一、超链接_唤起指定应用
1.相关代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>超链接_唤起指定应用</title>
</head>
<body>
<a href="tel:10010">电话联系</a>
<a href="mailto:1234567@qq.com">邮件联系</a>
<a href="sms:10086">短信联系</a>
<!-- https://atguigu666.github.io/-->
</body>
</html>2.显示结果
二、列表
1.相关代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表</title>
<!-- 有序列表 (ordered list)<ol>-->
<!-- 无序列表 (unordered list)<ul>-->
<!-- 自定义列表 (Custom list)<dl>-->
</head>
<body>
<!-- 有序列表:有顺序或侧重顺序的列表-->
<h2>要把大象放冰箱总共分几步?</h2>
<ol>
<li>把冰箱门打开</li>
<li>把大象放进去</li>
<li>把冰箱门关上</li>
<li>
<!-- li标签最好写在ul或ol中,不要单独使用-->
<a href="https://www.baidu.com">去百度</a>
</li>
</ol>
<!-- <div>-->
<!-- <div>1.把冰箱门打开</div>-->
<!-- <div>2.把大象放进去</div>-->
<!-- <div>3.把冰箱门关上</div>-->
<!-- </div>-->
<!-- 无序列表:无顺序或者不侧重顺序的列表-->
<!-- 列表嵌套:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把结构写完整)-->
<h2>我想去的几个城市</h2>
<ul>
<li>成都</li>
<li>上海</li>
<li>
<span>深圳</span>
<ul>
<li>中兴</li>
<li>
<span>大疆</span>
<ul>
<li>无人机技术哪家强,中国深圳找大疆!</li>
</ul>
</li>
<li>腾讯</li>
<li>华为</li>
<li>中国平安</li>
</ul>
</li>
<li>西安</li>
<li>武汉</li>
</ul>
<!-- 自定义列表:就是一个包含术语名称以及术语描述的列表-->
<!-- 一个dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以有多个)-->
<h2>如何更好地学习</h2>
<dl>
<dt>做好笔记</dt>
<dd>笔记是我们以后复习的一个工具</dd>
<dd>笔记可以是电子版,也可以是纸质版</dd>
<dt>多加练习</dt>
<dd>只有敲出来的代码,才是自己的</dd>
<dt>别怕出错</dt>
<dd>错很正常的,改正后并记住,就是经验</dd>
</dl>
</body>
</html>2.显示结果
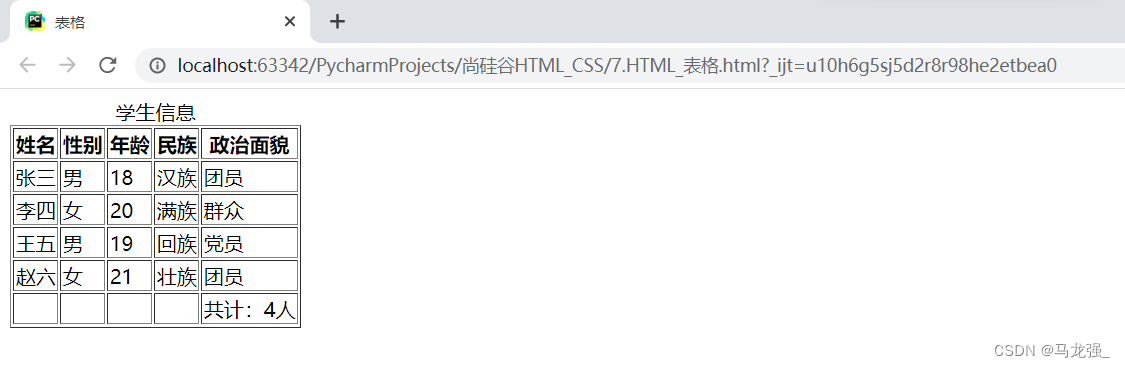
三、表格
1.相关代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1">
<!-- 表格标题-->
<caption>学生信息</caption>
<!-- 表格头部-->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>民族</th>
<th>政治面貌</th>
</tr>
</thead>
<!-- 表格主题-->
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
<td>汉族</td>
<td>团员</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>20</td>
<td>满族</td>
<td>群众</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>19</td>
<td>回族</td>
<td>党员</td>
</tr>
<tr>
<td>赵六</td>
<td>女</td>
<td>21</td>
<td>壮族</td>
<td>团员</td>
</tr>
</tbody>
<!-- 表格脚注-->
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>共计:4人</td>
</tr>
</tfoot>
</table>
</body>
</html>2.显示结果
四、表格_常用属性





















![[Labtools 27-1429] XML parser encountered a problem in file](https://img-blog.csdnimg.cn/direct/e9a1224ab1294885b24b9b905614b0ce.png)