Vue使用qrcodejs2实现生成二维码示例
业务需求
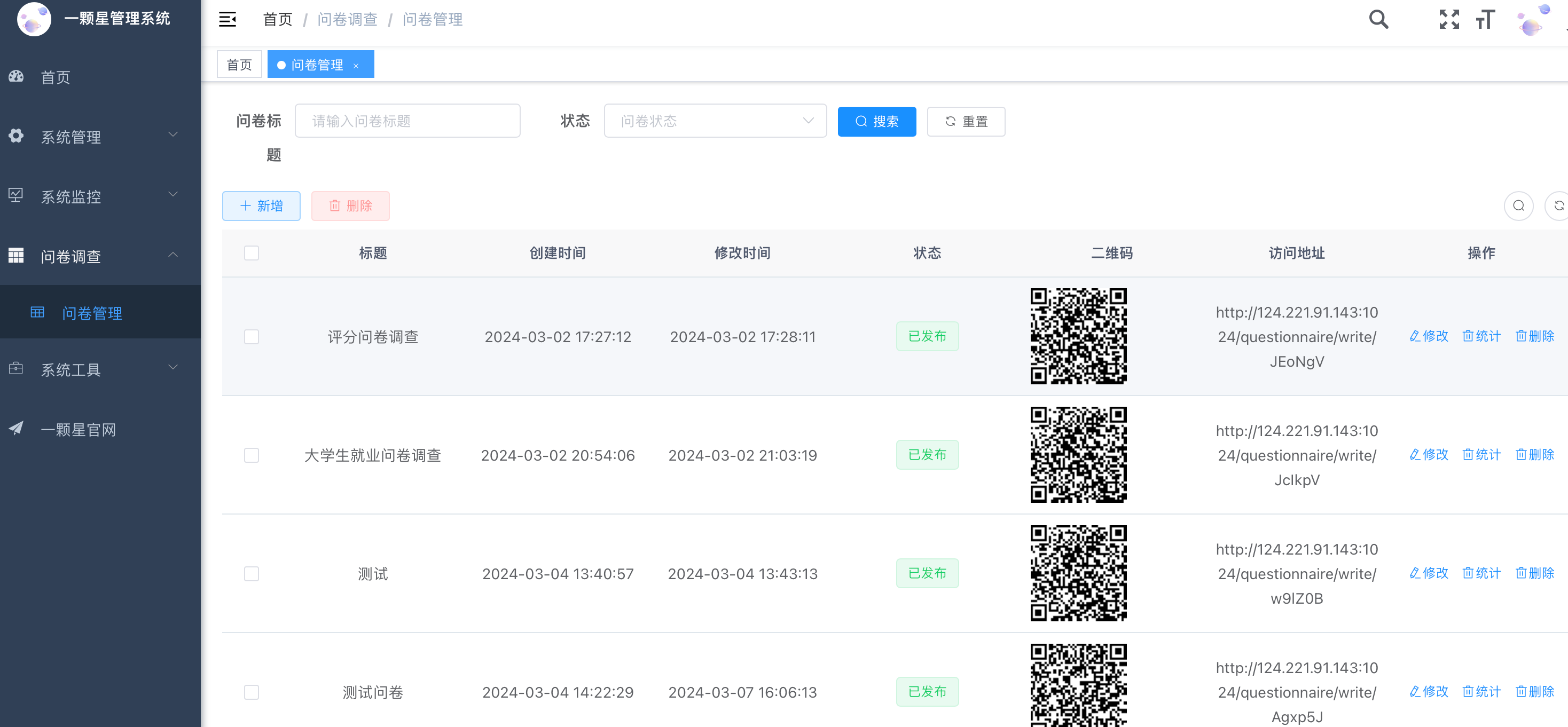
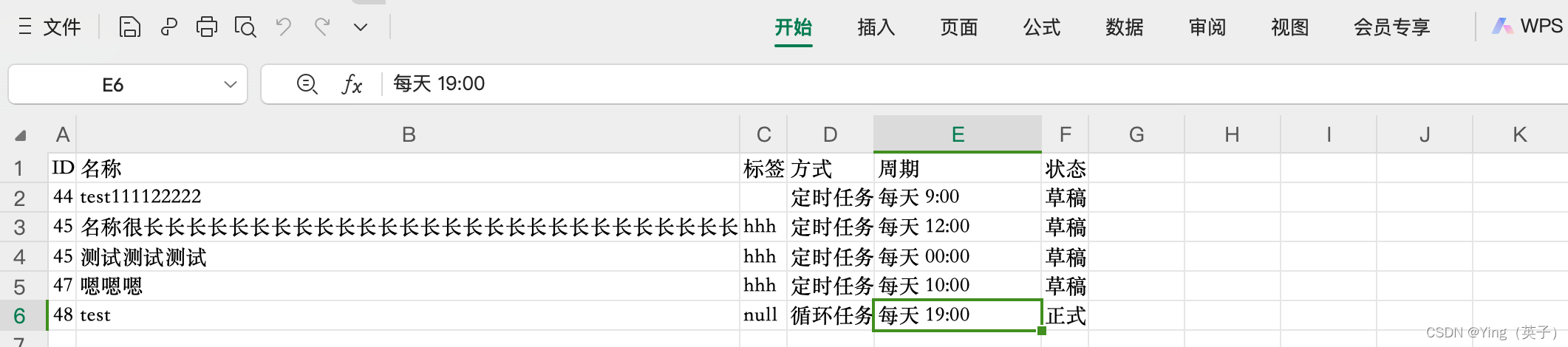
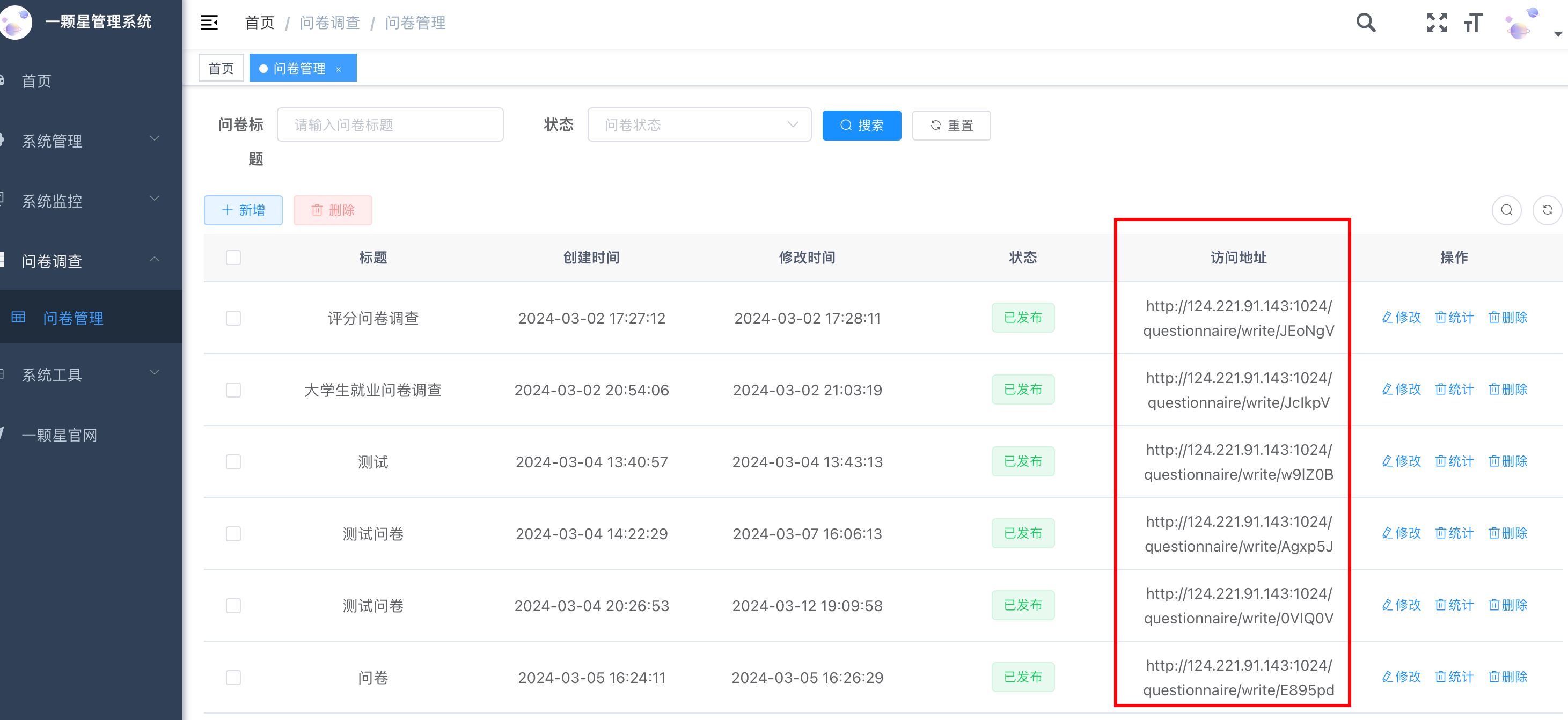
比如说我们需要对下方的列表数据访问地址列进行生成二维码,扫描后跳转对应的地址。

安装qrcodejs2依赖
npm i qrcodejs2

引用
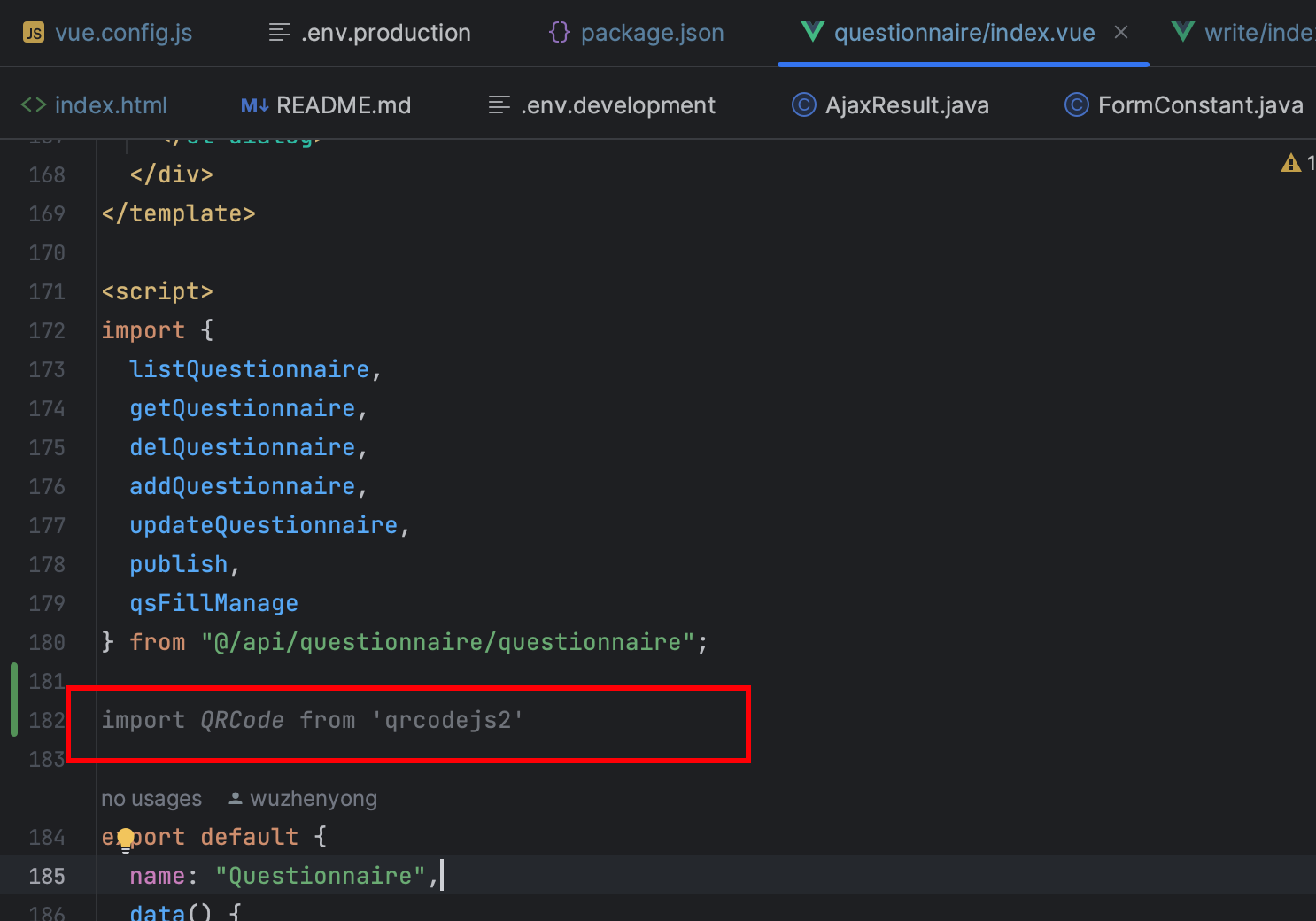
在我们需要使用的页面进行引用qrcodejs2
import QRCode from 'qrcodejs2'

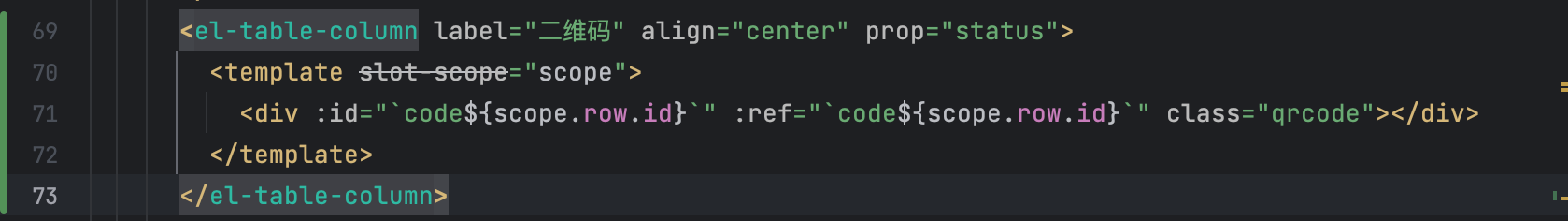
定义我们的二维码容器
就是生成二维码存放的位置
<div :id="`code${scope.row.id}`" :ref="`code${scope.row.id}`" class="qrcode">
</div>

以上是elementui代码自定义的列表插槽
生成二维码
创建二维码方法
/** 创建二维码方法 */
creatQrCode(id, uri) {
var qrcode = new QRCode(id, {
text: encodeURI(uri), // uri二维码扫描后跳转的地址
width: 90,
height: 90,
colorDark: "#000000",
colorLight: "#ffffff",
});
},
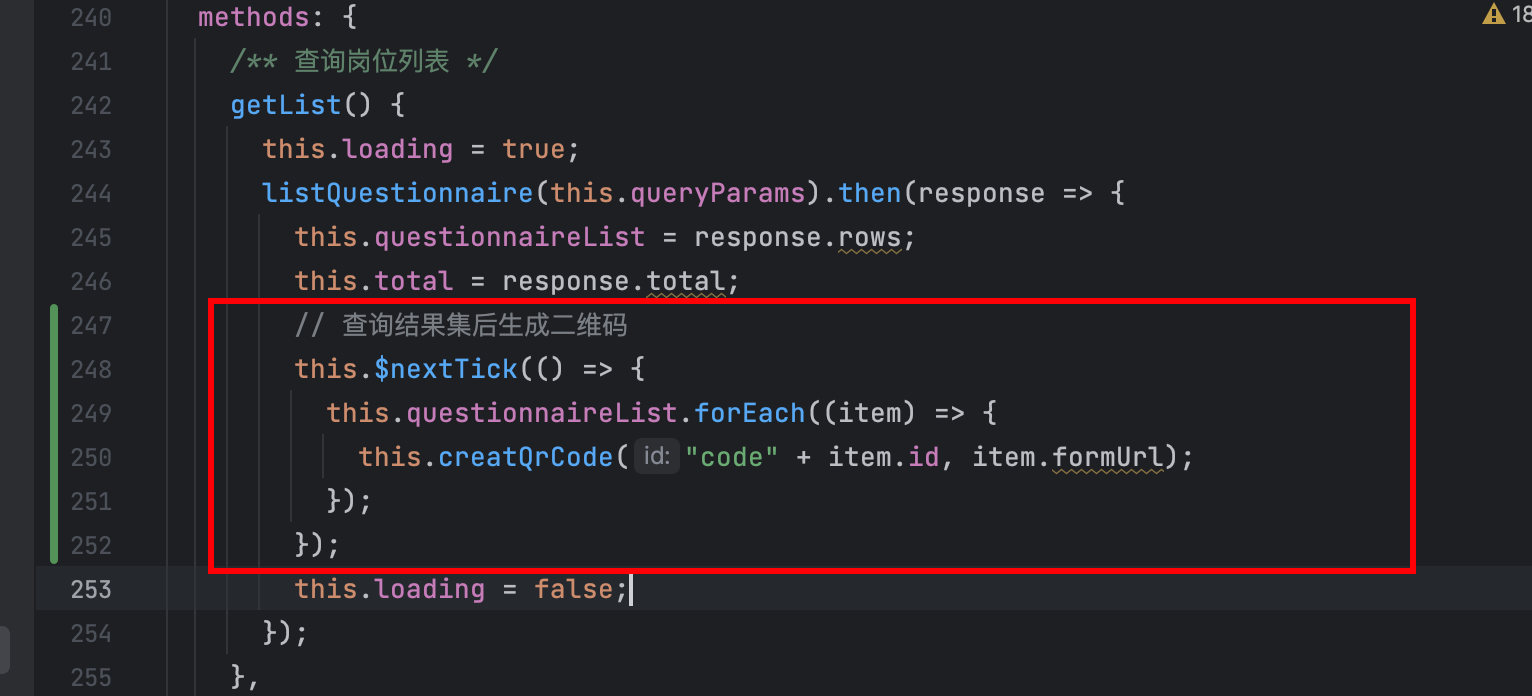
查询到数据后调用生成二维码逻辑
this.$nextTick(() => {
this.questionnaireList.forEach((item) => {
this.creatQrCode("code" + item.id, item.formUrl);
});
});

下面我们看生成的最终效果