背景
平台需要实现自定义表单功能,作为低代码开发的一部分,通过技术预研和技术选型,选择form-create和form-create-designer这两个组件进行集成作为实现方案。通过深入了解和技术验证,确认了组件的功能能满足需求,具备良好的开放性和扩展性。
上篇介绍了整体集成思路以及表单设计器的深入了解,接下来则是对表单构造器的深度了解。
搭建测试页面
官方的文档比较简略,仅看文档远远不够,因此搭建了一个简单页面,通过阅读文档结合动手实践的方式来达到深度了解的目的。
在上篇验证表单设计器组件form-create-designer的基础上,增加form-create组件,然后通过fcd的自定义按钮功能,点击后,读取fcd通过配置产生的规则(rule),然后赋值给fc组件的属性,达到预览的效果。
拿自定义的组件字典下拉为例,源码如下:
<template>
<el-row><form-create :rule="rule" v-model:api="fApi" :option="options" /></el-row>
<el-row>
<fc-designer v-model="value" ref="designer">
<template #handle>
<el-button type="primary" @click="preview">预览</el-button>
</template>
</fc-designer>
</el-row>
</template>
<script lang="ts">
import DictionarySelectDesigner from '@/components/abc/FormCreateComponent/DictionarySelect.js'
import DictionarySelect from '@/components/abc/DictionarySelect/DictionarySelect.vue'
export default {
components: { DictionarySelectDesigner, DictionarySelect },
data() {
return {
//form-create属性
fApi: {},
options: {
onSubmit: (formData) => {
alert(JSON.stringify(formData))
},
resetBtn: true
},
rule: [],
//fc-designer属性
//表单数据
value: {},
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
},
created() {},
mounted() {
//插入组件规则
this.$refs.designer.addComponent(DictionarySelectDesigner)
//读取自定义组件信息,生成左侧组件对象
const dictionarySelect = {
icon: DictionarySelectDesigner.icon,
name: DictionarySelectDesigner.name,
label: DictionarySelectDesigner.label
}
// //插入自定义分组及自定义组件
this.$refs.designer.addMenu({
title: '自定义',
name: 'custom',
list: [dictionarySelect]
})
},
methods: {
preview() {
this.$formCreate.component(DictionarySelect.name, DictionarySelect)
this.rule = this.$refs.designer.getRule()
}
}
}
</script>
<style></style>
实现效果如下:

基于平台低代码配置扩展
增加表单设计功能
上篇开始部分提到了,原有低代码配置的功能,与表单设计器二者的关系,最终选择是协作模式,即对于简单的实体,直接通过配置化功能快速实现;对于复杂的实体,系统根据实体配置自动生成一个两列的表单,填充到表单设计器上,再进行二次修改与调整。
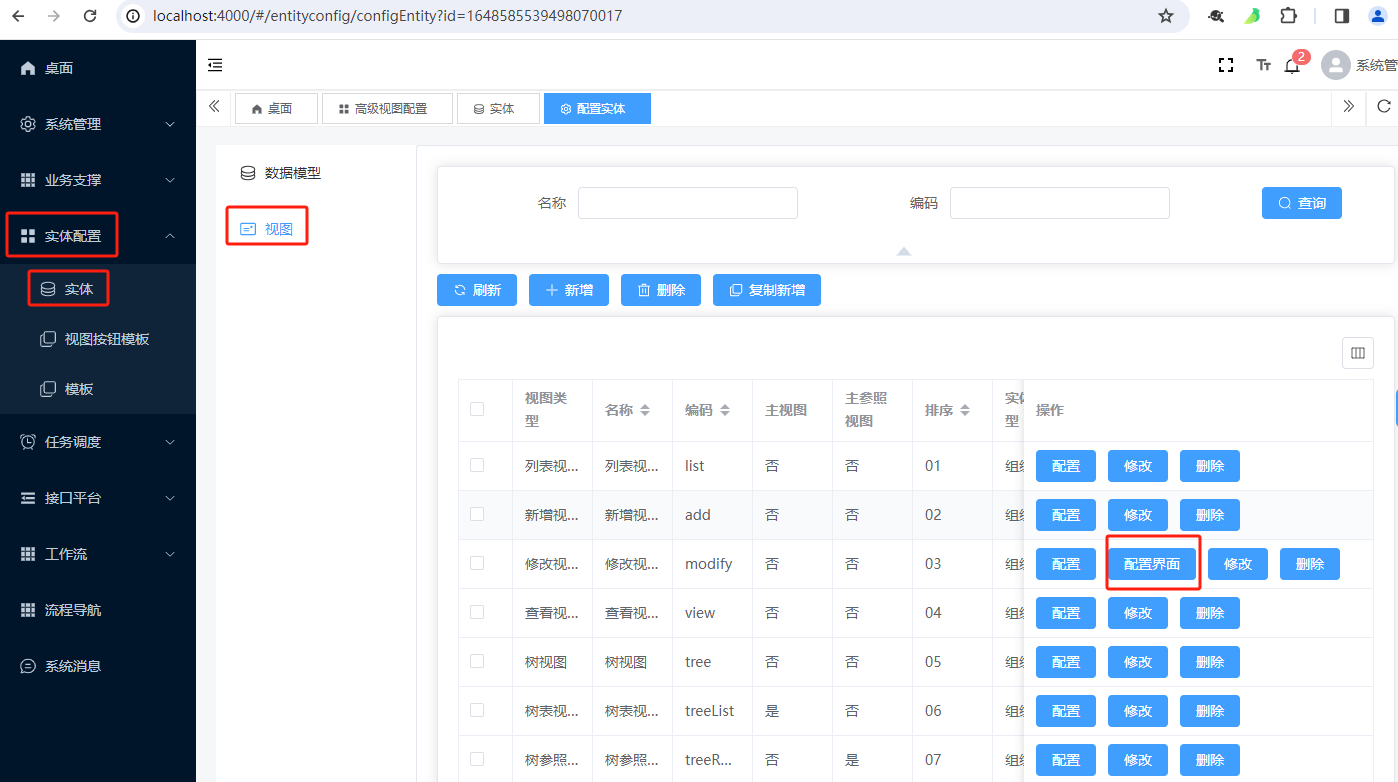
因此在实体配置功能的视图列表,给类型为修改的视图,增加了一个按钮“配置界面”,

该按钮指向上一章节测试页面。
初始化逻辑梳理
低代码配置功能已经实现了在修改类型要显示哪些字段及次序,集成了表单设计器来做二次配置(通过表单设计器来实现配置下文统一称之为高级配置),不应该从头开始,而是依据前者的基础来实现,因此,在该页面加载时,就需要首先判断是否存在高级配置信息,若存在,则读取配置信息进行初始化,否则根据实体视图配置信息,默认生成两列的一个表单。
该功能实际需要在实体视图的库表中增加字段来存储表达设计器生成的页面配置和规则,当前处于尝试阶段,该工作延后进行,即先实现进入页面时读取实体视图配置信息,双列显示的功能。
读取视图配置信息
低代码配置功能的视图部分已经配置了编辑视图需要显示的属性,如下图所示:

通过如下api可以方便地取回配置信息
//读取视图配置信息
this.$api.entityconfig.viewProperty.listByView(this.$route.query.id).then((res) => {
const propertyList = res.data
console.log(propertyList)
})
基于配置信息双列填充
该环节遇到了挑战,form-create组件和form-create-designer组件关于布局方面的定义和处理存在差异。
fc组件实现方式
对于fc组件,有两种设置组件布局的方式http://www.form-create.com/v3/examples/layout
一种是使用内置col布局规则
rule: [
{
type: 'input',
title: 'col24',
field: 'col24_1',
},
{
type: 'input',
title: 'col12',
field: 'col12_1',
col: {
span: 12
}
},
{
type: 'input',
title: 'col12',
field: 'col12_2',
col: {
span: 12
}
},
{
type: 'input',
title: 'col8',
field: 'col8_1',
col: {
span: 8
}
}
]
另外一种是基于栅格布局组件,即最外层使用row,然后嵌套col,最后再嵌入具体的组件
rule: [
{
type: 'row',
style: {width: '100%'},
native: true,
children: [
{
type: 'col',
props: {
span: 12,
},
native: true,
children: [
{
type: 'datePicker',
title: '活动日期',
field: 'section_day',
value: ['2018-02-12', '2021-11-20'],
props: {
picker: 'date',
range: true
},
wrap: {
labelCol: {
span: 8,
}
}
},
]
}
]
fcd组件实现方式
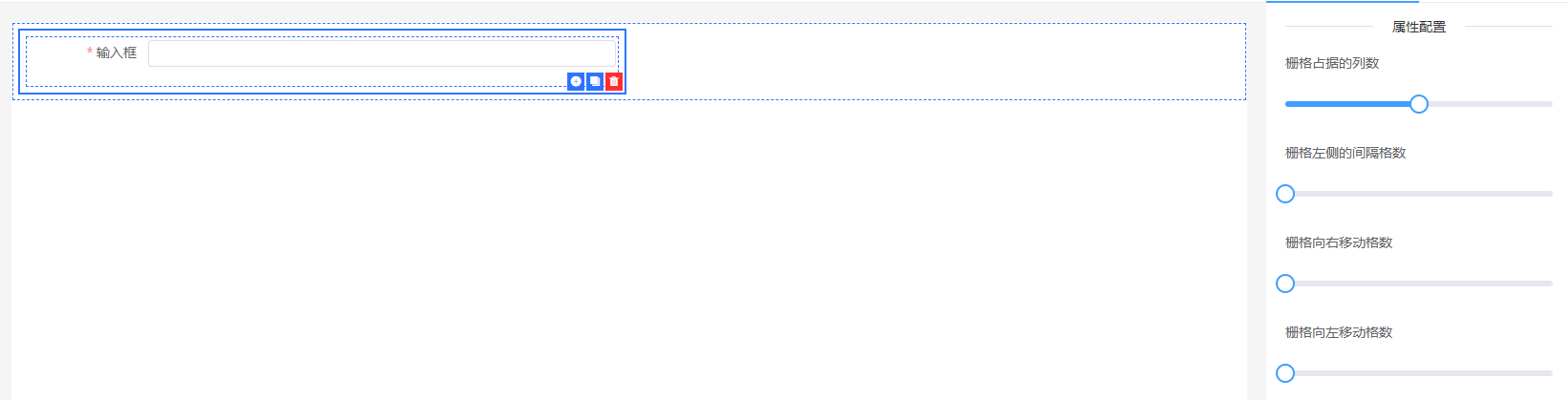
对于fcd组件,官方文档没有相关的描述,配一个栅格布局出来,效果如下

借助API,可以看到生成的规则如下:
[
{
"type": "FcRow",
"children": [
{
"type": "col",
"props": {
"span": 12
},
"children": [
{
"type": "input",
"field": "Fb2w1o8ifb6iyy",
"title": "输入框",
"info": "",
"_fc_drag_tag": "input",
"hidden": false,
"display": true
}
],
"_fc_drag_tag": "col",
"hidden": false,
"display": true
}
],
"_fc_drag_tag": "row",
"hidden": false,
"display": true
}
]
最外层的组件,不是row,而是FcRow,而FcRow从未在文档中提及到。
尝试将FcRow手工调整为row,使用官网demo的导入json功能,发现fcd能正常解析和预览,看上去跟使用FcRow无差别。
通过循环实现
基于上述尝试,可以继续往下做了。
遍历配置信息,使用栅格布局,按双列来初始化,逻辑是判断当前是否能被2整除,若能,则添加一行row,同时添加一列col,否则只添加一列,但把该列设置为行的子对象,框架代码如下:
let row = {}
let col = {}
this.$api.entityconfig.viewProperty.listByView(this.$route.query.id).then((res) => {
const propertyList = res.data
propertyList.forEach((item, index) => {
if (index % 2 == 0) {
row = {
type: 'row',
_fc_drag_tag: 'row',
hidden: false,
display: true,
children: []
}
col = {
type: 'col',
props: {
span: 12
},
_fc_drag_tag: 'col',
hidden: false,
display: true
}
row.children = [col]
this.rule.push(row)
} else {
col = {
type: 'col',
props: {
span: 12
},
_fc_drag_tag: 'col',
hidden: false,
display: true
}
row.children.push(col)
}
}
接下来,就是根据视图配置,生成组件,然后作为col的子对象即可,先不考虑各种组件类型,统一按文本框处理,主要是尝试可行性和查看效果。
let property = {}
property = maker.input(item.name, 'entityData.' + item.code, item.defaultValue)
col.children = [property.getRule()]
})
this.$refs.designer.setRule(this.rule)
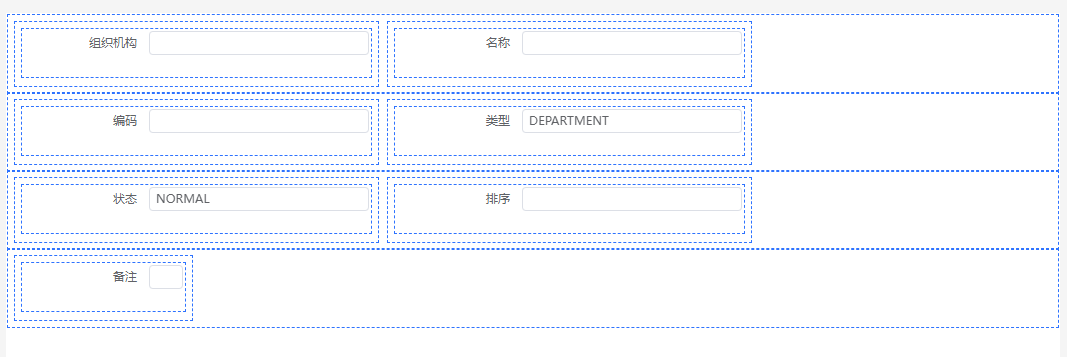
fcd效果如下:

fc效果如下:

明显看上去不正常……
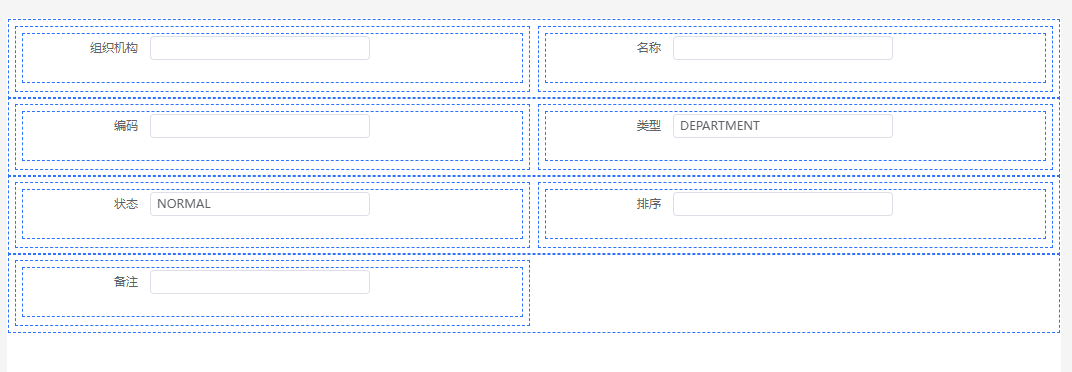
然后,尝试把row更改为FcRow,然后显示效果正常了,如下:

跟使用fcd自身拖放组件效果一致了,并且fc也按两列显示了

上图不美观是由于我们的fc组件也是临时测试用的,没有控制表单属性特别是宽度,使用fcd内置的预览功能,看上去就好多了。

并且,无论使用row还是FcRow,实际fcd预览效果都跟上图完全一致,看上去是有点诡异。等回头有时间了再去翻翻fcd的源码,看看二者到底差异在哪,目前粗略推测,FcRow相比row是额外做了一些调整和适配工作。
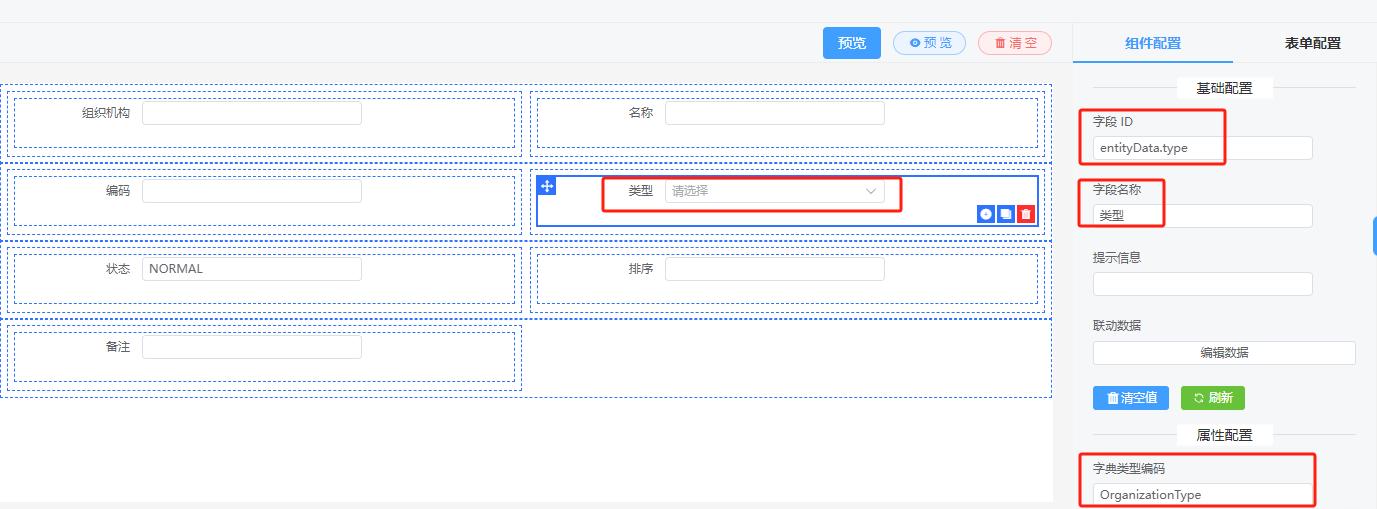
自定义组件的解析
通过上面操作,页面布局和属性有了,但是属性展示的UI控件都是文本框。再往前迭代一步,通过实体配置中的视图属性配置,根据控件类型和配置来生成相应的UI控件。以组织机构的类型属性,是自定义的字典下拉控件,判断控件类型是下拉列表,则构造一个类型为DictionarySelect的UI控件,并使用props方法设置编码code为视图属性配置中的属性。
// 注册自定义组件
this.$formCreate.component(DictionarySelect.name, DictionarySelect)
let property = {}
if (item.widgetType == 'TEXT') {
property = maker
.create('input', 'entityData.' + item.code, item.name)
.props({ type: 'text' })
} else if (item.widgetType == 'DROP_DOWN_LIST') {
property = maker
.create(DictionarySelect.name, 'entityData.' + item.code, item.name)
.props({ code: item.dictionaryType })
} else {
property = maker.input(item.name, 'entityData.' + item.code, item.defaultValue)
}
col.children = [property.getRule()]
需要注意的是,因为使用maker对象来构造UI控件,maker是从属于fc组件的,需要预先将自定义组件向fc组件注册,即 this.$formCreate.component(DictionarySelect.name, DictionarySelect)。
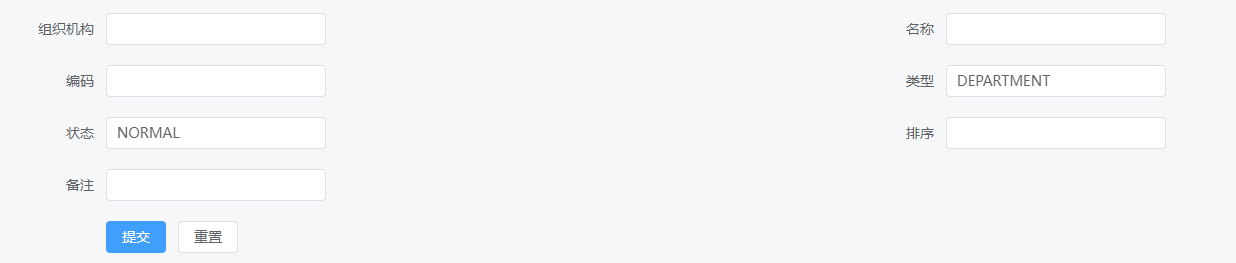
运行效果如下:

此处需要跟平台自定义组件进行深度整合。
表单属性的配置
表单属性跟表单规则非常类似,测试页面在预览逻辑中附加一条获取fcd组件的页面选型赋值给fc组件的属性即可。
preview() {
this.$formCreate.component(DictionarySelect.name, DictionarySelect)
this.rule = this.$refs.designer.getRule()
this.options = this.$refs.designer.getOption()
}
正式使用时,则需要视图配置库表增加字段存放,通过库表存储和传递。
自定义组件的适配
前面几步完成了,实际整个框架已经调试通了,技术验证已通过。
接下来主要工作就是将平台自封装的组件,按照fcd组件对自定义组件的规范和要求,进行适配,前面已经拿字典下拉做了示例,这块的工作量会比较大。
计划在封装适配过程中,也同步重构优化下原自封装组件。
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
开源不易,欢迎收藏、点赞、评论。