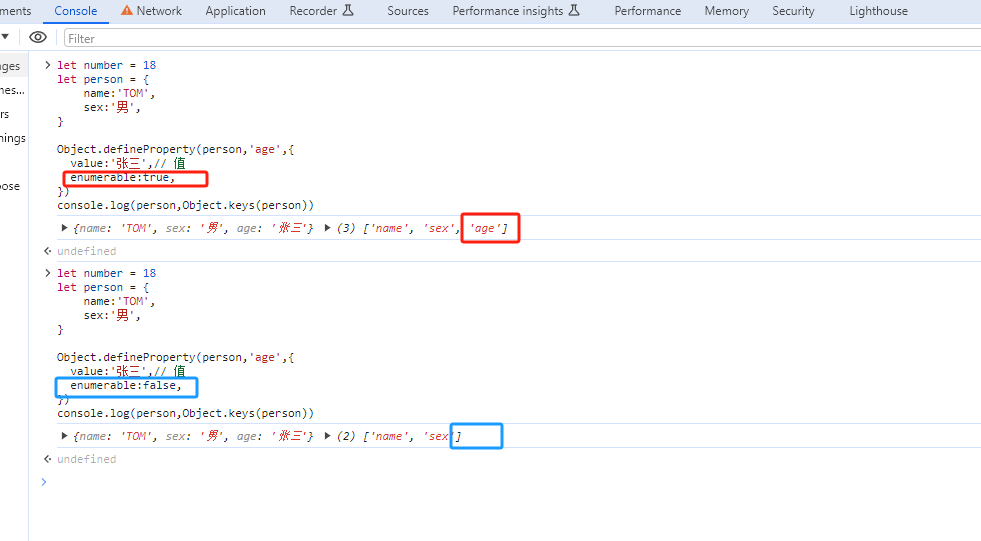
1.1 enumerable
enumerable为false时不可枚举,Object.keys()无法取到属性名

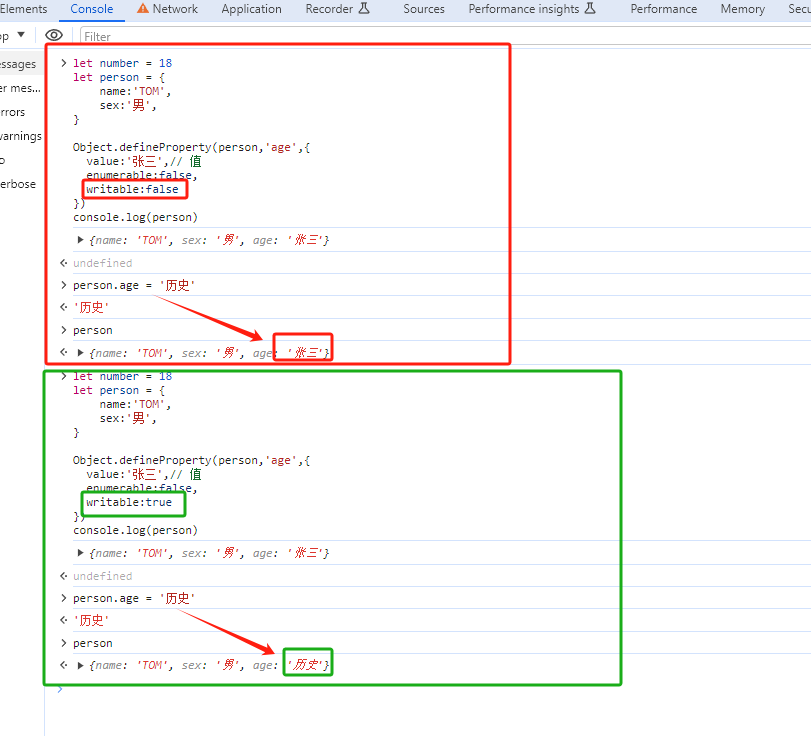
1.2 writable
writable属性值为false时,不可修改属性内容

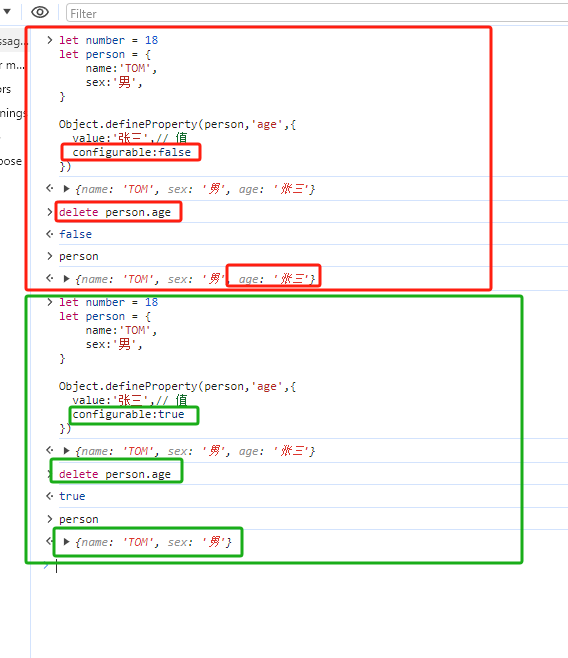
1.3 configurable
configurable属性值为false,delete不可删除属性

1.4 get与set
value属性与get或set不能同时存在
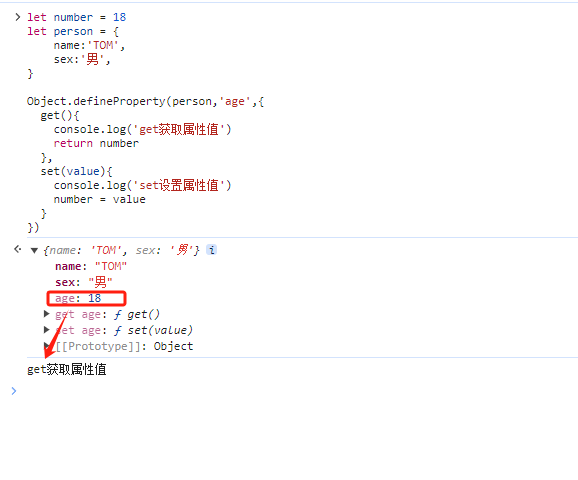
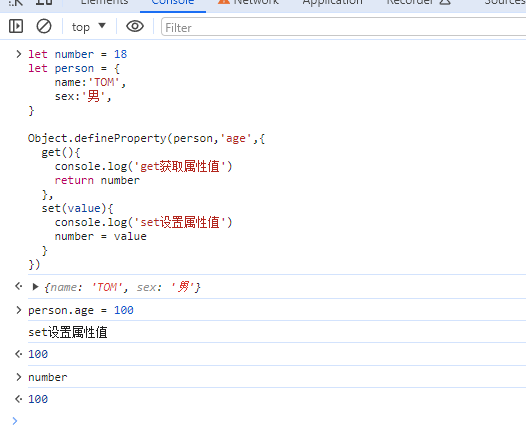
let number = 18
let person = {
name:'TOM',
sex:'男',
}
Object.defineProperty(person,'age',{
get(){
console.log('get获取属性值')
return number
},
set(value){
console.log('set设置属性值')
number = value
}
})
get方法属于异步调用,不点击不调用get


3.2 数据代理
优点:方便直接操作data中的属性,不用调用属性时在前面使用data了
基本原理
- 通过Object.defineProperty把data对象中的所有属性添加到vm上
- 为每一个添加到vm上的属性,都指定一个getter/setter
- 再getter/setter内部去操作(都/写)data中的属性