Linux/openEuler系统部署spring boot+vue前后端分离项目(nginx均衡代理)
1、系统环境准备,安装openjdk和nginx
可以看我前面的文章
华为openEuler系统安装openjdk并配置环境变量
openEuler系统安装nginx
2、打包后端SpringBoot项目并部署到Linux系统中
2.1、打包

在确定项目可以正常运行的前提下,进行package打出jar包

2.2、将打的jar包放到咱们的linux系统中的opt目录下,可以在新建文件夹

3、打包前端Vue项目并部署到nginx中
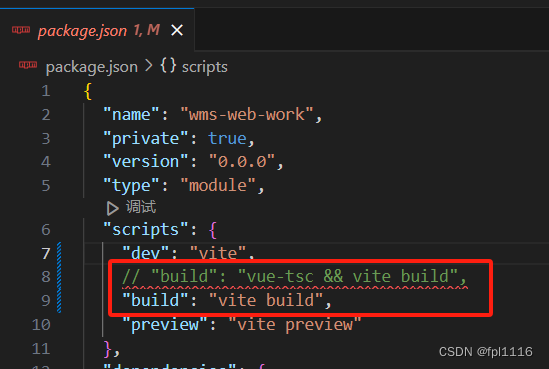
3.1、在vue项目的package.json文件中将build配置做下面更改(删掉注释的那行,不然不能成功打包)

3.2、运行npm run build命令进行打包项目
npm run build
打包成功后在项目文件路径下出现dist文件夹

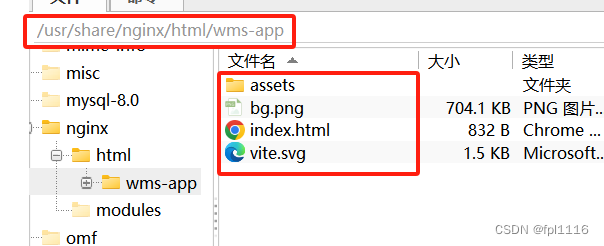
3.3、将打包的dist文件夹放到linux系统中的nginx的html路径下

4、配置nginx代理前端项目并实现均衡负载
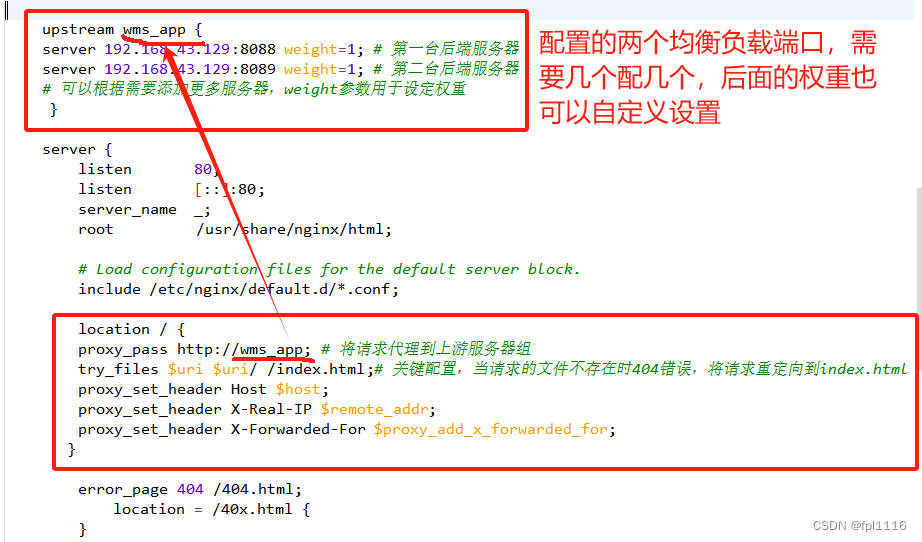
4.1、编辑nginx配置文件



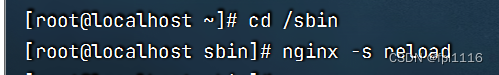
4.2、在sbin目录下nginx重新加载配置文件

5、在linux系统中运行该SpringBoot+Vue前后端分离项目
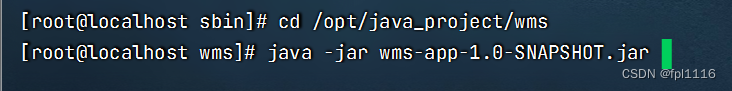
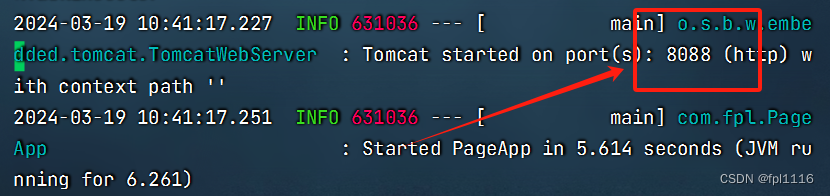
5.1、进入到jar包所在的文件夹运行SpringBoot后端服务

如果不配置端口号则以你原本配置的端口号为默认端口,我原来的后端服务端口是8088

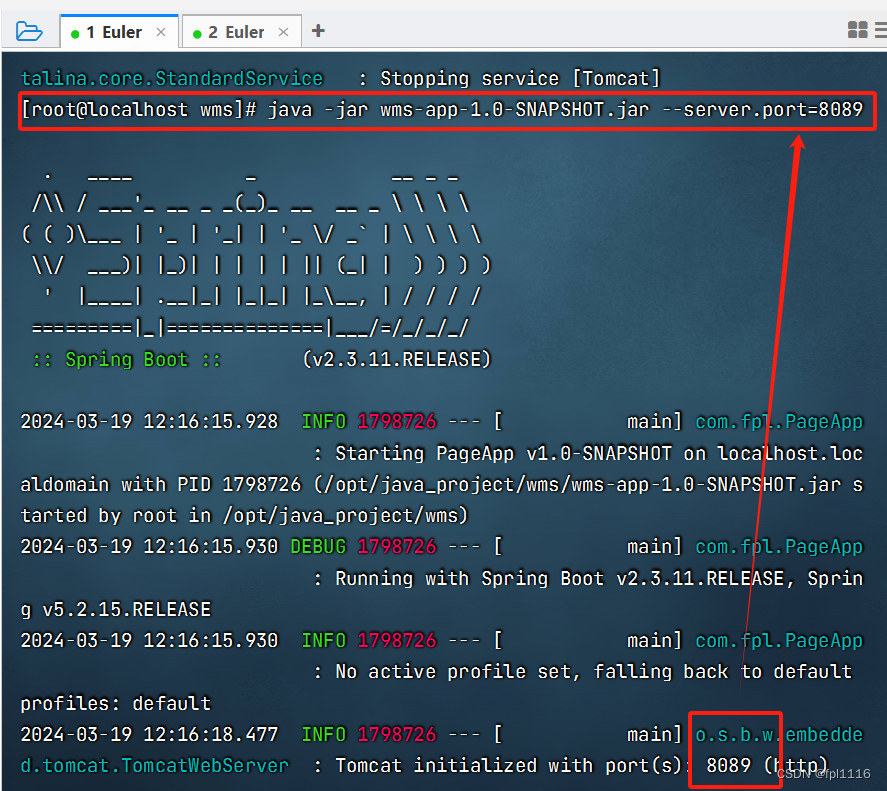
5.2、再次打开一个命令窗口使用其他端口打开后端服务,测试nginx的均衡负载

注意:上面两个打开服务的端口号要和配置nginx均衡负载里面的两个端口号保持一致
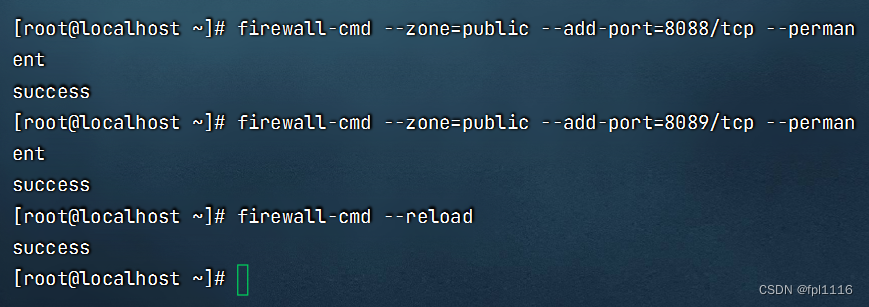
5.3、再次打开命令窗口,打开这两个端口的防火墙
> firewall-cmd --zone=public --add-port=8088/tcp --permanent
> firewall-cmd --zone=public --add-port=8089/tcp --permanent
> firewall-cmd --reload