文章目录
- 1. CSS 概念及入门
- 1.1. 简介
- 1.2. 组成
- 1.2.1. 选择器
- 1.2.2. 属性
- 1.3. 区别
- 2. CSS 引入方式
- 2.1. 行内样式
- 2.1.1. 语法
- 2.1.2. 特点
- 2.2. 内部样式
- 2.2.1. 语法
- 2.2.2. 特点
- 2.3. 外部样式
- 2.3.1. 特点
- 2.4. 三种引入优先级
1. CSS 概念及入门
1.1. 简介
CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
主流的布局方式:div+css。
1.2. 组成
1.2.1. 选择器
用于选择页面中的元素,进行样式的控制。
1.2.2. 属性
用于设置样式,布局控制。
1.3. 区别
css 和 html 属性控制样式的区别:
- css 控制样式更加的专业,可以实现 html 属性实现不了的效果。
- 可以实现标签和样式的分离,提高样式的重用性,提高开发效率。
2. CSS 引入方式
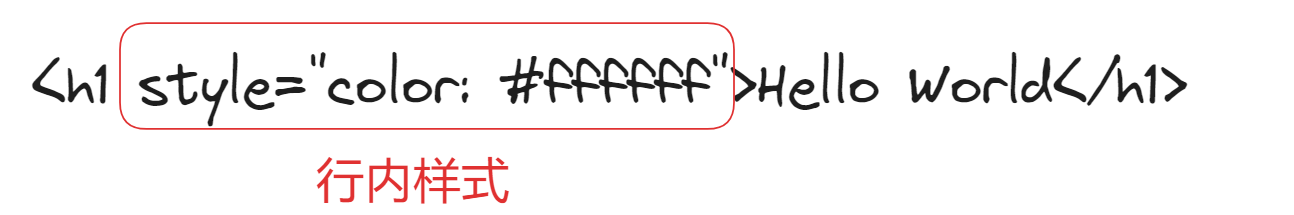
2.1. 行内样式
2.1.1. 语法
写在 HTML 标签的style属性里的,规范是“名:值”,语法如下:

2.1.2. 特点
- 简单,耦合性强,但是不利于代码和样式的分离,没有复用性。
- 样式可以写在标签内部,但不推荐,因为优先级太高。
2.2. 内部样式
写在html里面的任意位置,一般写在<head>里面。
2.2.1. 语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS初体验</title>
<style>
h1 {
/* 样式可以直接写在html中,这样可以控制整个页面的样式 */
/* 设置宽度 */
width: 50px;
/* 设置高度 */
height: 50px;
/* 文字对齐 */
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: #ffffff">Hello World</h1>
</body>
</html>
2.2.2. 特点
- 实现了 html 代码和样式的分离,只能在当前页面进行复用。
- 这种写法代码结构清晰,样式可以为多个标签复用,但是并没有实现样式与结构完全分离。
2.3. 外部样式
写在**.css**文件里的样式,然后在 HTML 文件里引用,语法如下:
-
在该文件目录创建一个**.css**后缀的文件
-
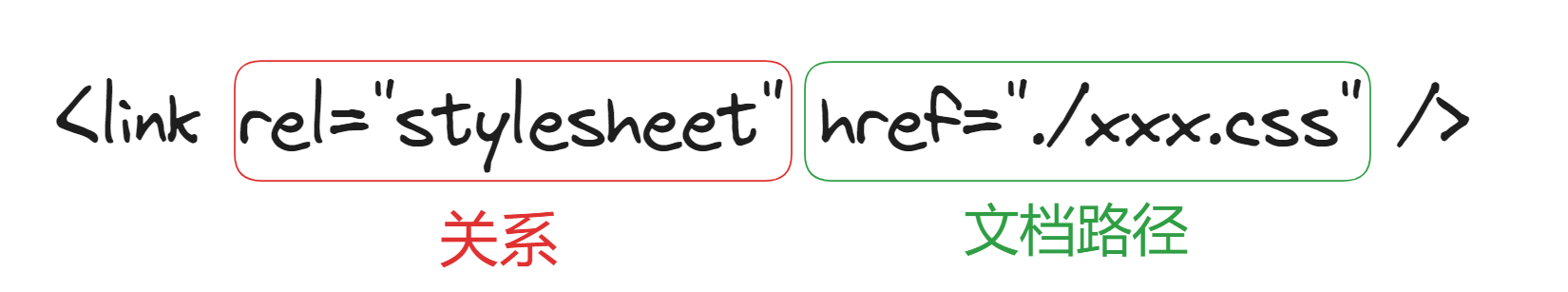
在 html 文件进行引用
- href文档路径:引入的文档来自哪里
- rel关系:引入文档和当前文档的关系

2.3.1. 特点
在实际开发中,我们用得最多的就是这种书写位置,引入外部样式,可以更好地将结构与样式分离。
2.4. 三种引入优先级
优先级规则:行内样式 > 内部样式 = 外部样式
内部样式和外部样式优先级一样,如果同时使用,后面的会覆盖前面的(简记:“后来者居上”)。