官网文档:Get Started (Browser) | docxtemplater
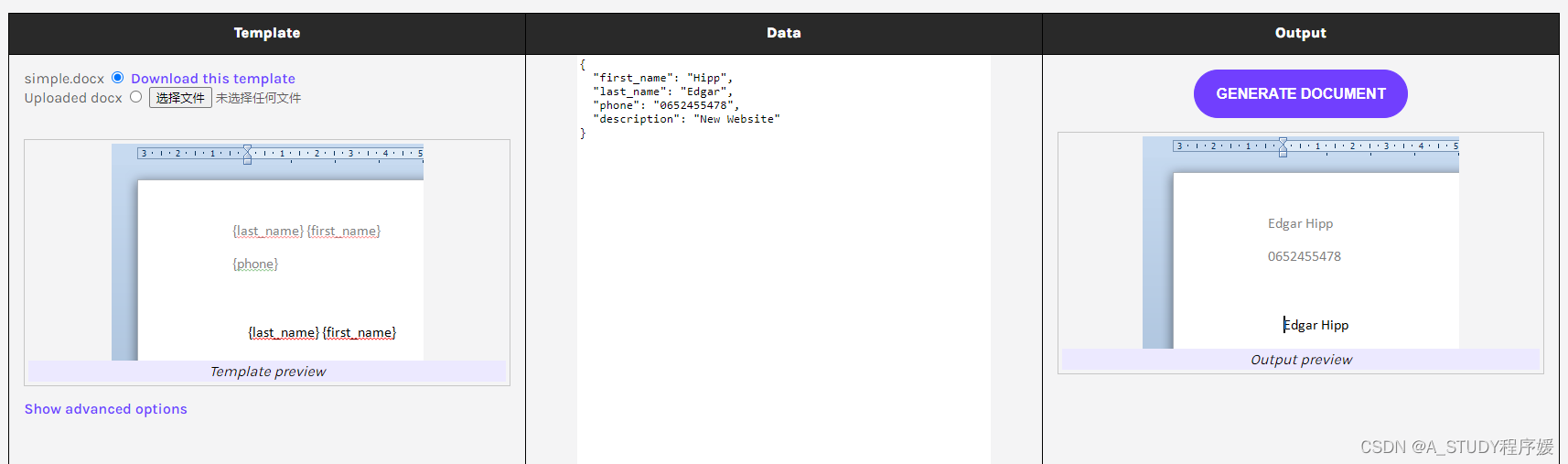
官网在线演示:Demo of Docxtemplater with all modules active | docxtemplater
源码:https://github.com/open-xml-templating/docxtemplater
不仅可以处理word(免费),也可excel、html、ppt等等
优点:使用简单直观,可处理多种类型文件
缺点:开源支持功能较少,收费项目较多
1.在浏览器中使用(3步)
- 根据需求定义word模板
- 组织数据
- 将数据填充到模板中

代码部分:
(1) 安装模块
docxtemplater、file-saver、pizzip、angular-expressions
(2) 编写
官方例子写法:Vuejs Docxtemplater Example - StackBlitz
import React, { Component } from 'react';
import Docxtemplater from 'docxtemplater';
import PizZip from 'pizzip';
import PizZipUtils from 'pizzip/utils/index.js';
import { saveAs } from 'file-saver';
import expressionParser from 'docxtemplater/expressions';
function loadFile(url, callback) {
PizZipUtils.getBinaryContent(url, callback);
}
export const App = class App extends React.Component {
render() {
const generateDocument = () => {
loadFile(
'https://docxtemplater.com/ang-example.docx',
function (error, content) {
if (error) {
throw error;
}
const zip = new PizZip(content);
const doc = new Docxtemplater(zip, {
paragraphLoop: true,
linebreaks: true,
parser: expressionParser,
});
doc.render({
first_name: 'John',
last_name: 'Doe',
organization: {
companyName: 'Foobar',
},
phone: '0652455478',
description: 'New Website',
});
const out = doc.getZip().generate({
type: 'blob',
mimeType:
'application/vnd.openxmlformats-officedocument.wordprocessingml.document',
}); //Output the document using Data-URI
saveAs(out, 'output.docx');
}
);
};
return (
<div className="p-2">
<h1>Test docxtemplater</h1>
<button onClick={generateDocument}>Generate document</button>
<p>Click the button above to generate a document using ReactJS</p>
<p>
You can edit the data in your code in this example. In your app, the
data would come from your database for example.
</p>
</div>
);
}
};
|
2.在node中使用
详见官网:Get Started (Node) | docxtemplater