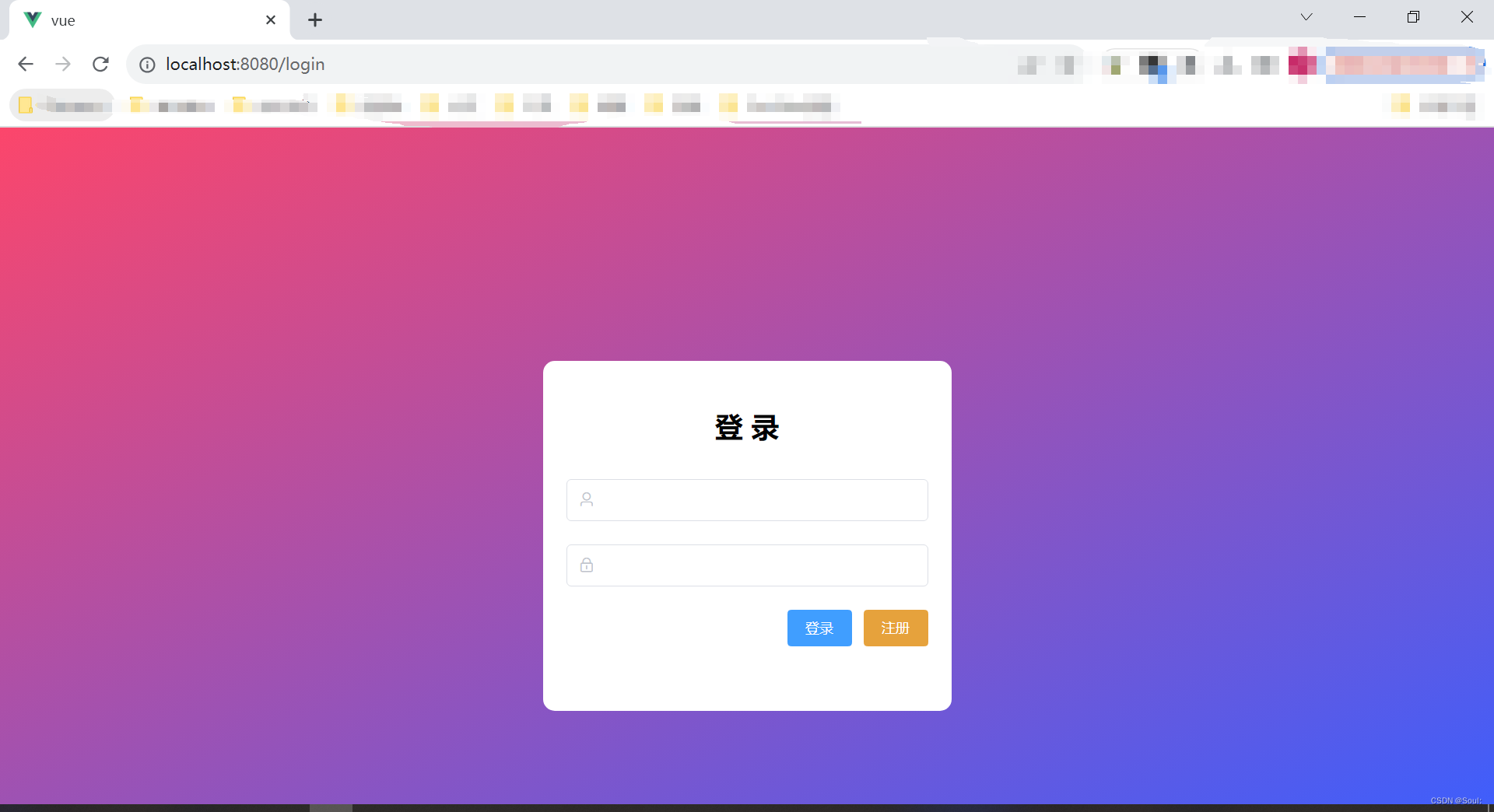
展示情况

代码:
<template>
<div class="wrapper">
<div style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px; padding: 20px; border-radius: 10px">
<div style="margin: 20px 0; text-align: center; font-size: 24px"><b>登 录</b></div>
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-user" v-model="user.username"></el-input>
<el-input size="medium" style="margin: 10px 0" prefix-icon="el-icon-lock" show-password v-model="user.password"></el-input>
<div style="margin: 10px 0; text-align: right">
<el-button type="primary" size="small" autocomplete="off" @click="login">登录</el-button>
<el-button type="warning" size="small" autocomplete="off">注册</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
user: {},
}
}
}
</script>
<style>
.wrapper {
height: 100vh;
background-image: linear-gradient(to bottom right, #FC466B , #3F5EFB); //渐变色
overflow: hidden;
}
</style>



![[精选]通义灵码做活动,送挺多礼品,快来薅羊毛!!!](https://img-blog.csdnimg.cn/direct/5f3e5baa90ad4378b07facdc9badeba3.jpeg)






![[论文笔记] Gradient Surgery for Multi-Task Learning](https://img-blog.csdnimg.cn/direct/4c22f40956d649389468b6e89cbddd6b.png)