Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之二 素描画风格效果
目录
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之二 素描画风格效果
一、简单介绍
二、素描画风格效果实现原理
三、案例简单实现步骤
一、简单介绍
Python是一种跨平台的计算机程序设计语言。是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越多被用于独立的、大型项目的开发。Python是一种解释型脚本语言,可以应用于以下领域: Web 和 Internet开发、科学计算和统计、人工智能、教育、桌面界面开发、软件开发、后端开发、网络爬虫。
这里使用 Python 基于 OpenCV 进行视觉图像处理,......
二、素描画风格效果实现原理
素描画风格效果的实现原理是将彩色图像转换为灰度图像,并使用边缘检测算法检测图像中的边缘,然后根据边缘信息来生成素描效果。
素描风格效果通常体现在边缘处的明暗变化,使得图像看起来更像手绘的素描画。
实现的基本原理:
- 将图像转换为灰度图像: 使用灰度转换算法将彩色图像转换为灰度图像。可以采用简单的平均值法、加权平均法或者其他灰度转换方法来实现。
- 边缘检测: 使用边缘检测算法检测图像中的边缘。常用的边缘检测算法包括 Sobel 算子、Canny 边缘检测算法等。这些算法可以提取图像中的边缘信息,并将边缘信息表示为明暗不同的像素值。
- 生成素描效果: 根据边缘信息生成素描效果。通常可以通过将灰度图像与边缘图像进行混合,从而突出边缘处的明暗变化,达到素描效果。例如,可以通过增强边缘处的对比度或者模糊非边缘区域来实现。
同时,参考Photoshop素描的风格实现步骤:
(1)去色,将彩色图片转换成灰度图像。
图像的打开可以通过cv2.imread代码打开,cv2.cvtColor可以将图片转化为灰度图。你也可以在读取图片的时候增加一个额外的参数使得图像直接转化为灰度图
(2)复制去色图层,并且反色,反色为Y(i,j)=255-X(i,j)。
灰度图反色图像可以通过将灰度图每个像素点取反得到,由于灰度图的像素点的在0-255之间,将其取反的话就是255-当前像素点。
(3)对反色图像进行高斯模糊。
Gaussian blur能够很有效地减少图像中的噪声,能够将图像变得更加平滑一点,在数学上等价于用高斯核来对图像进行卷积操作。我们可以通过cv2.GaussianBlur来实现高斯模糊操作,参数ksize表示高斯核的大小。sigmaX和sigmaY分别表示高斯核在 X 和 Y 方向上的标准差。
(4)模糊后的图像叠加模式选择颜色减淡效果。
这一步骤自然就是需要得到最终的素描图结果了。在传统照相技术中,当需要对图片某个区域变得更亮或者变暗,可以通过控制它的曝光时间,这里就用到亮化(Dodging)和暗化(burning)的技术。
通过图像叠加对图像颜色减淡公式设计为:
C=MIN(A+(A×B)/(255-B),255)
其中,C为混合结果,A为去色后的像素点,B为高斯模糊后的像素点。也可以直接叠加两张图片。
涉及函数:
# cv2.cvtColor可以将图片转化为灰度图
img_gray = cv2.cvtColor(img_rgb, cv2.COLOR_BGR2GRAY)
# 灰度反色操作
img_gray_inv = 255 - img_gray
# 高斯模糊
img_blur = cv2.GaussianBlur(img_gray_inv, ksize=(21, 21),
sigmaX=0, sigmaY=0)
# 灰度图与高斯模糊底片的融合 (分为两种方式)
# 亮化操作
cv2.divide(image, 255 - mask, scale=scale)
# 暗化操作
255 - cv2.divide(255 - image, 255 - mask, scale=scale)三、案例简单实现步骤
1、编写代码

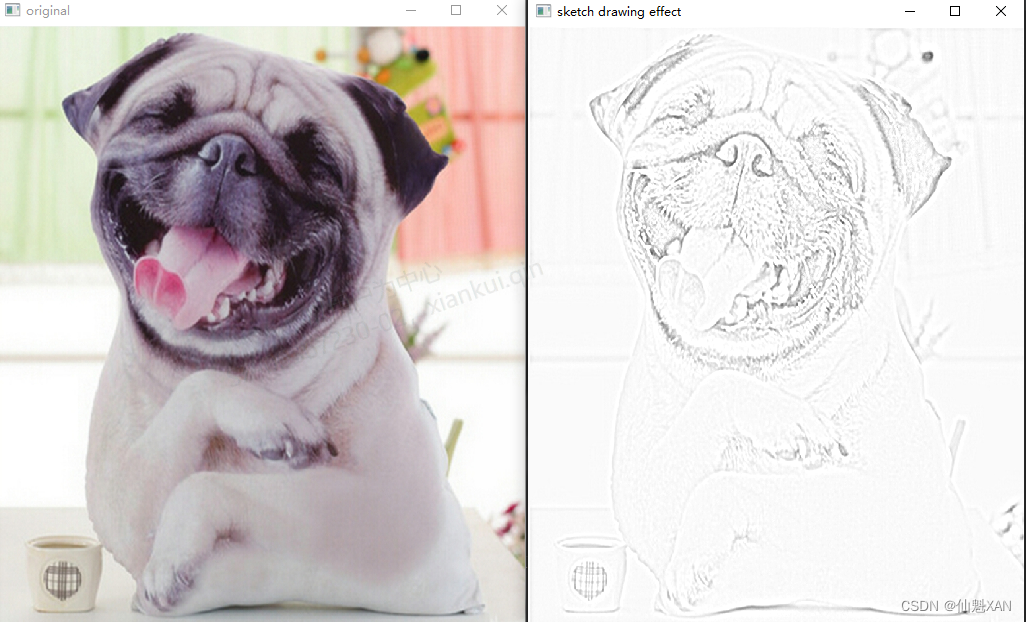
2、运行效果

3、具体代码
"""
素描画风格效果
(1)去色,将彩色图片转换成灰度图像。
图像的打开可以通过cv2.imread代码打开,cv2.cvtColor可以将图片转化为灰度图。你也可以在读取图片的时候增加一个额外的参数使得图像直接转化为灰度图
(2)复制去色图层,并且反色,反色为Y(i,j)=255-X(i,j)。
灰度图反色图像可以通过将灰度图每个像素点取反得到,由于灰度图的像素点的在0-255之间,将其取反的话就是255-当前像素点。
(3)对反色图像进行高斯模糊。
Gaussian blur能够很有效地减少图像中的噪声,能够将图像变得更加平滑一点,在数学上等价于用高斯核来对图像进行卷积操作。我们可以通过cv2.GaussianBlur来实现高斯模糊操作,参数ksize表示高斯核的大小。sigmaX和sigmaY分别表示高斯核在 X 和 Y 方向上的标准差。
(4)模糊后的图像叠加模式选择颜色减淡效果。
这一步骤自然就是需要得到最终的素描图结果了。在传统照相技术中,当需要对图片某个区域变得更亮或者变暗,可以通过控制它的曝光时间,这里就用到亮化(Dodging)和暗化(burning)的技术。
"""
import cv2
import numpy as np
def dodgeNaive(image, mask):
"""
该版本,比较耗时,请使用 dogeV2
:param image:
:param mask:
:return:
"""
# determine the shape of the input image
width, height = image.shape[:2]
# prepare output argument with same size as image
blend = np.zeros((width, height), np.uint8)
for col in range(width):
for row in range(height):
# do for every pixel
if mask[col, row] == 255:
# avoid division by zero
blend[col, row] = 255
else:
# shift image pixel value by 8 bits
# divide by the inverse of the mask
tmp = (image[col, row] << 8) / (255 - mask)
# print('tmp={}'.format(tmp.shape))
# make sure resulting value stays within bounds
if tmp.any() > 255:
tmp = 255
blend[col, row] = tmp
return blend
def dodgeV2(image, mask, scale):
"""
灰度图与高斯模糊底片的融合
:param image:
:param mask:
:param scale: 风格化效果,值显示的效果不同,越大,越白
:return:
"""
return cv2.divide(image, 255 - mask, scale=scale)
def burnV2(image, mask, scale):
"""
灰度图与高斯模糊底片的融合
:param image:
:param mask:
:param scale:风格化效果,值显示的效果不同,越大,越暗
:return:
"""
return 255 - cv2.divide(255 - image, 255 - mask, scale=scale)
def rgb_to_sketch(src_image_name, dst_image_name):
"""
:param src_image_name: 原始图片
:param dst_image_name: 要保留的风格化图片
:return:
"""
img_rgb = cv2.imread(src_image_name)
# 将图像转化为灰度图
img_gray = cv2.cvtColor(img_rgb, cv2.COLOR_BGR2GRAY)
# 灰度反色操作
img_gray_inv = 255 - img_gray
# 高斯模糊
img_blur = cv2.GaussianBlur(img_gray_inv, ksize=(21, 21),
sigmaX=0, sigmaY=0)
# 素描画风格处理
img_blend = dodgeV2(img_gray, img_blur, 250)
# img_blend = burnV2(img_gray, img_blur, 250)
# 图片显示
# 设置窗口属性,并显示图片
cv2.namedWindow("original", cv2.WINDOW_KEEPRATIO)
cv2.imshow('original', img_rgb)
cv2.namedWindow("gray", cv2.WINDOW_KEEPRATIO)
cv2.imshow('gray', img_gray)
cv2.namedWindow("gray_inv", cv2.WINDOW_KEEPRATIO)
cv2.imshow('gray_inv', img_gray_inv)
cv2.namedWindow("gray_blur", cv2.WINDOW_KEEPRATIO)
cv2.imshow('gray_blur', img_blur)
cv2.namedWindow("sketch drawing effect", cv2.WINDOW_KEEPRATIO)
cv2.imshow("sketch drawing effect", img_blend)
cv2.waitKey(0)
cv2.destroyAllWindows()
# 保存图片
cv2.imwrite(dst_image_name, img_blend)
if __name__ == '__main__':
src_image_name = 'Images/DogFace.jpg'
dst_image_name = 'Images/sketch_example.jpg'
rgb_to_sketch(src_image_name, dst_image_name)