react的三大属性
react的三大属性分别是state props 和ref 是传递数据的重要内容
State
state是组件对象最重要的属性 包含多个key-value的组合呢 存在于组件实例对象中
基本使用
此时demo是通过onClick的回调 所以this是undefined 本来应该是window 但是局部开启了严格模式 所以是undfined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/react/16.8.2/cjs/react.production.min.js"></script>
<script type="text/babel">
//创建组件
class Wather extends React.Component{
constructor(props){
super(props)
this.state={
isHot:true,
wind:'大风'
}
}
//demo的this就是实例对象 因为他不是通过实例调用的 所以这种写法是undefined
demo(){
//作为onClick的回调 所以不是通过实例调用的 是直接调用的 因为局部开启了严格模式 所以是undfined
}
render() {
//react是这样绑定函数的 onClick={demo}
return <h1 onClick={this.demo}>{this.state.isHot? '炎热':"凉爽"}</h1>
}
}
</script>
</body>
</html>
解决this指向
this.demo=this.demo.bind(this); 拿一个原型上的绑定生成实例自身上的
左边是实例 右边是原型 绑定给了this

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/react/16.8.2/cjs/react.production.min.js"></script>
<script type="text/babel">
class Weatcher extends React.Component{
constructor(props){
//调用几次-----------new一次weatcher
super(props)
this.state={
isHot:true,
wind:'大风'
}
this.demo=this.demo.bind(this);
}
//demo的this就是实例对象 因为他不是通过实例调用的 所以这种写法是undefined
demo(){
//作为onClick的回调 所以不是通过实例调用的 是直接调用的 因为局部开启了严格模式 所以是undfined
//利用api进行更新 且是合并不是替换
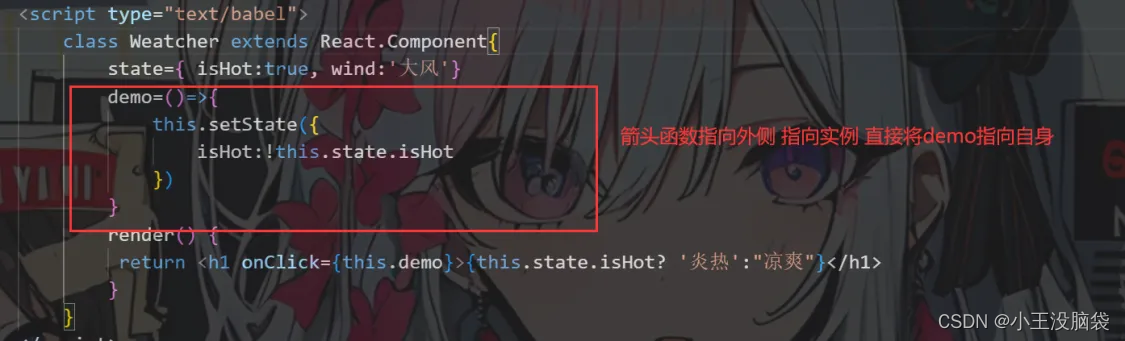
this.setState({
isHot:!this.state.isHot
})
}
render() {
//几次?------------n+1 初始化一次 每次更新调用 状态更新
//react是这样绑定函数的 onClick={demo}
return <h1 onClick={this.demo}>{this.state.isHot? '炎热':"凉爽"}</h1>
}
}
</script>
</body>
</html>
简写 开发中使用

props
通过组件传参
基本使用
class Person extends React.Component{
render() {
console.log(this);
return (<ul>
<li>姓名:{this.props.name}</li>
<li>姓名:{this.props.age}</li>
<li>姓名:{this.props.sex}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" age = "41" sex="男"/>,document.getElementById("test"));
对类型进行限制
写在定义类的外面 propTypes对类型和必要性进行限制
defaultProps为props定义初始值
<!-- 专门用来限制props限制 组件标签属性 PropTypes-->
<script src="../../prop-types.js"></script>
<script type="text/babel">
class Person extends React.Component{
render() {
const{name,age,sex}=this.props
return (<ul>
<li>姓名:{name}</li>
<li>姓名:{age+1}</li>
<li>姓名:{sex}</li>
</ul>
)
}
}
//类型和必要性限制
Person.propTypes={
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number,
speak:PropTypes.func
}
Person.defaultProps={
sex:'不知道'
}
//默认给标签属性
const p={name:'hahahah',age:"1111"}
ReactDOM.render(<Person name="tom" age = "41" sex="男"speak={speak}/>,document.getElementById("test2"));
//允许展开对象 不是复制 只适用于标签传递参数
ReactDOM.render(<Person {...p}/>,document.getElementById("test"));
function speak(){
alert('hahahah')
}
</script>
简写形式
给类自身添加 相当于类里面的a=1的静态属性
<script type="text/babel">
class Person extends React.Component{
static propTypes={
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number,
speak:PropTypes.func
}
static defaultProps={
sex:'不知道'
}
render() {
const{name,age,sex}=this.props
return (<ul>
<li>姓名:{name}</li>
<li>姓名:{age+1}</li>
<li>姓名:{sex}</li>
</ul>
)
}
}
</script>
函数式组件使用props
直接通过函数传递的props参数进行传递
function Preson(props) {
const { name, age, sex } = this.props
return (<ul>
<li>姓名:{name}</li>
<li>姓名:{age + 1}</li>
<li>姓名:{sex}</li>
</ul>
)
}
Person.propTypes = {
name: PropTypes.string.isRequired,
sex: PropTypes.string,
age: PropTypes.number,
}
Person.defaultProps = {
sex: '不知道'
}
ReactDOM.render(<Person name="tom" age="41" sex="男" />, document.getElementById("test2"));
ref
基本使用 通过字符串传递
<input type="text" ref='input1'/>通过在标签传递一个字符串的形式 对this.refs.input1进行获取
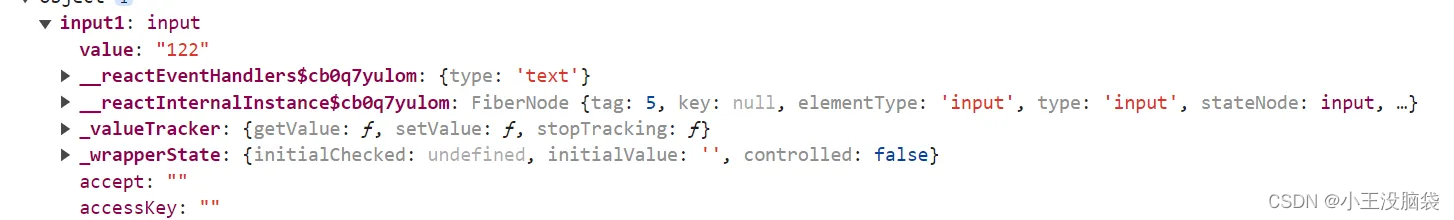
this.refs展示的值

<script type="text/babel">
class Deom extends React.Component {
showData=()=>{
console.log(this.refs);
const {input1}=this.refs
alert(input1.value)
}
showData2=()=>{
const {input2}=this.refs
alert(input2.value)
}
render() {
return(
<div>
<input type="text" ref='input1'/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input type="text" onBlur={this.showData2} ref='input2'/>
</div>
)
}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
通过回调形式获取ref
回调函数形式 表示当前节点挂载ref身上并取名字叫做input1
<input type="text" ref={(currentNode)=>{this.input1=currentNode}}/>
通过写成函数的形式表示当前节点挂载在refs上并名字叫做input1
直接通过这种方式取
const {input1}=this
alert(input1.value)
<script type="text/babel">
class Deom extends React.Component {
showData=()=>{
const {input1}=this
alert(input1.value)
}
showData2=()=>{
const {input2}=this
alert(input2.value)
}
render() {
return(
<div>
// 回调函数形式 表示当前节点挂载ref身上并取名字叫做input1
<input type="text" ref={(currentNode)=>{this.input1=currentNode}}/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input type="text" ref={currentNode=>this.input2=currentNode} onBlur={this.showData2}/>
</div>
)
}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
执行次数
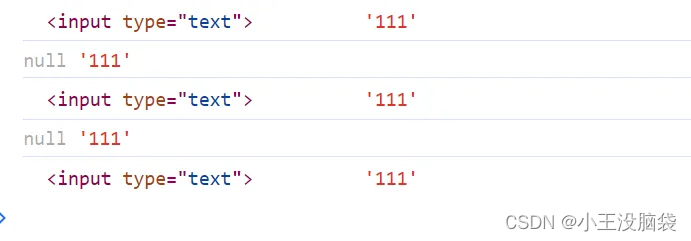
1 内联函数形式的回调会执行两次
类似于ref={currentNode=>this.input2=currentNode}
内联形式的回调形式的ref更新会执行两次 一开始调用render就会传入null清空参数
2 类绑定的形式就不会更新多次

对比代码如下
<script type='text/babel'>
class Deom extends React.Component {
state={isHot:true}
showData=()=>{
const {input1}=this
alert(input1.value)
}
showData2=()=>{
const {input2}=this
alert(input2.value)
}
changeWeather=()=>{
const {isHot}=this.state
this.setState({
isHot:!isHot
})
}
saveInput=(c)=>{
this.input3=c
console.log(c);
}
render() {
const {isHot}=this.state
return(
<div>
<h1 onClick={this.changeWeather}>今天天气{isHot?'炎热':"凉爽"}</h1>
<input type="text" ref={this.saveInput}/>
<input type="text" ref={(currentNode)=>{this.input1=currentNode;console.log(currentNode,'111')}}/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input type="text" ref={currentNode=>this.input2=currentNode} onBlur={this.showData2}/>
</div>
)
}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
createRef的形式
是一个方法 相当于是一个只能储存一个的节点的容器
创建
myRef=React.createRef();
this.myRef.current.value
得到当前的值
<script type='text/babel'>
class Deom extends React.Component {
//React.createRef调用后可以返回一个容器 该容器可以存储ref所标识的节点 专人专用
myRef=React.createRef();
myRef2=React.createRef();
showData=()=>{
alert(this.myRef.current.value)
}
showData2=()=>{
alert(this.myRef2.current.value)
}
render() {
return(
<div>
<input type="text" ref={this.myRef}/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input type="text" ref={this.myRef2} onBlur={this.showData2}/>
</div>
)
}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
总结
本周学习到了react的生命周期部分 想着最近再把js高级和vue3复习复习 这三大属性算是很重要的部分 组件传递信息有重要作用 然后最近感觉还是写项目要多锻炼自己的封装能力