目录
接上期,大致实现效果
文章简要
注释:这一次介绍的很多效果需要后期与服务器配合,但我们这里先只介绍效果
①提交按钮
②获取验证码
③上传文件
④还原所有表单内容
⑤下拉表单
⑥文字域
接上期,大致实现效果

文章简要
注释:这一次介绍的很多效果需要后期与服务器配合,但我们这里先只介绍效果
①提交按钮
②获取验证码
③上传文件
④还原所有表单内容
⑤下拉表单
⑥文字域
①提交按钮
<input type="submit"/>》》这里一般是会传给服务器,但这里我们先不讨论![]()
效果

②获取验证码
<input type="button" value="提交验证码" />效果

》》这里一般是后期与js搭配使用,但这里我们先不讨论![]()
③上传文件
<input type="file"/>效果

》》这里一般是会传给服务器,但这里我们先不讨论![]()
④还原所有表单内容
<input type="reset" value="点我全部恢复" />效果

这个不用结合服务器,是真的可以全部恢复
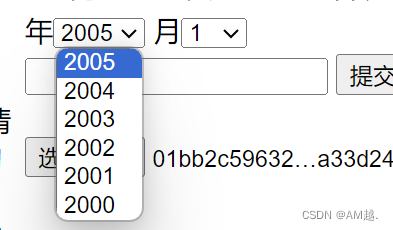
⑤下拉表单
年<select>
<option>2005</option>
<option>2004</option>
<option>2003</option>
<option>2002</option>
<option>2001</option>
<option>2000</option>
</select>
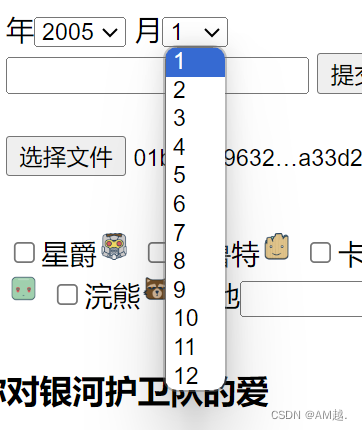
月<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>这个需要搞一些介绍了
<select></select>双标签中的<option></option>中包含的就是下拉时所展示的元素们
效果
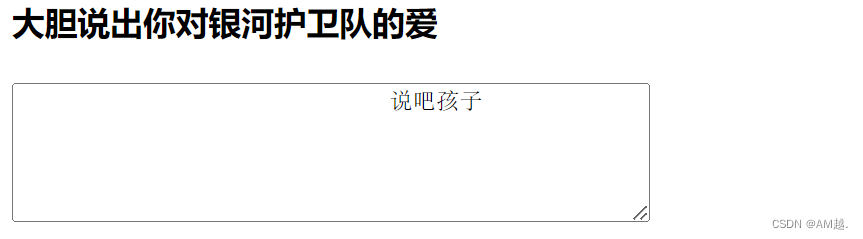
⑥文字域
<textarea rows="5" cols="50">
说吧孩子
</textarea><介绍(不常用):
rows表示行数,cols表示列数行数不够了会自动加
<textarea>中的内容是文字区域中一开始就会有的内容
效果
今天的分享就结束啦~希望对您有帮助!!