一、数据接口分析
主页地址:某保险超市
1、抓包
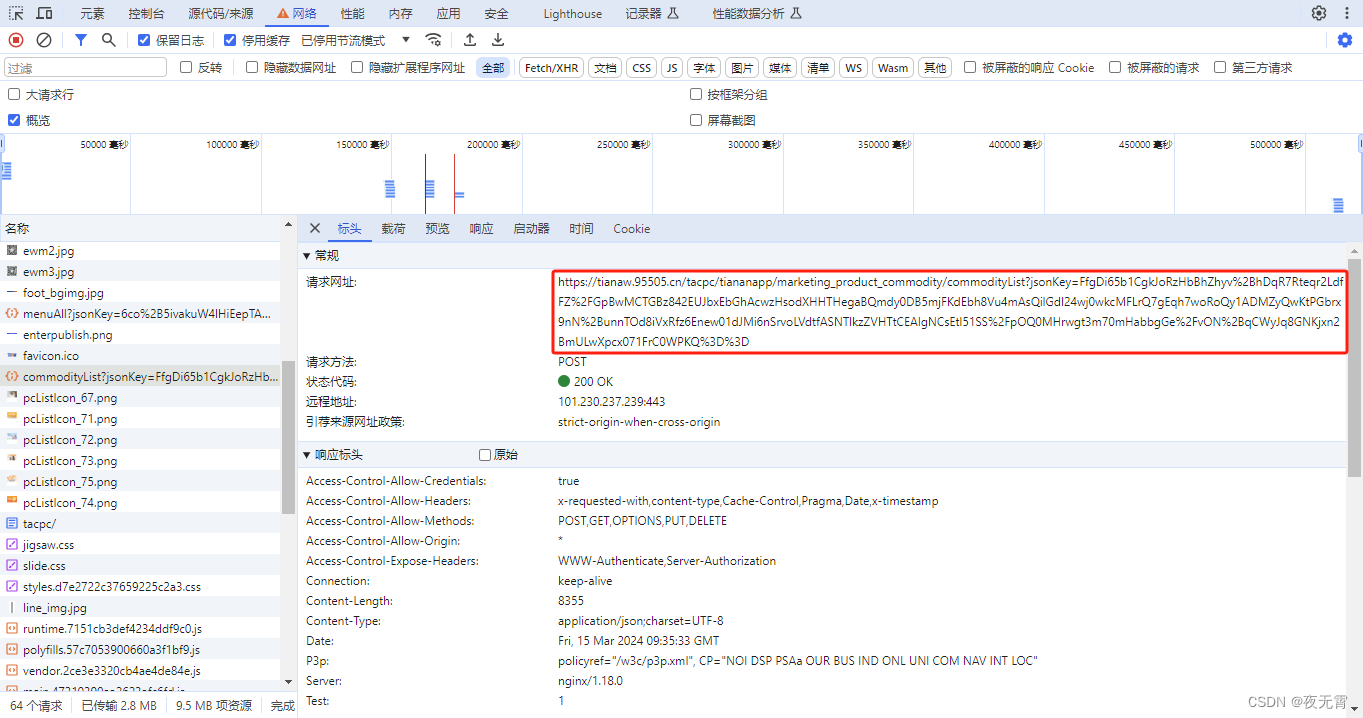
通过抓包可以发现数据接口是/tacpc/tiananapp/marketing_product_commodity/commodityList

2、判断是否有加密参数
- 请求参数是否加密?
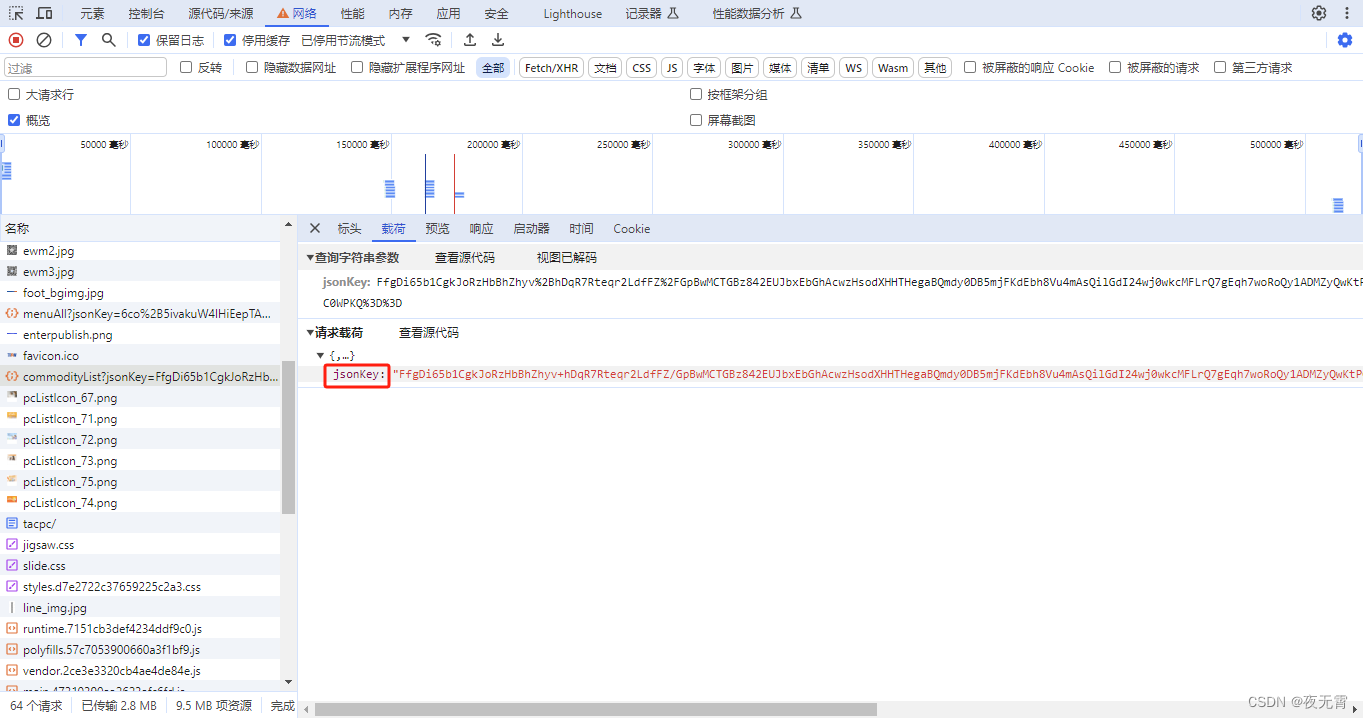
通过查看“载荷”模块可以发现,有一个jsonKey加密参数

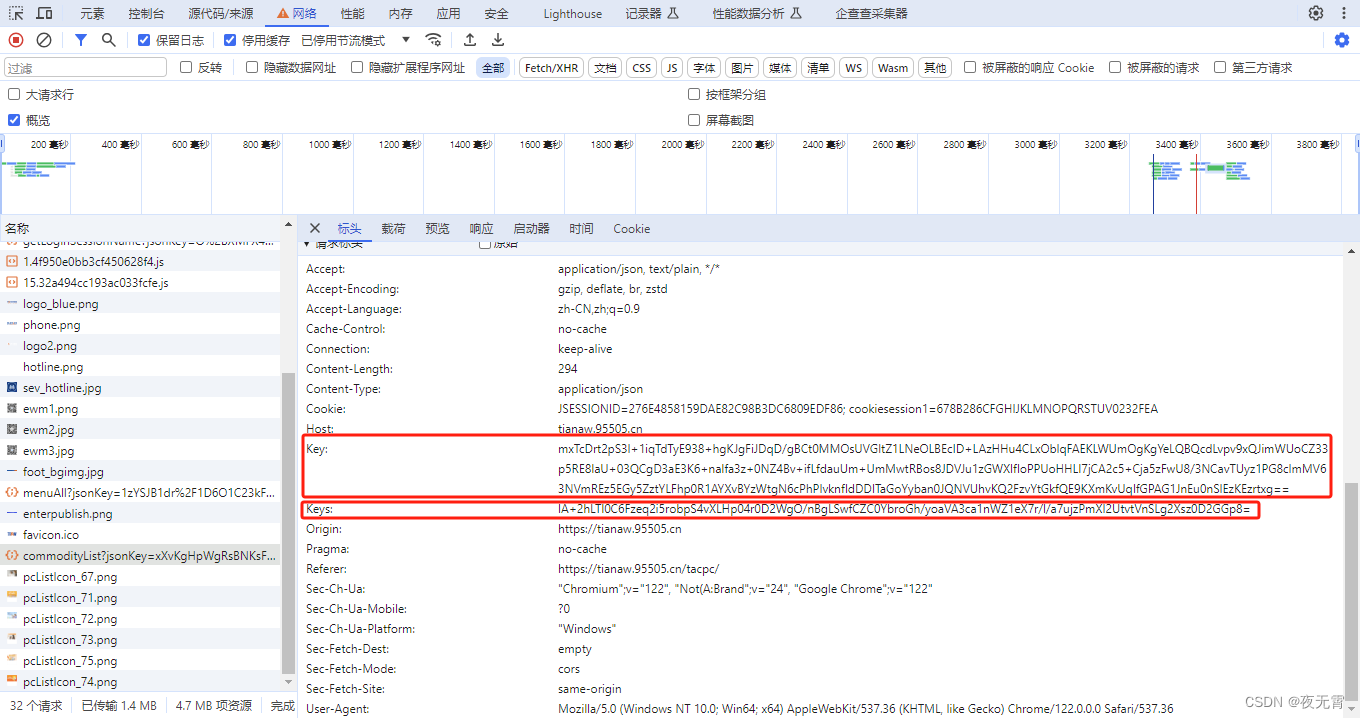
- 请求头是否加密?
通过查看“标头”模块,可以发现,有两个加密参数key和keys

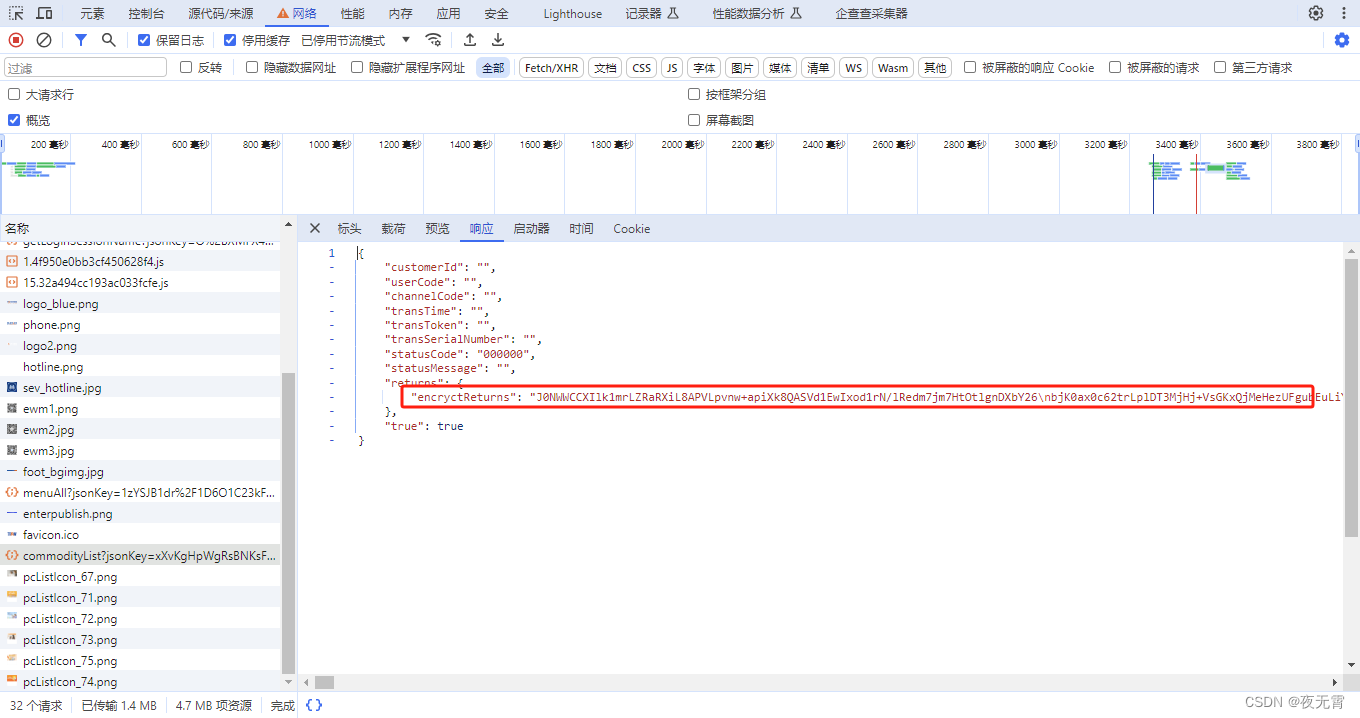
- 响应是否加密?
通过查看“响应”模块可以发现,响应的是加密数据

- cookie是否加密?
无
二、加密位置定位
1、看启动器
查看启动器发现里面包含异步,所以无法正确找到加密位置

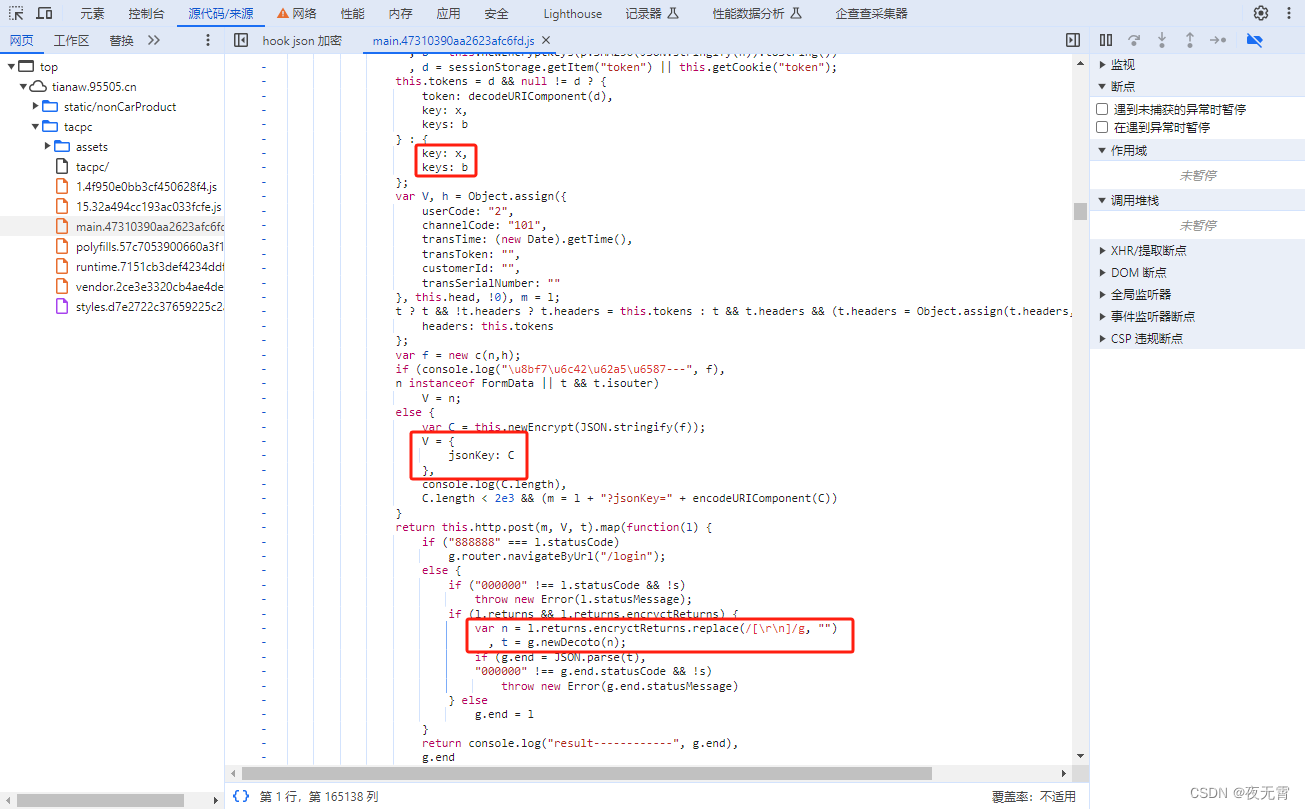
2、搜索关键字
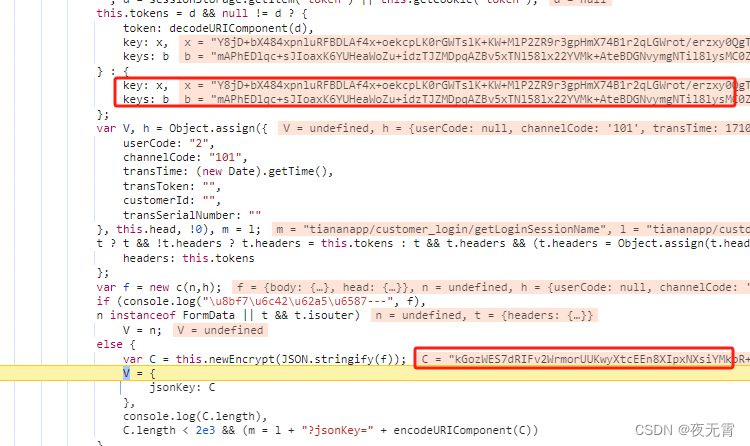
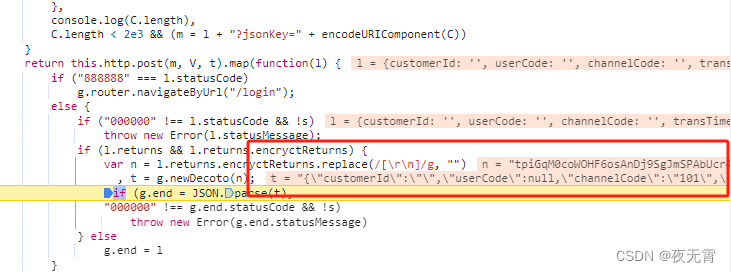
通过搜索关键字jsonKey,可以找到一处加密位置,同时,在jsonKey的上方和下方可以看到有对key和keys赋值以及对响应内容进行处理。

在此处打上断点,再次请求,发现可以断住,并且此处就是加密以及解密位置。


三、扣js代码
扣代码时可以发现,网站使用的是标准的AES和SHA256进行的加密,所以可以不用扣代码,直接使用标准加密模块即可。
js源代码:
const CryptoJS = require('crypto-js')
const JSEncrypt = require('jsencrypt');
getAesKey = function (l) {
l = l || 32;
for (var n = "ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678", t = n.length, e = "", a = 0; a < l; a++)
e += n.charAt(Math.floor(Math.random() * t));
return e
}
privaKey = getAesKey(16)
newEncrypt = function (l) {
var n = CryptoJS.enc.Utf8.parse(privaKey)
, t = CryptoJS.enc.Utf8.parse(privaKey)
, e = CryptoJS.enc.Utf8.parse(l)
, a = CryptoJS.AES.encrypt(e, n, {
iv: t,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return CryptoJS.enc.Base64.stringify(a.ciphertext)
}
newEncryptKeys = function (l) {
var n = CryptoJS.enc.Utf8.parse("a145b909b96732be")
, t = CryptoJS.enc.Utf8.parse("a145b909b96732be")
, e = CryptoJS.enc.Utf8.parse(l)
, a = CryptoJS.AES.encrypt(e, n, {
iv: t,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return CryptoJS.enc.Base64.stringify(a.ciphertext)
}
cmdRSAEncrypt = function (l) {
var n = new JSEncrypt();
return n.setPublicKey("MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAq5kq78xPZdZyDaDV+MoZEl1X2E+ckq46uAa8U5dS11RPql3EA4fi2M0FvzwlcQGj9OY765xCBzLreyOlq8I+/I30p9rJLX7bSlvuoNAVwE0ZhhvKlgOk6CRn0k2RBaUY7KnL8v4h4B4VIYikeHGZKCod8bdK9NjVXgz+vMFTipzvguiq4C1eFpwc3e5TatWaKapg8HeaEAr58RCUe4OA/9fj58E6Q7Eu9OQJvSO7kOu1O7mE9zAu4ueH46LEEiCCjc2y0sPjFfApUcscDKgTpagpl2iZg8e19f41UnNo7j218REy2WUxar2Wd3vF1aN4rp6BRtbqrTPUnN9qCnM54wIDAQAB"),
n.encrypt(l.toString())
}
var n = {
"pageNo": 1,
"pageSize": 9,
"sold": "sold",
"commodityComClass": ""
}
var f = {
"body": n,
"head": {
"userCode": null,
"channelCode": "101",
"transTime": 1693466711355,
"transToken": "",
"customerId": null,
"transSerialNumber": ""
}
}
function get_params() {
var C = newEncrypt(JSON.stringify(f));
var x = cmdRSAEncrypt(privaKey)
var b = newEncryptKeys(CryptoJS.SHA256(JSON.stringify(n)).toString())
var headers = {
key: x,
keys: b
}
return [C, headers, privaKey]
}
newDecoto = function (l, privaKey) {
var n = CryptoJS.enc.Base64.parse(l)
, t = CryptoJS.enc.Utf8.parse(privaKey)
, e = CryptoJS.enc.Utf8.parse(privaKey)
, a = CryptoJS.lib.CipherParams.create({
ciphertext: n
});
return CryptoJS.AES.decrypt(a, t, {
iv: e,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8)
}
function get_data(returns, privaKey) {
var n = returns.replace(/[\r\n]/g, "")
return newDecoto(n, privaKey);
}

![绝地求生:[更新周报] 3/20 不停机更新:商城无上新、23号七周年HOT TIME!](https://img-blog.csdnimg.cn/direct/bdf5c3af28954ff5be15dfd350e68e68.png)