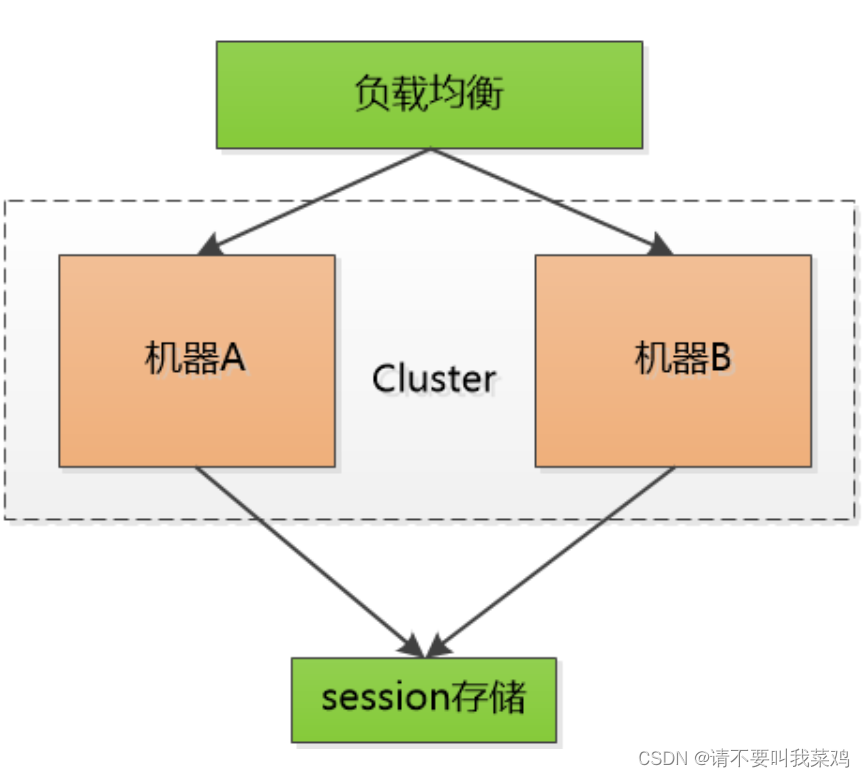
项目架构图

技术栈
后端
开发语言:java 开发环境:jdk11.0.12 开发工具:IntelliJ IDEA 2022.2.4 项目管理工具:maven 集成框架:springboot 权限控制框架:springSecurity 数据库:mysql 数据库框架:mybatis-plus 文件储存技术:fastdfs 工具:lombok、fastJSON、easyexcel
前端
开发语言:JavaScript、html、css 开发工具:IntelliJ IDEA 2022.2.4 前端框架:vue3 异步请求:axios 路由:vue-router 状态管理:pinia 前端工程化:scss 组件库:element-plus 、vant 编辑器:tinymce 可视化:echarts 国际化:i18n
搭建java后端【java-book-single】
1.创建项目

2.引入依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>java-book-single</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.8</version>
<relativePath/>
</parent>
<dependencies>
<!-- EasyExcel-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.0.5</version>
</dependency>
<!-- 发邮件 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<!-- FastDFS -->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.5</version>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<!-- spring security -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<!-- MyBatisPlus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.2</version>
</dependency>
<!--mysql-->
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--springMVC-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--springBoot起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!--test-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
3.搭建项目结构
java/jkw
--Config:配置类
--Controller:控制层
--Mapper:mybatis的mapper映射接口
--Pojo:实体类
--Security:springsecurity相关业务逻辑
--Service:服务层
--Utils:工具类
--vo:封装类
--Main:启动类
resources
--Law:mybatis的mapper映射实现
--static:静态资源,一般是js和css文件
--templates:动态资源,一般是页面,如html
--application.yml:springboot配置文件

4.编写启动类
package jkw;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Bean;
@MapperScan("jkw.mapper")
@SpringBootApplication
public class Main {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
//分页插件
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
public static void main(String[] args) {
SpringApplication.run(Main.class, args);
}
}
5.编写配置文件
server:
port: 8129
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/book?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
username: root
password: root
# 打成jar包必须添加如下配置才能找到页面
thymeleaf:
mode: HTML
cache: false
prefix: classpath:/templates
#配置mybatis-plus(使用代码生成器时不要配置)
mybatis-plus:
global-config:
db-config:
# 设置实体类所对应的表的统一前缀
# table-prefix: t_
# 主键生成策略为自增(属性只用加上@TableId 即可)
id-type: auto
configuration:
# 关闭列名自动驼峰命名规则映射(列名的_自动映射成驼峰)(本项目中实体类和数据库表的列名一致,
map-underscore-to-camel-case: false
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl #开启sql日志
# 分布式文件系统FDFS配置
fdfs:
#读取时间
so-timeout: 30000
#连接超时时间
connect-timeout: 60000
# TrackerList路径,支持多个121.41.118.73
tracker-list:
- ip:22122
# 自定义配置,文件访问路径(这个ip为nginx的ip)http://121.41.118.73:8888
fileUrl: http://ip:8888
# 日志格式
logging:
pattern:
console: '%d{HH:mm:ss.SSS} %clr(%-5level) --- [%-15thread] %cyan(%-50logger{50}):%msg%n'
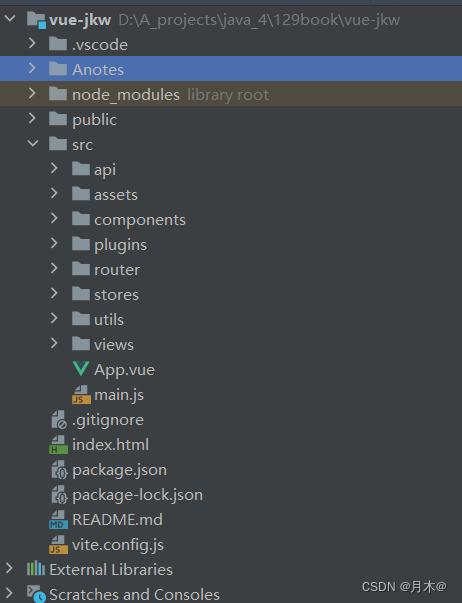
搭建vue后台【vue-jkw】
1.项目结构

2.引入依赖
cnpm install --save axios cnpm install --save querystring cnpm install vue-router@4 --save cnpm install pinia --save cnpm install --save pinia-plugin-persist cnpm add sass -D cnpm install element-plus --save cnpm install @element-plus/icons-vue cnpm install -D unplugin-vue-components unplugin-auto-import cnpm i vant cnpm i unplugin-vue-components -D cnpm install tinymce@6.2.0 --save cnpm install @tinymce/tinymce-vue@5.0.0 --save cnpm install --save echarts cnpm install --save vue-i18n@next 解决问题【这俩反复安装】 cnpm install --save echarts cnpm install --save vue-i18n@next