Android视角看鸿蒙第六课(module.json5中的各字段含义之pages)
导读
前面几篇文章,我们陆续分析了entry->src->main下的module.json5中的各个字段的含义及作用。目前剩余pages和abilities两个字段,本篇文章一起来了解pages。
过程有错误,一定要看到最后
pages
官方文档


字段定义



可以看到pages的值是String,通过正则要求值的格式必须是
$profile: 开始的,作用是定义了所有page的路径
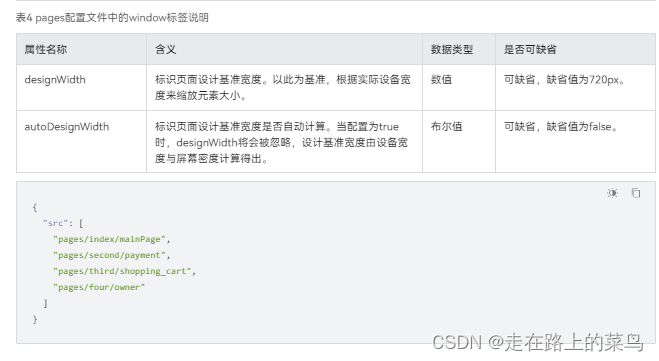
需要注意的是官方文档中说明除默认存在的src外,还可以存在window标签(可缺省),缺省状态下designWidth默认为720,目测类似于autosize.
思考
1、page的路径仅仅是说明,还是必须声明?
2、window下的designWidth的作用
3、autoDesignWidth的作用
尝试
1、page的路径仅仅是说明,还是必须声明?



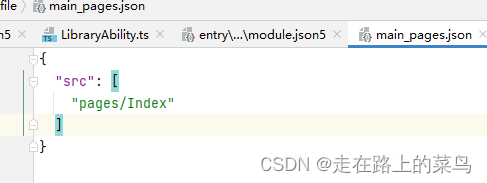
EntryAbility目前是程序的入口,EntryAbility加载了pages/Index, pages/Index在main_pages.json中的src下存在。
现在把main_pages.json中的pages/Index注释看看会发生什么。

报错了,json不允许注释
直接删除

ok,有警告但不报错。
运行看看效果.

日志显示的是成功的,但是界面无内容.

改回来,再上个正常的

结论
被调用的page必须在pages所配置的profile中声明,未声明时不会报错,不影响运行,不会闪退但加载不出内容且

1.1 重复声明会如何
突发奇想,不声明不行,那么如果声明了两个会如何

有警告,运行看看

ok,没有什么问题
结论
重复声明会有警告,建议删除重复项,虽然不影响运行
2、window下的designWidth的作用
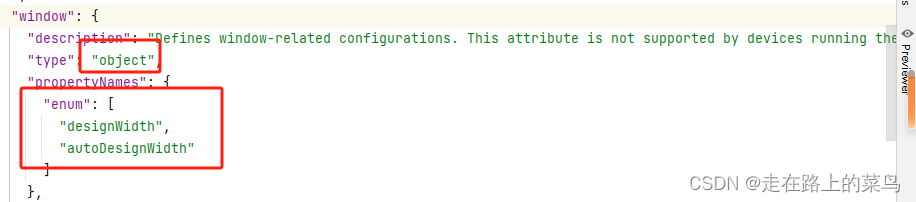
默认是没有这个值的,我们先手写一个这个字段,看看字段描述

Defines window-related configurations. This attribute is not supported by devices running the OHOS.
定义窗口属性,但OHOS不支持。

看看其他同学对于OHOS的描述,简单来说就是和鸿蒙OS不是一回事。 先不管他。
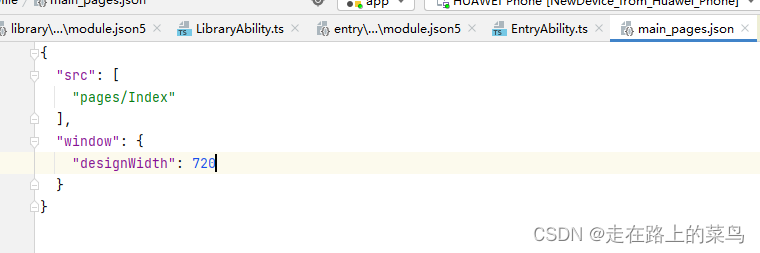
根据这个我们定义了一个designWidth,和缺省值一致,为720

同时,也看下designWidth的字段描述

Indicates the baseline width for page design, in pixels. The size of an element is scaled by the actual device width. This label is an integer.
指示页面设计的基线宽度(以像素为单位)。元素的大小按实际设备宽度进行缩放。此标签是一个整数。
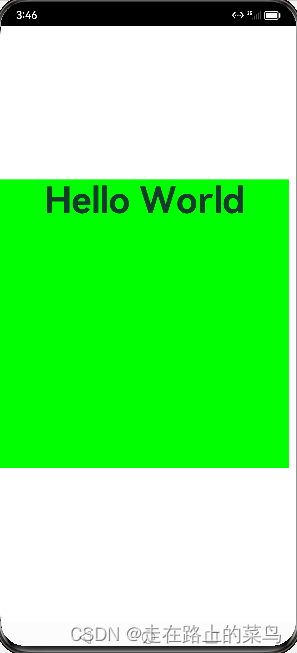
为了更好的看出效果,我们修改一下page/index中的宽度和背景色

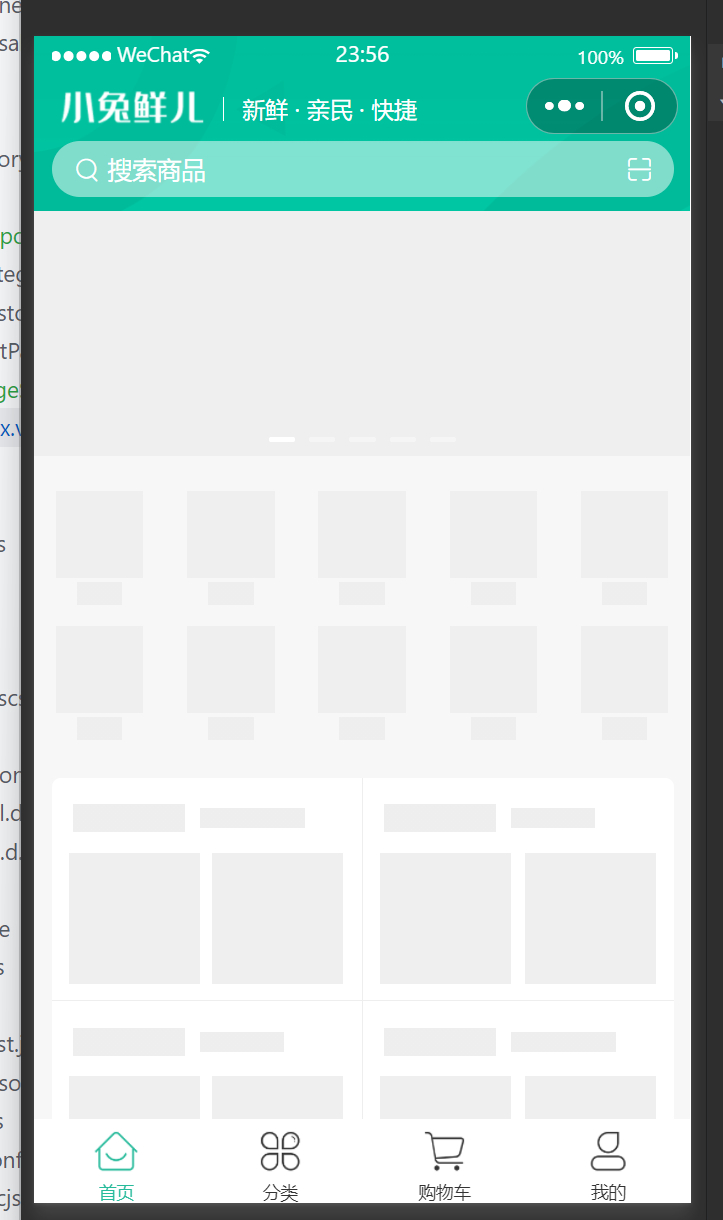
看效果

虚拟机效果不太对,理论上应该正好全屏,看看真机。
真机效果一致,这是什么原因呢?
继续修改designWidth的值,为72,相比之前缩小10倍,视图应该放大10倍才对

看看效果
无任何变化-_
郁闷了
结论
并无任何影响,可能我的方向是错误的,想参考一下其他同学的帖子,也未能发现有效的资料。有其他想法的同学欢迎反馈吧。
3、autoDesignWidth的作用
看一下autoDesignWidth的值


按照文档说明,当autoDesignWidth=true时,designWidth设置的值会被忽略,将会自动计算的得出。
看看效果

依然一致,无任何变化

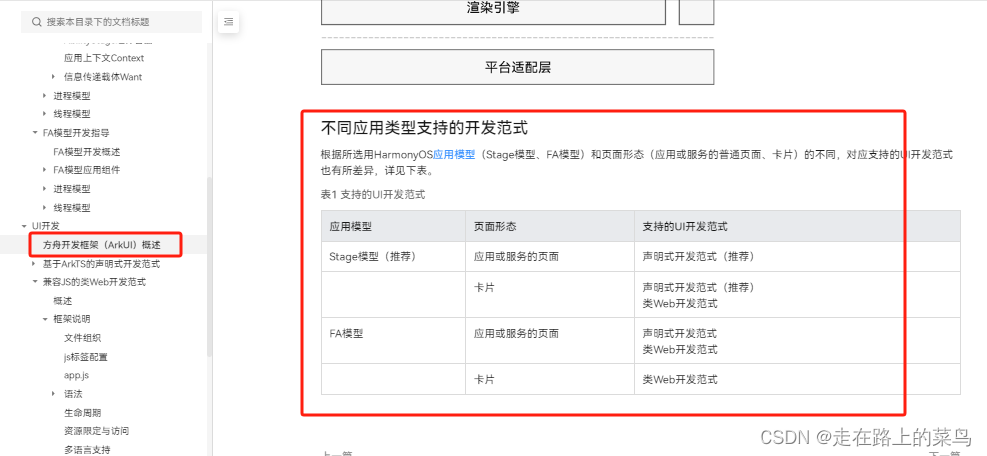
研究了半天,在这个目录下看到了window的更多说明,疑似专用于类web开发范式
基于类web开发范式,我找到了这个

Stage模型下的应用或服务的页面仅支持声明式开发范式(推荐),Stage模型下的卡片支持声明式和类web两种开发范式。
上个官方链接
结论(错误的)
在Stage模型下,确定window下的designWidth及autoDesignWidth字段,无任何作用。
修正
发布之后其实我是很放心的,所以我去研究UI了,我很好奇,
我们在上述篇幅中修改的
width(720)
中的720是什么单位,如何保证屏幕兼容的。
我去看文档,无意中看到了这个

我门上述的720,默认使用的vp,等同于Android中的dp
而lpx是和designwidth有关系的
下图是designWidth和lpx的使用方式


结论
designWidth类似于autosize,可以等比例还原设计图,但是组件的width默认输入number是Vp单位的,等同于DP,不受designWidth影响,必须通过==width(px2vp(lpx2px(70)))==将lpx转换为px,暂未发现lpx直接转vp的办法。
所以designWidth和autoDesignWidth都是有效的,只是需要配合**px2vp(lpx2px(70)**使用





![[精选]通义灵码做活动,送挺多礼品,快来薅羊毛!!!](https://img-blog.csdnimg.cn/direct/5f3e5baa90ad4378b07facdc9badeba3.jpeg)






![[论文笔记] Gradient Surgery for Multi-Task Learning](https://img-blog.csdnimg.cn/direct/4c22f40956d649389468b6e89cbddd6b.png)