项目管理后台
- 建立项目
- 最好是卸载Vetur
- 新建.env.d.ts文件
- 安装Eslint
- 安装校验忽略文件
- 添加运行脚本
- 安装prettier
- 新建.prettierrc.json添加规则
- 新建.prettierignore忽略文件
- 安装配置stylelint
- 新建.stylelintrc.cjs
- 添加后的运行脚本
- 配置husky
- 配置commitlint
- 配置husky
- 强制使用pnpm包管理器工具
- 配置命令
- 集成element-plus
- button的icon使用不生效的问题
- 使用多个icon有报错,-解决思路
- 国际化配置
- 国际化配置有可能造成打包失败
- src别名的配置
- 环境变量的配置
- SVG图标的配置
- 全局配置svg
- 全局组件
- 集成sass
- 设置项目清除默认样式文件
- 设置全局样式文件
- 设置全局scss样式变量文件
建立项目
- pnpm安装:npm i -g pnpm
- 项目建立:pnpm create vite
- 项目初始化:pnpm i
- 项目运行:pnpm run dev
最好是卸载Vetur
新建.env.d.ts文件
- 解决导入./App.vue 的报错
/// <reference types="vite/client" />
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const vueComponent: DefineComponent<{}, {}, any>
export default vueComponent
}
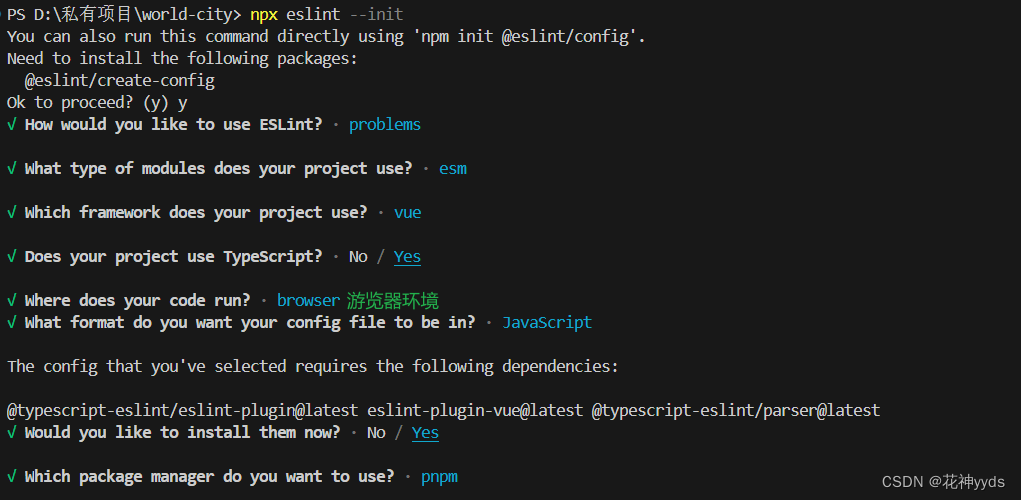
安装Eslint
-
保证代码质量
-
pnpm i eslint -D
-
加载eslint的文档

-
会自动产生.eslintrc.cjs文件
-
安装相关校验设置pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
安装校验忽略文件
- .eslintignore文件

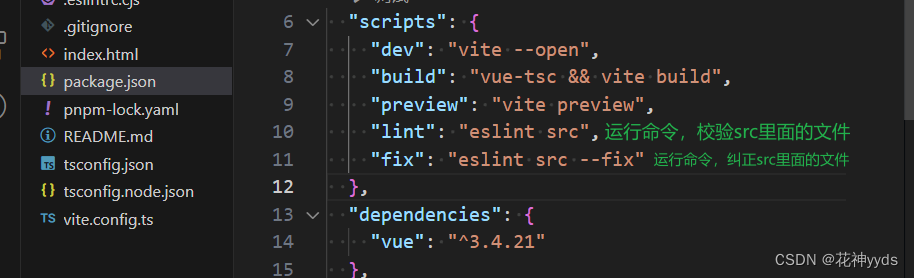
添加运行脚本
- package.json添加运行脚本
- 通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改

安装prettier
- 保证代码美观
- 安装:pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
新建.prettierrc.json添加规则
{
"singleQuote": true,
"semi": false,
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2
}
新建.prettierignore忽略文件
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
安装配置stylelint
- 可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序
- 使用sass
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
新建.stylelintrc.cjs
- 官网:https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}
添加后的运行脚本
- 运行format可以更新{}里的代码,包括css
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint src",
"fix": "eslint src --fix",
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
},
配置husky
- 多人开发时,可以强制让开发人员再代码提交之前触发git hook(客户端的钩子)
- 注意:需要有代码仓库
- 然后自动执行pnpm run format来格式化我们的代码
- 安装husky:pnpm install -D husky
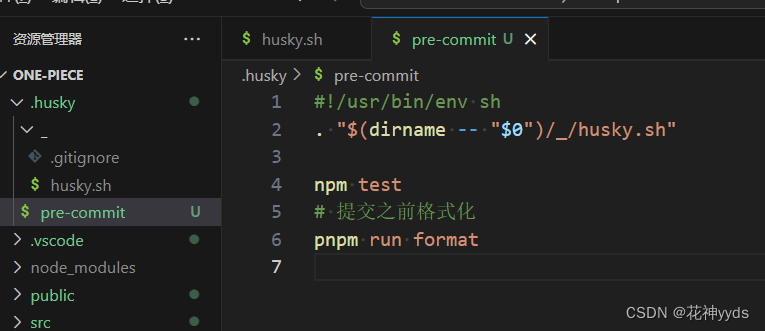
- 执行npx husky-init,自动生成.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
- 写入之前写的格式化命令

配置commitlint
- 对于代码的提交commit信息,也是有统一规范,不能随便写
- 让每个人按照规范写入实现
- 安装:pnpm add @commitlint/config-conventional @commitlint/cli -D
- 新建
commitlint.config.cjs
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}
在package.json中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
}
配置husky
- 执行下面命令
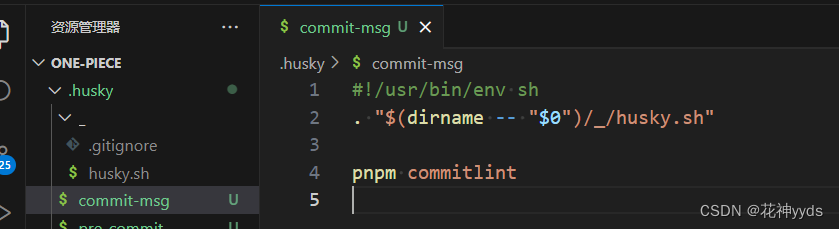
npx husky add .husky/commit-msg
- 执行完多出一个文件
- 添加pnpm commitlint指令

- 当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m ‘fix: xxx’ 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动
强制使用pnpm包管理器工具
- 团队开发项目的时候,需要统一包管理器工具
- 因为不同包管理器工具下载同一个依赖,可能版本不一样
- 创建
scritps/preinstall.js文件
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}
配置命令
"scripts": {
"preinstall": "node ./scritps/preinstall.js"
}
- 执行一下pnpm run preinstall
- 当我们使用npm或者yarn来安装包的时候,就会报错了
- 原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码
集成element-plus
- vue3,不能用element-UI,需要用到element-plus
- 安装pnpm install element-plus --save
- main.ts里编辑
import { createApp } from 'vue'
import './style.css'
// 引入element-plus插件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
button的icon使用不生效的问题
- 安装: pnpm install @element-plus/icons-vue
<template>
<div>
<h1>初始化项目</h1>
<el-button type="primary" :icon="Edit">我是 ElButton编辑</el-button>
</div>
</template>
<script setup lang="ts">
import { Edit } from '@element-plus/icons-vue'
</script>
<style scoped lang="sass"></style>
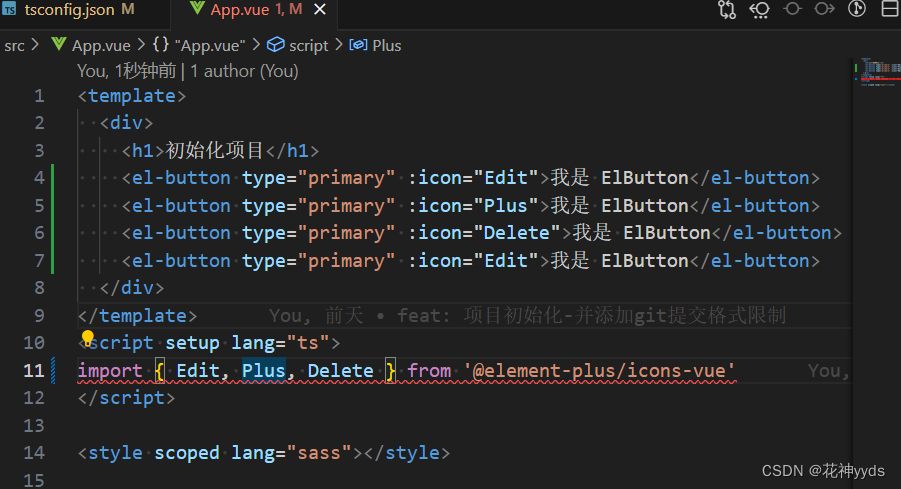
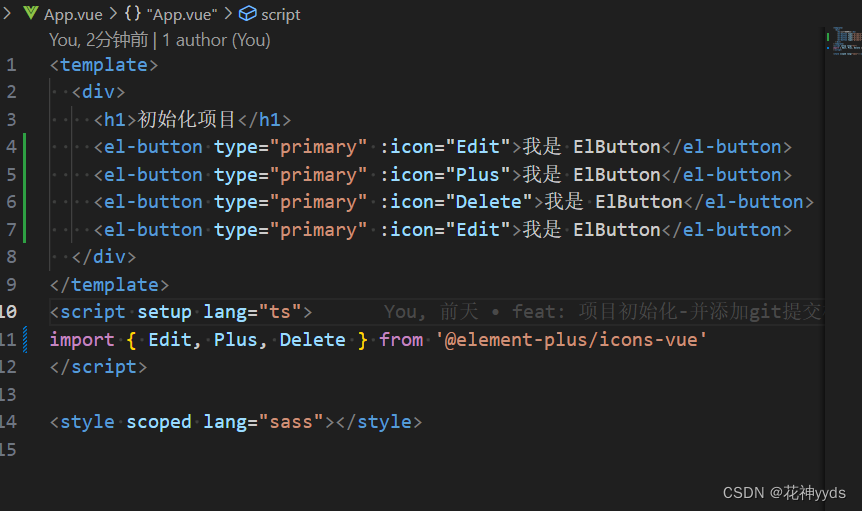
使用多个icon有报错,-解决思路

- 修改 tsconfig.json 文件
- 然后重启一下
"noUnusedLocals": false

国际化配置
- 因为目前导入的是展示英文
- 需要进行国际化配置成中文

- main.ts中
import { createApp } from 'vue'
import './style.css'
// 引入element-plus插件
import ElementPlus from 'element-plus'
// 配置element-plus国际化
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus, {
locale:zhCn
})
app.mount('#app')

国际化配置有可能造成打包失败
- 原因是国际化配置没有ts支持,需要忽略
- 忽略当前文件ts类型的检测否则有红色提示(打包会失败)
- 上面添加这个// @ts-ignore

src别名的配置
- 为方便文件的引入,我们需要给 src 文件夹配置一个别名
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}
环境变量的配置
-
项目开发,经历开发环境,测试环境,和生产环境
-
为区分不同环境的不同接口请求,可以环境变量配置,让不同环境的切换交给代码自动判断
-
开发环境(development)
-
测试环境(testing)
-
生产环境(production)
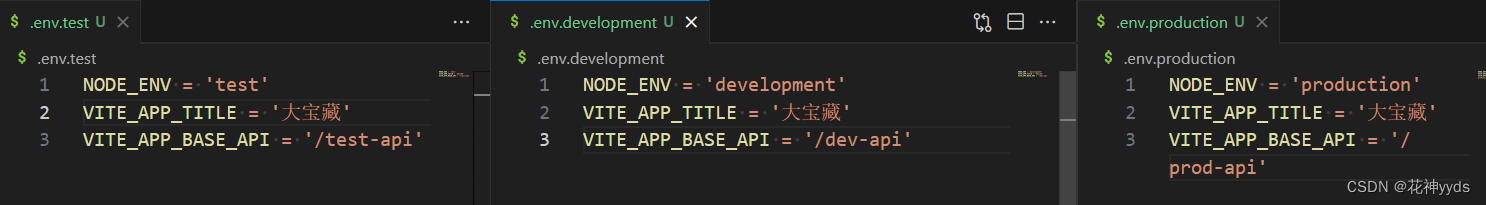
//根目录新增三个文件
.env.development
.env.production
.env.test
- import.meta.env,可以直接获取不同环境的变量,但变量必须是以VITE_开头暴露
NODE_ENV = 'test'
VITE_APP_TITLE = '大宝藏'
VITE_APP_BASE_API = '/test-api'

SVG图标的配置
- 矢量图-提示页面加载性能
- 安装:pnpm install vite-plugin-svg-icons -D
<template>
<!-- Svg矢量图的封装 -->
<div>
<!-- svg:矢量外层容器 -->
<svg :style="{ width: width, height: height }">
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</div>
</template>
<script setup lang="ts">
defineProps({
//xlink:href属性值的前缀
prefix: {
type: String,
default: '#icon-',
},
//svg矢量图的名字
name: String,
//svg图标的颜色
color: {
type: String,
default: '',
},
//svg宽度
width: {
type: String,
default: '16px',
},
//svg高度
height: {
type: String,
default: '16px',
},
})
</script>
<style scoped></style>
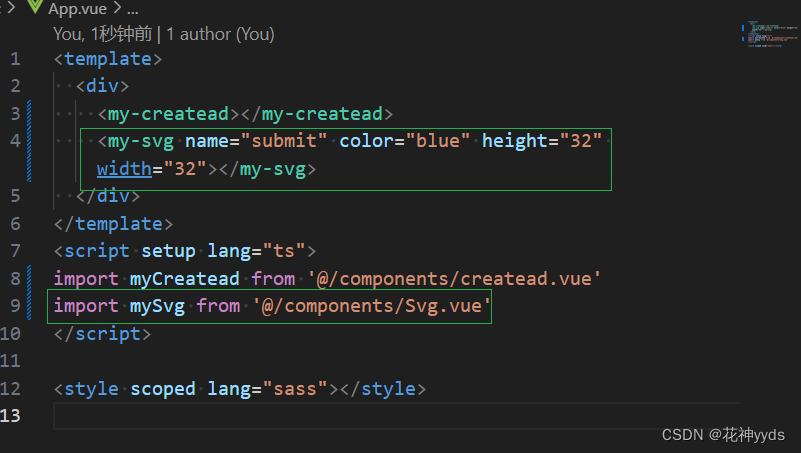
- 代码使用

全局配置svg
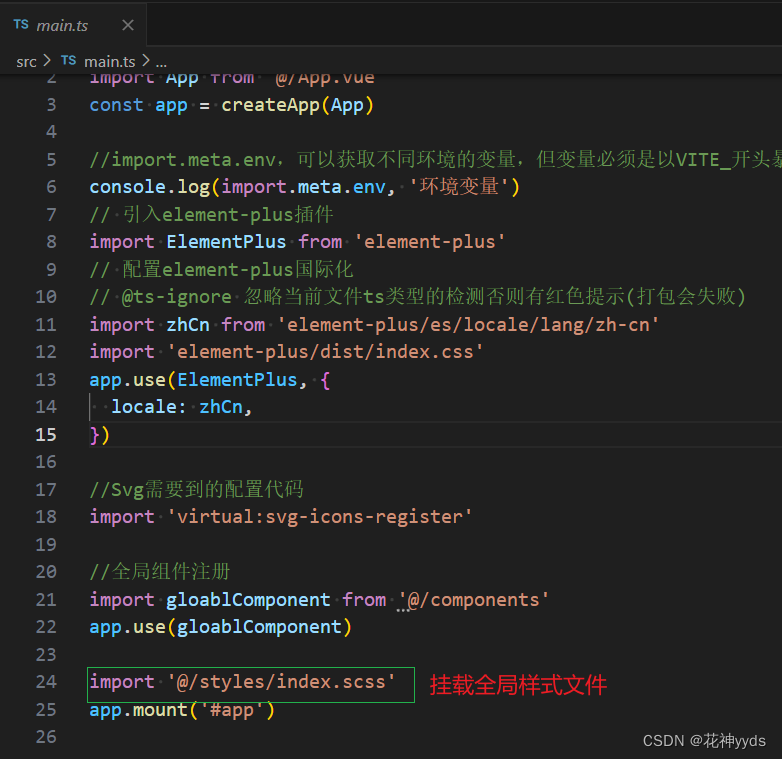
- main.ts里面
//Svg需要到的配置代码
import 'virtual:svg-icons-register'
//全局配置svg组件
import mySvg from '@/components/Svg.vue'
app.component('mySvg', mySvg)
全局组件
- 按照上面一个组件引入一次,组件多了有点麻烦
- 所以建立全局组件对象
- 新建文件styles/index.js
import mySvg from './Svg.vue'
import myCreatead from '@/components/createad.vue'
//全局组件对象
const allGloablComponent = {
myCreatead,
mySvg,
}
export default {
// 必须叫install方法
install(app) {
//循环注册为全局对象
Object.keys(allGloablComponent).forEach((key) => {
app.component(key, allGloablComponent[key])
})
},
}
- main.ts中挂载
//全局组件注册
import gloablComponent from '@/components'
app.use(gloablComponent)
集成sass
- 因为之前已经安装过sass
设置项目清除默认样式文件
- 先新建一个styles/reset.scss文件,用来清除默认样式
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {
display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {
display: none;
}
body {
line-height: 1;
}
menu, ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
设置全局样式文件
- 再新建一个styles/index.scss,用来当全局样式文件
- 引入清除默认文件
@import './reset.scss'

设置全局scss样式变量文件
- 新建styles/variable.scss
// 项目scss全局变量
// 项目主题变量
$base-color:#79cce2;
$color:red;
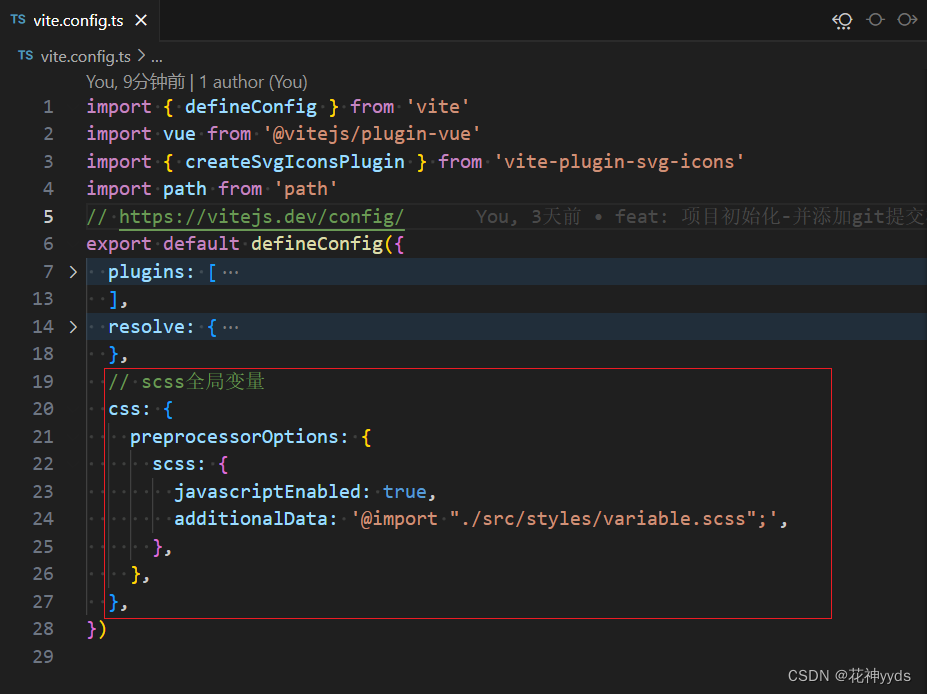
- vite.config.ts中配置全局样式变量文件
// vite.config.ts文件
// scss全局变量
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},

- 现在页面中就可以直接使用了