一、问题描述
- 在windows下
win+r启动cmd命令行,可以成功运行conda命令并且激活环境 - 在pycharm中打开
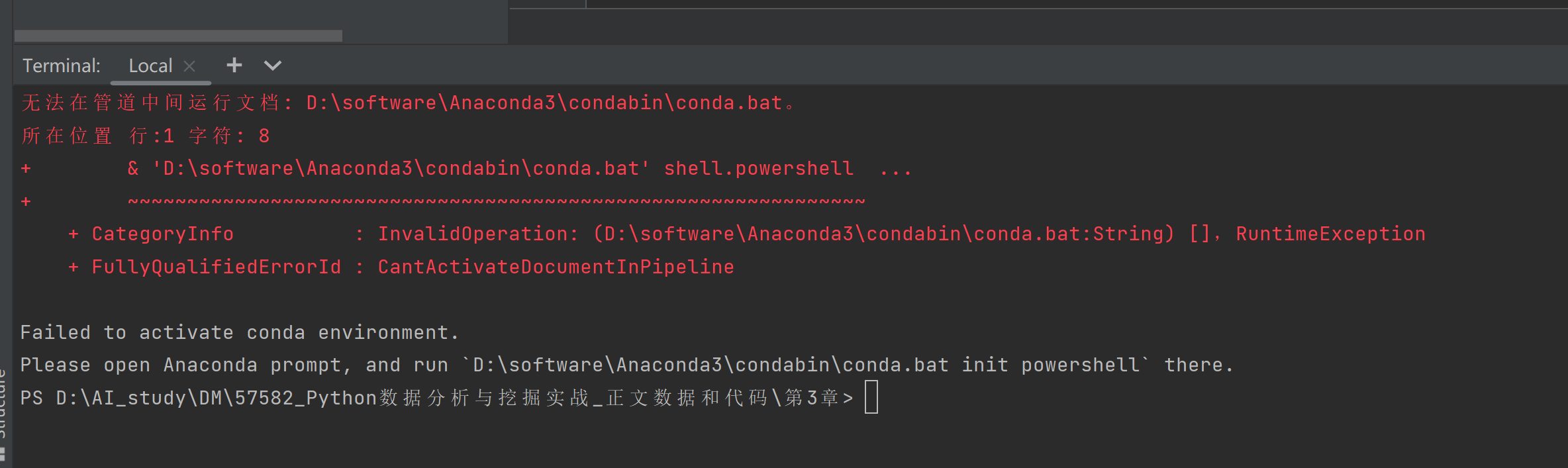
Terminal终端,发现无法运行conda和pip命令,报错环境无法激活
无法在管道中间运行文档: D:\software\Anaconda3\condabin\conda.bat。
所在位置 行:1 字符: 8
+ & 'D:\software\Anaconda3\condabin\conda.bat' shell.powershell ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : InvalidOperation: (D:\software\Anaconda3\condabin\conda.bat:String) [],RuntimeException
+ FullyQualifiedErrorId : CantActivateDocumentInPipeline
Failed to activate conda environment.
Please open Anaconda prompt, and run `D:\software\Anaconda3\condabin\conda.bat init powershell` there.

二、问题原因
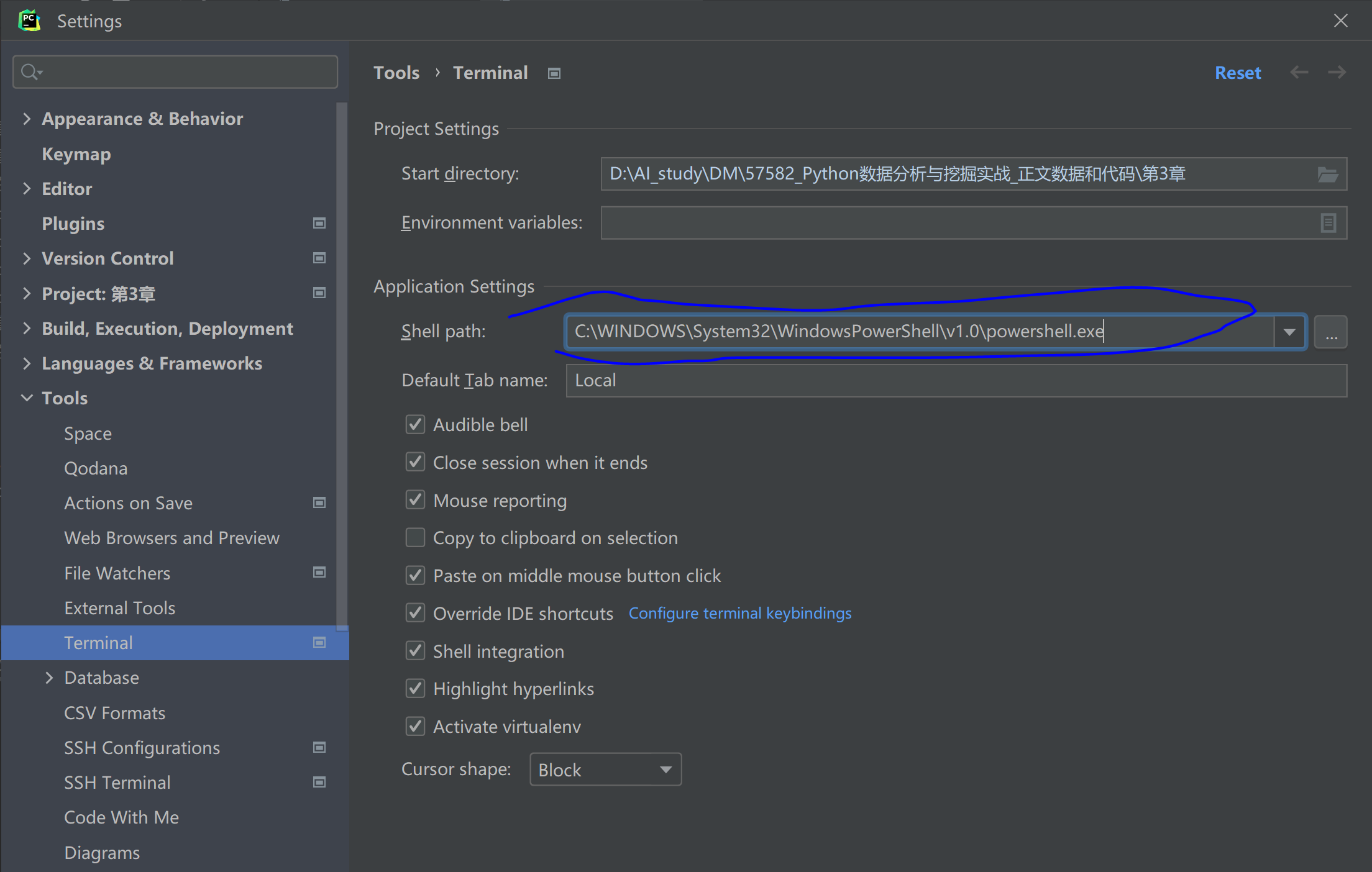
pycharm 默认的终端是 Windows PowerShell

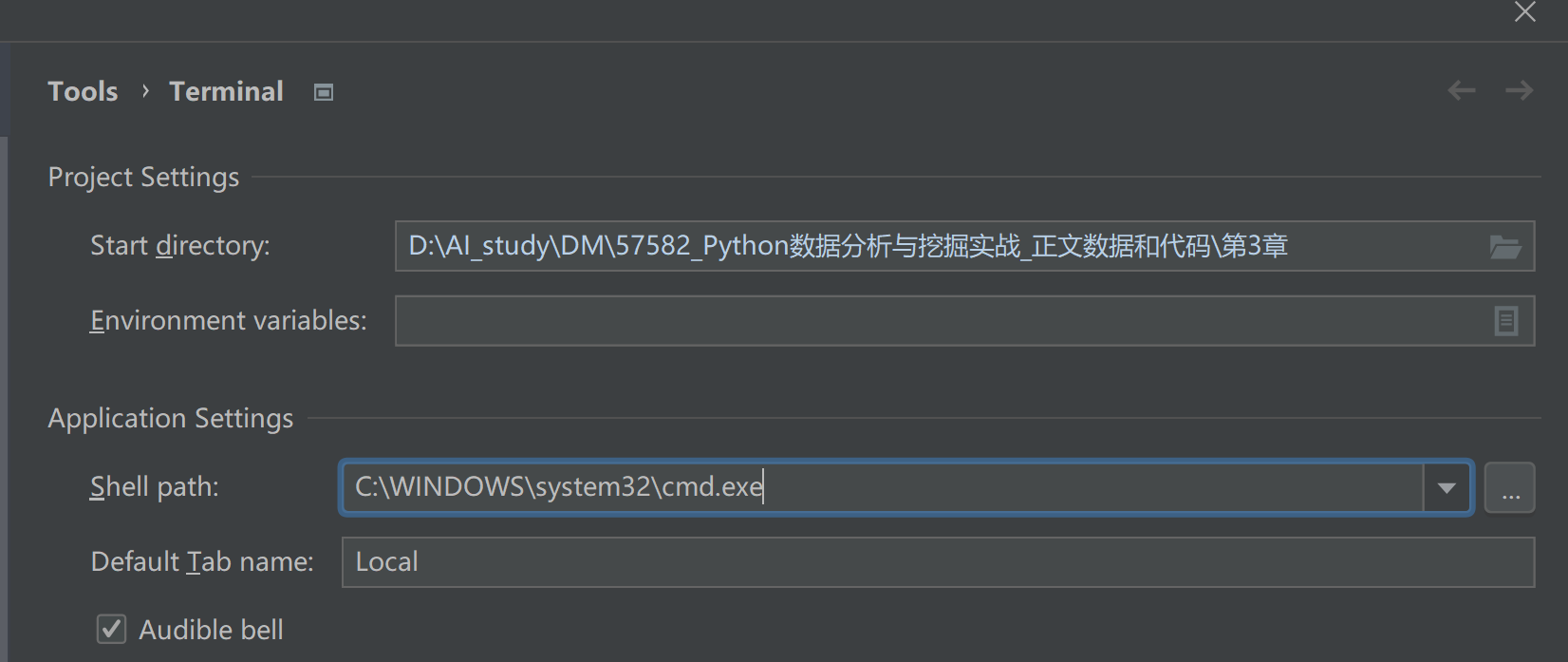
三、解决方法
将终端设置为 cmd.exe