1.简介
Markdown就是一种文档的格式,文件名的末尾是.md,是一种轻量级的标记语言,目前已经在Github、csdn等多个网站使用。
1.1.优点
- 排版语法简单
- 可在任何支持markdown语法的地方无缝迁移,避免了
我们常见的迁移后需要重新排版等问题
1.2.在线试用
markdown官方的在线编辑器:官方在线编辑器
2.Markdown语法教程
2.1.基本语法
基本语法包括:标题、文本、链接、引用、代码等
2.1.1.标题
1-6个“#”加空格,“#”数量越多,字体越小
一号标题
二号标题
三号标题
四号标题
五号标题
六号标题
2.1.2.分割线
在单独一行上使用三个或多个星号 (***)、破折号 (—) 或下划线 (___) ,并且不能包含其他内容。
例如:
2.1.3.文本
直接输入的文字就是普通文本。需要注意的是换行的时候不能直接通过回车来换行,需要使用 <br>(或<br/>。
空格: 输入
“ ”/" "来输入空格或者输入法由半角改为全角可以输入空格
换行: 使用<br>(或<br/>或者两个空格加回车即可
2.1.4.字体
| 样式 | 语法 | 快捷键 | 示例 |
|---|---|---|---|
| 粗体 | ** ** 或 __ __ | Command+B (Mac) 或 Ctrl+B (Windows/Linux) | 这是粗体文本 |
| 斜体 | * * 或 _ _ | Command+I (Mac) 或 Ctrl+I (Windows/Linux) | 这是斜体文本 |
| 删除线 | ~~ ~~ | ||
| 粗体和嵌入的斜体 | ** ** 和 _ _ | 这是 嵌入斜体 粗体 | |
| 粗体且斜体 | *** *** | 粗体且斜体 | |
| 下标 | 这是下标文本 | ||
| 上标 | 这是上标文本 |
2.1.5.字体、字号和颜色
需要用到HTML语法,有些网站不支持此语法;像CSDN,它的Markdown编辑器做了很好的扩展、支持HTML语法,就有这样的功能。
语法:
< font face='楷体' color=#ff00ff size=5>楷体粉红5号</font>
例如:
楷体粉红5号
含义:
| 样式 | 含义 | 示例 |
|---|---|---|
| face | 字体 | 可以改成“宋体”、“楷体”、“微软雅黑”等等 |
| size | 字体大小 | 一般是从1-7,浏览器默认为3 |
| color | 文字颜色 | 十六进制或rgb来表示,(基本颜色大全) |
2.1.6.背景色
markdown语法里,本身也是没有背景色这样一个选项,需要用内置HTML的形式,借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。
语法:
<table><tr><td style="background-color: blueviolet>背景色是紫色</td></tr></table>
例如:
| 背景色是紫色 |
2.1.7.链接
-
基本链接
语法:
[文本替换链接](链接)
例如: 本人博客主页
HTML语法形式:<a href="超链接地址" title="超链接title">超链接显示名</a>
例如: 超链接显示名称 -
图片链接
语法:
[图片解释性内容](图片链接)
例如:
HTML语法形式:
<img src="图片链接" alt="图片alt" title="图片title">
例如:
一般情况下,你图片直接复制进去就可以,链接会自动生成。如果你的图片仅仅是保存在本地,没有存放到图床等地方,那么当你的文件传输给别人的时候,就会丢失。
这个时候,需要把图片存放到云端。具体的方法就是要搭建图床。Github图床搭建方法 -
页内链接(锚点)
语法:
跳转到[目录标题](#index)
例如: 跳转到背景色
注意有些编辑器可能不支持。还有在简书里,它可能会重新跳出来一个页面然后去跳转。所以,这个功能还需要看具体的编辑器是否支持。
2.1.8.引用
- 基本引用: 段落前面加上一个 “>”
这是一个引用
- 引用嵌套: 在引用里面再加一层引用
这是第一层引用
这是第二层引用
这是第三层引用
2.1.9.代码
-
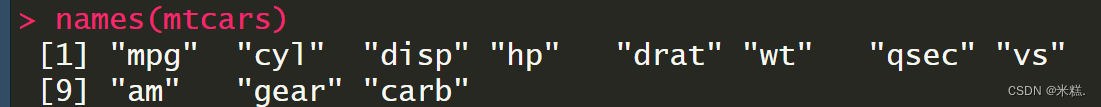
插入程序代码: 使用“``"(反引号)表示单行代码引用,如:
这是单行 -
转义代码: 代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(````)中
printf("hello world");
printf(“hello world”);//这是HTML语法 -
代码块: 在代码的上一行和下一行用 “```”三个反引号 标记,注意,需要和普通段落之间存在空行。
public static void sort(List<String> v) { if (v == null || v.size() <= 0) return; Collections.sort(v); }
开头三个反引号后面可跟具体的编程语言,会有不同的关键字提示符。
2.2.进阶语法
2.2.1.无序列表
使用 *,+,- 表示无序列表。例如:
- 无序列表
- 无序列表
如果要控制列表的层级,则需要在符号-前使用空格。例如:
- 无序列表1
- 无序列表2
- 无序列表2.1
- 无序列表2.2
2.2.2.有序列表
在数字加符号.加空格表示有序列表。例如:
- 有序列表1
- 有序列表2
- 有序列表3
如果要控制列表的层级,需要在列表行使用tab建。例如:
- 有序列表1
- 有序列表1.1
- 有序列表1.1.1
- 有序列表2
- 有序列表1.1
- 有序列表1.1.1
- 有序列表1.1
2.2.3.表格
语法:
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 数据一 | 数据二 | 数据三 |
| 使用冒号来定义表格的对齐方式 |
2.2.4.数学公式
支持平台:微信公众号、知乎等。
- **行内公式:**使用两个” ”符号引用公式 , ”符号引用公式, ”符号引用公式,公式$
指数: a 2 3 a^3_{2} a23 这个^后面,就是跟着一个指数,然后_的后面跟着的就是下标
向量
$\vec a$表示向量aA B → \overrightarrow{AB} AB 表示向量AB,箭头指向右(即A->B)
A B ← \overleftarrow{AB} AB 表示向量BA,箭头指向左(即A<-B)
分数: x 2 k + 1 \frac{x^{2}}{k+1} k+1x2
$\frac{x^{2}}{k+1}$前面表示分子,后面表示分母
求和: ∑ i = 1 n \sum_{i=1}^{n} ∑i=1n按照$\sum_{...}^{...}$的格式
积分: ∫ 0 π \int_{0}^{\pi} ∫0π按照$\int_{...}^{...}$的格式
求积: ∏ 0 n \prod_{0}^{n} ∏0n按照$\prod_{...}^{...}$的格式
- 块公式:
$$公式$$
矩阵:
( 1 a 1 a 1 2 ⋯ a 1 n 1 a 2 a 2 2 ⋯ a 2 n ⋮ ⋮ ⋮ ⋱ ⋮ 1 a m a m 2 ⋯ a m n ) \begin{pmatrix} 1 & a_1 & a_1^2 & \cdots & a_1^n \\ 1 & a_2 & a_2^2 & \cdots & a_2^n \\ \vdots & \vdots & \vdots & \ddots & \vdots \\ 1 & a_m & a_m^2 & \cdots & a_m^n \\ \end{pmatrix} 11⋮1a1a2⋮ama12a22⋮am2⋯⋯⋱⋯a1na2n⋮amn
2.2.5.流程图
tag=>type: content:>url
例如:
st=>start: 开始
e=>end: 结束
op=>operation: 过程1
sub1=>subroutine:程序1
cond=>condition:yes/no
io=>input/output: 输入/输出
st->op->cond
cond(yes)->io->e
cond(no)->sub1(left)->op
2.2.5.横屏滑动幻灯片
支持平台:微信公众号。
通过<,>这种语法设置横屏滑动滑动片,具体用法如下:
< ,
, ,
, >
>
2.3.特殊语法
2.3.1.目录
平常的 markdown 语法支持自动生成目录,使用 [toc] 或者 @[toc] ,markdown 编辑器就能根据 标题 形成目录,也就是说,目录是根据标题语法 # 索引的。
2.3.2.表情
arkdown 语法支持添加 emoji 表情,比如输入 :blush: 会显示😊。
emoji 语法在这个网站 https://www.webfx.com/tools/emoji-cheat-sheet/
3.3.3.HTML
支持原生 HTML 语法,请写内联样式,如下:
橙色居右
橙色居中
###3.3.4.UML
不支持,推荐使用开源工具https://draw.io/制作后再导入图片
参考:
https://blog.csdn.net/xdnxl/article/details/129518943
https://markdown.com.cn/editor/
https://blog.csdn.net/weixin_38673554/article/details/106996323